您想检查您正在使用的 WordPress 版本吗?
有时您可能需要此信息来查看您的网站是否是最新的。如果您遇到插件或第三方工具的兼容性问题,您可能还需要检查 WordPress 版本。
在本文中,我们将向您展示如何轻松检查您正在使用的 WordPress 版本。

您需要做的第一件事是登录WordPress 网站的管理区域。在仪表板上,向下滚动到底部。
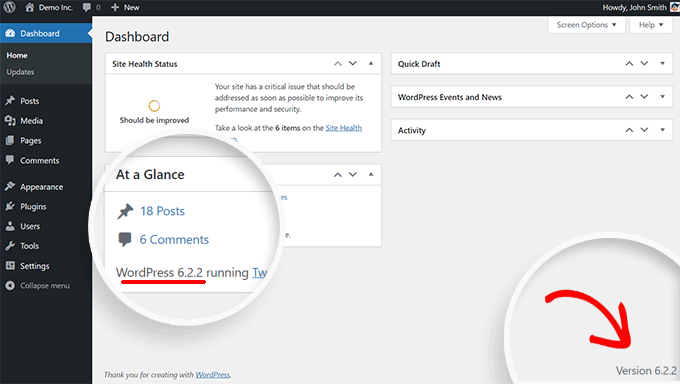
您会发现“感谢您使用 WordPress 进行创建”这一行。在它旁边,您将看到 WordPress 版本号。

在同一仪表板页面上,您还可以在“概览”管理小部件中找到您的 WordPress 版本号。
例如,在上面的屏幕截图中,我们的测试站点在 WordPress 版本 6.6.2 上运行。
这是查找您网站上使用的 WordPress 版本的最简单方法。
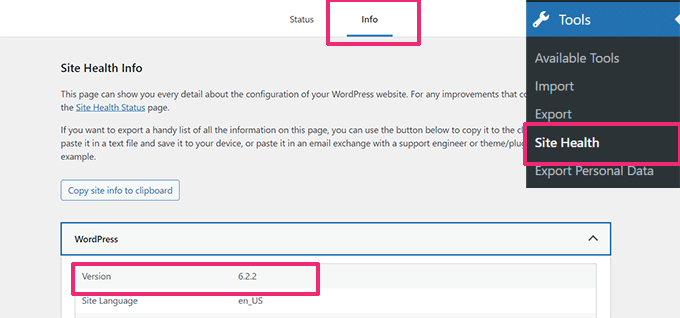
如果您在仪表板中找不到 WordPress 版本信息,您可以转到管理区域内的“工具”»“站点运行状况”页面,然后切换到“信息”选项卡。

站点运行状况将在 WordPress 部分下显示 WordPress 版本信息。它还将显示您的网站正在使用哪个 PHP 版本,以及用于调试目的的有关托管服务器环境的大量信息。
为了方便起见,我们创建了一个视频教程,教您如何检查您正在使用的 WordPress 版本。
https://www.youtube.com/embed/JuEWvFpoIZQ?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
但是,如果您只想遵循文本说明,那么您可以按照我们的分步教程了解如何检查您正在使用的 WordPress 版本。
如何找到几乎所有网站的 WordPress 版本
在某些情况下,您可能在 WordPress 管理区域中看不到版本信息,因为:
- 您的开发人员可能在管理区域中禁用了版本信息。
- 您可能没有管理区域的管理员访问权限
- 您只是想找出您不拥有或控制的博客的 WordPress 版本。
我们假设您没有网站的 FTP 访问权限,也无法登录 WordPress 管理区域。
请注意,这些方法可能不适用于许多网站。一些网站所有者可能会选择隐藏此信息,作为WordPress 安全最佳实践之一,以保护其网站免受常见威胁。
话虽如此,您可以尝试使用以下一些方法来查找网站的 WordPress 版本。
方法一:在源代码中查找Generator标签
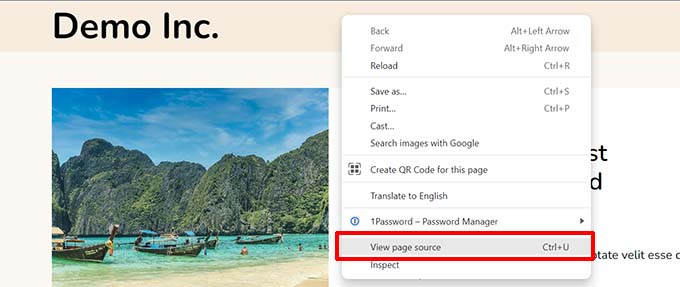
只需在浏览器窗口中访问该网站即可。右键单击屏幕上的任何空白区域,然后从浏览器菜单中选择“查看页面源代码”。

这将在浏览器窗口中加载站点的源代码。
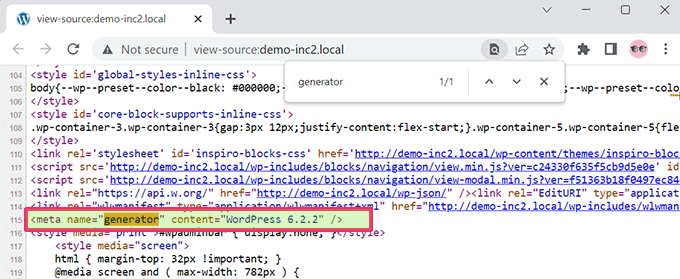
现在,您需要按键盘上的 CTRL + F 键,然后搜索“generator”。

如果它是 WordPress 网站,并且网站所有者没有禁用版本信息,那么您将能够看到如下标签:
| 1 | <metaname="generator"content="WordPress 6.2.2"/> |
由
WordPress 使用此元标记来显示站点是使用 WordPress 创建的。
许多网站所有者删除了 WordPress 版本号,因此此标签可能不会显示在某些 WordPress 网站上。
方法二:查看WordPress登录界面源代码
WordPress 登录屏幕还包含源代码中的信息,可显示网站的 WordPress 版本。
但是,只有当 WordPress 网站所有者未通过 .htaccess 禁用对登录页面或管理区域的访问时,此方法才有效。
只需将 wp-login.php 添加到 WordPress 站点的 URL,如下所示:
http://www.example.com/wp-login.php
页面加载后,右键单击屏幕上的任何空白区域。从浏览器菜单中选择“查看页面源代码”。
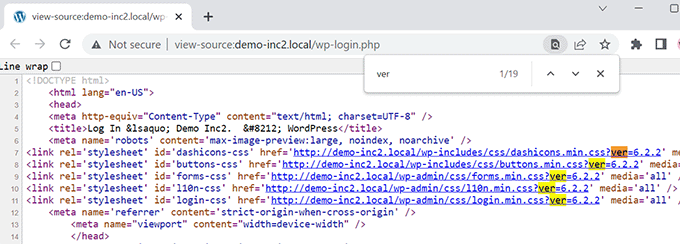
这将打开登录屏幕的源代码。您需要按 CTRL+F 并搜索“ver=”。

您将能够注意到添加到样式表中的版本参数。
它应该看起来像这样:
| 12345 | <linkrel='stylesheet'id='dashicons-css'href='https://example.com/wp-includes/css/dashicons.min.css?ver=6.2.2'media='all'/><linkrel='stylesheet'id='buttons-css'href='https://example.com/wp-includes/css/buttons.min.css?ver=6.2.2'media='all'/><linkrel='stylesheet'id='forms-css'href='https://example.com/wp-admin/css/forms.min.css?ver=6.2.2'media='all'/><linkrel='stylesheet'id='l10n-css'href='https://example.com/wp-admin/css/l10n.min.css?ver=6.2.2'media='all'/><linkrel='stylesheet'id='login-css'href='https://example.com/wp-admin/css/login.min.css?ver=6.2.2'media='all'/> |
由
找出您正在使用的插件版本
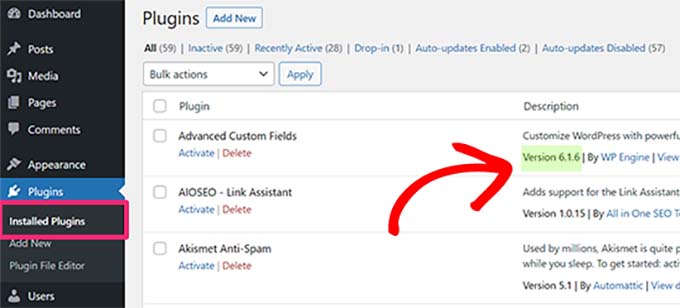
要了解您正在使用的插件版本,最简单的方法是访问 WordPress 管理区域中的插件页面。

您将能够在 WordPress 网站上安装的每个插件名称下方看到插件版本。
但是,如果您无权访问管理区域,那么找到插件版本信息的机会就很小。
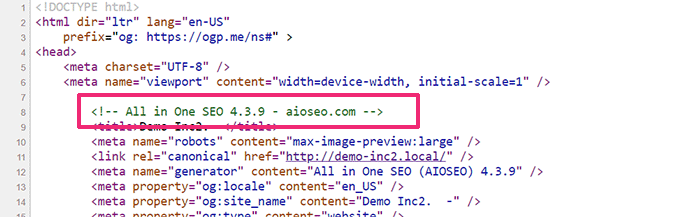
某些插件(例如All in One SEO)会自动在网站的源代码中添加版本信息。您可以访问网站,右键单击空白区域,然后从浏览器菜单中选择“查看页面源代码”。
AIOSEO 添加的标签将如下所示:

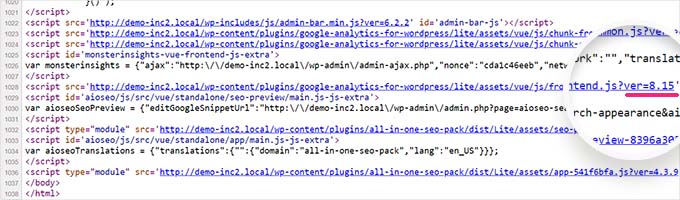
其他插件加载 CSS 或 JavaScript 文件,有时它们使用附加到脚本或样式表 URL 的插件版本号。
您可以在源代码中找到此信息。它看起来像这样:

但是,这不是查找插件版本号的可靠方法。例如,版本号可以是插件正在加载的 jQuery 脚本的版本号。
找出插件版本的另一种偷偷摸摸的方法是访问网站上插件的自述文件。如果您知道插件的目录名称是什么,那么您可以尝试访问 readme.txt 文件。
例如,如果某个网站安装了免费版本的 WPForms,那么您可以像这样访问其自述文件:
http://www.example.com/wp-content/plugins/wpforms-lite/readme.txt
请记住,如果站点受Sucuri 防火墙保护,则此方法可能不起作用。
我们希望本文能帮助您了解如何检查您正在使用的 WordPress 版本。您可能还想查看我们的专家提示和技巧,以保护您的 WordPress 管理区域,以及我们精选的最佳电子邮件营销服务来发展您的网站。




