您想了解如何使用 WordPress 块编辑器 (Gutenberg) 吗?
2019 年 WordPress 5.0 发布时,它用绰号为“Gutenberg”的全新块编辑器取代了旧的经典编辑器。块编辑器引入了在 WordPress 中创建内容的不同方式。
在本教程中,我们将向您展示如何使用 WordPress 块编辑器并掌握它来创建视觉上令人惊叹的博客文章和页面。

块编辑器 (Gutenberg) 和经典编辑器有什么区别?
在我们深入研究块编辑器之前,让我们首先比较并了解古腾堡块编辑器和旧版经典编辑器之间的差异。
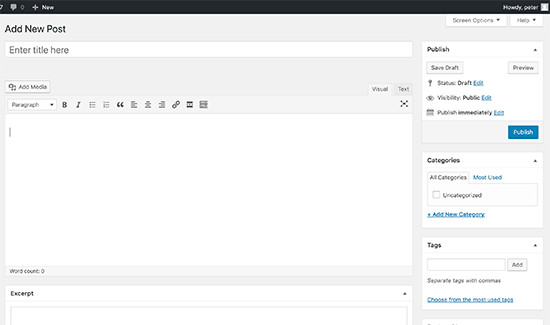
WordPress 中的经典编辑器如下所示:

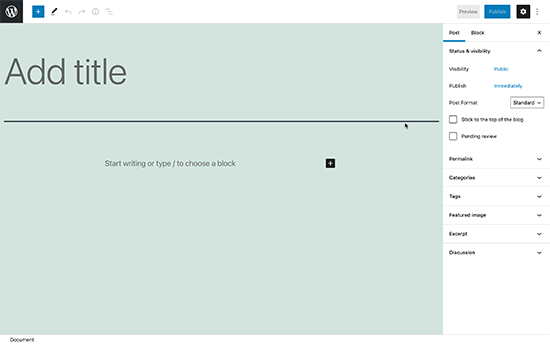
这就是现代 WordPress 块编辑器的样子:

正如您所看到的,它们是两个完全不同的编辑器,用于在 WordPress 中创建内容。
旧的经典编辑器是一个文本编辑器,其格式按钮与 Microsoft Word 非常相似。
新编辑器使用完全不同的方法,称为“块”(因此,名称为“块编辑器”)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、图库、音频、列表等添加块。所有常见内容元素都有块,并且可以通过WordPress 插件添加更多块。
WordPress 块编辑器与经典编辑器相比有何优势?
WordPress 块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,以前如果您想在内容中添加表格,那么您需要一个单独的表格插件。
使用块编辑器,您可以简单地添加表格块,选择列和行,然后开始添加内容。

您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建富媒体内容。
最重要的是,WordPress 块编辑器易于使用和学习。
这为所有刚刚开始第一个博客或构建DIY 商业网站的WordPress 初学者提供了巨大的优势。
话虽这么说,让我们来看看如何像专业人士一样使用 WordPress 块编辑器来创建精彩的内容。
以下是我们将在本古腾堡教程中介绍的内容:
- 使用 Gutenberg – WordPress 块编辑器
- 创建新的博客文章或页面
- 如何在古腾堡中添加块
- 在新编辑器中使用块
- 在古腾堡中保存和重用块
- 古腾堡中的发布和发布设置
- 新编辑器中的插件设置
- 在古腾堡中添加一些常见的块
- 探索古腾堡中的一些新内容块
- 像专业人士一样使用古腾堡的额外提示
- 向古腾堡块编辑器添加更多块
- 古腾堡酒店常见问题及解答
准备好?让我们深入了解一下。
视频教程
https://www.youtube.com/embed/JjfrzGeB5_g?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
使用 Gutenberg – WordPress 块编辑器
块编辑器的设计直观且灵活。虽然它看起来与旧的 WordPress 编辑器不同,但它仍然可以完成您在经典编辑器中可以完成的所有操作。
让我们首先介绍您在经典编辑器中执行的基本操作,以及它们如何在块编辑器中完成。
使用块编辑器创建新的博客文章或页面
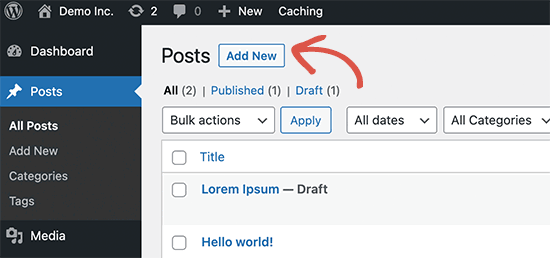
您将像平常一样开始创建新的博客文章或页面。只需单击WordPress 管理员中的帖子 » 添加新菜单即可。如果您要创建页面,请转到页面»添加新菜单。

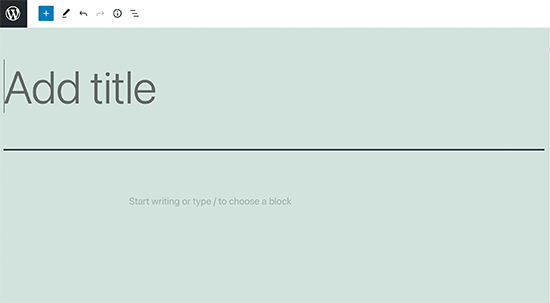
这将启动块编辑器。
如何在古腾堡中添加块
每个帖子或页面的第一个块是标题。
您可以使用鼠标移动到标题下方或按键盘上的 Tab 键将光标向下移动并开始书写。

默认情况下,下一个块是段落块。这允许用户立即开始写作。
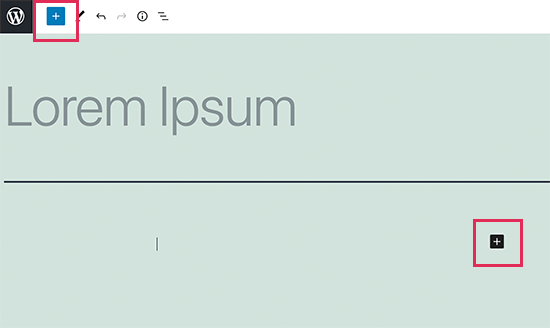
但是,如果您想添加不同的内容,则可以单击编辑器左上角、现有块下方或块右侧的添加新块按钮 (+)。

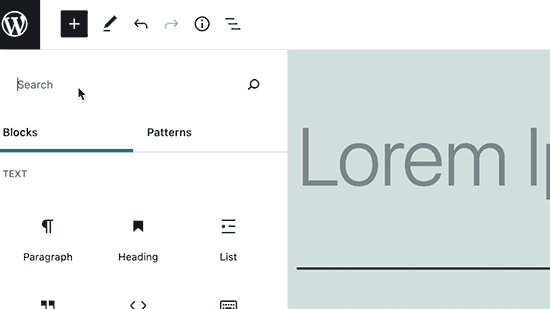
单击该按钮将显示添加块菜单,顶部有搜索栏,下面有常用块。
您可以单击选项卡来浏览块类别或输入关键字来快速搜索块。

如果您不想使用鼠标单击按钮,则可以通过键入 / 来使用键盘快捷键来搜索并添加块。

在新编辑器中使用块
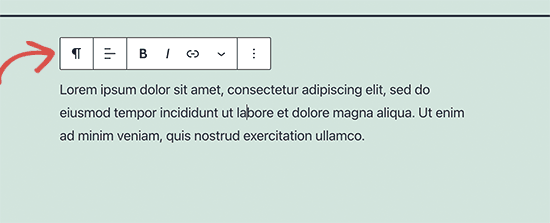
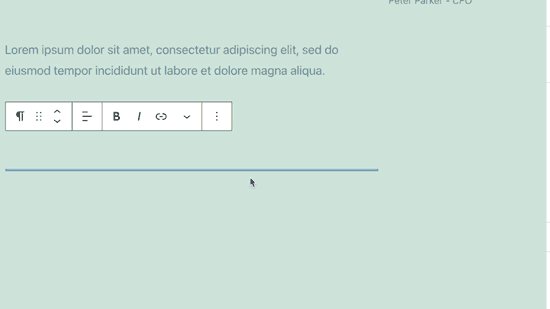
每个块都有自己的工具栏,显示在块的顶部。工具栏中的按钮会根据您正在编辑的块而变化。
例如,在此屏幕截图中,我们正在处理一个段落块,该块显示基本的格式按钮,如文本对齐、粗体、斜体、插入链接等。

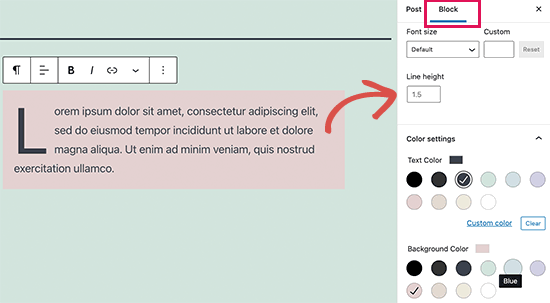
除了工具栏之外,每个块还可以有自己的块设置,这些设置将显示在编辑屏幕的右栏中。

您只需拖动块或单击每个块旁边的向上和向下按钮即可上下移动块。

按组和列组织块
块编辑器附带了方便的工具来管理和组织您的内容布局。
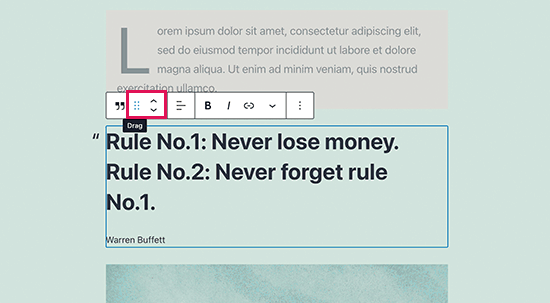
您可以通过在按住键盘上的 SHIFT 键的同时单击多个块来选择它们。

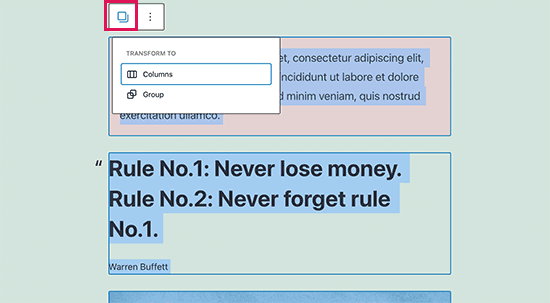
之后,单击工具栏中的块类型按钮将选定的块转换为组或列。

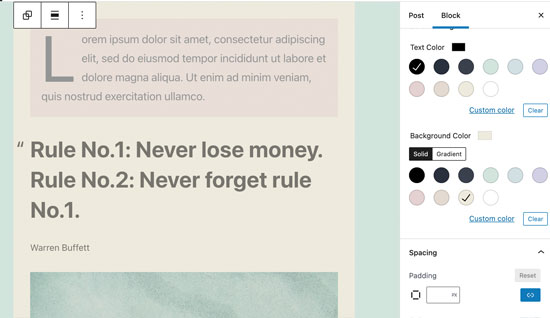
然后,您可以将样式应用到整个组块,例如更改其对齐方式或间距。
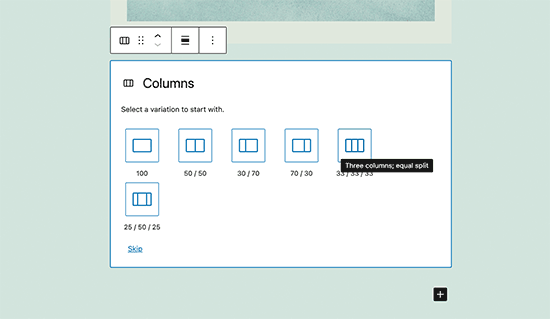
块编辑器还允许您添加空的组或列块。之后,您可以用其他块填充它们。

然后,您可以使用任何类型的块填充每列以创建漂亮的布局。

在古腾堡中保存和重用块
块的最大好处之一是它们可以保存和重复使用。这对于经常需要向其文章或页面添加特定内容片段的网站所有者和博主特别有用。
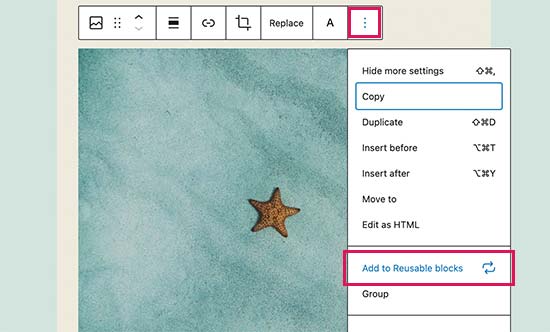
只需单击位于每个块工具栏右上角的菜单按钮即可。从菜单中选择“添加到可重用块”选项。

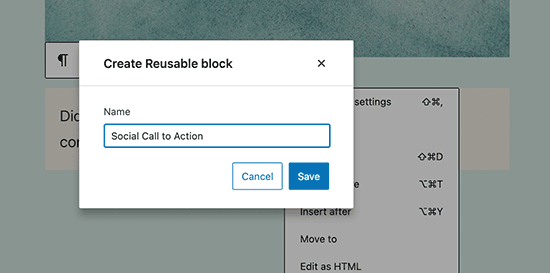
您需要为可重用块提供一个名称,以便稍后识别和重用它。

块编辑器现在会将块保存为可重用块。
现在您已经保存了一个块,让我们看看如何将可重用块添加到您网站上的其他 WordPress 帖子和页面中。
只需编辑要添加可重用块的帖子或页面即可。在帖子编辑屏幕中,单击添加块按钮。
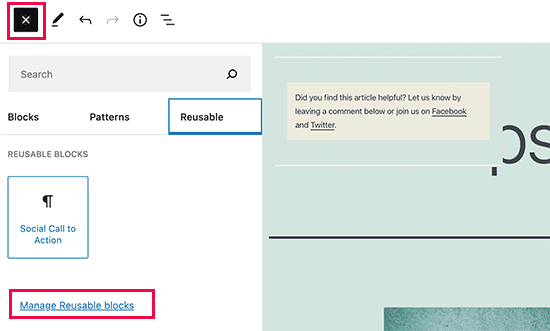
您将在“可重复使用”选项卡下找到您保存的块。您还可以通过在搜索栏中输入其名称来找到它。

您可以将鼠标悬停在其上以查看该块的快速预览。只需单击该块即可将其插入到您的帖子或页面中。
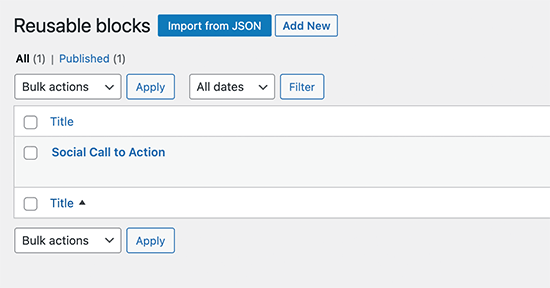
所有可重用块都存储在您的 WordPress 数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。
这将带您进入块管理器页面。从这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重用块并在任何其他 WordPress 网站上使用它们。

注意:您也可以使用整个组和列作为可重用块。这允许您保存整个部分并在需要时使用它们。
在古腾堡块编辑器中发布和管理选项
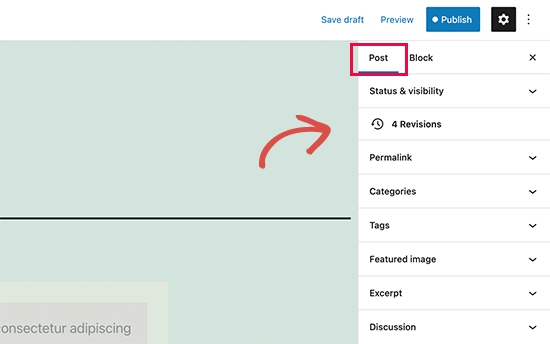
每个 WordPress 帖子都包含大量元数据。这包括发布日期、类别和标签、特色图像等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。

古腾堡中的插件选项
WordPress 插件能够利用块编辑器的 API 将自己的设置集成到编辑屏幕中。
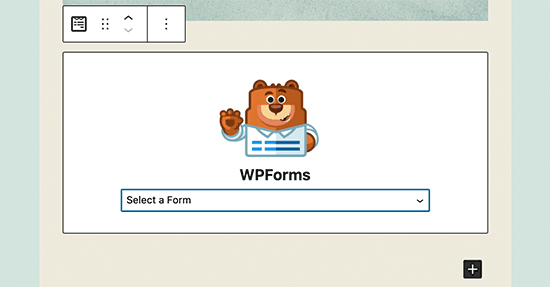
一些流行的插件带有自己的块。例如,WPForms,最好的WordPress 表单生成器插件,允许您使用块将表单添加到内容中。

以下是WordPress 的多合一 SEO如何让您在块编辑器中编辑 SEO 设置:

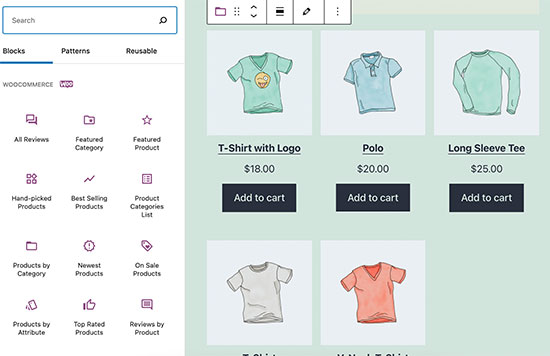
WooCommerce还附带了一些块,您可以轻松地将其添加到任何 WordPress 帖子和页面中。

在新编辑器中添加一些常用块
基本上,块编辑器可以完成经典编辑器所做的一切。然而,你做事会比以前更快、更优雅。
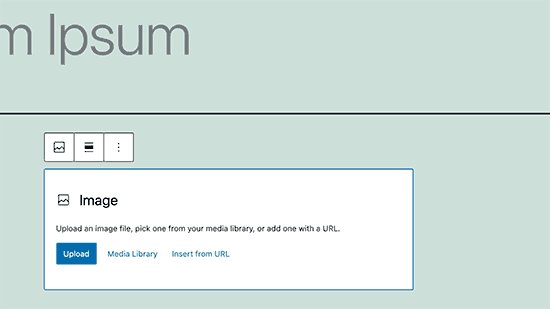
1. 在 WordPress 块编辑器中添加图像
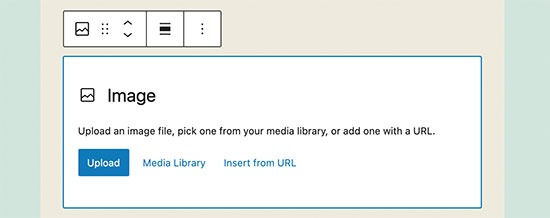
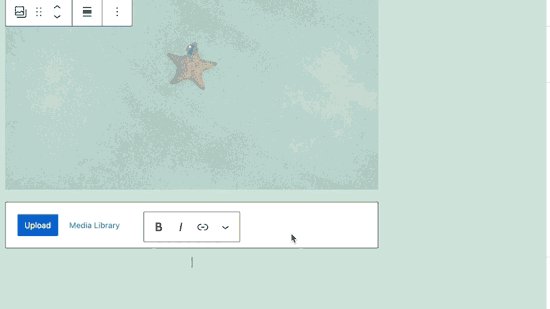
WordPress 块编辑器中有一个随时可用的图像块。只需添加块,然后上传图像文件或从媒体库中选择即可。

您还可以从计算机中拖放图像,编辑器将自动为其创建图像块。
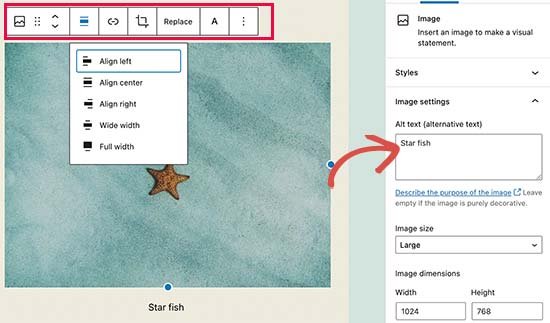
添加图像后,您将能够看到块设置,您可以在其中添加图像的元数据,例如替代文本、大小,并添加图像的链接。

2. 在块编辑器中添加链接
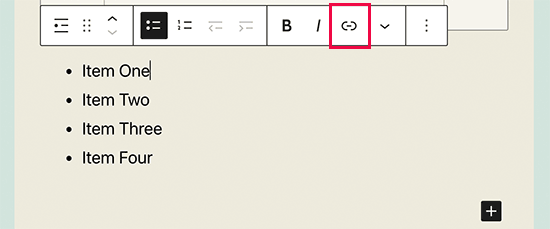
块编辑器附带多个块,您可以在其中添加文本。最常用的一个是段落块,它在工具栏中带有一个插入链接按钮。
所有其他常用的文本块还包括工具栏中的链接按钮。

您还可以使用键盘快捷键插入链接,在 Mac 上为 Command + K,在 Windows 计算机上为 CTRL + K。
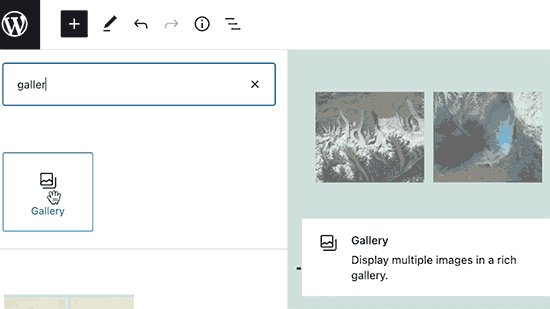
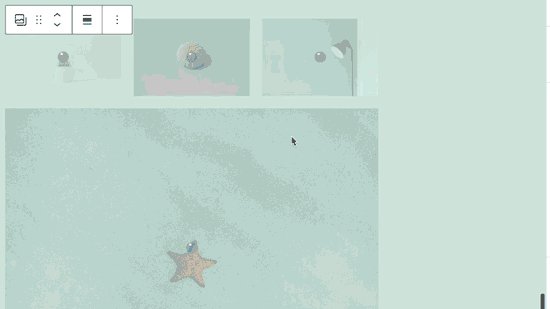
3. 在古腾堡中添加图片库
画廊块的工作原理类似于图像块。您添加它,然后上传或选择图像文件。

4. 使用 Gutenberg 在 WordPress 帖子中添加短代码
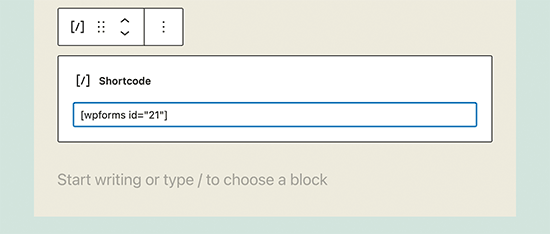
您的所有短代码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块中,也可以使用短代码块。

探索古腾堡中的一些新内容块
古腾堡编辑器承诺通过引入一些新块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们相信用户会发现非常有帮助的一些最爱。
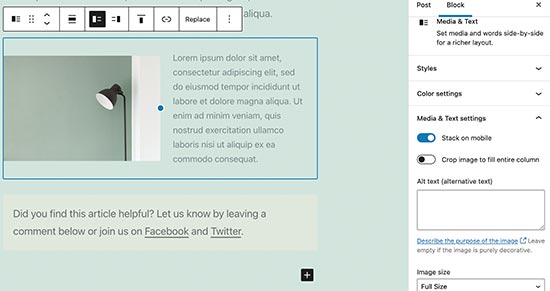
1. 在 WordPress 中的某些文本旁边添加图像
使用旧的编辑器,我们的许多用户无法在文本旁边放置图像。您现在可以使用媒体和文本块执行此操作。

这个简单的块包含两个并排放置的块,使您可以轻松添加图像及其旁边的一些文本。
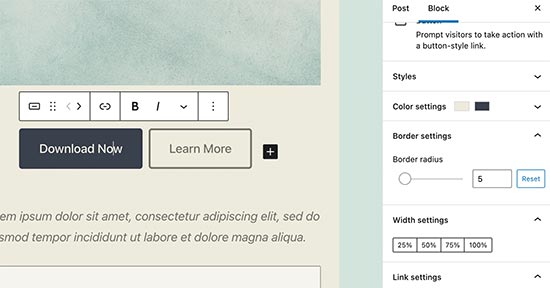
2. 在 WordPress 帖子和页面中添加按钮
在旧编辑器中,向博客文章或页面添加按钮是另一个烦恼。您要么必须使用为按钮创建短代码的插件,要么必须切换到 HTML 模式并编写代码。
古腾堡附带一个按钮块,可让您快速向任何帖子或页面添加按钮。

您可以为按钮添加链接、更改颜色等等。有关详细信息,请参阅我们关于如何在 WordPress 中轻松添加按钮的文章。
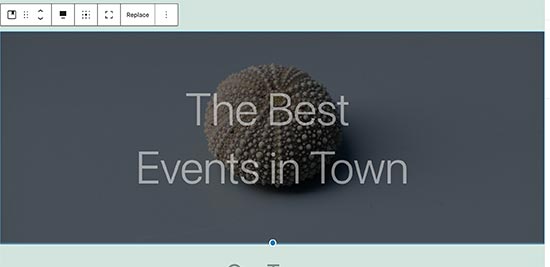
3. 在博客文章和登陆页面中添加漂亮的封面图片
您可能想要尝试的另一个很酷的功能是“封面”块,它允许您向帖子和页面添加封面图像或彩色背景封面。
封面图像是较宽的图像,通常用作页面中新部分或故事开头的封面。它们看起来很漂亮,并允许您创建引人入胜的内容布局。
只需添加一个封面块,然后上传您要使用的图像。您可以为封面选择叠加颜色,也可以将其设置为固定背景图像,以便在用户向下滚动页面时产生视差效果。

有关更多详细信息,请参阅我们关于WordPress 中封面图像和功能图像之间的差异的文章。
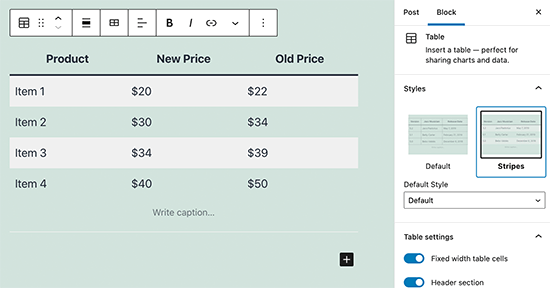
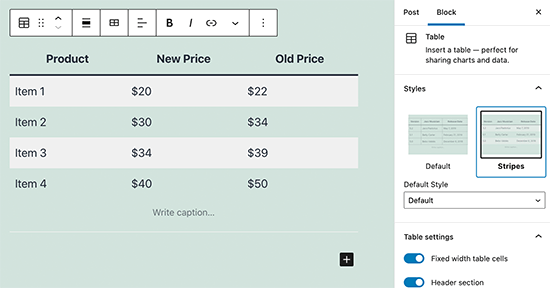
4. 在文章内创建表格
经典编辑器没有用于将表格添加到 WordPress 帖子中的按钮。您必须使用插件或创建一个编写自定义 CSS 和 HTML 的表格。
古腾堡编辑器附带一个默认的表格块,这使得将表格添加到帖子和页面中变得非常容易。只需添加块,然后选择要插入的列数和行数。

您现在可以继续开始向表行添加数据。如果需要,您可以随时添加更多行和列。还有两种基本样式可供选择。
5. 创建多列内容
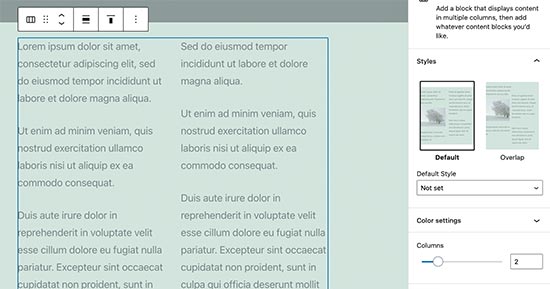
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加列块,这基本上添加了两列段落块。

这个列块非常灵活。您可以在一行中添加最多 6 列,甚至可以在每列中使用其他块。
像专业人士一样使用古腾堡的额外提示
查看块编辑器,您可能想知道是否会花费更多时间添加和调整块而不是创建实际内容?
嗯,块编辑器的速度非常快,即使是几分钟的基本使用也可以让您无需思考即可立即添加块。
很快您就会意识到使用这种方法您的工作流程会变得多么快。
对于高级用户,这里有一些额外的提示,可以帮助您更快地使用 WordPress 块编辑器。
1. 将块工具栏移至顶部。
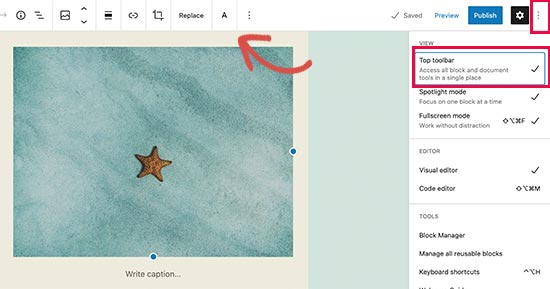
您可能已经在上面的屏幕截图中注意到,每个块的顶部都有一个工具栏。您可以将此工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。

2. 使用键盘快捷键
古腾堡附带了几个方便的快捷方式,可以让您的工作流程变得更好。您应该立即开始使用的第一个是 /。
只需输入 / 然后开始输入,它就会显示您可以立即添加的匹配块。
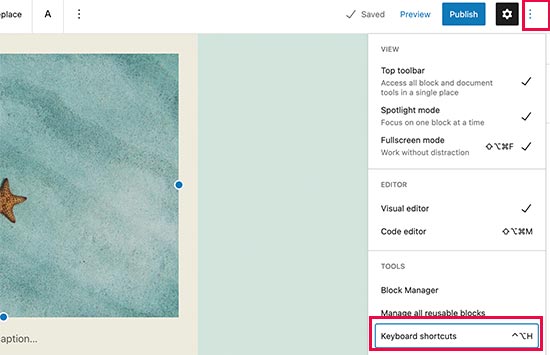
如需更多快捷键,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。

这将弹出一个弹出窗口,其中列出了您可以使用的所有键盘快捷键。该列表将为 Windows 和 Mac 用户提供不同的快捷方式。
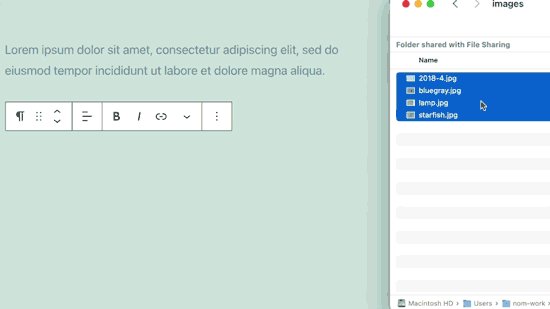
3.拖放媒体自动创建媒体块
古腾堡允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以放置单个图像或视频文件,它会为您创建块。您还可以放置多个图像文件来创建图库块。

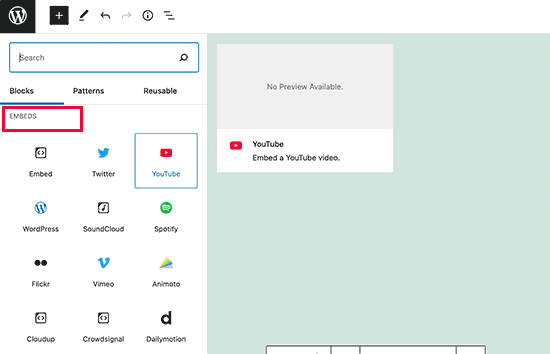
4. 添加 YouTube、Twitter、Vimeo和其他嵌入内容
块编辑器可以更轻松地将第三方内容嵌入到您的 WordPress 内容中。所有流行的第三方服务都有块。

但是,您可以随时复制并粘贴嵌入 URL,它会自动为您创建一个块。
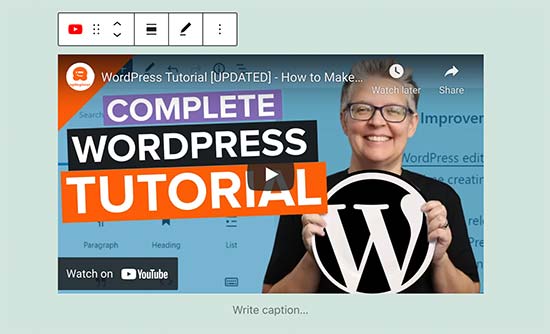
例如,如果您添加了 YouTube 视频 URL,那么它将自动创建 YouTube 嵌入块并显示视频。

对于 Facebook 和 Instagram 嵌入,默认嵌入选项不起作用,但有一个解决方法。请参阅我们关于如何在 WordPress 中嵌入 Facebook 和 Instagram 帖子的文章。
在 WordPress 中的古腾堡块编辑器中添加更多块
WordPress 中的块编辑器允许开发人员创建自己的块。有一些很棒的 WordPress 插件为新编辑器提供块捆绑包。
这里有几个:

Ultimate Addons for Gutenberg是一个块库,附带许多高级块,可帮助您向内容添加更多设计元素。
Ultimate Addons 由流行的Astra WordPress 主题背后的人们创建,可帮助您创建漂亮的设计,而无需编写任何代码。

PublishPress Blocks是另一个功能强大的块库,带有附加块来扩展古腾堡块编辑器。
它包括漂亮的布局选项、滑块、按钮、图标、图像库、地图、选项卡、推荐、手风琴等。

Stackable – 古腾堡块是一系列设计精美的古腾堡块的集合,您可以在您的网站上使用它们。它包括容器、帖子、功能网格、手风琴、图像框、图标列表、号召性用语等块。
Gutenberg – WordPress 中的块编辑器常见问题及解答
自从 Gutenberg 成为默认的 WordPress 编辑器以来,我们收到了很多问题。以下是有关古腾堡的一些最常见问题的解答。
1. 我的旧帖子和页面会怎样?我还可以编辑它们吗?
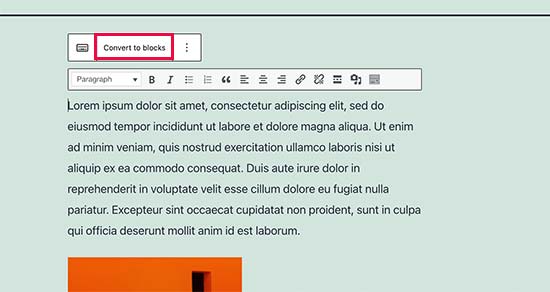
您的旧帖子和页面完全安全,不受块编辑器的影响。您仍然可以编辑它们,编辑器将自动在包含经典编辑器的块中打开它们。

您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用块编辑器。
2.我还能继续使用旧编辑器吗?
是的,您仍然可以继续使用旧编辑器。只需安装并激活经典编辑器插件即可。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将支持到 2023 年。最好开始使用块编辑器,以便熟悉它。
3. 如果块编辑器无法与我正在使用的插件或主题配合使用,该怎么办?
古腾堡计划已经开发了很长时间。这为插件和主题作者提供了充足的时间来测试他们的代码的兼容性。
但是,某些插件和主题仍有可能无法与块编辑器很好地配合。在这种情况下,您可以安装经典编辑器插件,请求开发人员添加古腾堡支持,或者只是找到替代插件或主题。
4. 如何了解更多古腾堡提示和技巧?
WPBeginner 是了解 WordPress 块编辑器的最佳场所。我们是互联网上最大的 WordPress 资源网站。
我们将发布新文章并更新旧资源,以帮助您掌握块编辑器。
同时,如果您有任何疑问,请随时通过发表评论或使用我们网站上的联系表与我们联系。
5.遇到古腾堡问题?
如果您遇到 WordPress 块编辑器问题,那么我们创建了一份快速故障排除指南,其中包含用户遇到的所有常见 WordPress 块编辑器问题以及如何修复这些问题。
我们希望这个古腾堡教程可以帮助您学习如何使用 WordPress 块编辑器。您可能还想查看我们完整的 WordPress 性能指南,以提高您的网站速度,或者查看我们对小型企业最佳电子邮件营销服务的比较。




