最近,一位用户询问 WordPress 中封面图片和特色图片之间的区别。
使用WordPress 块编辑器,您可以添加封面块。它允许您将封面图像添加到您的帖子和页面。此功能让一些用户感到困惑,因为它可能看起来与“特色图像”选项相似。
在本文中,我们将解释 WordPress 块编辑器中封面图像与特色图像之间的差异。

什么是封面图片?
封面图像通常是用作博客文章或页面中新部分的封面照片的宽图像。这是整篇文章的一部分。当您在文章中开始新的部分或新的故事时,您可以使用封面图像。
使用 WordPress 中的封面块,您可以在封面图像上添加文本和颜色叠加。
通过添加与您的主题颜色或内容情绪相匹配的适当颜色叠加,您可以使您的文章更具吸引力。
同样,添加文本叠加可以帮助您的用户轻松识别文章中新部分的开始位置及其内容。
传统上,博主使用标题文本来分隔博客文章中的各个部分。通过封面图像,您现在可以选择以更具视觉吸引力的方式分隔各个部分。
什么是特色图片?
特色图像(也称为帖子缩略图)是代表内容的主要文章图像。它们显着地显示在您网站上的单个帖子、博客存档页面以及新闻、杂志和博客网站的主页上。
除此之外,当文章被分享时,特色图像也会显示在社交媒体上。
精选图像经过精心设计,使其看起来很有吸引力。此类图像可以让用户快速浏览您的内容并提示他们阅读整篇文章。
您会在帖子编辑屏幕中找到一个元框,用于添加特色图像,因为几乎所有WordPress 主题默认都支持特色图像。

特色图像的显示位置和方式完全由您的 WordPress 主题控制。
对于高级特色图像选项,您可以查看这些最佳 WordPress 特色图像插件。
如何在 WordPress 中添加封面图片?
新的 WordPress 块编辑器 (Gutenberg) 附带一个封面块,允许您在 WordPress 中添加封面图像。
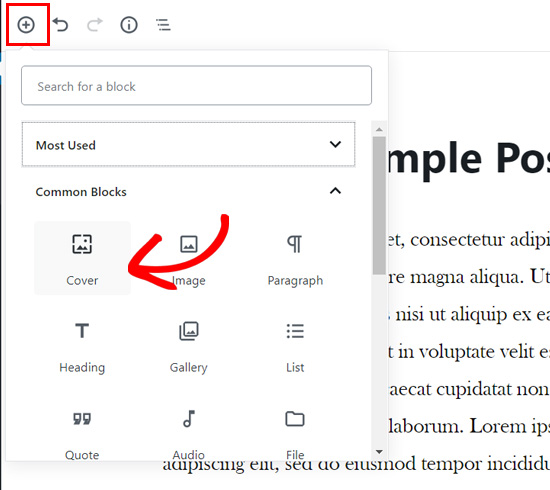
首先,您需要创建新帖子或编辑现有帖子。在后期编辑屏幕上,只需单击“+”按钮即可添加新块,然后选择封面块。

您可以在“公共块”选项卡中找到“封面”块。
单击该块后,您将看到已添加到内容编辑器中的封面块,其中包含添加新封面图像的选项。
您只需将图像或视频拖放到区块区域即可上传新的封面图像。或者,您可以单击“上传”按钮,选择计算机上的图像,然后打开它进行上传。
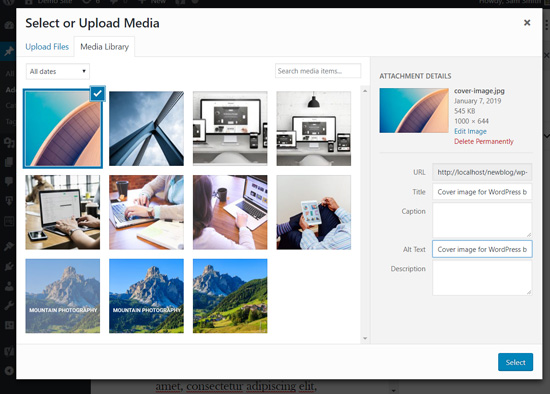
如果您想要添加已上传到媒体库的图像,则可以单击“媒体库”按钮并从媒体库中选择图像。

添加封面图像后,您可以通过单击封面图像轻松自定义它。
这将在图像上方显示一个带有自定义选项的工具栏,在图像中心写入标题…字段,并在右侧面板中显示块设置。
接下来,您可以为封面图片添加标题。当您单击封面图片时,您将在封面图片的中心看到“写标题…”字段。
只需单击该区域即可添加文本。您可以编写封面图片标题并使用出现在文本顶部或封面图片顶部的格式选项对其进行格式设置。
最后,右侧面板上有盖块设置。
例如,您可以启用选项来保留固定背景和重复背景。
在其下方,有颜色叠加选项。
默认情况下,它会将主题的颜色添加为透明度为 50% 的叠加颜色。但是,您可以更改叠加颜色,也可以通过移动点来更改不透明度。
最后,您可以通过单击“高级”选项添加 CSS 代码并为封面图像添加更多样式。
就是这样!
如果需要,您可以重复此步骤在一篇文章中添加多个封面图像。
如何在 WordPress 中添加特色图片?
添加特色图像的过程与以前相同。如果您使用WordPress 博客已有一段时间,那么您已经知道如何添加特色图像。
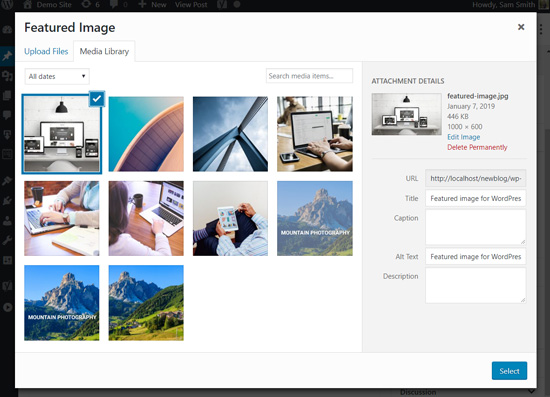
要添加特色图像,您需要首先打开帖子编辑屏幕,然后导航到屏幕右侧的特色图像元框。
您需要单击设置特色图像选项。
接下来,您可以使用拖放上传器或从现有媒体库中选择图像来上传新图像。
之后,您可以为特色图像添加标题和替代文本,然后单击“选择”选项。

您已成功将特色图片添加到您的文章中。
如果您需要更详细的说明,那么您可以阅读我们的在 WordPress 中添加特色图像的初学者指南。
添加特色图片后,您可以预览帖子并查看其外观。
如果您使用新的默认主题“二十十九”或其他现代主题(如 Astra),那么您也可能会在特色图像上看到颜色叠加。
您可以通过转到WordPress 定制器来删除它或更改颜色。
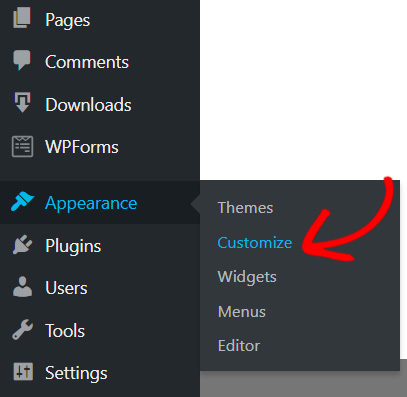
只需转到WordPress 菜单中的外观 » 自定义页面即可。

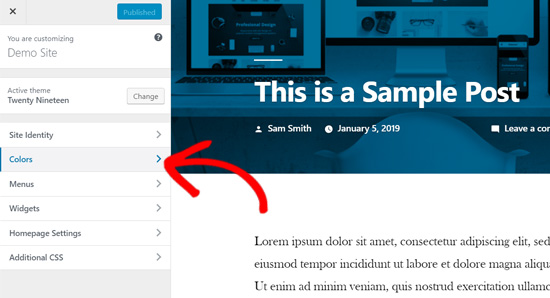
进入“自定义”面板后,您需要单击左侧的“颜色”选项。
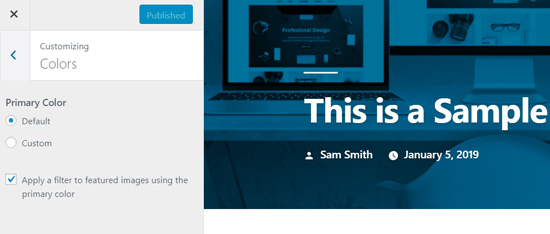
您可以在此处更改特色图像的颜色。

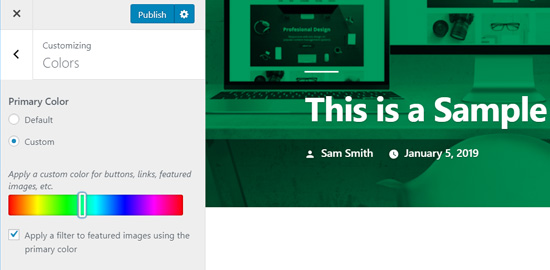
在此选项卡上,您将看到主题的原色选项以及启用或禁用图像过滤器的选项。
主题将使用“默认”选项。

您可以通过选择“自定义”选项来更改主题的主要颜色。
之后,只需选择颜色叠加即可。

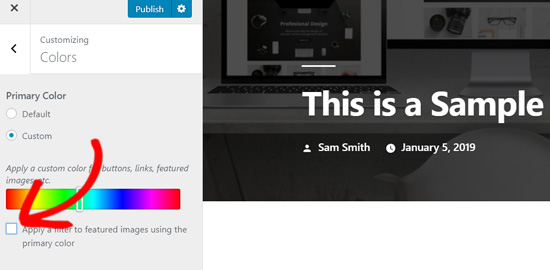
如果您想禁用特色图像上的颜色滤镜,则只需删除“使用原色将滤镜应用到特色图像”选项上的选中即可。
请注意,特色图像由 WordPress 主题管理,因此如果它不支持图像过滤器,您可能在主题中找不到此选项。

结论 – WordPress 中的封面图片与特色图片
现在您已经知道如何添加封面图像和特色图像,让我们看一下一些最佳实践。
WordPress 博客、在线杂志、新闻和娱乐网站广泛使用特色图像作为帖子缩略图或主要文章图像。
精心设计的特色图片有助于吸引更多用户打开文章。它们非常适合让您的网站看起来有吸引力且具有视觉交互性。
封面图片实际上是文章的一部分。用户打开您的文章阅读后会看到您的封面图片。因此,它们使您的文章更具吸引力和阅读乐趣。
封面图像的最佳用途是在长文章内的各部分之间添加漂亮的过渡。
封面图像与常规帖子图像不同,因为它们具有全角选项,并且您可以在其上添加文本叠加。
通过正确添加封面图片,您可以提高帖子的用户参与度。
我们希望本文能帮助您了解新 WordPress 块编辑器中封面图像和特色图像之间的区别。您可能还想阅读我们关于WordPress SEO和小型企业最佳设计软件的文章。




