您对古腾堡及其工作原理有疑问吗?
当 WordPress 5.0 于 2019 年发布时,它引入了一个名为 Gutenberg 或块编辑器的新内容编辑器。从那时起,WordPress 用户就如何使用它来创建内容等产生了很多问题。
在本文中,我们将回答一些最常见的古腾堡问题。

介绍 Gutenberg,或 WordPress 块编辑器
长期以来,WordPress 使用基于TinyMCE的编辑器来创建帖子和页面。经典 WordPress 编辑器是一个简单的文本窗口,顶部有几个用于基本格式设置选项的按钮。
虽然它运作良好,但用户必须学习不同的方法来添加图像、创建图库、嵌入视频、添加表格和其他内容元素。这种学习曲线与现代网络标准相结合,使得 WordPress 与其他流行的网站构建器相比似乎更难使用。
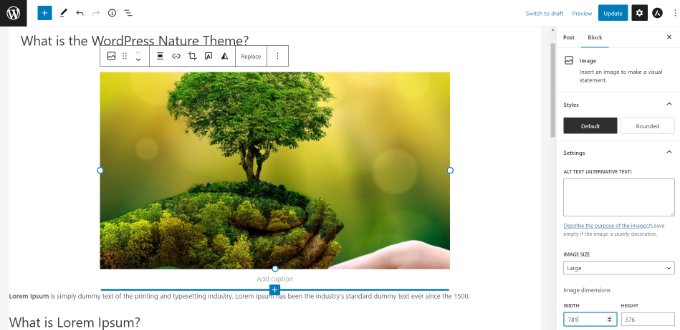
新的WordPress 块编辑器引入了现代、简化的写作体验,其中每个内容元素都包装在块中。您可以在编辑器中移动这些块、更改其设置并创建引人入胜的内容布局,而无需编写代码。

古腾堡编辑器还为WordPress 主题和插件开发人员提供了强大的框架,以构建 WordPress 的高级解决方案。
也就是说,以下是有关古腾堡的一些最常见问题。您可以点击下面的链接跳转到任意部分:
- 如何检查我使用的主题和插件是否与古腾堡兼容?
- 如何在古腾堡块编辑器中管理我的旧帖子?
- 如何将经典块批量转换为古腾堡?
- 如何禁用古腾堡并恢复经典编辑器?
- Gutenberg 是 WordPress 登陆页面生成器吗?
- 如何使用古腾堡更新页面生成器内容?
- 古腾堡支持短代码吗?
- 我可以在 WordPress 内容编辑器中重复使用块吗?
- 如何导入和导出古腾堡块?
- 如果升级到古腾堡后出现故障,我可以联系谁?
- 我如何了解更多有关古腾堡的信息?
1. 如何检查主题和插件是否兼容古腾堡?
检查您的主题和插件是否兼容古腾堡的最简单方法是找出它们支持的 WordPress 版本。
Gutenberg Editor 作为 WordPress 5.0 中的默认内容编辑器启动。经过5.0或以上版本测试的主题或插件意味着它们与古腾堡兼容。
您可以通过搜索插件名称在WordPress.org 插件目录中找到“已测试”标签。

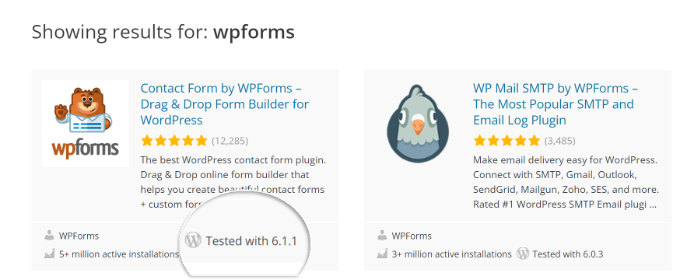
在结果中,您将看到您的插件测试所用的 WordPress 版本。
例如,您可以看到WPForms是使用 WordPress 6.1.1 版本进行测试的。这意味着 WPForms 是一个古腾堡兼容插件。

对于 WordPress 主题,最好访问您主题的官方网站并检查他们是否发布了有关古腾堡支持的任何官方公告。
如果您在他们的营销页面上没有看到任何信息,那么您可以访问他们的博客或知识库并搜索“古腾堡”关键字。
例如,如果您使用Divi 主题,则可以搜索他们的文档。

这将帮助您找到文章,包括他们关于古腾堡支持的官方公告。
如果您没有看到主题或插件作者撰写的有关古腾堡或块编辑器升级的任何文章,那么您需要联系他们。
一旦您确认所有主题和插件的古腾堡兼容性,您就可以放心地将您的网站更新到最新版本的 WordPress。
为了防止错误和冲突,我们创建了一份完整的指南,介绍如何测试 WordPress 网站以升级到古腾堡。
2. 如何在古腾堡块编辑器中管理我的旧帖子?
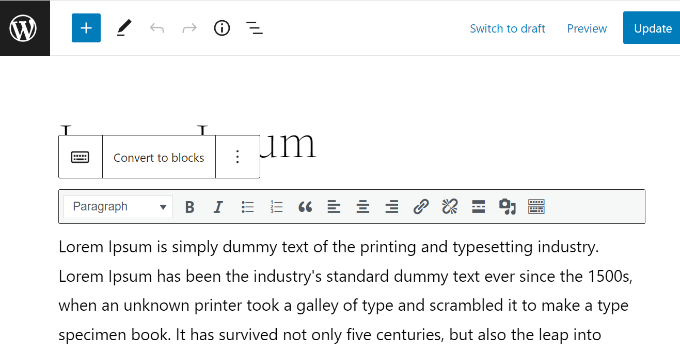
将网站更新到WordPress 6.1后,您的旧帖子内容将被包含在古腾堡编辑器中的“经典”块内。
您可以像以前一样在经典块中编辑所有内容。
还有一个选项可以将旧的帖子内容转换为古腾堡块。只需单击“转换为块”选项,它就会自动将您的帖子内容转换为适当的块。

有关详细说明,您可以阅读我们有关使用 Gutenberg 更新旧 WordPress 帖子的分步指南。
3.如何将经典块批量转换为古腾堡?
将单个博客文章从经典编辑器转换为古腾堡内容编辑器的过程非常简单。
但是,如果您有大量帖子和页面,这是一个耗时的过程,因为 WordPress 不提供批量转换经典块的方法。
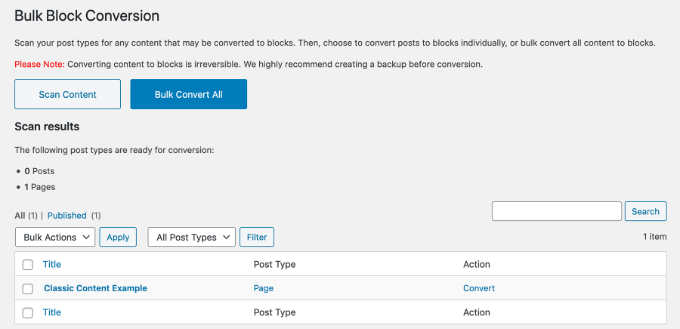
为此,您需要像Bulk Block Converter这样的插件。该插件将自动转换您使用经典编辑器的所有帖子并将其更新到块编辑器。

您可以按照我们的分步教程了解如何在 WordPress 中将经典块批量转换为古腾堡。
4. 如何禁用古腾堡并恢复经典编辑器?
由于多种原因,许多用户还没有准备好切换到古腾堡编辑器。在这种情况下,您确实可以选择禁用古腾堡并恢复经典编辑器。
您所需要做的就是安装并激活经典编辑器插件。只需激活此插件即可轻松禁用古腾堡并在您的网站上使用经典编辑器。
经典编辑器插件将至少在 2022 年底之前提供和支持。无法知道 WordPress 核心何时不再支持经典编辑器插件,因此我们敦促用户使用 Gutenberg 测试他们的网站,并在何时进行升级他们感觉很舒服。
5. Gutenberg 是 WordPress 登陆页面生成器吗?
古腾堡是一个基于块的编辑器,它使用称为块的内容元素来构建帖子和页面。同样,WordPress 页面构建器也使用块(也可以称为小部件、模块或元素)来在 WordPress 中创建页面。
这让用户感到困惑,并可能让人怀疑 Gutenberg 是否是 WordPress 页面构建器的替代品。
然而,随着完整站点编辑器的推出,现在可以使用块编辑 WordPress 页面和不同主题。也就是说,您需要一个WordPress 全站点编辑主题才能使用块进行自定义。
例如,如果您使用的是“二十二十二”主题,那么您可以从 WordPress 仪表板转到“外观”»“编辑器”来访问完整的站点编辑器。

进入基于块的主题编辑器后,您可以轻松更改 WordPress 页面上的不同元素。
这就像编辑内容一样,您可以添加不同的块。有关更多详细信息,您可以参阅我们有关如何使用完整站点编辑器自定义 WordPress 主题的指南。

另一方面,WordPress 页面构建器插件提供了许多更高级的功能,用于在 WordPress 中创建登陆页面。下面是最好的页面构建器之一SeedProd在编辑页面时的样子。
它还使用不同的块来构建登陆页面。但是,您可以获得更多自定义选项,并且可以轻松移动模板上的块。

页面构建器块是真正的拖放元素,支持自由形式的拖放。而古腾堡块仅支持拖放以重新排序块。
如需更详细的答案,请参阅我们对 Gutenberg 与 WordPress 页面构建器的详细说明。
6. 如何使用 Gutenberg 更新页面生成器内容?
更新使用页面构建器创建的内容应该不成问题。您用于更新内容的方法可能因单页构建器而异。
因此,您需要联系您的插件提供商以获取更新的教程。您可以查看他们的官方网站以查找他们对古腾堡支持的公告。
许多页面构建器还在内容编辑器中提供了一个选项,可以轻松更新内容。例如,如果您使用SeedProd,则只需单击“使用 SeedProd 编辑”按钮即可更改内容。

单击该按钮时,SeedProd 页面构建器将启动,您可以在其中编辑页面。
7. 古腾堡支持短代码吗?
是的,古腾堡支持短代码。古腾堡中有一个单独的“短代码”块,可以使用短代码添加内容。

WordPress 块被定义为 的演变[shortcode],因此建议尽可能使用常规古腾堡块而不是短代码。
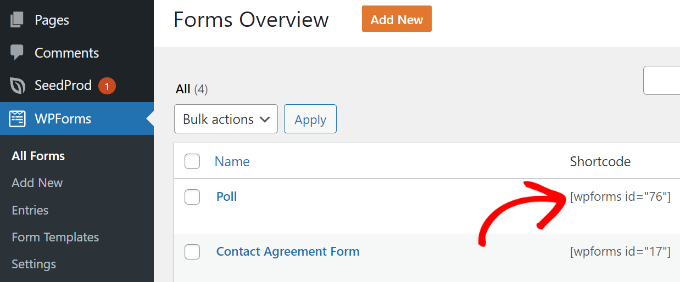
例如,您可以使用短代码将WPForms添加到您的帖子或页面。

您所要做的就是从“表单概述”屏幕复制短代码,然后将其粘贴到后期编辑屏幕上的短代码块中。
但是,更好的选择是直接使用“WPForms”古腾堡块,而不是将表单短代码粘贴到“短代码”块中。

只需从下拉菜单中选择您的表单,您就会在 WordPress 内容编辑器中看到表单的预览。
8. 我可以在 WordPress 内容编辑器中重复使用块吗?
如果您经常在WordPress 博客中使用某些块,那么您可以将它们保存为古腾堡中的内容片段。
这有助于节省时间,因为您可以立即将它们添加到帖子中的任何位置,而不必每次都键入内容。
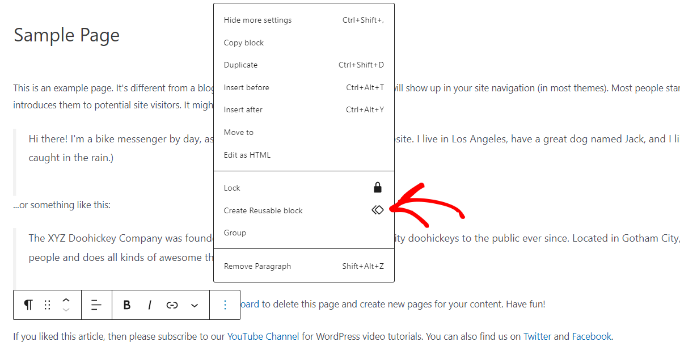
例如,您可以为号召性用语片段创建可重复使用的块,以及在社交媒体上关注的链接,以及添加反馈表单、插入联属横幅和按钮等。

您可能想查看我们有关如何在 WordPress 内容编辑器中创建可重用块的指南。
9. 如何导入和导出古腾堡块?
在 WordPress 中创建可重用块后,您还可以导入/导出这些块。
如果您正在为客户构建多个网站或拥有使用相同自定义内容片段的博客文章,这尤其有用。
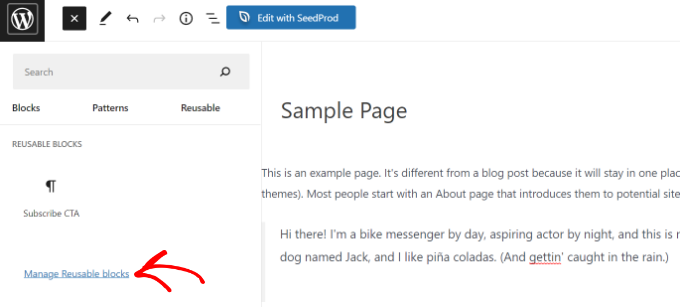
首先,您需要转到 WordPress 内容编辑器,然后单击顶部的“+”号。从这里,切换到“可重复使用”选项卡,然后单击“管理可重复使用块”链接。

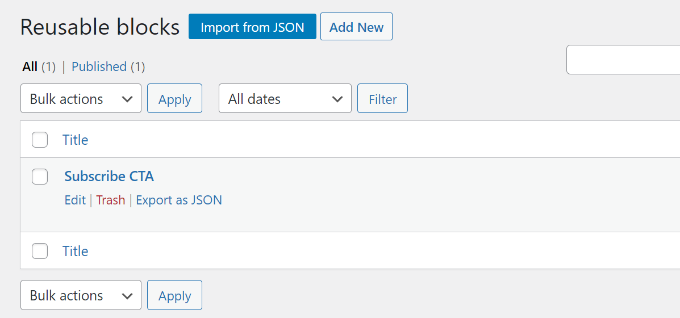
在下一个屏幕上,您将在可重用块下看到“导出为 JSON”选项。只需单击该选项并下载您的古腾堡块的 JSON 文件。
如果您想导入该块,只需单击“从 JSON 导入”选项即可。

有关更多详细信息,请参阅我们有关如何导入/导出 WordPress Gutenberg 块的指南。
10. 升级到古腾堡后出现故障我可以联系谁?
理想情况下,古腾堡不应破坏您网站上的任何内容。但是,与您的主题和插件的冲突可能会导致一些错误。
始终建议在升级到古腾堡之前在暂存区域测试您的网站。
但是,有时您可能会发现意想不到的错误。如果发生这种情况,那么您应该首先禁用古腾堡并激活站点上的经典编辑器。
然后,联系您的主题和插件公司以请求支持。
11. 我如何了解更多关于古腾堡的信息?
您可以在 WPBeginner 上了解有关古腾堡的更多信息。我们是互联网上最好的免费 WordPress 资源网站。
我们已经发表了许多关于新的 WordPress 块编辑器(又名 Gutenberg)的文章。将来我们将发布更多教程来帮助您掌握新的内容编辑器。
您可以查看以下有关古腾堡块编辑器的更多有用资源:




