图像使您的 WordPress 帖子和页面更具吸引力,从而为它们带来活力。然而,许多初学者很难按照自己喜欢的方式对齐图像。
新的WordPress 块编辑器 (Gutenberg)通过使在 WordPress 中添加和对齐图像变得更加容易来解决这个问题。
在本文中,我们将向您展示如何在 WordPress 中轻松添加和对齐图像以创建漂亮的内容布局。

WordPress 编辑器中的图像对齐
此前,WordPress 使用带有编辑按钮的文本区域作为默认编辑器。旧编辑器中的一个特殊问题是图像对齐。在 WordPress 网站上正确排列内容可能很困难。
尽管可以选择左对齐、右对齐或居中对齐图像,但它们的外观并不总是很好。有时图像没有对齐、尺寸不准确或者看起来很奇怪。
WordPress 5.0引入了一个新的 WordPress 帖子编辑器,称为古腾堡块编辑器。它修复了旧编辑器的几个问题,包括图像对齐问题。
让我们看看如何在新编辑器中轻松添加和对齐图像,为WordPress 博客的帖子和页面创建漂亮的布局。
在 WordPress 中添加和对齐图像
该编辑器附带以下块,您可以使用它们将图像添加到 WordPress 帖子和页面中。
- 图像
- 内联图像
- 画廊
- 媒体与文字
- 覆盖
让我们首先从一个简单的图像块开始。
单击“添加新块”按钮或在帖子编辑器中输入/image以插入图像块。

您将在空白图像块内看到三个按钮。
您可以从计算机上传图像,从媒体库中选择已上传的图像,或通过提供图像文件 URL 插入图像。
接下来,单击“上传”按钮,然后选择要从计算机上传的图像。
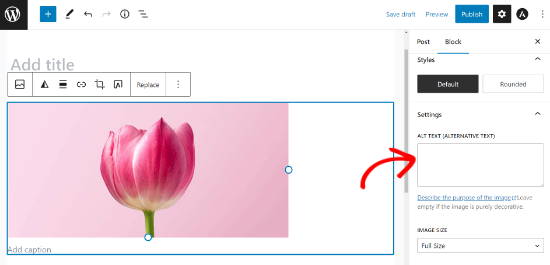
一旦您选择了图像,WordPress 就会将其上传到您的媒体库并将其插入到图像块中。

现在,您会注意到图像顶部有一个工具栏,并且右栏中有一些图像块设置。
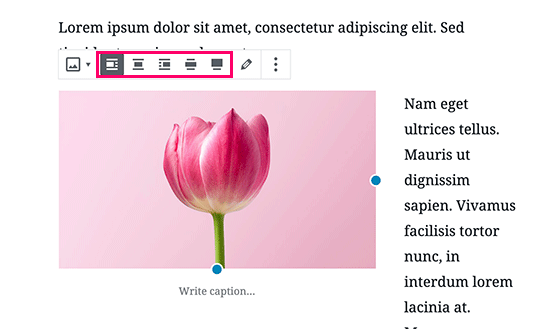
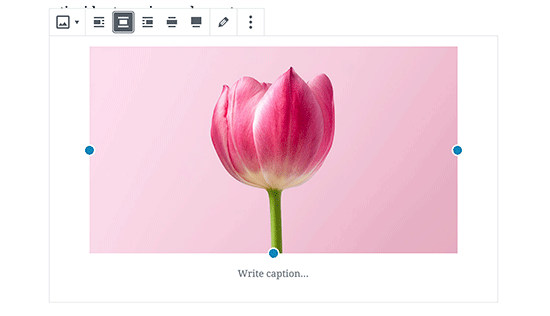
要对齐图像,您将使用图像顶部出现的工具栏。

图像块为您提供以下图像对齐选项作为工具栏中的按钮。
- 左对齐
- 居中对齐
- 右对齐
- 宽幅
- 全屏宽度
如果您的图像宽度较小,则将其向左或向右对齐将会在图像旁边显示文本。将其与中心对齐将在其自己的行上显示图像,两侧都没有文本。

选择宽宽度选项将使您的图像比文本区域更宽。
全角选项会将其推到浏览器屏幕的左右边缘。

如何将图像与文本完美对齐
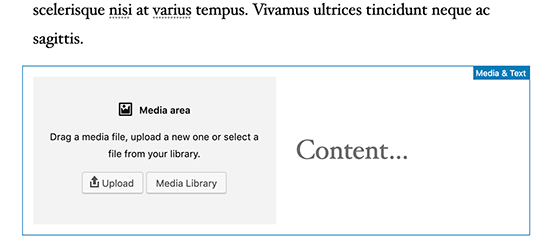
很多时候,您可能需要将图像与某些文本完美对齐。WordPress 块编辑器通过添加媒体和文本块使这一切变得简单。
该块基本上添加了一个两列区域。一列用于图像(媒体),第二列用于文本内容。

只需上传您的图片即可。
然后,您可以添加要在其旁边显示的文本。

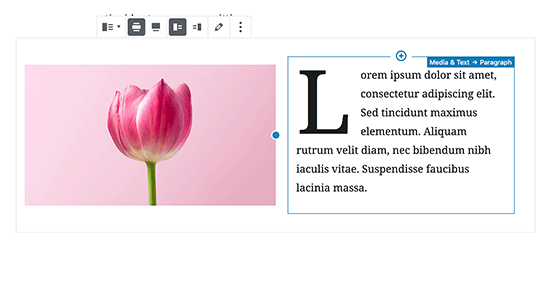
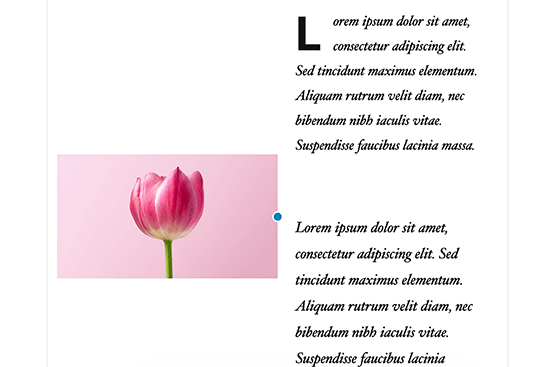
添加图像和文本后,您会注意到该块有更多选项。您可以使整个块变宽或全宽,还可以切换图像和文本的侧面。
图像的对齐方式将自动调整为下一列中文本的高度。

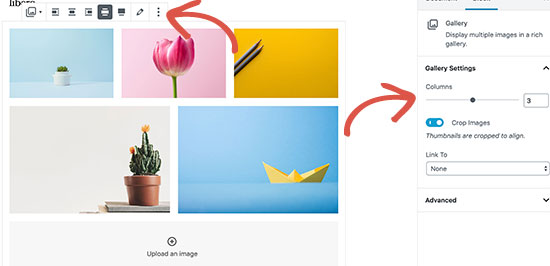
如何在 WordPress 中对齐图库图像
WordPress 块编辑器还附带一个用于添加图片库的块。这使您可以轻松地在行和列的网格中显示图像。
图库块在工具栏中具有类似的对齐选项。
您可以使整个图库块左对齐、居中对齐或右对齐。您还可以将其设置为宽或将其更改为全宽行。

WordPress 的默认图库功能非常好。但是,如果您定期将照片库添加到 WordPress 帖子和页面,那么请考虑使用Envira Gallery等照片库插件。
这些插件将为您提供更多选项来对齐照片库中的图像、在弹出窗口中显示它们以及以不同的方式设置它们的样式。
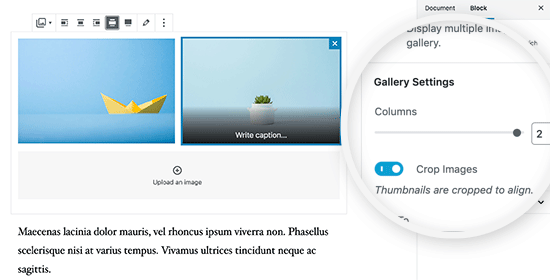
如何在 WordPress 中并排添加两个图像
在 WordPress 帖子中并排显示两个图像的最简单方法是将两个图像添加到图库块中。

只需为图库块选择 2 列布局即可将两个图像并排显示。您还可以检查“裁剪缩略图”选项以确保两个图像的大小相同。
在 WordPress 中添加和对齐图像的更多方法
除了图像、媒体和文本以及图库块之外,您还可以使用封面块添加封面图像。
在现代网页设计中,封面图像用于创建高度吸引人的内容布局。这些图像用于突出显示页面的不同部分。
封面图像块具有与图像块相同的对齐选项。您可以在图像上添加文本并从块设置中选择覆盖颜色。最好的部分是您可以选中“固定背景”选项,该选项会创建视差背景效果。
要了解有关使用封面图像的更多信息,请查看我们关于WordPress 中特色图像和封面图像之间的差异的文章。
到目前为止,我们已经讨论了将图像直接添加到您的帖子和页面中。来自第三方网站的图像怎么样?
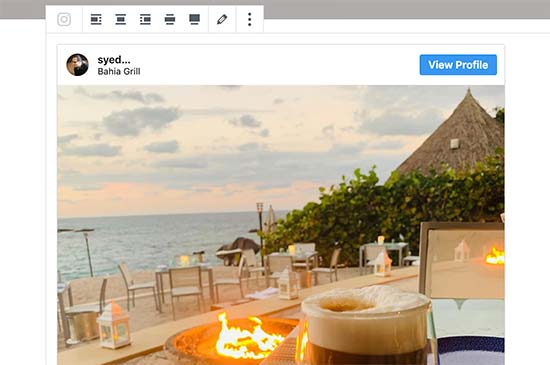
块编辑器也使这变得容易。您可以添加来自流行社交共享网站的图像,包括Instagram、Facebook、Flickr、Imgur、Photobucket 等。
例如,如果您想添加 Instagram 照片,只需将 Instagram 块添加到帖子编辑器并输入您要共享的帖子的 URL 即可。

然后,您只需在工具栏中单击所需的对齐方式即可。嵌入块还允许您轻松地将视频嵌入 WordPress 中。
有关更多详细信息,请参阅我们有关如何在 WordPress 中嵌入 Instagram 的指南。




