您想向您的 WordPress 网站添加隐私政策吗?
隐私政策页面是法律要求的一份文件,用于披露您在网站上收集的有关访问者的信息。无论您是博主、自由职业者还是企业主,都建议您在网站上添加隐私政策页面。
现在的问题是,大多数初学者不知道如何创建合法的隐私政策,然后将其显示在他们的网站上。
在本文中,我们将向您展示如何在 WordPress 中轻松添加隐私政策。

什么是隐私政策?您的网站上需要它吗?
所有网站都以不同的方式收集有关访问者的信息。
在许多国家(包括美国),法律要求网站披露其收集的有关访问者的信息以及如何使用这些信息。
以下是典型 WordPress 网站收集用户信息的一些方式:
- 评论表格中的姓名和电子邮件地址
- 评论表单 cookie 会记住用户的姓名或电子邮件地址
- 用户使用联系表单提交的姓名和电子邮件地址
- 提交姓名和电子邮件地址以注册电子邮件列表
- 用户在网站上注册时收集的信息
- 谷歌分析跟踪
- Facebook 页面插件和点赞按钮cookie
- 其他跟踪用户的社交媒体平台小部件
- 跟踪用户的广告程序,例如Google Adsense
互联网上的所有网站都应该有隐私政策页面。它可以保护您的企业免受法律问题的影响,还有助于建立消费者的信任。
您还需要添加隐私政策页面以符合通用数据保护条例 (GDPR)。
对于那些不知道的人来说,GDPR 是一项欧盟 (EU) 法律,赋予公民对其个人数据的控制权。该法律适用于世界各地的每个企业(包括WordPress 博客),即使您不是来自欧盟国家。
有关更多详细信息,您可以阅读我们的GDPR 终极指南并了解其对您的 WordPress 网站的影响。
您应该在隐私政策中包含哪些内容?
隐私政策的基本要求非常简单。您需要列出您在网站上收集或打算收集用户信息的所有方式。
一个简单的隐私政策页面应包含以下信息:
- 您收集的有关访问您网站的用户的信息。
- 用于收集信息的方法,例如 cookie 和网络信标、注册、注册、评论表等。
- 提及在您的网站上收集用户信息的所有第三方广告商,例如Google Adsense。
- 包含指向您参与的每个广告计划的隐私政策的链接。
- 用户如何阻止 cookie 并选择退出第三方广告。
- 您的联系信息,以便用户在有疑问时可以联系我们。
互联网上有许多网站允许您自动生成隐私政策或服务条款页面的文本。
WordPress 本身附带了一个可供您使用的基本隐私策略生成器。
您还可以查看WPBeginner 的隐私政策页面作为起点。只需将所有对 WPBeginner 和我们母公司的引用替换为您的网站或企业名称即可。
视频教程
https://www.youtube.com/embed/fA7dWTumK3I?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中添加隐私政策页面
WordPress 可以轻松为您的网站生成隐私政策页面。它还为您提供了一个通用的隐私策略模板,其中包含有关如何向其中添加内容的说明。
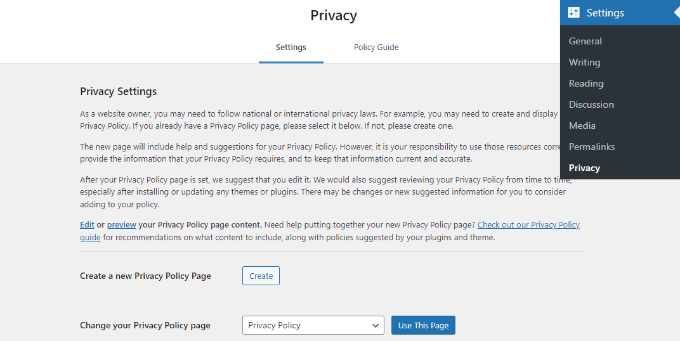
首先,您需要访问“设置”»“隐私”页面。您会注意到 WordPress 已经为您创建了隐私政策页面草稿。

您可以单击“使用此页面”按钮将此页面保存为您的隐私政策。
您还可以单击“创建”按钮来生成新的隐私政策页面。WordPress 会自动创建一个新页面并打开它供您进行更改。
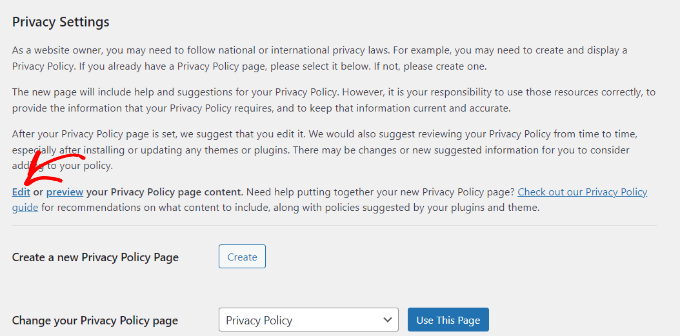
如果您使用的是默认草稿,则需要单击“编辑”链接进行更改并发布。

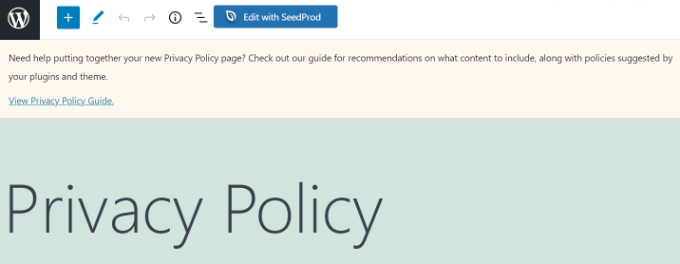
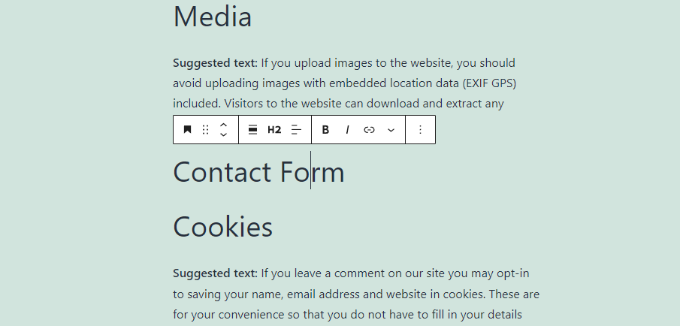
打开隐私政策页面进行编辑后,您将在顶部看到一条通知,其中包含指向默认 WordPress 隐私政策页面指南的链接。

隐私政策的内容还包含如何编辑和更改每个部分的说明。
您会注意到它有一些部分介绍了 WordPress 网站收集个人信息的不同方式。例如,它列出了评论、登录cookie、嵌入等。

它还会有一些下面没有任何信息的部分,包括联系表格和分析。
至于联系表格,您可以提及您收集的信息及其用途。
如果您使用 WPForms 插件创建联系表单,那么您已经可以创建符合 GDPR 的联系表单。
对于Google Analytics,您可以遵循此完整的Google Analytics 和 GDPR 合规指南。
彻底查看隐私政策页面后,您可以单击“发布”按钮来保存更改。
在 WordPress 中添加隐私政策页面的链接
大多数网站都会在其网站的页脚区域显示隐私政策页面的链接。这样,链接就会出现在每个页面上,但不会占用主导航菜单中的空间。
有多种方法可以做到这一点。让我们从最简单的开始。
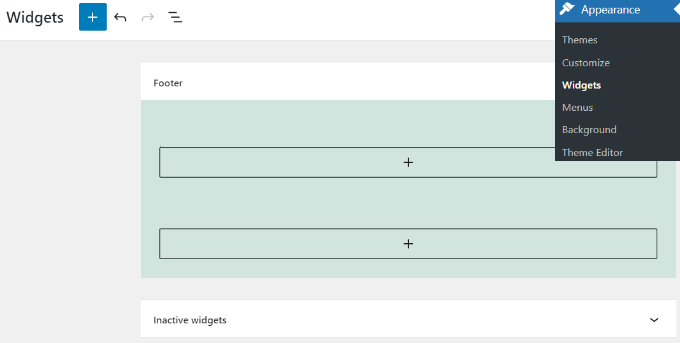
许多WordPress 主题在页脚中都带有小部件就绪区域,也称为页脚侧边栏。您可以进入外观»小部件页面确认您的主题是否有页脚小部件区域。

如果您的主题有一个,那么您可以使用导航菜单小部件来显示指向信息页面(包括隐私政策)的链接列表。
首先,您需要创建一个新的自定义导航菜单。
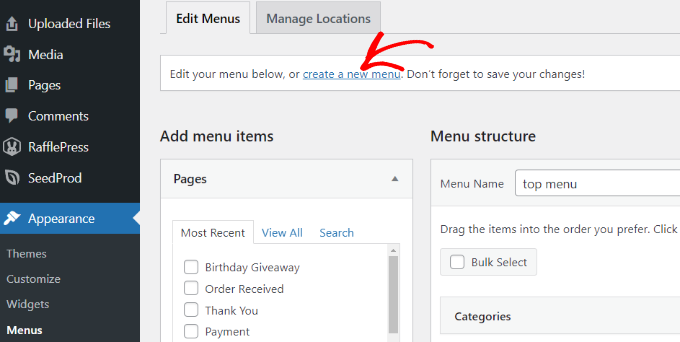
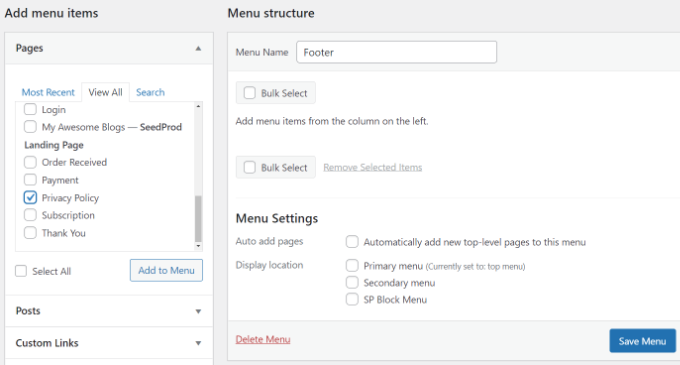
只需访问外观»菜单页面即可创建新的自定义菜单。您需要单击顶部的“创建新菜单”链接。

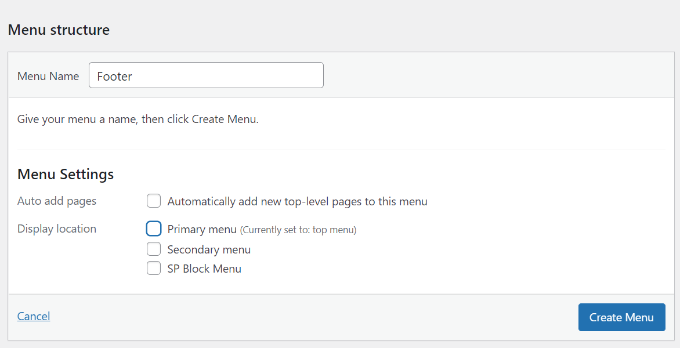
之后,您可以输入菜单名称,然后单击“创建菜单”按钮。

接下来,您需要从左栏中选择页面以添加到菜单中。
选择它们后,只需单击“添加到菜单”按钮即可。

您应该注意到您选择的页面出现在新创建的菜单下。现在,您可以通过单击并向上或向下拖动菜单项来排列菜单项。
完成后,不要忘记单击“保存菜单”按钮来存储您的更改。
如需创建菜单的更多帮助,您可以参阅我们关于如何在 WordPress 中创建导航菜单的初学者指南。
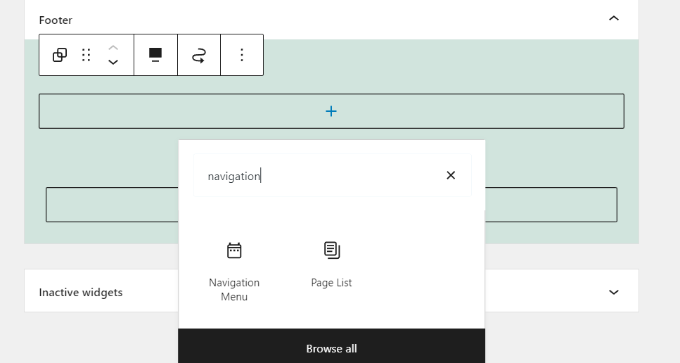
现在转到外观»小部件页面,然后单击“+”按钮添加“导航菜单”小部件块。

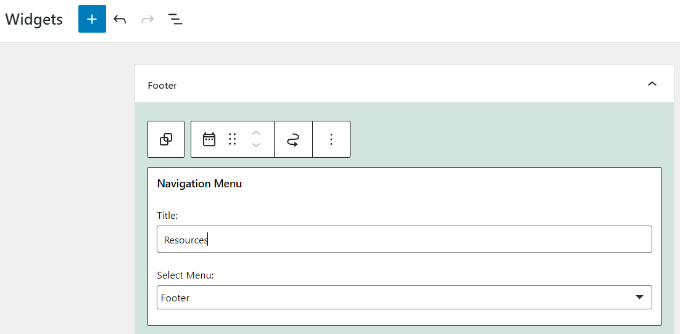
接下来,您可以选择输入小部件的标题。
然后从下拉菜单中选择您的菜单。

完成更改后,请不要忘记单击小部件页面上的“更新”按钮。
您现在可以访问您的网站,查看网站页脚区域中的隐私政策链接。

在 WordPress 中手动添加隐私政策页面的链接
如果您的主题没有页脚小部件区域或页脚导航菜单,那么您可以使用 HTML 代码手动添加指向隐私政策页面的链接。
您需要编辑主题的 footer.php 文件。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制/粘贴代码的指南。
在 footer.php 文件中,将以下 HTML 添加到 </body> 标记之前的适当位置。
<a href="http://example.com/privacy-policy">Privacy Policy</a>
不要忘记将该href值替换为您的隐私政策页面的 URL。您现在可以保存更改并预览站点以查看正在运行的链接。
就这样!您已成功将隐私政策页面添加到您的 WordPress 网站。




