您是否正在寻找一种简单的方法来将锚链接添加到您的博客文章和页面?
锚链接通常用在目录部分,因为它们可以帮助用户在较长的文章中上下移动,而无需重新加载页面。它还可以帮助搜索引擎优化,因为谷歌可能会在精选片段中显示您的内容。
在本指南中,我们将向您展示如何在 WordPress 中轻松添加锚链接。

什么是锚链接?
锚链接是页面上的一种链接,可将您带到同一页面上的特定位置。它允许用户跳转到他们最感兴趣的部分。

如您所见,单击锚链接会将用户带到同一页面上的特定部分。
锚链接通常在较长的文章中用作目录,允许用户快速跳转到他们想要阅读的部分。
锚链接的另一个用途是在 WordPress 网站上创建书签链接。这允许您在社交媒体或电子邮件新闻通讯上共享书签链接,因此当页面加载时,您的用户会立即跳转到您希望他们看到的部分。
为什么以及何时应该使用锚链接?
一般用户在决定是留下还是离开您的WordPress 网站之前只需要花费不到几秒钟的时间。您只有几秒钟的时间来说服用户留下来。
最好的方法是帮助他们快速查看他们正在寻找的信息。
锚链接允许用户跳过其余内容并直接跳转到他们感兴趣的部分,从而使这变得更容易。这可以改善用户体验并帮助您赢得新客户/读者。
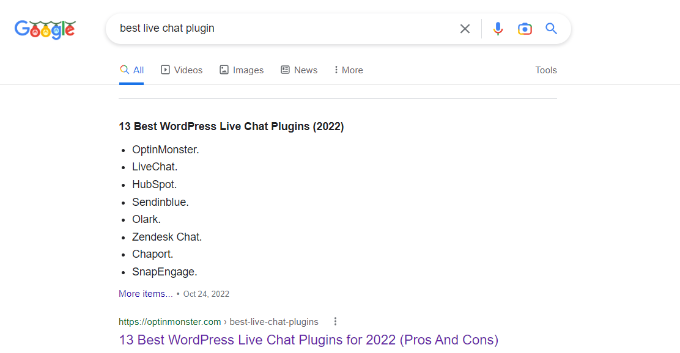
锚链接对于WordPress SEO也很有用。Google 可以在搜索结果中显示多个锚链接作为跳转链接。

事实证明,这可以提高搜索结果的点击率。换句话说,您的网站可以获得更多流量。
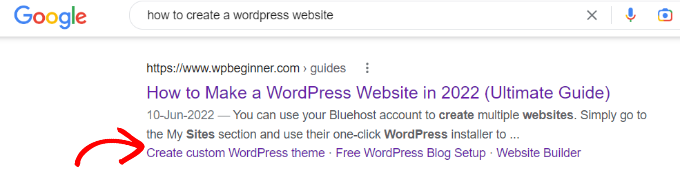
如果您使用锚链接创建目录,那么 Google 还可以在精选片段中显示标题。

说了这么多,我们来看看如何在WordPress中轻松添加锚链接。以下是我们将在本指南中涵盖的所有主题的列表。
继续并单击下面的任何锚链接,您将被带到该特定部分。
如何在 WordPress 中手动添加锚链接
如果您只想在文章中添加一些锚链接或书签链接,那么您可以轻松地手动执行此操作。
基本上,您需要添加两件事才能使锚文本按预期工作:
- 创建锚链接,并在锚文本前添加 # 号。
- 将
id属性添加到您希望用户被带到的文本中。
让我们从锚链接部分开始。
步骤 1. 创建锚链接
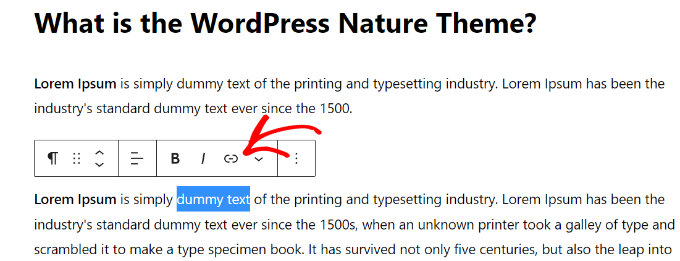
首先,您需要编辑或创建新的帖子或页面。接下来,选择要链接的文本,然后单击WordPress 块编辑器中的插入链接按钮。

这将弹出“插入链接”弹出窗口,您通常可以在其中添加 URL 或查找要链接的帖子或页面。
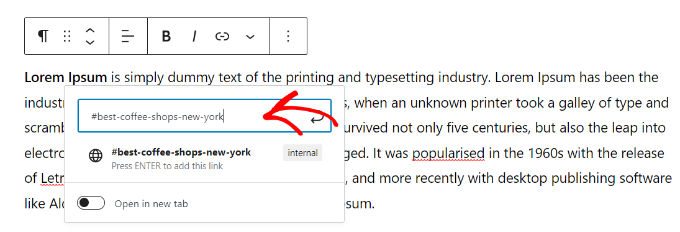
但是,对于锚链接,您只需使用 # 作为前缀而不是 HTTPs。只需输入您希望用户随后跳转到的部分的关键字即可。

然后,单击输入按钮以创建链接。但它还不会去任何地方。您必须在下一步中创建 ID。
关于选择用作锚点的文本的一些有用提示 # 链接:
- 使用与您要链接的部分相关的关键字。
- 不要使锚链接过长或过复杂。
- 使用连字符分隔单词并使它们更具可读性。
- 您可以在锚文本中使用大写以使其更具可读性。例如:
#Best-Coffee-Shops-New-York.
选择正确的链接文本后,就可以将其锚定到用户单击锚链接时要显示的页面上的区域、部分或文本。
步骤 2. 将 ID 属性添加到链接部分
在内容编辑器中,向下滚动到您希望用户单击锚链接时导航到的部分。通常,它是新部分的标题。
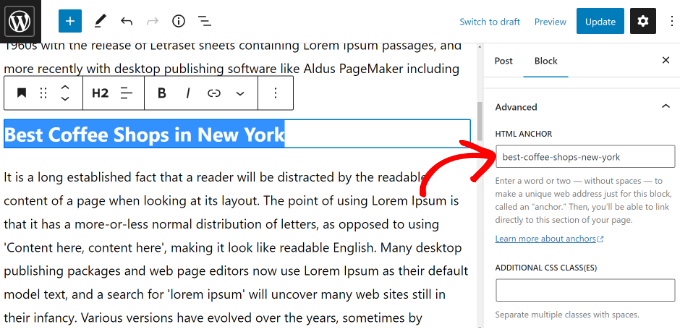
接下来,只需选择该块即可。然后,在左侧面板的块设置中,单击“高级”选项卡将其展开。

之后,您需要添加与“HTML 锚点”字段下的锚点链接相同的文本。
确保添加的文本不带 # 前缀。
现在,您可以保存帖子并通过单击预览选项卡查看锚链接的运行情况。
如果您要显示的部分不是标题而只是常规段落或任何其他块怎么办?
在这种情况下,您需要单击块设置上的三点菜单,然后选择“编辑为 HTML”选项。

这将允许您编辑该特定块的HTML 代码。您需要为要指向的元素选择 HTML 标记。例如,<p>是否是一个段落,或者<table>是否是一个表格块等等。
现在,您需要将锚点作为 ID 属性添加到该标签,如以下代码:
| 1 | <pid="best-coffee-shops-manhattan"> |
由
然后,您只需再次单击“可视化编辑”按钮,您的锚链接将在单击时将用户引导至该块。
如何在经典编辑器中手动添加锚链接
如果您仍在使用 WordPress 的旧版经典编辑器,那么您可以按照以下步骤添加锚链接/跳转链接。
步骤 1. 创建锚链接
首先,您需要编辑或创建新的帖子或页面。之后,选择要更改为锚链接的文本,然后单击“插入链接”按钮。

之后,您需要添加带有 # 前缀的锚链接,后跟要用于链接的 slug。
步骤 2. 将 ID 属性添加到链接部分
下一步是将浏览器指向用户单击锚链接时要显示的部分。
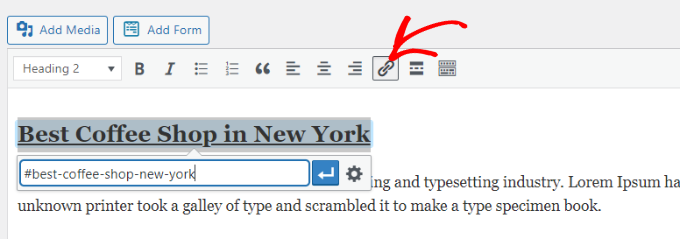
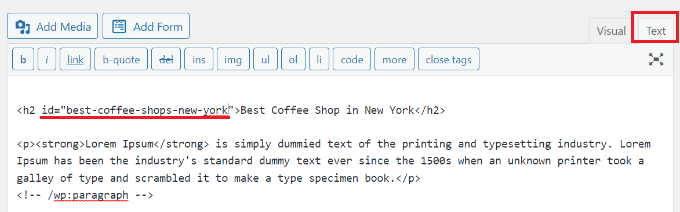
为此,您需要在经典编辑器中切换到“文本”模式。之后向下滚动到您要链接到的部分。

现在找到您要定位的 HTML 标记。例如,<h2>、<h3>、<p>、 等等。
您需要使用锚链接的 slug(不带 # 前缀)向其添加 ID 属性,如下所示:
| 1 | <h2id="best-coffee-shops-new-york"> |
由
您现在可以保存更改并单击预览按钮以查看锚链接的实际效果。
如何在 HTML 中手动添加锚链接
如果您习惯于在 WordPress 中使用旧经典编辑器的文本模式进行编写,那么您可以按照以下方法在 HTML 中手动创建锚链接。
首先,您需要使用常用标签创建带有 # 前缀的锚链接<a href="">,如下所示:
| 1 | <ahref="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
由
接下来,您需要向下滚动到用户单击链接时要显示的部分。
通常,此部分是标题,但它可以是任何其他 HTML 元素,甚至是简单的段落 <p> 标记。
您需要将 ID 属性添加到 HTML 标记,然后添加不带 # 前缀的锚链接 slug。
| 1 | <h2id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
由
您现在可以保存更改并预览您的网站以测试锚链接。
如何在 WordPress 中自动添加标题作为锚链接(推荐)
在 WordPress 中自动添加锚链接的最佳方法是使用All in One SEO (AIOSEO)插件。此方法适合经常发布长篇文章并需要创建带有锚链接的目录的用户。
AIOSEO 是WordPress 最好的 SEO 插件,它带有一个内置的 WordPress 块,用于添加目录。
在本教程中,我们将使用免费的AIOSEO Lite版本,因为它包含目录块。还有一个AIOSEO Pro版本,其中包含更多功能,可帮助您在搜索引擎上获得更好的排名。
您需要做的第一件事是安装并激活 AIOSEO 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您将看到设置向导。只需单击“让我们开始吧”按钮并按照屏幕上的说明进行操作。

有关更多详细信息,请参阅我们关于如何为 WordPress 设置多合一 SEO 的指南。
接下来,您可以创建或编辑要添加锚链接的新帖子或页面。进入内容编辑器后,只需单击“+”按钮并添加“AIOSEO – 目录”块。

该插件将自动检测页面上的不同标题并将其显示在目录中。
您可以进一步自定义块中的每个锚链接。例如,在右侧的设置面板中可以选择将“列表样式”从项目符号更改为数字。

另外,您可以重命名标题,重新排列其在目录块中的顺序,以及隐藏特定标题。
您现在可以保存更改并预览文章。该插件将自动显示锚链接列表作为您的目录。





