您想运行网站速度测试并提高网站的性能吗?
您可以使用大量在线网站速度测试工具。然而,其中许多以技术方式显示结果,对于不懂技术的用户来说不容易理解或使用。
在本文中,我们将向您展示如何正确运行网站速度测试以及运行速度测试的最佳工具。

运行网站速度测试的最佳工具
您可以使用许多免费和付费的WordPress 网站速度测试和性能监控工具。他们每个人都有一些非常酷的特征来区分他们。
您不需要仅使用一种工具来测试您的网站。您可以使用多种工具并运行多次测试才能彻底。
但是,我们建议用户仅使用这些工具来提高网站性能。对于现实世界中正常运行的网站来说,尝试在这些工具上获得完美的成绩或分数通常极其困难,而且在大多数情况下几乎是不可能的。
您的目标应该是提高用户的页面加载速度,以便他们可以在您的网站上享受更快、更一致的用户体验。目标不应该是在某项测试中获得满分。
话虽如此,让我们来看看运行网站速度测试的最佳工具。
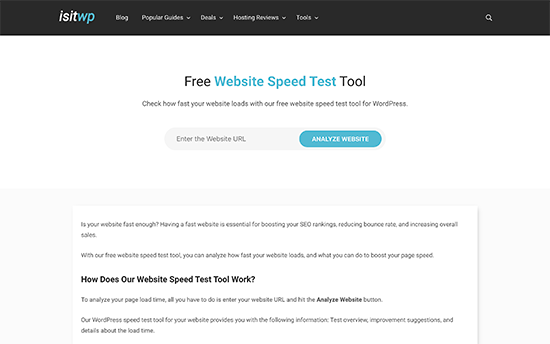
1.IsItWP网站速度测试工具

IsItWP的免费网站速度测试工具是最适合初学者的网站速度测试工具。它允许您快速检查网站性能、运行多项测试并深入研究结果以找出导致网站速度变慢的原因。
您还可以获得组织整齐的改进建议。您可以单击每个类别来查看解决性能问题可采取的步骤。该网站还为网站所有者提供服务器正常运行时间监控和其他有用的工具。
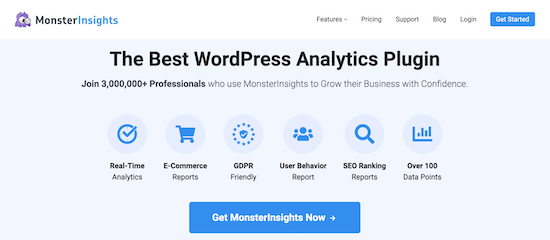
2. 怪物洞察

MonsterInsights是WordPress 最好的分析插件。它使设置 Google Analytics变得非常容易,无需编辑代码。
该插件包括网站速度报告,可帮助您测量移动和桌面网站的速度。
MonsterInsights 显示网站速度的总体得分以及改善用户体验的其他指标。您可以在 WordPress 仪表板中查看报告,而无需离开您的网站。
使用 MonsterInsights 的最佳部分是它显示了您应该瞄准的每个指标的目标。此外,您还可以获得有关如何改进每个指标并使您的网站加载速度更快的建议。
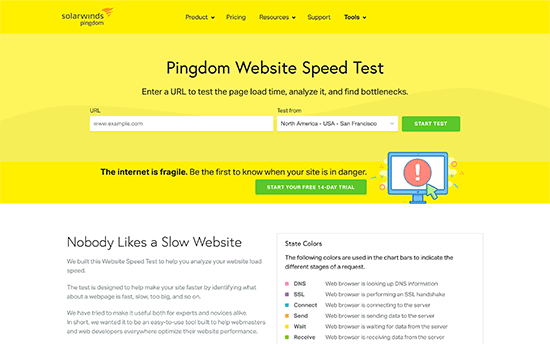
3.平多姆

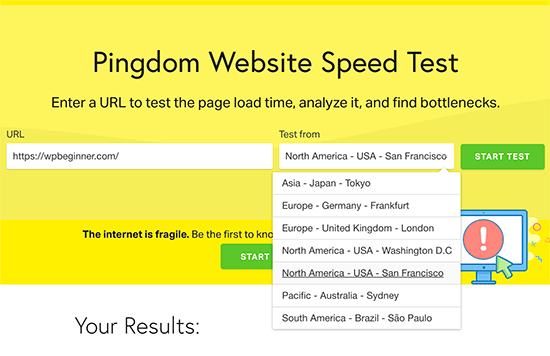
Pingdom是最流行的网站性能监控工具之一。它易于使用,允许您选择不同的地理位置来运行测试,非常方便。
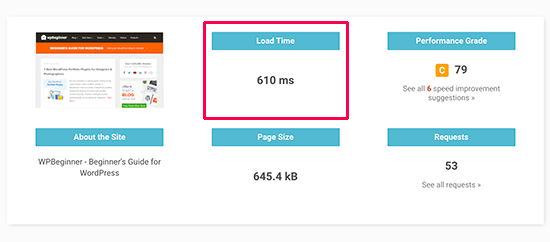
结果以易于理解的概述形式呈现,随后是详细的报告。您可以在顶部获得性能改进建议,并在加载各个资源时获得这些建议。
4. 谷歌Pagespeed洞察

Google Pagespeed Insights是 Google 创建的网站性能监控工具。它为您提供移动和桌面视图的网站性能报告。
您可以在这些报告之间切换,并查找这两个报告中常见的一些问题以及 Google 建议在移动视图中修复的一些问题。
您还可以获得每个问题的详细建议,这对开发人员很有帮助。然而,该工具本身对于初学者和非开发人员用户来说有点令人生畏。
5. GTmetrix

GTmetrix是另一个强大的网站速度测试工具。它允许您使用 pagespeed 和 YSlow 等流行工具测试您的网站。您可以通过创建帐户来更改您的地理位置和浏览器。
它显示详细的报告以及结果的简短摘要。您可以在这两个工具之间切换并查看建议。单击每个建议将为您提供更多详细信息。
6.网页测试

WebPageTest工具是您可以使用的另一个免费在线速度测试工具。它比我们列表中的其他一些工具更先进一些。但是,它确实允许您选择测试的浏览器和地理位置。
默认情况下,它运行测试 3 次以获得您的网站速度测试结果。它显示每个结果的详细视图,您可以单击以展开并查看完整报告。
7. K6(以前的负载影响)

K6以前称为 Load Impact,与此列表中的其他网站速度测试工具略有不同。它允许开发人员和工程团队了解当更多访问者同时到达时您的网站速度如何变慢。
它是一项付费服务,提供有限的免费测试,允许您在 3 分钟内发送最多 3000 个虚拟用户。付费版本允许您测试更大的流量负载。这可以帮助您测试网站速度,同时还可以测试增加的流量如何影响您的网站。
8. 上升趋势

Uptrends是另一个免费的网站速度测试工具。它允许您选择地理区域、浏览器以及在移动和桌面测试之间切换。
结果简单易懂,因为它还总结显示了您的 Google 页面速度得分。您可以向下滚动查看详细信息并梳理资源以了解性能问题。
如何正确运行网站速度测试
运行网站速度测试并不能保证准确地告诉您网站的性能。
你看,互联网就像一条高速公路。有时交通堵塞或拥堵可能会减慢您的速度。其他时候,一切都很清楚,你可以更快地完成它。
还有其他几个因素会影响结果的质量和准确性。在开始分析数据之前,彻底运行这些测试非常重要。
让我们看看如何正确运行网站速度测试以获得更准确的结果。
1. 运行多个测试
有多种因素会影响您的测试。尽管大多数网站速度测试工具以最快的互联网速度在云上运行,但每次测试都会显示略有不同的结果。
您会注意到的最重要的区别是下载完整网页所需的时间。我们建议至少运行 3 次测试以获得更准确的情况。

然后,您可以取出平均结果并用它来决定您的网站是否需要改进。
2. 不同地理位置的测试
如果您的大多数客户从亚洲访问您的网站,那么使用位于美国的服务器测试您的网站速度并不理想。
测试结果将向您展示与实际用户访问您的网站时的感受不同的用户体验。

这就是为什么您需要使用Google Analytics来查看您的用户来自哪里。之后,使用该信息选择测试的地理区域。
例如,如果您了解到大多数网站用户来自欧洲,那么选择德国的测试服务器将为您提供最接近的结果。
如果您的网站访问者来自世界各地,那么您可以运行多项测试来了解不同地区的网站性能差异。
3.确保您的网站缓存已打开
在运行测试之前,请确保您的网站缓存已打开。这将允许您测试网站缓存及其在提高性能方面的有效性。
现在的问题是,一些缓存解决方案仅在用户请求页面时存储缓存。这意味着缓存需要一些时间来构建,并且可能在您运行测试时过期。
这就是我们推荐WP Rocket 的原因。它是最好的 WordPress 缓存插件,让您只需点击几下即可设置 WordPress 缓存,而无需学习技术知识。
最好的部分是它会主动构建您的网站缓存,从而显着提高您的网站性能。请参阅我们有关如何使用 WP Rocket 设置 WordPress 缓存的指南,了解更多详细信息。
4.检查网站防火墙/CDN服务的性能
虽然 WordPress 缓存插件可以做很多事情,但它们肯定有其局限性。例如,它无法阻止 DDOS 攻击和暴力尝试。它还对垃圾邮件机器人没有任何作用,这意味着您的服务器资源被浪费了很多。
这就是你需要Sucuri 的地方。它是最好的 WordPress 防火墙插件,可通过阻止恶意请求来提高服务器性能。
现在,通常您的所有网站文件都由同一服务器提供。您可以通过向您的网站添加CDN 服务来改进这一点。我们建议使用MaxCDN(由 StackPath 提供),这是适合初学者的最佳 CDN 解决方案。
CDN 服务允许您通过遍布全球的服务器网络提供图像、样式表和脚本等静态网站文件。这会减少网站上的服务器负载,使其加载速度更快,并改善所有用户的用户体验。
打开 CDN 服务和防火墙将显着改善您的测试结果。
了解网站速度测试结果
您应该研究的最重要的参数是网站加载所需的时间。

这是对用户影响最大的参数。如果您的网站加载时间较长,那么用户可能会决定点击后退按钮,对您的品牌产生不好的印象,并认为您的网站质量较低。
如果您的网站加载时间超过 2 秒,请查看深入报告。找出哪些资源加载时间较长。
通常,这些是图像、样式表、从第三方网站加载的脚本、视频嵌入等。您需要确保这些图像是通过缓存或 CDN 服务提供的。

您还需要注意服务器响应每个请求需要多长时间以及传送第一个字节需要多长时间。
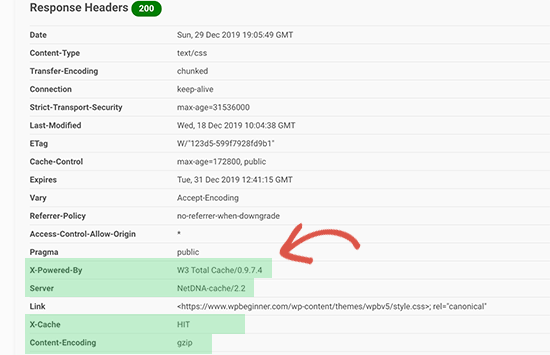
您还需要确保浏览器压缩(也称为 gzip 压缩)正常工作。这可以通过压缩来减少服务器和用户浏览器之间的文件大小。
如果您的页面有大量图像和视频,那么您可能需要考虑延迟加载技术,也称为延迟加载。这允许在用户向下滚动时加载内容,并且仅加载用户屏幕上可见的内容。
与往常一样,您肯定希望使用图像压缩工具确保您的图像针对网络进行了优化。
您要测试的第二个重要参数是 TTFB(第一个字节的时间)。如果您的网络服务器持续显示第一个字节的时间较慢,那么您可能需要与您的网络托管公司联系。
所有顶级 WordPress 托管公司(例如Bluehost、SiteGround和WP Engine )都有自己的缓存解决方案。打开主机的缓存解决方案可能会显着改善 TTFB 结果。




