您想在 WordPress 中添加链接吗?
在 WordPress 中添加链接有多种方法。您可以在帖子、页面、导航菜单、侧边栏小部件、页脚区域等中添加链接。
在这份全面的初学者指南中,我们将向您展示如何在 WordPress 中添加链接。

为什么链接很重要?
链接是互联网的血液。它们将网站和网页互连起来,形成信息万维网。
想象一下,您访问的网页没有可供您单击的链接。您别无选择,只能单击浏览器中的后退按钮。
超链接文本、按钮和其他元素可将您从一个页面转到另一个页面或从一个网站转到另一个网站。链接将告诉WordPress 网站的访问者可以在哪里找到有关某个主题的更多信息。
当您有效地使用链接时,这些访问者将在您的网站上花费更多时间。他们会发现更多内容,在您的在线商店上购买更多产品,并且更有可能订阅您的电子邮件通讯。
话虽这么说,让我们看看如何轻松地在 WordPress 网站的不同区域添加链接。由于这是一个详细的教程,请使用下面的导航快速跳转到您需要的部分:
- 如何在 WordPress 帖子和页面中添加链接
- 如何在 WordPress 帖子和页面中自动添加链接
- 如何在 WordPress 小部件中添加链接
- 如何在 WordPress 导航菜单中添加链接
- 如何在 WordPress 中为链接添加标题和 NoFollow
- 如何在 WordPress 中添加按钮链接
- 如何在 WordPress 中嵌入链接内容
- 如何在 WordPress 中添加附属链接
- 如何在 HTML 中手动添加链接
- 如何在 WordPress 中添加锚链接
- 如何在 WordPress 中添加社交分享链接
如何在 WordPress 帖子和页面中添加链接
WordPress 可以使用块编辑器轻松添加博客文章和页面的链接。
只需编辑您的帖子或页面,或创建一个新的。
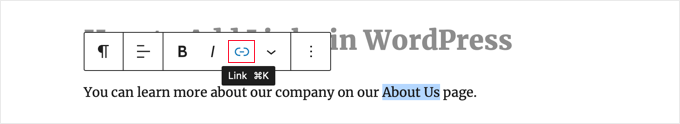
接下来,您需要突出显示要附加链接的文本。该选定的文本称为链接的锚文本。现在您应该单击工具栏中的“链接”按钮。

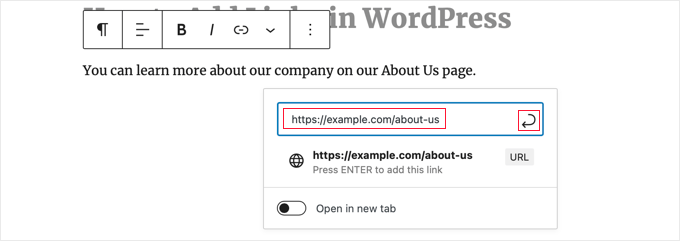
您将看到一个可以输入 URL 的框。URL 是一个网址。例如,WPBeginner 关于如何创建 WordPress 博客的指南包含以下 URL:
https://www.wpbeginner.com/start-a-wordpress-blog |
您只需复制并粘贴要链接到的帖子或页面的 URL,如下所示:

您需要点击“提交”按钮或按 Enter 键将链接插入到您的帖子中。
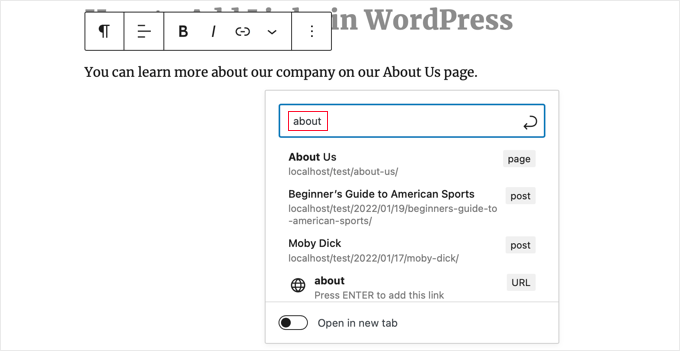
如果您链接到自己网站上的内容,那么搜索帖子或页面可能会更快。从内容标题中输入一两个单词,WordPress 就会找到它:

单击所需页面或帖子的标题后,该链接将自动添加。
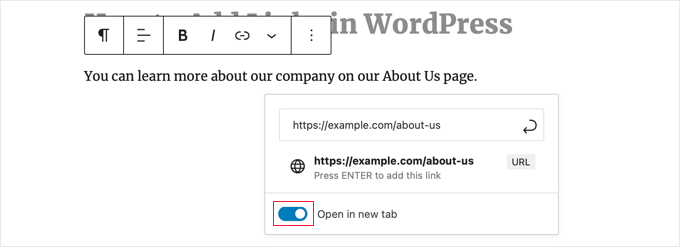
如果您希望链接在新选项卡中打开,则应单击“在新选项卡中打开”切换按钮。

注意:我们建议您仅使用此选项来链接第三方网站。这样,您的用户在访问您的网站时就不会离开您的网站。
在经典 WordPress 编辑器中添加链接
如果您使用旧的经典编辑器而不是块编辑器,那么添加链接的过程非常相似。
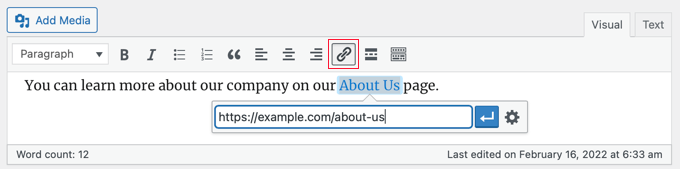
您需要打开要编辑的帖子或创建新帖子。接下来,您应该找到要用作链接锚点的文本并突出显示它。然后,您需要单击工具栏上出现的“链接”按钮。

然后,您可以粘贴要链接到的 URL,或者搜索帖子或页面,就像使用块编辑器一样。
将您的 URL 直接粘贴到锚文本上
在块编辑器和经典编辑器中添加链接的更快方法是将 URL 粘贴到锚文本上。
首先,复制您要链接到的 URL。然后,突出显示您在帖子中选择的锚文本。
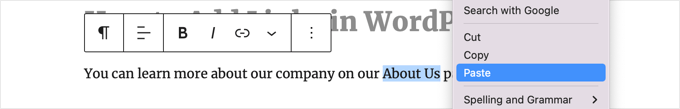
接下来,您可以右键单击并选择“粘贴”,或者只需按 Ctrl+V (Windows) 或 Command+V (Mac) 即可粘贴 URL。

WordPress 会自动检测到您正在粘贴 URL,并将锚文本转换为链接。
提示:查看我们掌握 WordPress 内容编辑器的提示,了解有关有效使用块编辑器的更多信息。
如何在 WordPress 帖子和页面中自动添加链接
上面的步骤介绍了如何手动添加指向您自己网站上的内容的链接。但是,手动添加内部链接可能非常耗时。
为了使内部链接更易于管理,我们使用AIOSEO插件。它是最好的 WordPress SEO 插件,已被超过 300 万个网站使用。
他们有一个链接助手功能,可以抓取您的整个网站并自动查找内部链接机会。
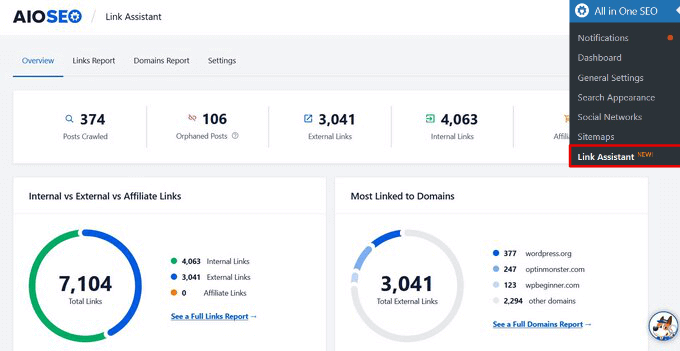
安装插件后,您可以转到WordPress 仪表板中的All in One SEO » Link Assistant 。
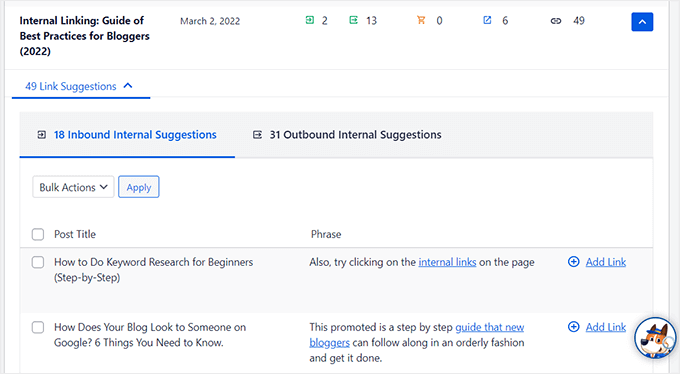
这将打开链接助手仪表板,您可以在其中查看网站内部和外部链接的概述。

在“链接报告”选项卡上,您可以看到可链接到的相关帖子的建议以及他们推荐的最佳 SEO 排名的锚文本。
您可以通过单击“添加链接”按钮快速将这些链接添加到您的内容中。无需单独打开每个帖子。

如果您的网站上有很多内容,这个内部链接插件可以让您轻松地在新旧帖子之间建立上下文关系。
如何在 WordPress 小部件中添加链接
WordPress 允许您将小部件添加到网站的非内容区域,例如侧边栏和页脚。
其中一些小部件是自动化的,没有太多选项。例如,最新帖子小部件会自动链接您最近的帖子。
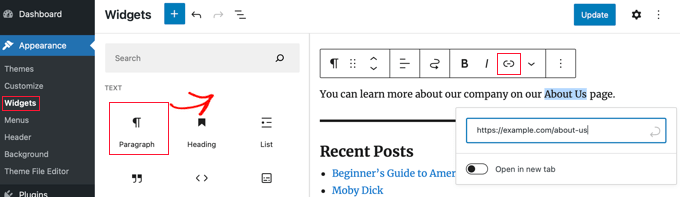
但是,如果您想在侧边栏中添加一些带有链接的自定义文本,则可以使用段落小部件。
您需要转到“外观”»“小部件”页面,然后单击左上角的蓝色“+ 块插入器”图标。之后,您应该将段落小部件拖到侧边栏或其他小部件区域中。

然后,您可以输入文本并添加链接,就像向帖子或页面添加链接一样。确保单击“更新”按钮来存储新的小部件设置。
如何在 WordPress 导航菜单中添加链接
您想添加链接到您网站的导航菜单吗?WordPress 附带一个内置的拖放菜单编辑器,可让您在 WordPress 网站上创建和管理导航菜单。
添加内部链接到导航菜单
根据您的 WordPress 主题,有两种简单的方法可以将内部链接添加到网站的导航菜单。
1. 在站点编辑器中添加导航菜单链接
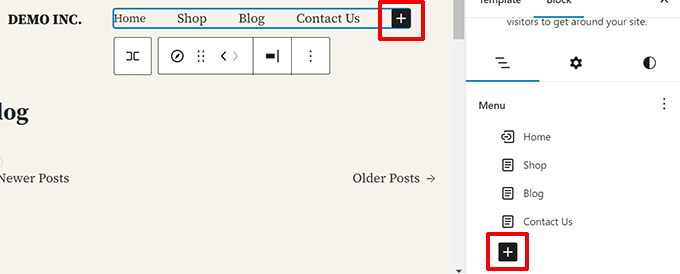
如果您使用具有完整站点编辑功能的块主题,则只需转到外观»编辑器页面,然后单击要编辑的导航菜单。

在导航块中,单击添加 (+) 按钮添加新链接。
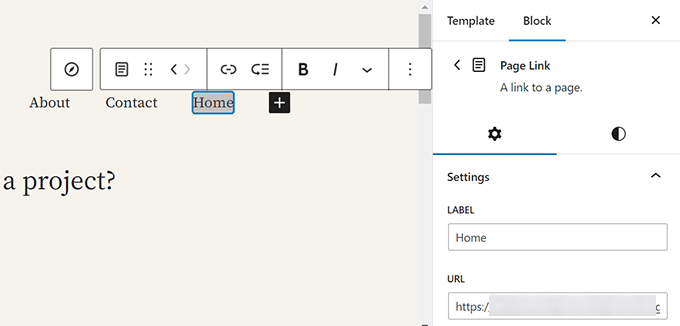
接下来,搜索以查找要链接到的内容或粘贴 URL。按键盘上的 Enter 键添加链接。

需要编辑链接吗?只需单击它,然后更改右栏中的链接即可。
2. 经典主题中添加导航菜单链接
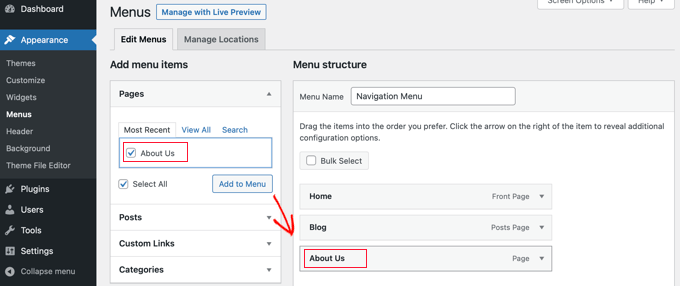
转到外观»菜单页面。如果您尚未设置菜单,可以通过输入菜单名称来创建菜单。要了解更多信息,请查看我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
只需选择要添加到左侧菜单的帖子或页面,然后单击“添加到菜单”按钮即可。

WordPress 将自动链接到您选择的帖子和页面。您可以使用拖放来重新排列条目。
将外部链接添加到导航菜单
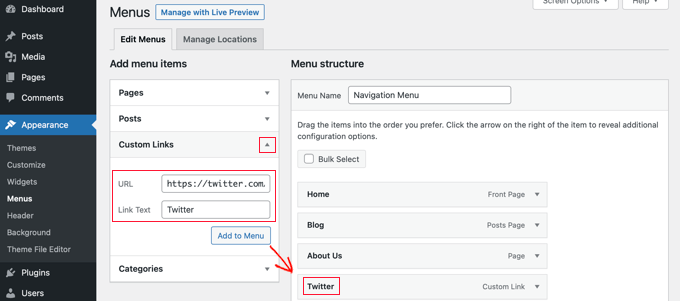
您还可以添加自定义链接,例如指向其他网站的链接。例如,您可以将 Twitter 个人资料的 URL 添加到导航菜单中。
只需单击左侧“自定义链接”部分旁边的箭头即可。然后,您可以输入 URL 和要用于链接的文本,然后单击“添加到菜单”按钮。

添加完菜单链接后,请不要忘记单击屏幕底部的“保存菜单”按钮。
如何在 WordPress 中为链接添加标题和 Nofollow
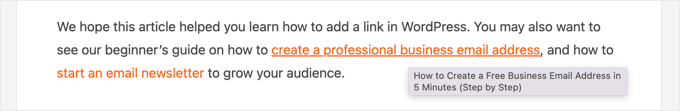
为链接指定标题通常很有用。这是当有人将鼠标光标放在链接上时出现的文本,如下所示:

添加标题通常可以清楚地表明链接的指向。它可以为您的读者提供帮助,甚至让他们放心。
您可能还想向外部链接添加nofollow标签。这告诉搜索引擎不要将您网站的 SEO 分数传递给该链接,因为您不拥有或控制该网站的内容。
但是,WordPress 不允许您使用默认编辑器向链接添加标题或 nofollow 标签。您可以通过以下两种方式添加它们。
使用 AIOSEO 插件添加标题和 Nofollow(简单)
免费的WordPress多合一 SEO (AIOSEO )插件可让您向链接添加标题、nofollow、赞助和 UGC 属性。
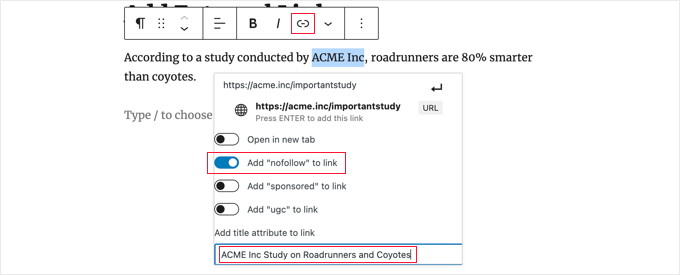
在块编辑器中,该插件添加了 nofollow 和其他属性的切换开关。它还添加了一个标题字段。

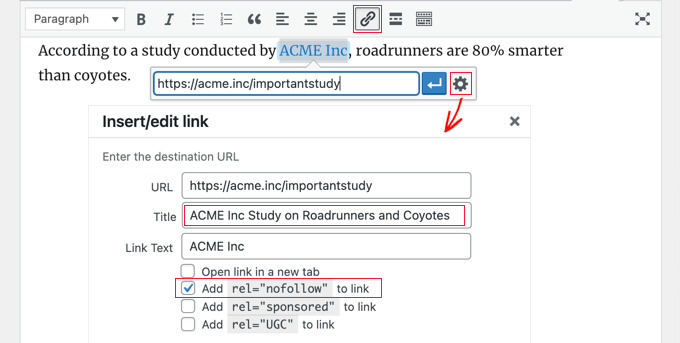
在经典编辑器中,您可以通过单击“链接选项”齿轮图标来访问其他 AIOSEO 设置。这将显示一个“插入/编辑链接”弹出窗口,您可以在其中输入标题,然后单击 nofollow 和其他链接属性的复选框。

使用 HTML 代码添加标题和 Nofollow
如果您不想使用 AIOSEO,则需要使用 HTML 代码手动向链接添加 title 和 nofollow 属性。
首先,以通常的方式添加链接,然后将编辑器更改为 HTML 模式。
如果您使用块编辑器,则需要单击工具栏末尾的三个垂直点,然后选择“编辑为 HTML”以查看块的 HTML 代码。

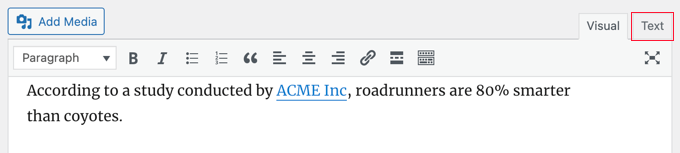
如果您使用经典编辑器,则必须单击“文本”选项卡才能将整个帖子显示为 HTML。

您现在将看到链接的 HTML 代码。基本链接如下所示:
<ahref="URL">ANCHOR TEXT</a> |
由
您需要添加 title 和 nofollow 属性,使其看起来像这样:
<ahref="URL"title="TITLE"rel="nofollow">ANCHOR TEXT</a> |
由
这是我们的演示网站上的样子(参见上面的屏幕截图):
<p>According to a study conducted by <ahref="https://acme.inc/importantstudy"title="ACME Inc Study on Roadrunner and Coyote"rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
由
您可以将标题更改为您想要的任何内容。nofollow 属性应始终为rel="nofollow"。不要忘记标题和 nofollow 两边的双引号,因为如果没有它们,您的链接将无法正常工作。
有关更多信息,请参阅有关如何在 WordPress 中添加 nofollow 链接的初学者指南。
添加 Title 和 Nofollow 到 WordPress 导航菜单
使导航链接成为 nofollow 的过程有点不同。
在链接的导航标签下方,您需要在链接关系 (XFN) 字段中输入“nofollow”。

如果您没有看到该字段,则需要将其添加到页面右上角的“屏幕选项”选项卡下。

有关完整的分步说明,请参阅有关如何在 WordPress 中向导航菜单添加 nofollow 链接的指南。
如何在 WordPress 中添加按钮链接
您想向您的 WordPress 帖子或页面添加按钮吗?最简单的方法是使用 WordPress 的内置按钮块。
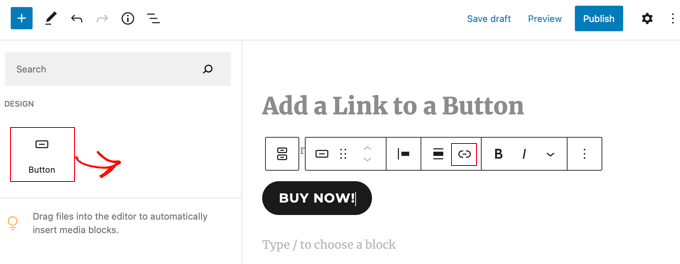
创建新帖子或编辑现有帖子后,您应该单击 (+) 图标来创建新块。之后,您应该将“按钮”块拖到帖子上,然后键入按钮的文本。

之后,您可以使用工具栏中的“链接”按钮添加链接。这与使用 WordPress 块编辑器添加任何其他链接时相同。
要了解为帖子添加按钮的更多方法,请参阅我们有关如何在 WordPress 中添加号召性用语按钮的指南。
如何在 WordPress 中嵌入链接内容
您只需在帖子中插入特定类型的内容即可轻松在 WordPress 中嵌入特定类型的内容。这有时称为在帖子中创建“内容卡”。
只需将整个 URL 粘贴到其自己的段落块中即可。
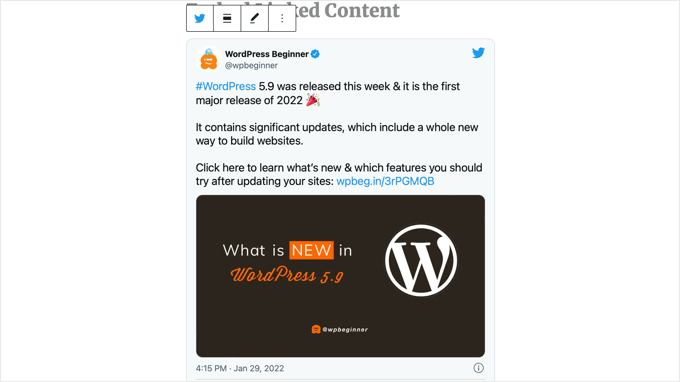
例如,如果您粘贴 Twitter URL,则整个推文(包括图像、点赞、时间戳等)将像这样嵌入:

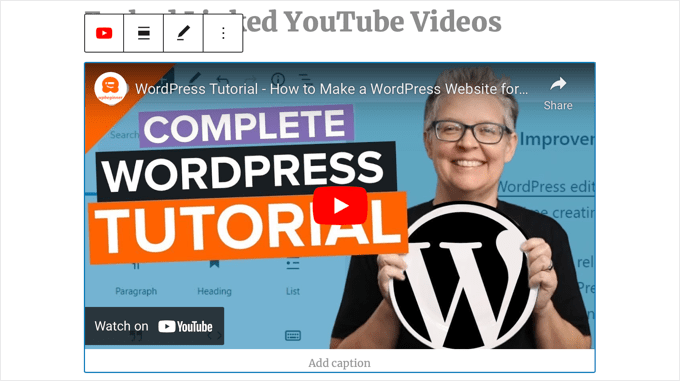
YouTube 视频的过程相同。只需在 YouTube 上找到您想要使用的视频,然后从浏览器窗口顶部复制 URL。

接下来,将链接粘贴到您的帖子或页面中。视频将自动嵌入。

这种方法不仅适用于 Twitter 帖子和 YouTube 视频,还适用于许多其他类型的内容。您可以从WordPress 的“嵌入”支持文章中了解更多信息。
如何在 WordPress 中添加附属链接
您想通过使用联属链接来增加网站的收入吗?联盟营销为许多博客和网站提供了稳定的收入。
您所需要做的就是添加您推荐的产品和服务的特殊推荐链接。当您的访问者点击您的链接后购买这些产品时,您将获得佣金。
大多数初学者面临的问题是他们想要推荐的每个产品或网站都有不同的 URL。跟踪这些内容很困难,尤其是当您推荐大量产品时。
添加和管理联属链接的最佳方法是使用联属管理插件。我们建议使用Pretty Links或Thirsty Affiliates。
这两个插件的工作原理都是创建重定向链接,将人们发送到您的特殊联属链接。它们看起来像这样:
www.yoursite.com/refer/partnersitename |
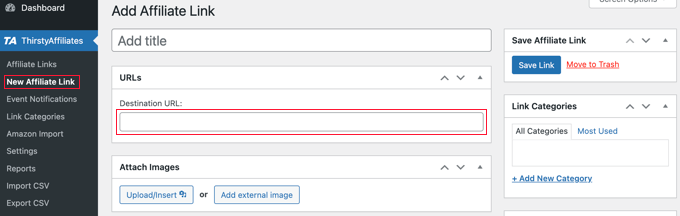
这些插件将在您的 WordPress 菜单中添加一个新选项,您可以在其中添加您的联属链接。ThirstyAffiliates 的效果如下。您只需将您的特殊联属链接复制并粘贴到“目标 URL”框中即可。

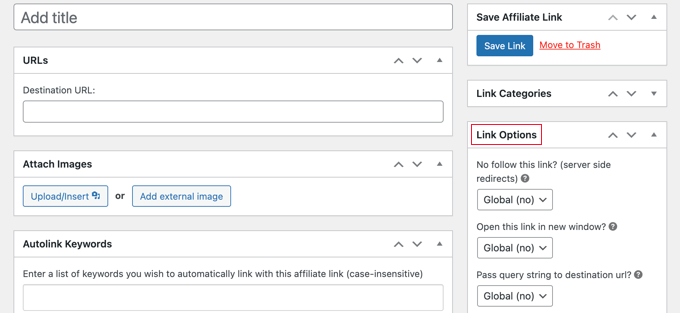
您可以在右侧为链接设置特定选项。
其中包括决定是否不关注它、在新窗口或选项卡中打开它等等。

完成后,请确保单击“保存链接”按钮。
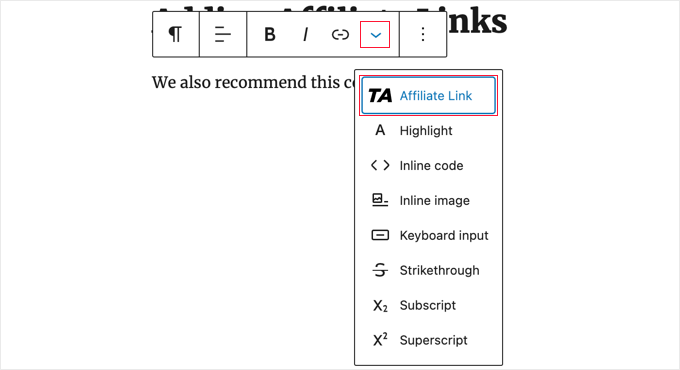
设置联属链接后,您可以轻松地将它们添加到您的帖子和页面中。在段落块中,单击向下箭头,然后选择“附属链接”选项:

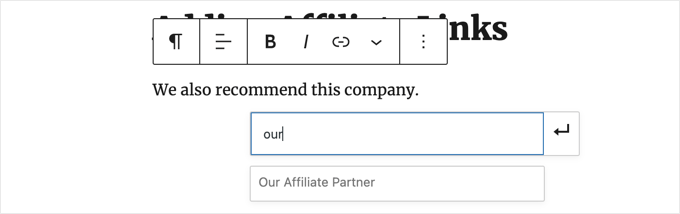
接下来,输入您为该附属链接命名的任何内容的开头。
在我们的示例中,这是“我们的附属合作伙伴”。

然后,您可以单击该名称并单击“应用”将联属链接添加到您的帖子中。
更改联属链接很容易,例如当您链接到的公司转移到不同的联属计划时。
您只需在仪表板的ThirstyAffiliates或 Pretty Links 页面中更改一次链接即可。您帖子中的链接将与以前相同,但现在将重定向到使用该链接的所有地方的新联属链接。
如需更方便的联属营销插件,请查看我们关于WordPress 最佳联属营销工具和插件的文章。
如何在 HTML 中手动添加链接
有时,您可能想使用 HTML 代码添加指向您网站的链接。如果您需要使用自定义 HTML 块或小部件,则可能会发生这种情况。
您可能还需要直接编辑主题文件中的链接。只需确保始终使用子主题,以便在更新父主题时不会丢失所做的更改。
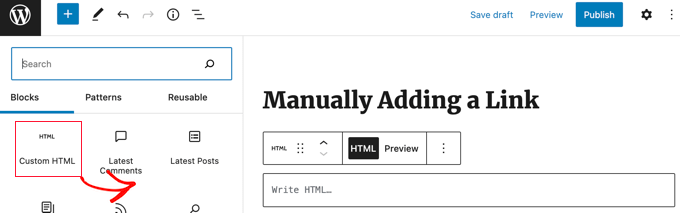
在 HTML 中创建链接很容易。要尝试它,请将自定义 HTML 块添加到帖子或页面。您可以在“小部件”下找到此块,也可以使用搜索栏搜索它。

接下来,您将看到一个可以在其中编写 HTML 的框。将此代码复制到框中:
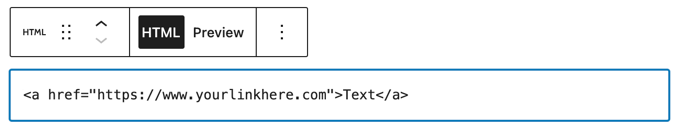
<ahref="https://www.yourlinkhere.com">Text</a> |
由
它应该看起来像这样:

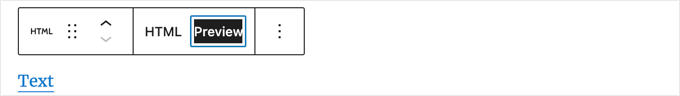
您可以单击“预览”选项卡来查看代码在帖子或页面中的外观:

现在,单击返回“HTML”标签,以便将 URL 更改为正确的网页。您还可以将“文本”一词更改为您想要用于链接的任何一个或多个单词。
您可能想像我们之前那样为链接添加标题。您需要包含这样的代码,并且可以将“这是标题”更改为您想要的任何内容。
<ahref="https://www.yourlinkhere.com"title="This is the title">Text</a> |
由
如果您希望链接在新选项卡中打开,只需添加target="_blank"到 HTML 代码中,如下所示:
<ahref="https://www.yourlinkhere.com"target="_blank">Text</a> |
由
如果您希望您的链接不被关注,请添加rel="nofollow",如下所示:
<ahref="https://www.yourlinkhere.com"rel="nofollow">Text</a> |
由
您可以一次包含所有这些。以下是一个在新选项卡中打开且不跟踪标题的链接示例:
<ahref="https://www.yourlinkhere.com"title="This is the title"target="_blank"rel="nofollow">Text</a> |
由
如果您需要的话,这就是您在 HTML 中创建链接的方法。
如何在 WordPress 中添加锚链接
锚链接是页面上的一种链接,可将您带到同一页面上的特定位置。它允许用户跳转到他们最感兴趣的部分。
看看下面的动画截图:

在编写较长的教程或内容时,这些类型的链接非常有用,因此您的用户可以轻松跳转到他们最感兴趣的部分。
我们创建了有关如何在 WordPress 中轻松添加锚链接的详细指南。
如何在 WordPress 中添加社交分享链接
想要在您的网站上添加社交分享链接或按钮吗?
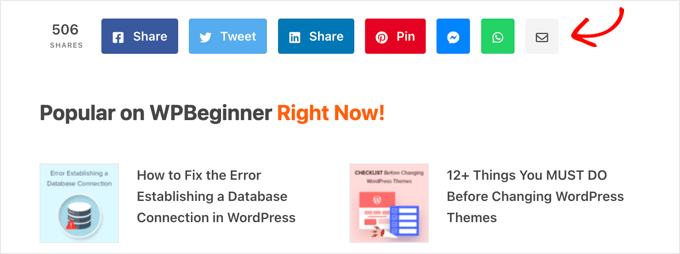
这些链接使您的用户可以轻松地在他们最喜欢的社交网络上分享您的内容。有时,社交分享链接或按钮还附带总分享数。

我们不建议用户手动添加这些链接。相反,您应该始终使用社交共享插件。我们有关于如何在 WordPress 中添加社交共享按钮的分步指南。




