你想在 WordPress 中编写数学方程吗?
在 WordPress 中编写数学方程有点困难,因为默认的 WordPress 编辑器并不完全支持数学方程。
在本文中,我们将向您展示如何使用 3 种不同的方法在 WordPress 中轻松编写数学方程。

为什么在 WordPress 中编写数学方程很困难?
WordPress 的工作方式是动态生成您的网站内容并将 HTML 输出发送回用户的浏览器以显示它。
由于缺乏对 HTML 字符的支持,在 WordPress 中编写数学和科学方程很困难。
目前,MathML 和 LaTeX 被认为是在网络上编写数学和科学方程的标准。
不幸的是,它们对于初学者来说都不太理想。它们都要求您学习自己的语法,对于更长、更复杂的方程来说,这可能会变得复杂。
话虽这么说,让我们看看如何在WordPress 博客上编写数学方程。
在展示如何在 WordPress 中使用 MathML 或 LaTeX 之前,我们将首先从一个简单的解决方案开始。您可以使用下面的快速链接跳转到您要使用的方法:
方法 1:使用 Unicode 字符在 WordPress 中编写数学方程
这种方法比较简单,推荐给不需要经常写数学方程的用户。对于此方法,我们将使用 Unicode 字符并将它们直接插入到帖子编辑器中。
Unicode 是一种编码标准,旨在为所有语言提供字符编码支持。所有网站建设者、操作系统和移动设备都支持它。
以下是如何使用 Unicode 在 WordPress 中添加数学字符。
1.在Mac中添加Unicode数学字符
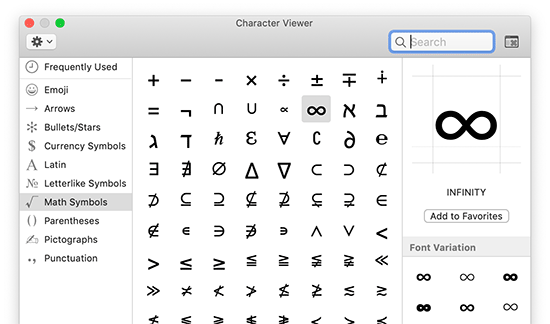
在 Mac 计算机上,您可以从顶部的工具栏中添加数学运算符和字符。只需单击编辑 » 表情符号和符号或按键盘上的 Command + Control + 空格键。

这将在弹出窗口中打开“字符查看器”应用程序。从这里,您可以选择要插入的符号和字符。
只需双击某个字符即可将其插入 WordPress 帖子编辑器中。
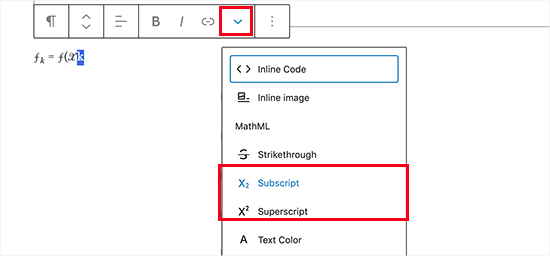
您还可以使用段落工具栏中的下标和上标选项在帖子编辑器中设置字符格式。

2.在Windows中添加Unicode数学字符
Windows 用户可以使用类似的应用程序在 WordPress 帖子编辑器中插入数学运算符和特殊字符。
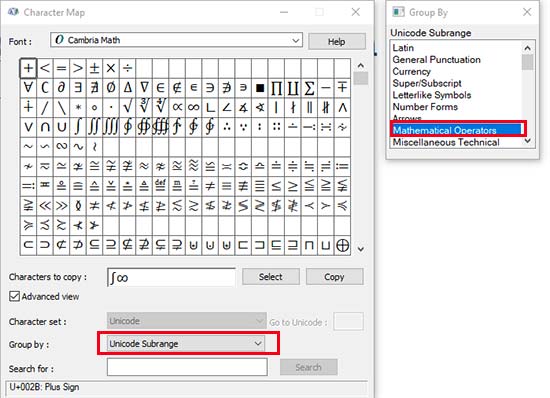
只需单击开始 » Windows 附件 » 字符映射表即可打开字符映射表应用程序。这将在屏幕上显示常用字符。

字符映射表应用程序支持许多不同的编码,包括 Unicode。您可以通过选择组下的 Unicode 子范围来查找数学运算符。
找到角色后,您需要单击选择它,然后复制它。现在切换回WordPress 内容编辑器并粘贴该字符。
手动添加特殊字符和数学运算符很麻烦,但如果您只是偶尔添加一次,那么它会起作用。
但是,如果您经常需要在网站上编写数学方程,那么最好学习使用下面描述的两种方法之一。
方法 2:使用 LaTeX 在 WordPress 中编写数学方程
LaTeX 是专门为编写技术和科学文档而设计的排版标准。
它在学术界广泛使用,被认为是编写方程和其他科学文档的事实上的标准。
LaTeX官方网站提供了详细的文档以及教程和指南的链接,可帮助您学习如何使用它。
我们将重点介绍如何将 LaTeX 排版引入您的 WordPress 网站。
首先,您需要安装并激活MathJax-LaTeX插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
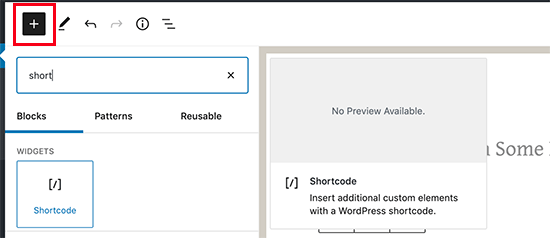
激活后,您需要编辑要插入数学方程的帖子或页面。在帖子编辑屏幕上,单击添加新块按钮 (+) 并将简码块插入到您的内容中。

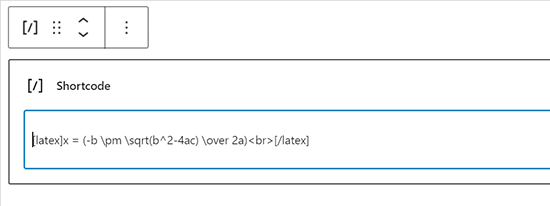
在简码块内,您需要按以下格式添加简码:
[latex]这里是你的 LaTeX 代码[/latex]

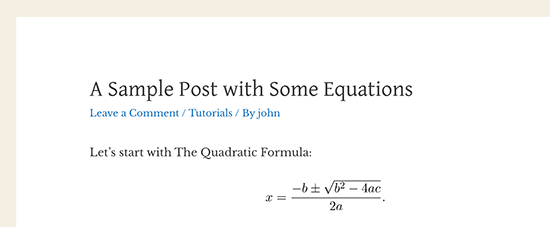
您现在可以保存您的帖子并预览它,以查看带有格式的数学方程。
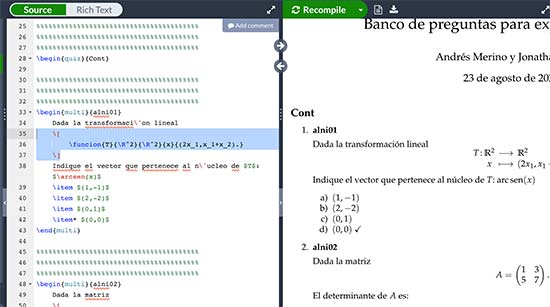
这是我们的演示WordPress 网站上的样子。

生成所需代码的一种更简单的方法是使用适用于您的操作系统的离线 LaTeX 应用程序。
或者,您也可以使用基于 Web 的 LaTeX 环境,例如Overleaf。

然后,您可以将方程式复制并粘贴到 WordPress 的简码块中。
方法 3:使用 MathML 在 WordPress 中编写数学方程
MathML 是一种标记语言,旨在轻松在网络上发布数学方程。它使用类似于 HTML 的语义 XML 标记。
WordPress 不支持开箱即用的 MathML,如果您在帖子编辑器中添加了 MathML 代码,则它将无法正确呈现。
幸运的是,有一个插件可以解决这个问题。
只需安装并激活MathML Block插件即可。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
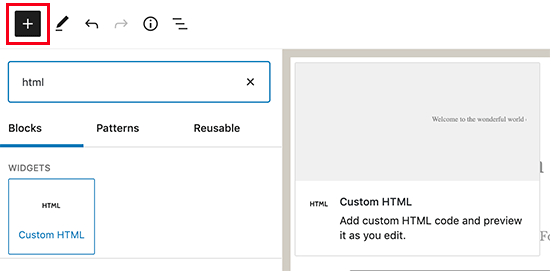
激活后,只需编辑要添加数学方程的帖子或页面即可。在帖子编辑屏幕上,单击添加新块按钮 (+) 并将自定义 HTML 块添加到您的内容中。

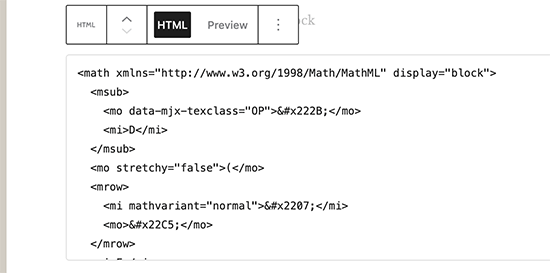
您现在可以将 MathML 代码粘贴到自定义 HTML 块中。
它应该看起来像这样。

之后,您可以保存您的帖子或页面。
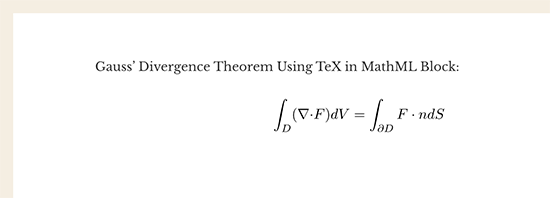
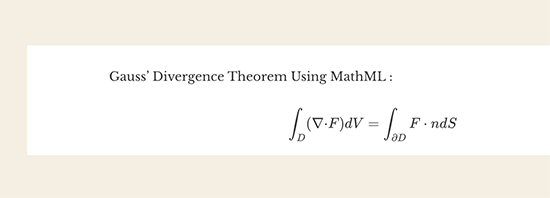
当您在新选项卡中查看它时,您将看到 MathML 在您的网站上进行了精美的转换。

MathML Block 使用 MathJax JavaScript 引擎将您的标记转换为可读的数学方程。它还支持 LaTeX 命令。
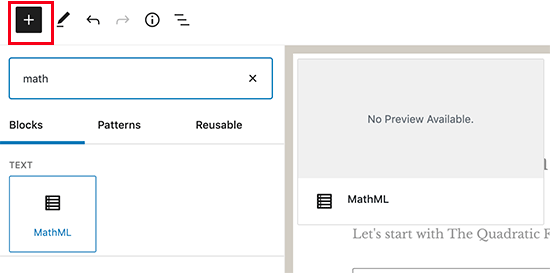
要添加 LaTeX 代码,只需将 MathML 块添加到内容编辑器即可。

在 MathML 块的文本区域中,您可以像这样粘贴 LaTeX 代码:
\[ your equation goes here\]
您现在可以保存并预览您的帖子,以查看它显示在您的博客帖子或页面中。