最近,一位读者问我们如何将项目复制并粘贴到 WordPress 中而不引起格式问题。
通常,当您从桌面应用程序或网页复制和粘贴内容时,您最终也会粘贴不需要的格式。这与您的 WordPress 主题的字体和颜色不匹配,看起来很奇怪。
在本文中,我们将分享如何轻松复制并粘贴到 WordPress 中,而无需任何不需要的格式和样式。

了解 WordPress 中的复制和粘贴
复制和粘贴意味着将文本从一个地方复制到另一个地方,而无需再次全部输入。
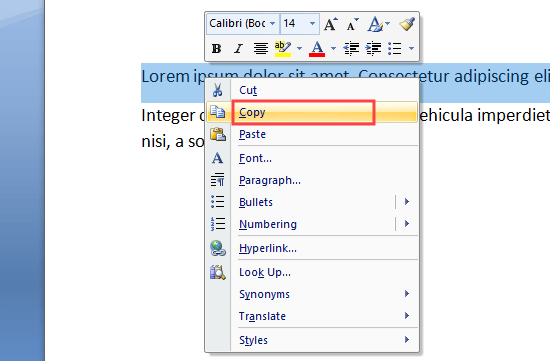
要从文档或网页复制文本,您需要使用鼠标突出显示它。然后,只需右键单击并从菜单中选择“复制”即可。
或者,您可以使用键盘快捷键 Ctrl+C(Mac 上为 Command+C)复制突出显示的文本。

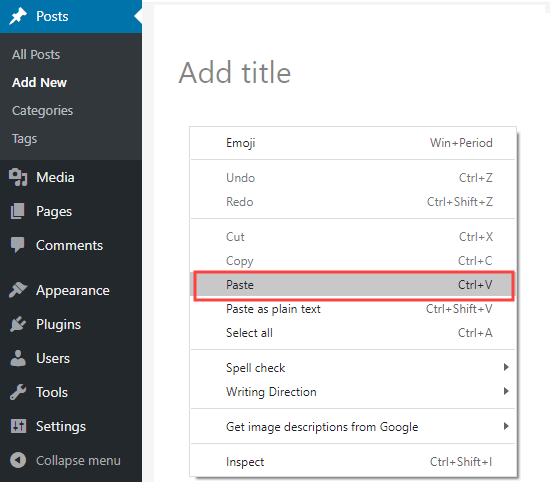
要将文本粘贴到 WordPress 中,只需右键单击并从菜单中选择“粘贴”即可。
您还可以使用键盘快捷键 Ctrl+V(Mac 上为 Command+V)来粘贴复制的文本:

复制文本时,文本的格式也会随之复制。问题是有时您会得到不想要的格式。
这种不需要的格式可能会影响文本在其他设备上的显示方式。
一些 WordPress 用户选择完全避免复制和粘贴。相反,他们将帖子直接起草到他们的WordPress 网站中。
但是,您可能更喜欢使用单独的工具进行起草,例如 Microsoft Word 或Google Docs。这使您可以离线工作,并且可以更轻松地在发布之前共享您的作品以供评论和修订。
避免添加不必要的格式也很重要,因为它会影响页面大小,这意味着网站速度较慢。
这就是为什么我们创建了这个关于如何在 WordPress 中正确复制和粘贴文本的终极指南。您可以使用链接直接跳转到您需要的部分:
- 如何从 Word 复制并粘贴到 WordPress(块编辑器)
- 如何从 Google 文档复制并粘贴到 WordPress(块编辑器)
- 使用经典编辑器复制和粘贴
- 如何检查并修复复制和粘贴格式错误
- 复制和粘贴纯文本
- 专业提示:复制、粘贴和克隆整个 WordPress 网站
如何从 Word 复制并粘贴到 WordPress(块编辑器)
从 Microsoft Word 复制文本非常简单。
多年来,WordPress 一直允许您将 Word 文档中的丰富(格式化)文本直接复制到编辑器中。如果您喜欢在 Microsoft Word 中编写帖子并设置其格式,这是一个很大的优势。
将帖子从 Word 复制到 WordPress 中可以保留标题、粗体和斜体文本、链接和列表等元素。它将丢弃任何样式选项,例如颜色、间距等。
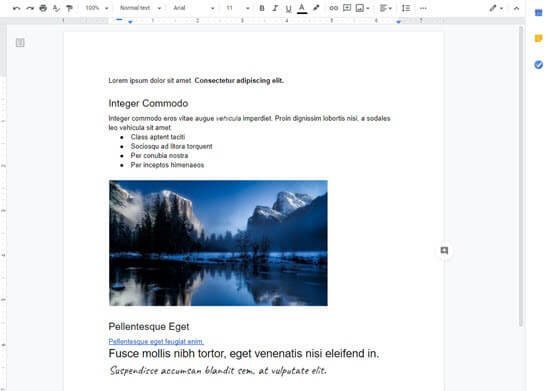
这是我们将从 Word 复制到 WordPress 的文档:

本文档的格式为帖子各小节的两个标题 2 副标题。有粗体和斜体文本、项目符号列表和链接。
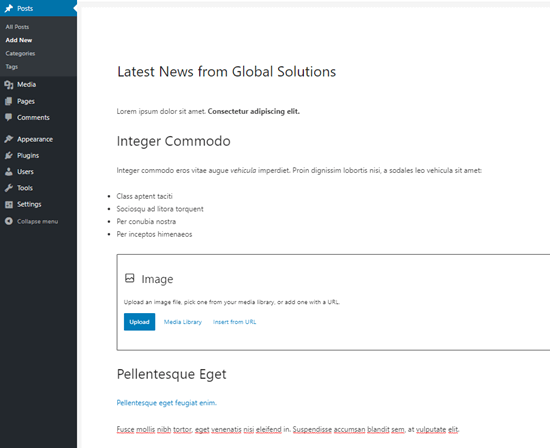
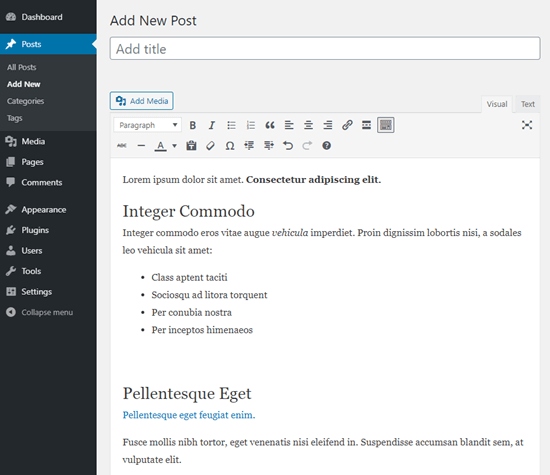
我们只需复制 Word 文档中的所有内容并将其粘贴到 WordPress 块编辑器中即可。

请注意,某些格式尚未复制。该图像已被遗漏,但 WordPress 已在正确的位置创建了一个图像块。
提示:始终使用 Word 中的“标题样式”来创建副标题。不要突出显示文本并手动增加字体大小。
想要确认您的文本已正确复制吗?请按照本文后面关于检查和修复格式错误的说明进行操作。
如何从 Google 文档复制并粘贴到 WordPress(块编辑器)
Google Docs 是一种非常流行的文字处理工具。就像使用 Word 一样,可以轻松地从 Google 文档复制并粘贴到WordPress 块编辑器中。
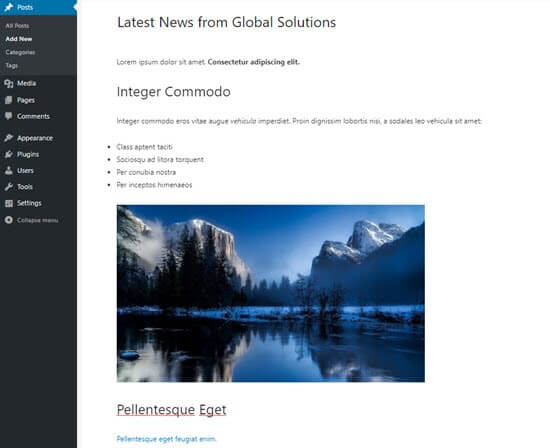
这是我们在 Google 文档中的一段文字。它与我们上面在 Microsoft Word 中使用的文档相同。

您可以使用键盘上的 CTRL+C 键或从右键单击菜单中选择“复制”选项来复制 Google 文档中的文本。
之后,您只需将文本粘贴到块编辑器中即可。WordPress 将自动使用正确的标题大小和内容块。

这次,该图像也将出现在 WordPress 中。
但是,它不会上传到 WordPress 媒体库,而是直接从您的 Google Drive 帐户显示。
您需要手动下载图像并将其上传到您的 WordPress 网站。
使用经典编辑器复制和粘贴
将文本复制并粘贴到 WordPress 后,您是否遇到格式错误的困扰?那么您可能正在使用旧的经典编辑器。
经典编辑器可以很好地处理 Word 文档,并且不应添加任何不必要的代码。然而,它对于从 Google Docs 复制的文本效果不佳。
以下是将 Google 文档中的文本粘贴到经典编辑器中时的外观:

标题、链接、粗体和斜体文本看起来都是正确的。
但是,添加了一些不可见的不必要的额外格式。
如何检查并修复复制和粘贴格式错误
现在让我们看看如何检查和修复格式错误。
WordPress 帖子中的所有文本均使用 HTML(超文本标记语言)进行格式化。HTML 标签围绕着以特定方式格式化的单词。
例如,WordPress 帖子中的粗体文本在 HTML 代码中如下所示:
| 1 | There is <strong>bold text</strong> in this sentence. |
由
“粗体文本”一词将以粗体显示。
要在复制和粘贴后检查并修复格式错误,您需要检查帖子的 HTML 代码。
在块编辑器中检查 HTML 代码
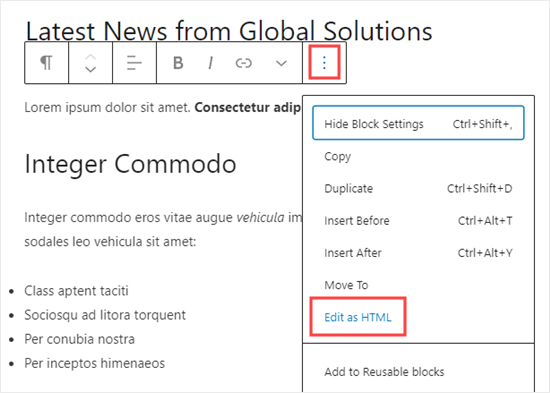
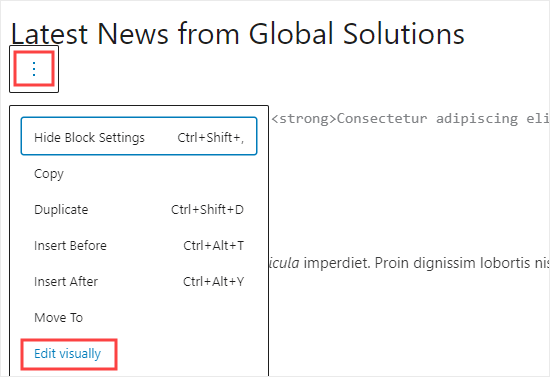
在块编辑器中,可以轻松查看任何块的 HTML 代码。首先,单击块。然后,单击块菜单右侧的三个垂直点。
您将看到一个下拉菜单。在这里,您只需单击“编辑为 HTML”选项:

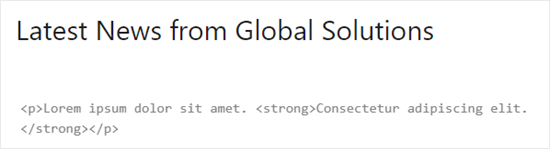
您现在将看到该块的 HTML 代码。使用块编辑器,您通常应该发现没有添加不需要的格式。
在这里,段落正确地以开始<p>标记开始并以结束</p>标记结束。
加粗的句子也是正确的。它从标签开始<strong>,以结束</strong>标签结束。

要切换回块的正常视图,只需再次单击三个垂直点即可。
然后,继续选择“可视化编辑”选项。

在经典编辑器中检查 HTML 代码
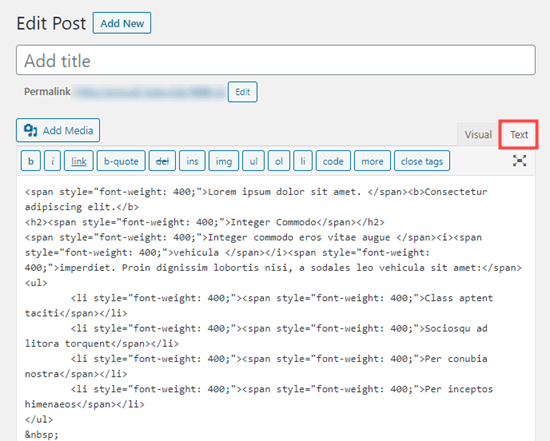
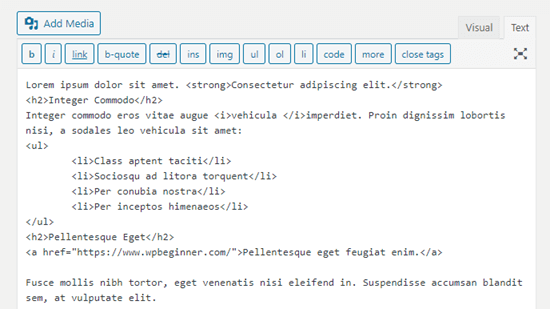
在经典编辑器中,通过单击包含帖子文本的框顶部的“文本”选项卡,可以轻松查看帖子的 HTML 代码。这是从 Google 文档复制的我们帖子的 HTML 代码:

这里的span标签是额外的、不必要的代码。
<b>此外,粗体文本和斜体文本使用标签 代替<strong>和<i>标签 代替进行格式化<em>。通常认为最好使用<strong>和<em>标签,因为它们赋予您的单词语义意义,而不仅仅是视觉样式。
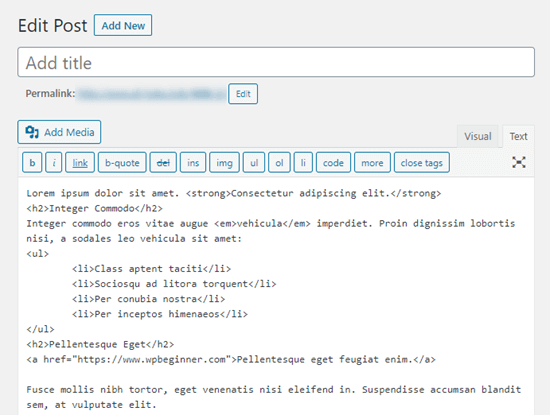
相比之下,以下是在经典编辑器中从 Word(而不是 Google Docs)复制时生成的代码。没有不必要的格式标记,并且粗体和斜体已正确呈现。

如果您是从 Google 文档复制帖子,则需要检查 HTML 代码并手动更正格式。在这种情况下,这意味着:
- 删除所有
<span style="font-weight: 400;">和</span>标签。 - 将所有更改
<li style="font-weight: 400;">为<li>. - 将
<b>和更改</b>为<strong>和</strong>。 - 将
<i>和更改</i>为<em>和</em>。
为了加快该过程,您首先需要将 HTML 代码复制并粘贴到文本编辑器中。
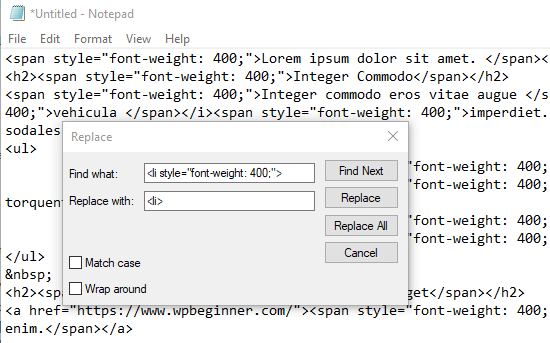
然后,只需使用“查找和替换”即可更改不正确的格式。这是使用记事本的示例。我们正在查找 的所有实例<li style="font-weight: 400;">并将其替换为<li>:

替换所有不正确的格式后,只需将文本复制并粘贴回经典编辑器的文本视图即可。
它应该看起来像这样。

复制和粘贴纯文本
纯文本是没有任何格式的文本。为了避免格式不正确的可能性,您可能更喜欢复制并粘贴纯文本。
如果您要从其他网站复制文本的一部分,这也是一个非常有用的选项。例如,您可以在内容中引用其他人的言论。
在块编辑器中复制和粘贴纯文本
WordPress 块编辑器没有用于粘贴纯文本的按钮或选项。不过,自己做这件事很容易。
最快的方法是使用键盘快捷键 Ctrl+Shift+V (PC) 或 Command+Shift+V (Mac) 粘贴文本。这将自动以纯文本格式粘贴。

或者,某些浏览器提供粘贴为纯文本的选项。
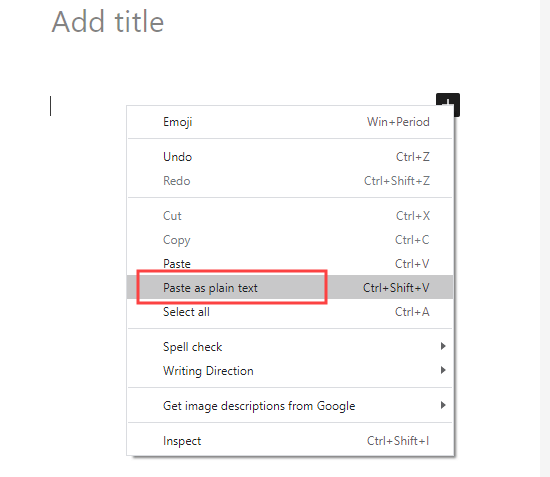
如果您使用的是 Google Chrome,只需右键单击并选择“粘贴为纯文本”选项:

这两种方法都可以将纯文本粘贴到单个段落块中。
在经典编辑器中复制和粘贴纯文本
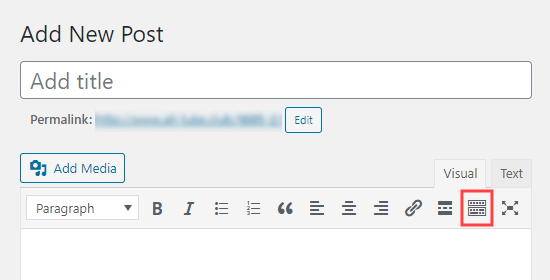
要将纯文本粘贴到经典编辑器中,您必须首先单击工具栏切换按钮:

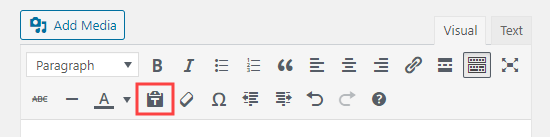
现在,您只需单击“粘贴为文本”图标即可。
它看起来像一个带有字母 T 的剪贴板:

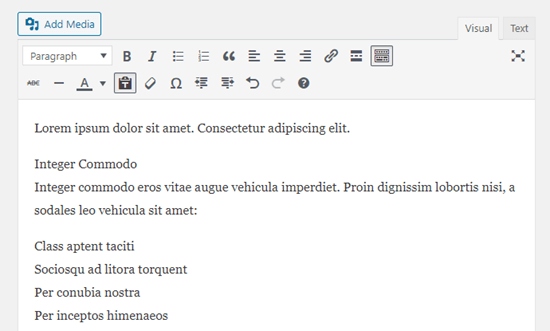
您粘贴的任何文本现在都将以纯文本模式粘贴,并删除格式。
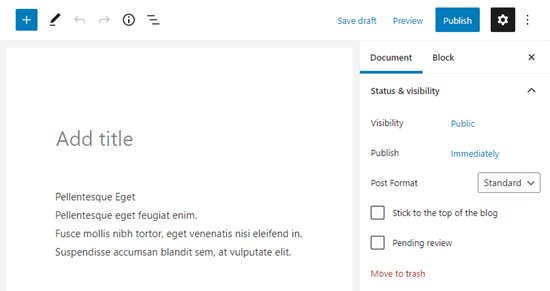
这是我们粘贴 Google 文档中的文本时的样子。标题、粗体、斜体、项目符号和链接均已删除:

专业提示:复制、粘贴和克隆整个 WordPress 网站
虽然上面的初学者指南向您展示了复制和粘贴的基础知识,但 WordPress 还提供了许多高级的复制、粘贴和克隆功能。
例如,您可以通过 7 个简单步骤轻松克隆整个 WordPress 网站。
还有一种方法只需单击一下即可创建重复的 WordPress 页面或帖子。
如果您使用块编辑器,那么您还可以创建可在多个帖子中使用的可重用块。




