您是否想知道如何在 WordPress 中添加 nofollow 链接?
也许您听说过 nofollow 链接,但您不确定它们是什么或为什么应该使用它们。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 nofollow 链接。我们还将介绍什么是 nofollow 链接以及它们为何重要。

以下是我们将在本文中介绍的内容的快速概述。只需单击这些快速链接即可直接跳至不同部分:
- 什么是 Nofollow 链接?
- 如何检查链接是否为 Nofollow
- 什么时候应该添加 Nofollow 链接?
- 如何使用多合一 SEO 在 WordPress 中添加 Nofollow 链接(简单)
- 如何在 WordPress 块编辑器中手动添加 Nofollow 链接
- 如何在 WordPress 经典编辑器中手动添加 Nofollow 链接
- 如何在 WordPress 中手动添加大量 Nofollow 链接
- 如何在 WordPress 菜单中添加 Nofollow 链接
- 如何自动将所有外部链接设置为 Nofollow
什么是 Nofollow 链接?
nofollow 链接是一种链接类型,它告诉搜索引擎不要将任何链接权限从您的页面传递到您链接到的其他网站。您可以通过添加 link 属性将任何链接变成 nofollow 链接rel="nofollow"。
链接或反向链接是重要的搜索引擎排名因素。
当您链接到外部网站时,搜索引擎会将其视为排名信号,并且会将您的一小部分权限(链接权重)传递给其他网站。
一些SEO专家认为,使外部链接为nofollow可以帮助您自己的WordPress网站排名更高。然而,事实并非如此。
几年前,Google 宣布他们的搜索算法现在使用 nofollow 作为提示,而不是用于爬行和索引目的的指令。
如何检查链接是否为 Nofollow
所有 nofollow 链接都包含rel="nofollow"HTML 属性。
以下是 nofollow 链接示例的 HTML 代码:
<ahref="https://google.com"rel="nofollow">Google</a> |
由
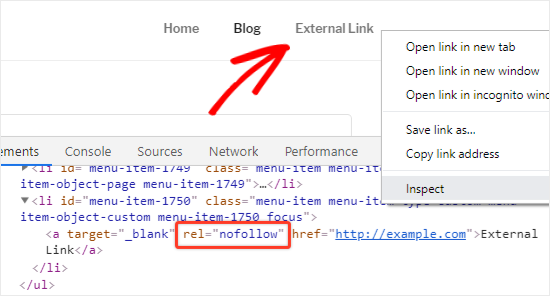
要检查网站上的链接是否添加了 nofollow 属性,您需要将鼠标移至该链接,右键单击它,然后在浏览器中选择“检查”。

您的浏览器窗口现在将分为两部分。
在“检查”面板中,您将能够看到链接的 HTML 源代码以及 nofollow 属性。
或者,您可以使用 Chrome 扩展程序,例如Strike Out Nofollow Links。这可以让您立即看到哪些链接具有 nofollow 属性。
什么时候应该添加 Nofollow 链接?
作为一般SEO 最佳实践,您应该向所有您不信任的外部网站添加 nofollow。
完全可以接受并且实际上建议链接到维基百科、WPBeginner 和纽约时报等权威网站而不带 nofollow 属性。链接到权威网站有助于增加您自己网站的可信度。
但是,我们建议您使用 nofollow 链接访问不太可信的网站。
在某些情况下,您应该始终向链接添加 nofollow 属性:
1. 附属链接和赞助链接
许多博主通过联盟营销在网上赚钱。
附属链接是您推荐的产品和服务的跟踪链接。如果有人通过您的链接进行购买,您将获得推荐佣金。
您应该始终将 nofollow 属性添加到联属链接。无论您使用直接附属链接还是使用漂亮链接隐藏它,这都适用。
博主赚钱的另一种流行方式是添加赞助商链接。您应该始终不关注赞助商链接。否则,搜索引擎可能会认为您的网站正在出售链接或发送垃圾邮件。这可能会让您在搜索引擎结果中受到惩罚。
提示: 2019 年,Google 引入了一些额外的链接属性。如果需要,您可以使用sponsored而不是附属链接和赞助链接。nofollow对于我们的目的来说,它具有相同的效果。
2. 外部链接
有时,您可以链接到外部资源作为参考。由于您无法控制这些网站上的内容,因此您应该考虑向它们添加 nofollow。
简而言之,您告诉搜索引擎您正在链接到某个来源,但这不是您可以保证的。
注意:您不需要使用 nofollow 链接到权威网站。
3. 侧边栏链接
一些博主将外部链接或附属链接列表添加到其WordPress 博客的侧边栏。这些外部链接可能来自权威网站或他们信任的网站。
问题是每次在您的网站上创建新页面时,您还会从该页面上的侧边栏为这些网站创建一个新的反向链接。
将这些链接设置为 nofollow 非常重要。这样,您就不会将每个页面的 SEO 效果传递到某些链接。
如何使用多合一 SEO 在 WordPress 中添加 Nofollow 链接(简单)
向网站添加 nofollow 链接的最简单方法是使用WordPress 的多合一 SEO (AIOSEO)插件。这使您可以添加 nofollow 属性,而无需编辑任何 HTML 代码。您可以使用 AIOSEO 插件的免费或高级版本。
首先,安装并激活 All in One SEO Premium 或AIOSEO 免费插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
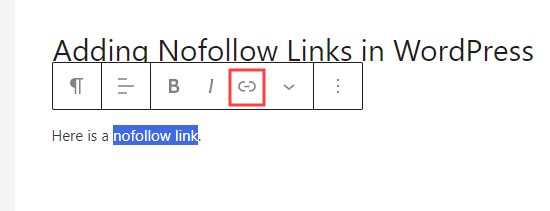
激活后,创建新页面或帖子并为链接添加锚文本。接下来,选择锚文本并单击链接图标。

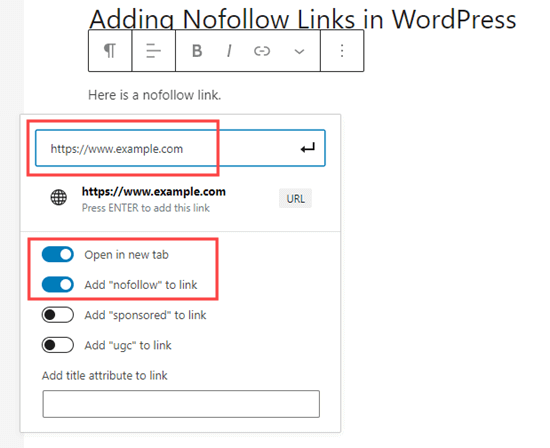
这将打开一个链接框,其中包含多个可以打开或关闭的选项。
我们建议启用“在新选项卡中打开”选项以及“将“nofollow”添加到链接”选项。

提示:许多博主在添加外部链接时都会选择“在新选项卡中打开链接”复选框。这是提高参与度并防止访问者离开您的网站的好方法。
完成后,只需单击↵箭头按钮或按键盘上的“Enter”即可。这会立即将 nofollow 链接添加到您的页面或帖子。
使用多合一 SEO 在经典编辑器中添加 Nofollow 链接
尽管我们建议使用块编辑器,但一些用户仍然更喜欢使用经典编辑器来撰写帖子和创建页面。
AIOSEO 还可以让您在经典编辑器中轻松添加 nofollow 链接。只需打开您要编辑的帖子或页面即可。
接下来,为链接添加一些锚文本,然后突出显示它并单击链接按钮。然后,输入您的链接。

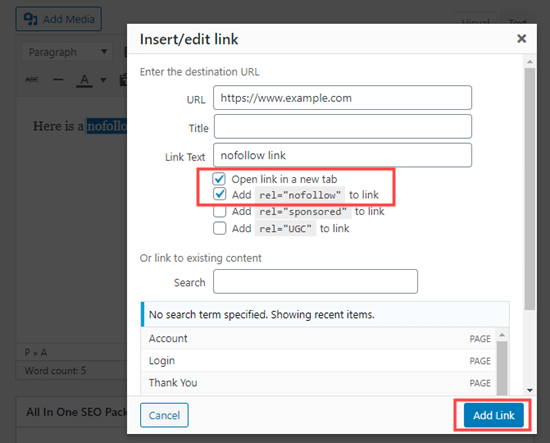
现在,单击齿轮图标以打开链接的设置。之后,选中“添加到链接”框rel="nofollow"。
您可能还想将链接设置为在新选项卡中打开。完成后,单击“添加链接”按钮。

然后,您的 nofollow 链接将添加到您的 WordPress 帖子中。
如何在 WordPress 块编辑器中手动添加 Nofollow 链接
如果您不想使用 AIOSEO 插件,则必须在WordPress 块编辑器中手动添加 nofollow 链接。
让我们看一下如何使用块编辑器在 WordPress帖子或页面中添加 nofollow 链接的分步过程。
首先,转到帖子»添加新内容以创建新页面。
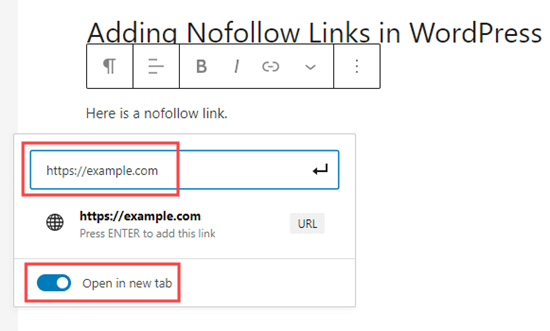
和以前一样,选择链接的锚文本,然后单击链接图标。继续输入您的链接。
如果您希望在新选项卡中打开链接,只需打开该选项即可。

完成后,只需单击↵箭头按钮或按键盘上的“Enter”即可添加链接。
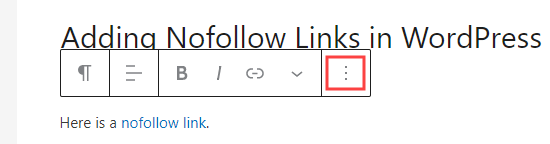
要将 nofollow 属性添加到您的链接,您需要选择包含您的链接的块,然后单击顶部栏中的 3 个垂直点图标。

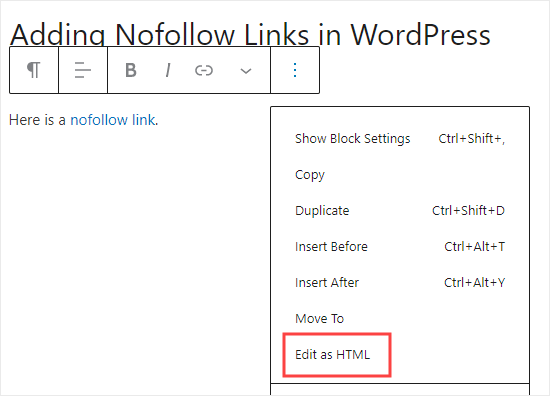
这将打开一个下拉菜单。
您需要单击“编辑为 HTML”选项。

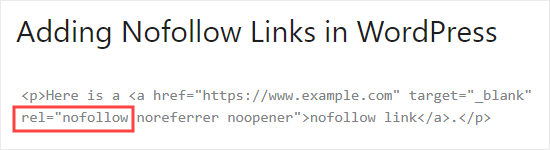
您现在将看到链接的 HTML 代码。继续将该rel="nofollow"属性添加到 link 元素。
如果您rel="noopener noreferrer"在 HTML 代码中看到该属性,则只需将其添加nofollow到引号内即可。

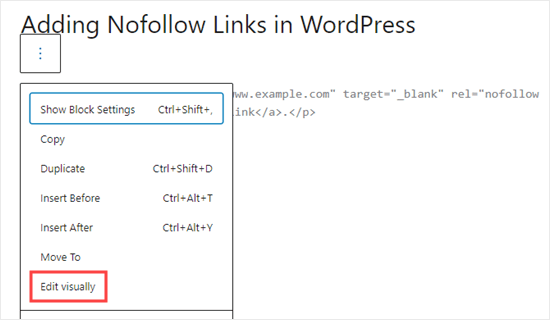
完成后,只需再次单击 3 点图标即可。
然后,选择“视觉编辑”以返回到标准视觉格式。

这会将您的普通链接转换为 nofollow 链接。您可以按照相同的过程将 nofollow 属性添加到所有其他外部链接。
如何在 WordPress 经典编辑器中手动添加 Nofollow 链接
尽管 AIOSEO 是添加 nofollow 链接的最简单方法,但如果您使用经典编辑器,您也可以手动添加链接。
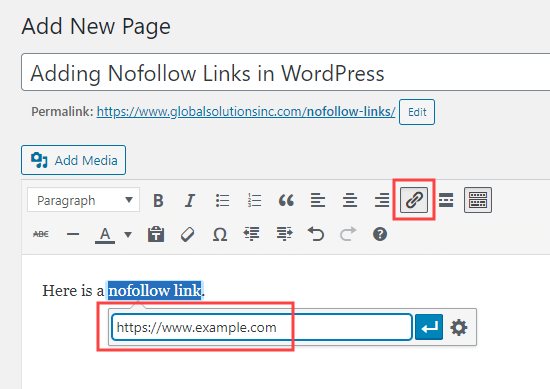
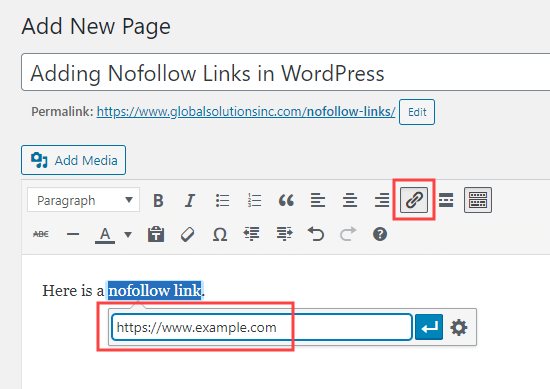
首先,转到页面»添加新页面以创建新页面。为链接添加一些锚文本,然后突出显示它并单击链接按钮。然后,输入您的链接。

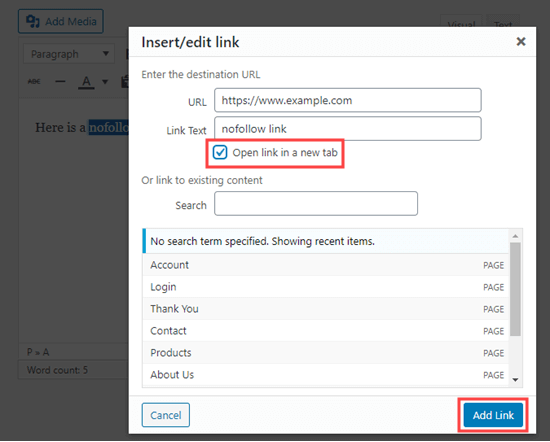
如果您想将链接设置为在新选项卡中打开,只需单击齿轮图标,然后单击“在新选项卡中打开链接”复选框。
然后,单击“添加链接”按钮。

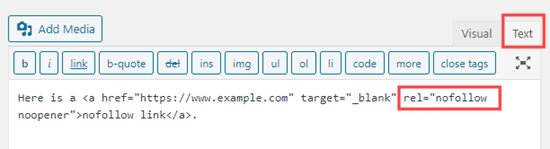
现在,单击经典编辑器的“文本”选项卡。您只需添加rel="nofollow"到此处的链接即可。
如果rel="noopener"已经存在,则也只需添加nofollow即可。

如何在 WordPress 中手动添加大量 Nofollow 链接
您已经学习了如何在古腾堡编辑器中手动添加单独的 nofollow 链接。但是,当您只计划添加一些 nofollow 链接时,该方法是最好的。
如果您的帖子中有很多外部链接和附属链接,那么您应该切换到代码编辑器。这可以让您更快地添加 nofollow 属性。

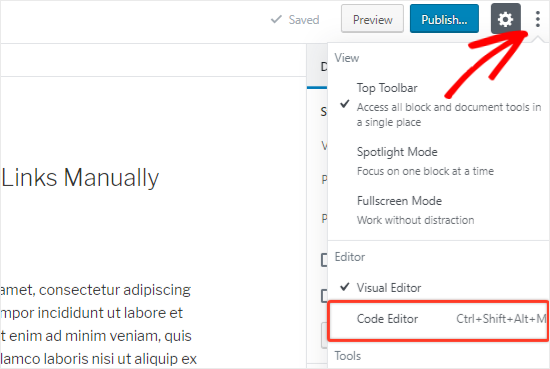
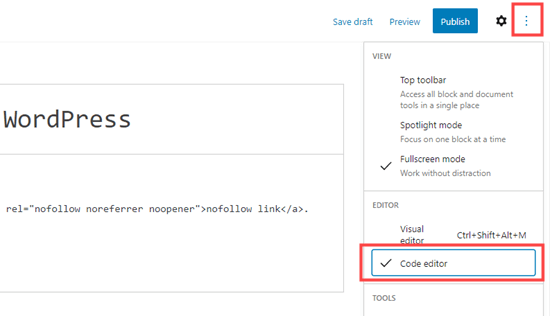
在帖子或页面编辑屏幕上,单击右上角的 3 个垂直点图标。这将打开一个下拉菜单。
只需选择“代码编辑器”选项即可。

您现在将看到页面的 HTML 代码。继续找到所有外部链接,然后为每个链接添加 nofollow 属性。
完成后,您需要单击“可视化编辑器”选项切换回来。
如何在 WordPress 菜单中添加 Nofollow 链接
向 WordPress 菜单链接添加 nofollow 属性非常简单,但该选项不太明显。这就是为什么许多 WordPress 用户甚至没有意识到它的存在。
我们来看看如何在WordPress导航菜单中添加nofollow链接。
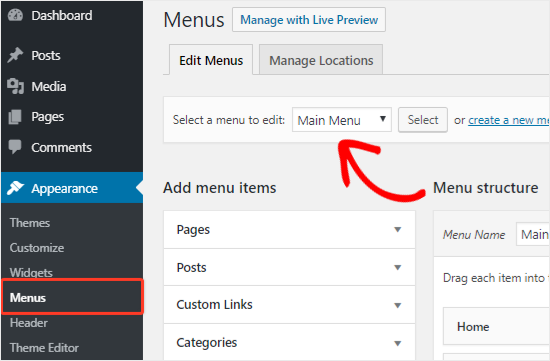
首先,您需要转到WordPress 管理员中的外观»菜单页面。
接下来,选择要添加外部链接的菜单。继续并单击“选择”按钮将其打开。

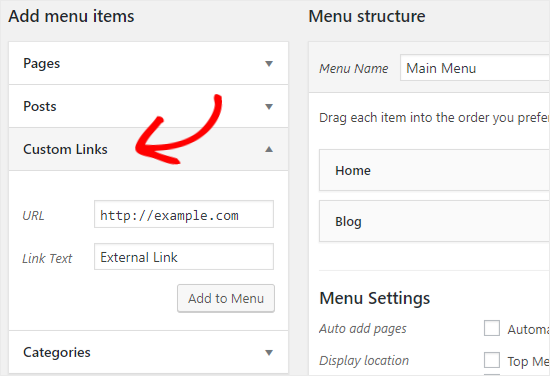
之后,您需要单击“自定义链接”选项卡来添加链接文本和外部链接 URL。
完成后,单击“添加到菜单”按钮创建一个新的菜单项。

外部链接现在将与其他菜单项一起显示在“菜单结构”列中。
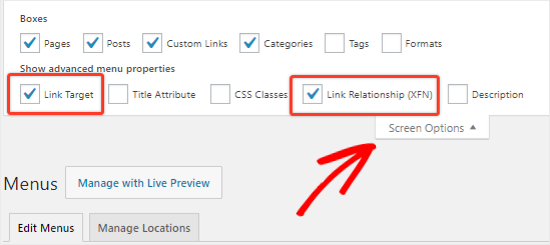
接下来,单击页面右上角的“屏幕选项”按钮。

您只需选择“链接关系(XFN)”和“链接目标”选项。
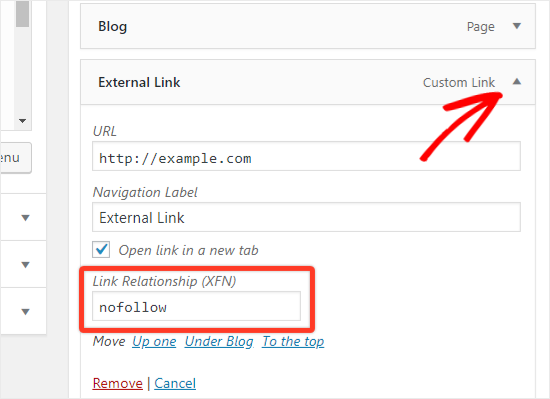
现在,向下滚动并单击新菜单项的向下箭头图标将其展开。

要添加 nofollow 属性,只需nofollow在“链接关系 (XFN)”文本框中键入即可。如果需要,您还可以选中“在新选项卡中打开链接”选项。
不要忘记单击“保存菜单”按钮来保存您的更改。

如何自动将所有外部链接设置为 Nofollow
一些 WordPress 用户希望自动将 nofollow 属性添加到其网站上的所有外部链接。
大多数提供此功能的解决方案都是在 JavaScript 的帮助下完成的。这对 Google 或您网站的 SEO 没有帮助。相反,您应该使用上述方法手动 nofollow 链接。
一些博主担心评论链接。好消息是 WordPress 默认为所有评论链接添加 nofollow 属性。
如果您仍在寻找自动 nofollow 所有外部链接的解决方案,那么您可以使用WP 外部链接插件。它将 nofollow 属性添加到帖子、页面、导航菜单和侧边栏中的所有外部链接。
首先,您需要安装并激活WP 外部链接插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
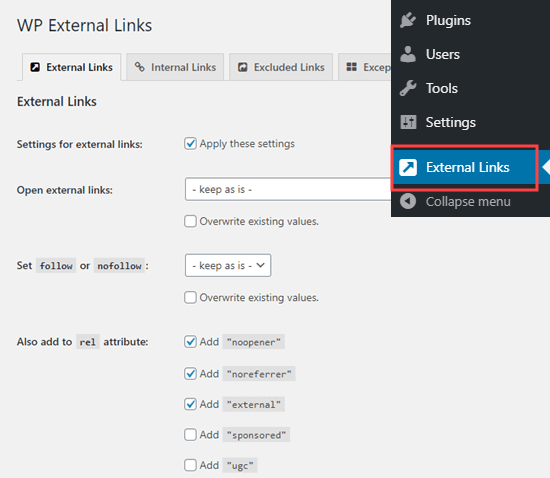
激活后,转到WordPress 仪表板中的新外部链接页面。

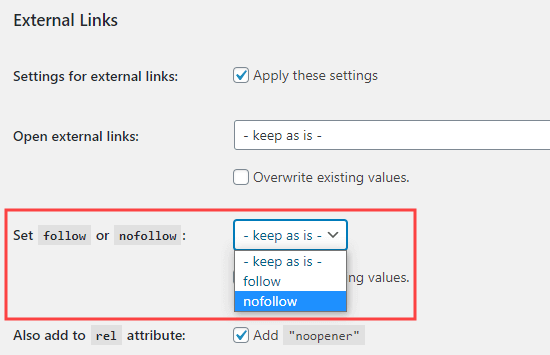
在这里,您需要将“设置关注或nofollow”下拉列表更改为“nofollow”。
在此之上,您可以选择使用“打开外部链接”下拉列表将链接设置为在新选项卡中打开。

完成后,不要忘记单击“保存更改”按钮。该插件现在会自动将您网站上的所有外部链接转换为 nofollow 链接。




