您是否想在您的 WordPress 网站上添加 PayPal 捐赠按钮?
PayPal 让您在网站上接受捐款变得超级简单。它方便、经济、安全,已被全球数百万用户使用。
在本文中,我们将向您展示如何在 WordPress 网站上轻松添加 PayPal 捐赠按钮。

为什么在 WordPress 中使用 PayPal 捐赠按钮?
许多博主在其WordPress 网站上添加 PayPal 立即捐赠按钮,以帮助支付网站的运营成本。
非营利组织也利用其网站为其事业筹款。Paypal 捐赠按钮为他们提供了一种简单的方式来接受捐赠。
提示:如果您想要功能更齐全的筹款解决方案,请查看这些适用于 WordPress 的最佳捐赠和筹款插件。
在开始之前,您需要创建一个 PayPal 帐户或登录到您现有的帐户。
由于这是一本综合指南,我们创建了一个目录,因此您可以轻松跳转到您需要的部分:
- 1. 如何在 WordPress 中添加 PayPal 捐赠按钮(免费插件)
- 2. 如何在 WordPress 中添加智能 PayPal 捐赠表格(使用 WPForms)
- 3. 如何在WordPress中手动添加PayPal捐赠按钮(代码方法)
1. 如何在 WordPress 中添加 PayPal 捐赠按钮(免费插件)
如果您正在寻找免费的 WordPress PayPal 捐赠插件,建议您使用此方法。它更简单,但你能做的事情非常有限。
首先,您需要安装并激活通过 PayPal 捐赠插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
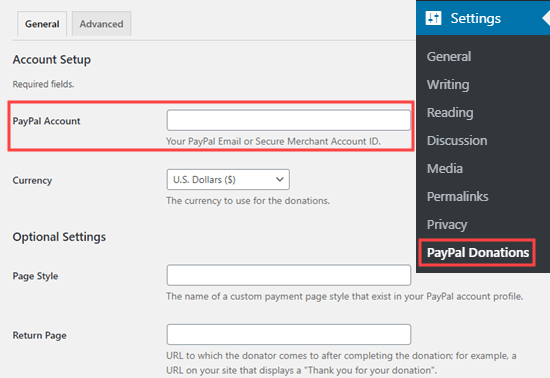
激活后,请转至“设置”»“PayPal 捐赠”页面以创建捐赠按钮。
在这里,您需要输入您的 PayPal 电子邮件地址。这是您用于登录 PayPal 的地址。
捐赠货币默认为美元。要更改此设置,只需从下拉菜单中选择您的首选货币即可。

您可能需要在网站上创建感谢页面,并在“可选设置”部分中将其设置为返回页面。
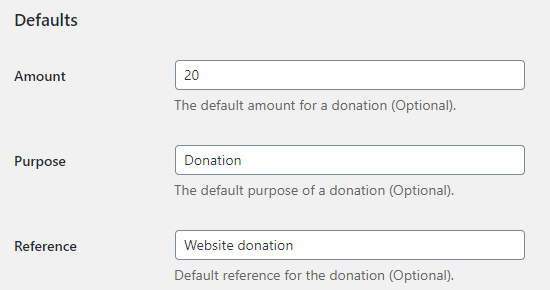
您可以选择添加 PayPal 捐款的默认金额、用途和参考。

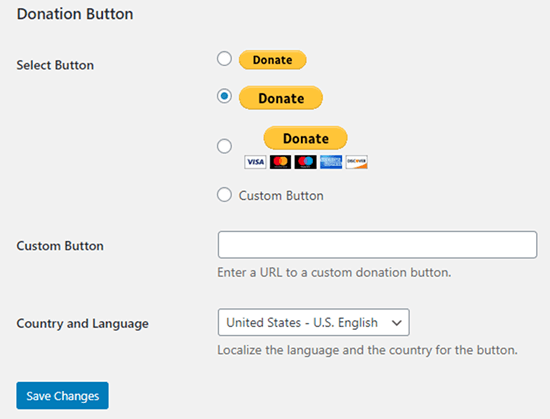
接下来,您可以选择 PayPal 按钮样式,或输入自定义按钮图像的 URL。您还可以更改捐赠国家和语言,默认为美国和美国英语。
完成后,不要忘记按“保存更改”按钮来存储您的设置。

将 PayPal 捐赠按钮添加到您的网站
该插件允许您使用简码轻松地在WordPress 网站上的任何位置显示 PayPal 捐赠按钮。
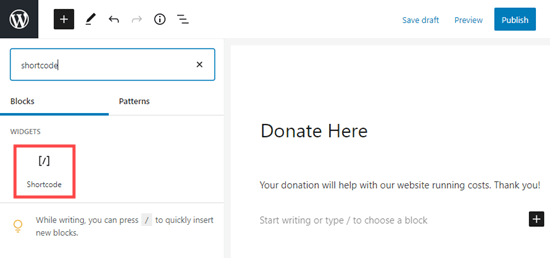
只需编辑要显示“立即捐赠”按钮的帖子或页面,然后在内容编辑器中添加短代码块即可。

在设置中,您需要添加[paypal-donation]一个短代码。您现在可以保存更改并预览您的帖子或页面。
这是我们演示网站上的捐赠按钮。

该插件还允许您将 PayPal 捐赠按钮添加到侧边栏或页脚小部件区域。
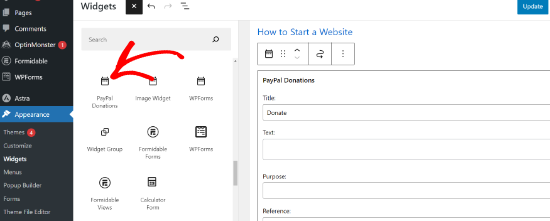
只需从 WordPress 仪表板转到外观 » 小部件页面即可。之后,单击 + 按钮并将“PayPal 捐赠”小部件块添加到侧边栏或页脚。

该小部件具有相同的设置,因此您所需要做的就是提供标题和文本。不要忘记按“更新”按钮来创建您的小部件。
这是我们演示网站侧边栏中的捐赠小部件。

2. 如何在 WordPress 中添加智能 PayPal 捐赠表格(使用 WPForms)
创建 PayPal 捐赠按钮的另一个好方法是使用WPForms。它是市场上最好的 WordPress 表单构建器插件,已有超过 500 万网站所有者使用。
WPForms 允许您轻松创建精美的捐赠表格,让您使用信用卡和/或 PayPal 接受付款。
此方法为您提供了更大的灵活性。
您可以收集捐赠者信息、将其添加到您的电子邮件列表、收集电话号码、进行调查、民意调查等。最好的部分是 WPForms 可以与所有顶级电子邮件营销服务配合使用。
基本上,您可以与用户互动,这有助于您创建更强大的社区。
注意:WPForms 插件有免费版本,但您需要 Pro 版本或更高版本才能接受 PayPal 付款。
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
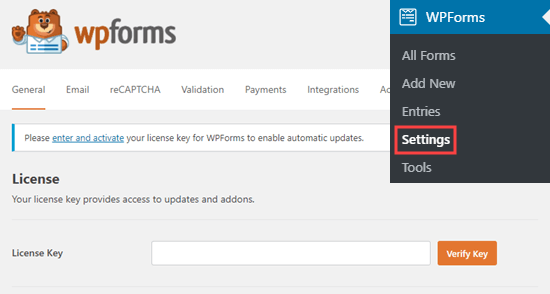
激活后,访问WPForms » 设置页面输入您的许可证密钥。您可以在 WPForms 网站上您的帐户下找到此信息。

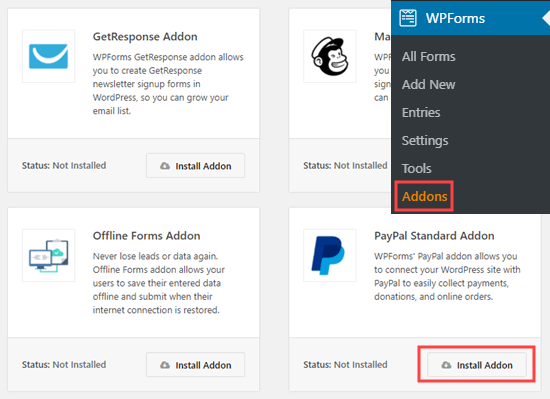
接下来,转到WPForms » Addons页面。在这里,您需要安装 PayPal Standard Addon。只需在列表中找到它,然后单击其下方的“安装插件”按钮即可。
该插件将自动为您安装并激活。

现在,是时候创建您的捐赠表格了。
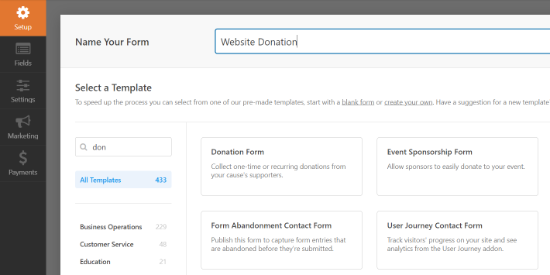
只需转到WordPress 管理区域中的WPForms » 添加新页面即可启动表单生成器。
首先,您需要提供表单标题,然后选择捐赠表单模板。

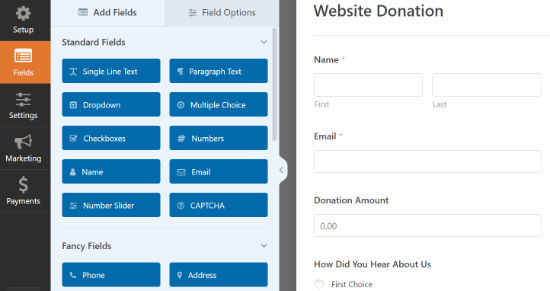
WPForms 现在将自动在 WPForms 构建器中加载您的表单模板。添加、删除或更改表单上的字段很容易。
要添加字段,只需从左侧菜单中拖动字段即可。我们添加了“您是如何听说我们的?” 多项选择字段。

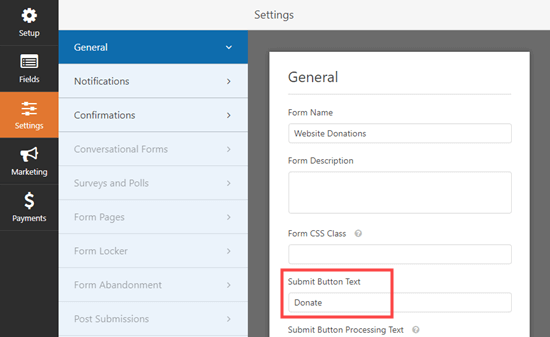
接下来,您可能想要将“提交”按钮更改为“捐赠”。
为此,请单击按钮或转到表单的“设置”»“常规”选项卡。在“提交按钮文本”下,只需添加文本“捐赠”。

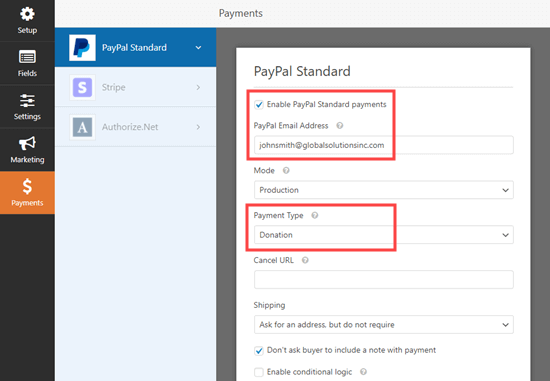
接下来,您需要转到付款»Paypal Standard为您的表单设置付款。
只需选中“启用 PayPal 标准付款”并输入您的 PayPal 电子邮件地址即可。在“付款类型”下,选择“捐赠”。

完成后,单击“保存”按钮来存储您的设置。
提示:您可以向捐赠者发送捐赠收据。请参阅我们有关创建具有多个收件人的表单的说明,以获取相关帮助。
将您的捐赠表格添加到您的网站
创建完 PayPal 捐赠表格后,就可以将其添加到您的网站了。
WPForm 使您可以非常轻松地在网站上的任何位置添加表单。
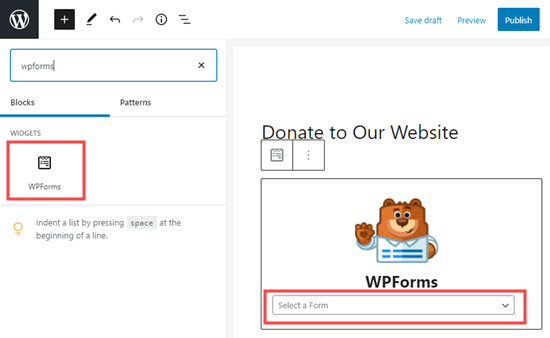
只需创建一个新的帖子或页面,或编辑现有的帖子或页面。然后,将 WPForms 块添加到WordPress 内容编辑器,并从下拉菜单中选择您之前创建的表单。

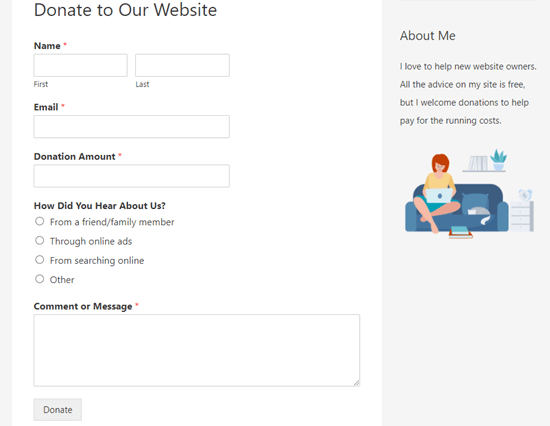
准备好后,预览或发布您的页面以查看您的捐赠表格。
恭喜,您现在已经在 WordPress 中创建了智能 PayPal 捐赠表单。

您现在可以接受捐款了!
3. 如何在WordPress中手动添加PayPal捐赠按钮(代码方法)
如果您不想安装插件或者您使用的是 WordPress.com 而不是 WordPress.org,那么您可以手动添加 PayPal 捐赠按钮。
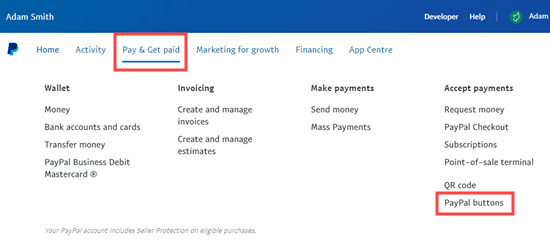
首先,您需要登录您的 PayPal 帐户,然后转到Pay & Get Paid » PayPay Buttons页面。

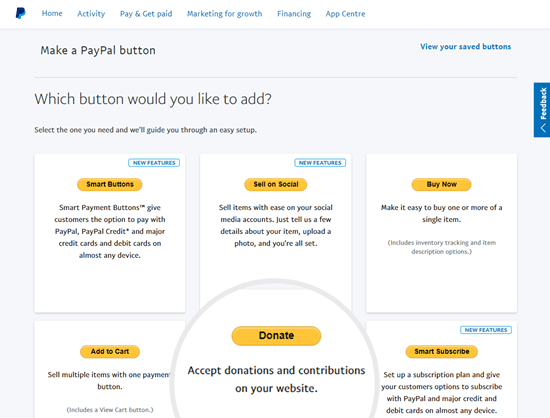
在下一页上,您将看到不同类型的按钮。
只需单击“捐赠”按钮选项即可。

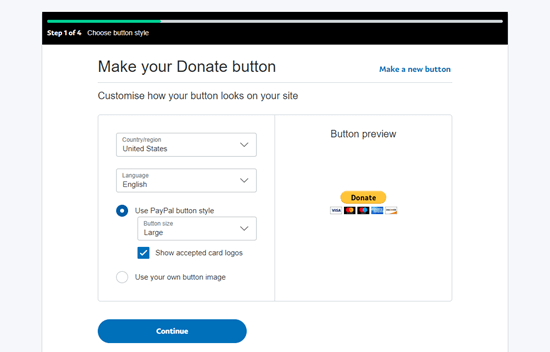
现在您可以按照屏幕上的说明创建按钮。
例如,选择您所在的国家/地区、语言和按钮样式。完成后,单击“继续”按钮。

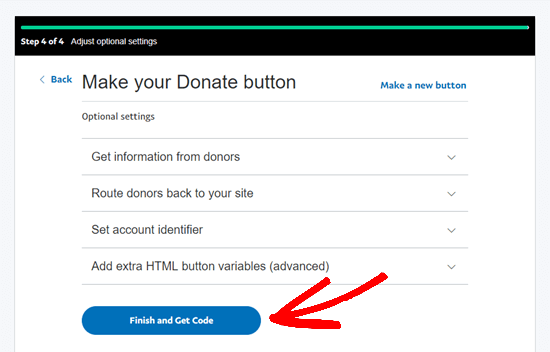
之后,您将有一些可选设置。
在按钮创建向导的最后一个屏幕上,单击“完成并获取代码”按钮。

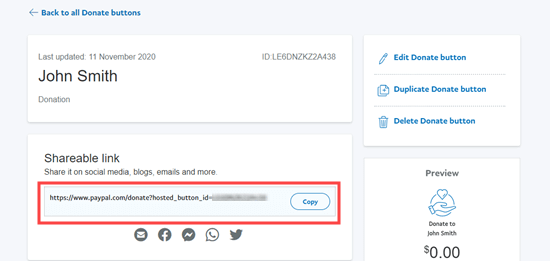
您现在将看到一个带有可共享链接的页面。
这是您需要的网址。使其在此选项卡中保持打开状态或将其保存在安全的地方。

接下来,转到 WordPress 管理区域并编辑要添加 PayPal 捐赠按钮的帖子或页面。
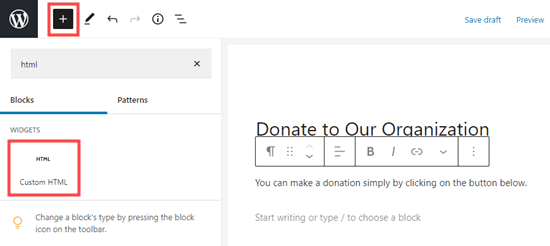
您需要向页面添加新的HTML 块,或者如果您使用的是经典编辑器,则需要使用文本模式。

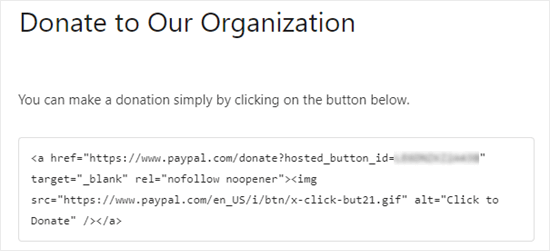
从这里,将以下代码粘贴到您的 HTML 块中:
| 1 | <ahref="Your Shareable Link that you got from PayPal"target="_blank"rel="nofollow noopener"><imgsrc="https://www.paypal.com/en_US/i/btn/x-click-but21.gif"alt="Click to Donate"/></a> |
由
请务必将“您从 PayPal 获得的可共享链接”替换为来自 PayPal 的实际链接。

继续发布您的页面。现在,您的 WordPress 网站上有一个 PayPal 捐赠按钮,无需使用插件。
如果您想将捐赠按钮添加到网站上的其他位置,您还可以将此 HTML 代码粘贴到“自定义 HTML”小部件内,以将其添加到侧边栏或启用块的主题的其他小部件区域。
这是捐赠按钮的一个实例:

请随意点击它来查看它是如何工作的。如果您觉得本文有帮助,您可以捐款来帮助我们。
定制选项
我们选择可共享链接而不是完整的捐赠按钮代码的原因是这样您可以轻松自定义捐赠图像。
以下是其他一些 PayPal 官方捐赠按钮。只需复制代码并替换上面主代码中的图像部分即可。
选项1

| 1 | <imgsrc="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif"alt="Click to Donate"/> |
由
选项2

| 1 | <imgsrc="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif"alt="Click to Donate"/> |
由
选项3

| 1 | <imgsrc="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif"alt="Click to Donate"/> |
由
选项4

| 1 | <imgsrc="https://www.paypal.com/en_US/i/btn/x-click-but21.gif"alt="Click to Donate"/> |
由
选项5

| 1 | <imgsrc="https://www.paypal.com/en_US/i/btn/x-click-but04.gif"alt="Click to Donate"/> |
由
选项6

| 1 | <imgsrc="https://www.paypal.com/en_US/i/btn/x-click-but11.gif"alt="Click to Donate"/> |
由
如果您不喜欢这些图像中的任何一个,那么您可以创建自己的图像。只需将该图像上传到您的 WordPress 媒体库并获取该文件的直接链接即可。接下来,在下面的代码中添加该链接:
| 1 | <ahref="Your Sharable Link that you got from PayPal"target="_blank"rel="nofollow noopener"><imgsrc="The Image URL"alt="Click to Donate"/></a> |
由
适用于 WordPress 的最佳 PayPal 捐赠插件
我们推荐 PayPal 捐赠插件作为向您的网站添加 PayPal 捐赠按钮的最简单方法。它是免费的并且使用起来非常简单。
如果您想从捐赠者那里收集信息,那么WPForms是您的最佳选择。
或者,如果您正在寻找功能齐全的 WordPress 捐赠插件,那么我们建议使用WP Charitable。超过 10,000 个非营利组织使用它来开展筹款活动并在线接受 PayPal 捐款。

通过Charitable,您可以在 5 分钟内创建您的第一个筹款活动。它提供无限的筹款活动、轻松的捐赠者管理、符合 GDPR 的捐赠表格等等。
还有免费版本的Charitable可以帮助您入门。
如果您想要更多选择,那么这里有一些其他不错的 PayPal 捐赠插件。
- 接受 PayPal 捐赠– 该插件由 PayPal 官方合作伙伴所有。它支持 PayPal 的所有语言和货币。
- 无缝捐赠– 该插件适用于 Stripe 和 PayPal。
- 捐赠按钮– 该插件可以发送捐赠者确认电子邮件。




