您想向您的 WordPress 网站添加 blogroll 吗?
博客卷是指向您拥有、欣赏、关注甚至竞争的其他博客的链接列表。博客卷在博客文化中有着悠久的历史。
在这篇文章中,我们将分享如何在WordPress中轻松添加博客卷。

什么是博客卷?
blogroll 是与您自己的WordPress 博客相关的其他博客的链接列表。它可能包括指向您的其他网站、您喜欢的博客或您希望用户查看的任何网站的链接。
在早期,博客更加个人化和社区驱动。志同道合的人经常链接到他们喜欢的其他博客。
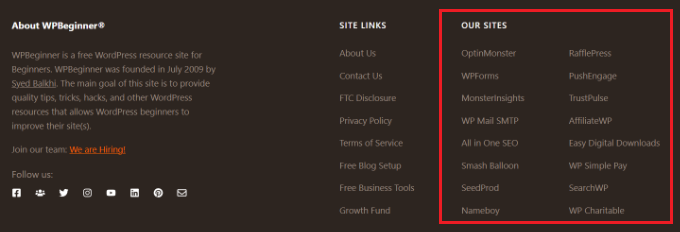
以下是我们如何在 WPBeginner 上使用 blogroll。您可以看到我们产品系列的链接。

过去,博客滚动是一项常见功能,这就是为什么大多数博客平台默认支持它的原因。然而,随着博客变得更加主流、流行和竞争激烈,博客滚动功能变得不那么常见了。
WordPress 从一开始就有博客滚动功能。它最初被称为 Links,然后在 WordPress 2.1 中更名为 Blogroll。
在 WordPress 2.5 中,它再次更改为“链接”,并一直保持这种状态,直到WordPress 3.5。当时,WordPress 团队从核心中完全删除了该功能。
该功能仍然可以作为名为“链接管理器”的免费插件使用。然而,该WordPress 插件已经很多年没有更新了,您不再需要它在 WordPress 中添加博客卷。
提示:如果您对 WordPress 随着时间的推移如何发生变化感兴趣,那么您可以查看我们关于WordPress 历史的深入文章。
为什么要在 WordPress 中添加 Blogroll?
博客卷为您的用户提供了访问您推荐的其他网站的机会。
通常,这些是您或您的公司拥有的博客或网站。但是,您也可以添加指向您欣赏或希望用户查看的其他博客的链接。
这允许您的用户发现您拥有的其他博客或查看您推荐的其他网站。
话虽这么说,让我们看看如何在 WordPress 中轻松添加博客卷、管理链接以及轻松地将其显示在网站上的任何位置。您可以单击下面的链接跳转到任何部分:
- 在 WordPress 中创建 Blogroll 菜单
- 在新窗口中打开 Blogroll 链接并将其设置为 Nofollow
- 在您的 WordPress 网站上显示博客卷
- 在完整站点编辑器 (FSE) 中显示 Blogroll 菜单
- 使用 WordPress 主题生成器显示 Blogroll
在 WordPress 中创建 Blogroll 菜单
WordPress 有一个很棒的菜单管理功能,这就是核心团队决定删除 blogroll 功能的原因。
通常,您会使用 WordPress 中的导航菜单将链接添加到网站的导航栏、页脚链接或其他位置。
但是,您也可以使用相同的导航菜单在 WordPress 中创建和管理博客卷。
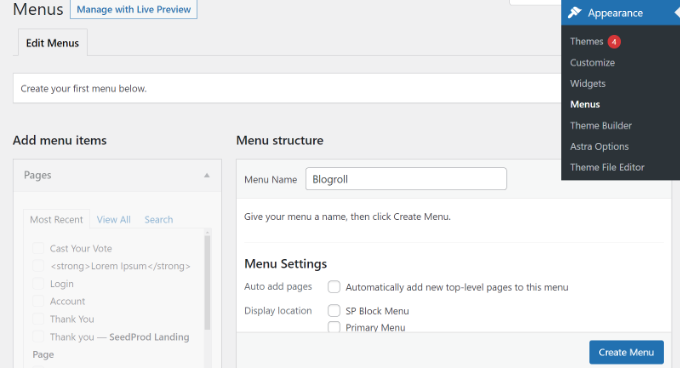
只需转到外观»菜单页面即可创建新菜单。

WordPress 现在将为您创建一个新的空白菜单,并要求您为其提供一个名称。您可以将其命名为 Blogroll,以便在您的WordPress 网站上工作时易于识别。
不要忘记单击“创建菜单”按钮来保存它。
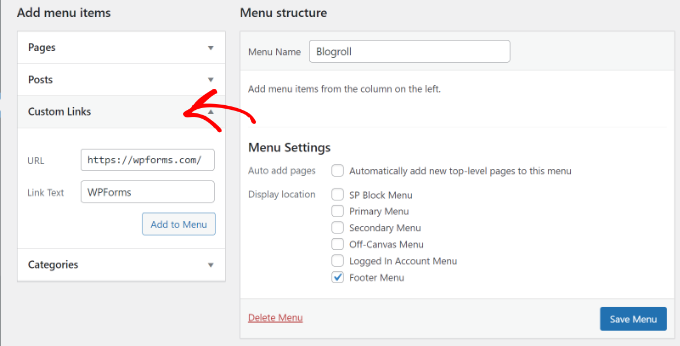
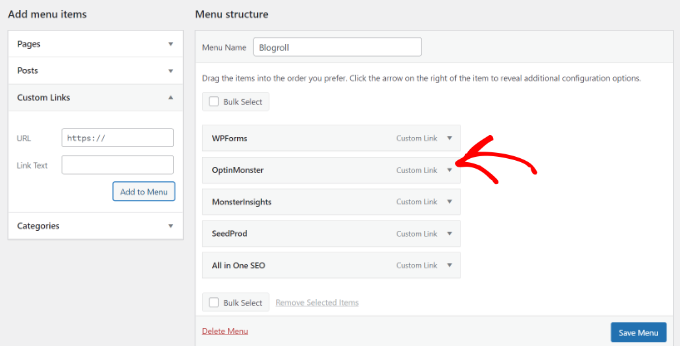
之后,您可以单击展开左侧“添加菜单项”列下的“自定义链接”选项卡。

在这里,您需要输入博客或 WordPress 网站的 URL,然后将博客标题添加到“链接文本”字段中。之后,只需单击“添加到菜单”按钮即可。
您现在将看到一个项目出现在空白 Blogroll 菜单下的右栏中。

现在,您可以重复此过程来添加要在博客卷中显示的链接。完成后,不要忘记单击“保存菜单”按钮来存储您的博客链接。
在新窗口中打开 Blogroll 链接并将其设置为 Nofollow
Blogroll 链接是外部链接,这意味着它们会从您的网站带走用户并传递 SEO 链接汁。
如果您拥有博客卷中的所有链接,并且不介意用户离开您的一个网站去查看另一个网站,那么您无需添加这些链接。
但是,如果您不拥有这些外部链接,那么您可能需要在新窗口中打开它们并将它们标记为“nofollow”。
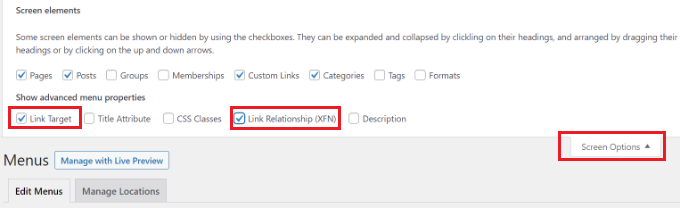
默认情况下,这些附加选项是隐藏的,但您可以轻松取消隐藏它们。
只需单击屏幕右上角的“屏幕选项”按钮即可。它将显示一个下拉菜单,您需要在其中选中“链接目标”和“链接关系 (XFN)”选项旁边的框。

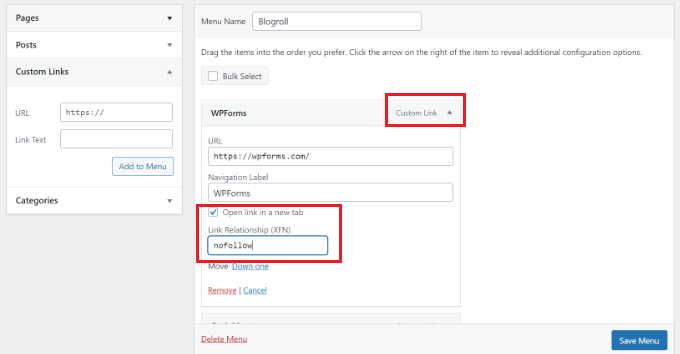
之后,向下滚动到您之前添加的链接,然后单击“自定义链接”选项将其展开。
现在,您可以选中“在新选项卡中打开链接”选项旁边的框,然后在“链接关系 (XFN)”字段中输入“nofollow”。

您可以对您想要 nofollow 或在新窗口中打开的所有链接重复此过程。之后,不要忘记单击“保存菜单”按钮来保存更改。
您可以在有关如何在 WordPress 中添加 nofollow 链接的详细指南中了解有关 nofollow 链接以及何时使用它们的更多信息。
在您的 WordPress 网站上显示博客卷
现在您已经创建了 blogroll,您可以继续将其添加到您的 WordPress 博客中。
显示博客卷的最常见位置是网站的侧边栏。但是,您也可以创建一个 blogroll 页面来显示您推荐的所有资源、博客和有趣网站的链接。
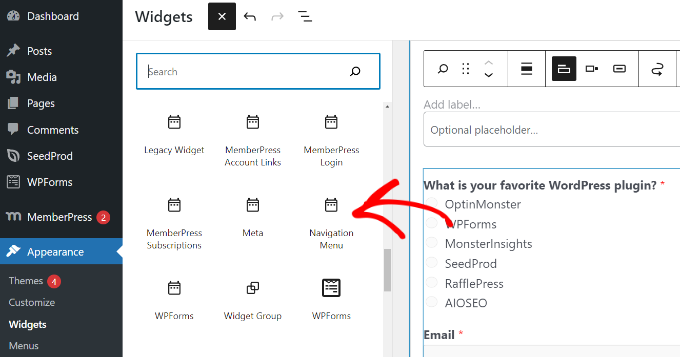
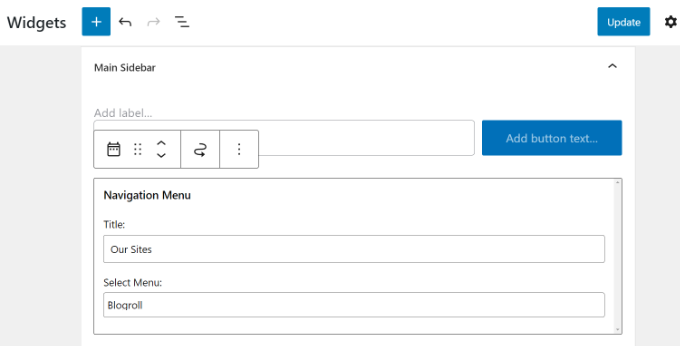
只需转到外观»小部件页面,然后单击“+”按钮即可将导航菜单小部件块添加到侧边栏。

之后,输入您想要为博客卷显示的标题,然后从下拉菜单中选择您之前创建的菜单。
不要忘记单击“更新”按钮来存储您的小部件设置。

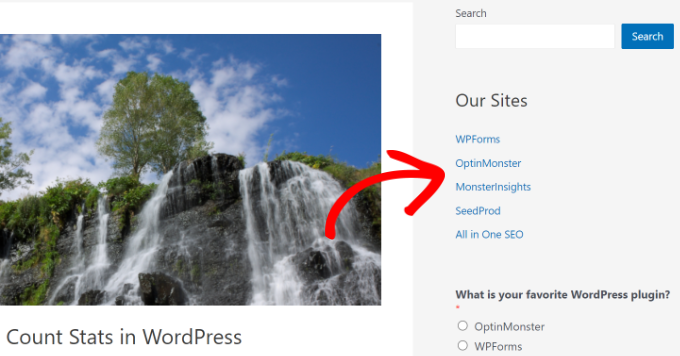
您现在可以访问您的网站以查看侧边栏中显示的 Blogroll。
这是它在我们的测试网站上的样子。

如果您的 WordPress 主题有页脚小部件区域,您还可以在页脚区域显示博客卷。
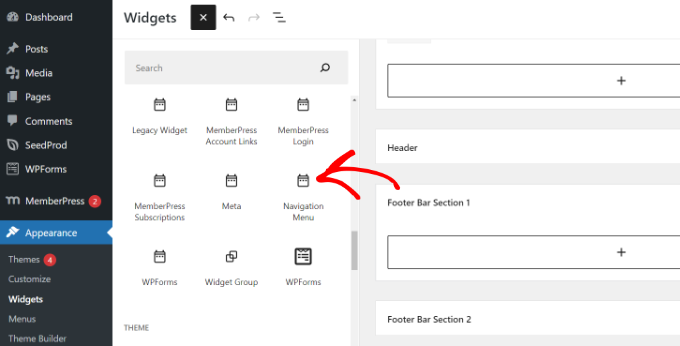
您可以通过从 WordPress 仪表板转到外观 » 小部件页面并滚动到页脚小部件区域来进行检查。

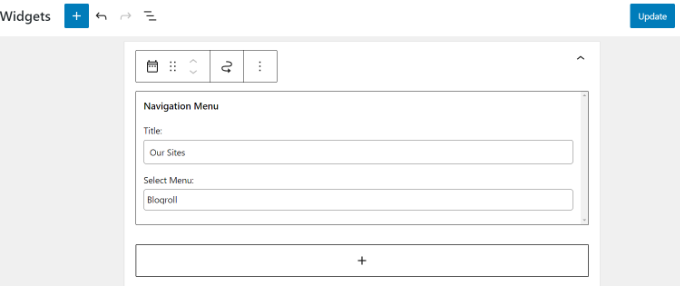
只需将导航菜单小部件块添加到页脚小部件区域即可。
从这里,您需要为菜单添加标题并选择 blogroll 菜单。不要忘记单击“更新”按钮来存储您的更改。

您现在可以访问您的网站以查看正在运行的博客链接。
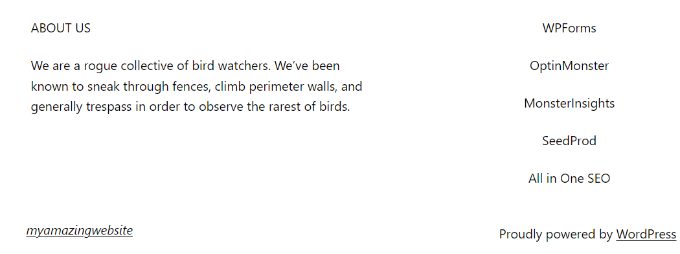
这是我们测试网站页脚部分的博客菜单的外观。

在完整站点编辑器 (FSE) 中显示 Blogroll 菜单
完整站点编辑器 (FSE) 是一个基于块的 WordPress 主题编辑器。您可以使用块自定义主题,就像编辑博客文章一样。
完整的站点编辑器仅限于特定主题。有关更多详细信息,请参阅我们关于最佳 WordPress 全站编辑主题的文章。
首先,您需要从 WordPress 仪表板转到外观 » 编辑器。之后,单击“自定义”按钮打开完整的站点编辑器。我们将在本教程中使用二十二十二主题。

进入完整的网站编辑器后,您将看到网站的主页。
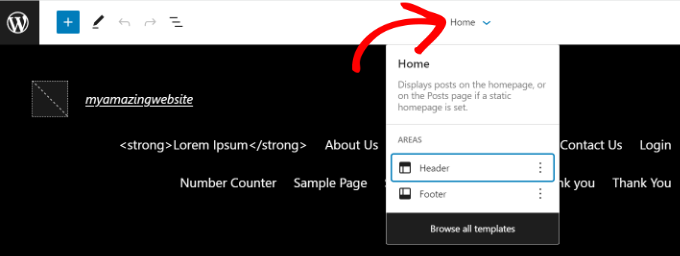
继续并单击顶部的模板详细信息下拉菜单。从这里选择“页脚”部分。

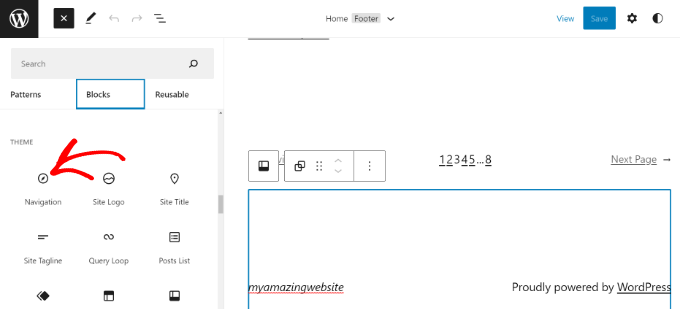
之后,您必须将导航块添加到页脚。
只需单击顶部的“+”按钮即可添加块。

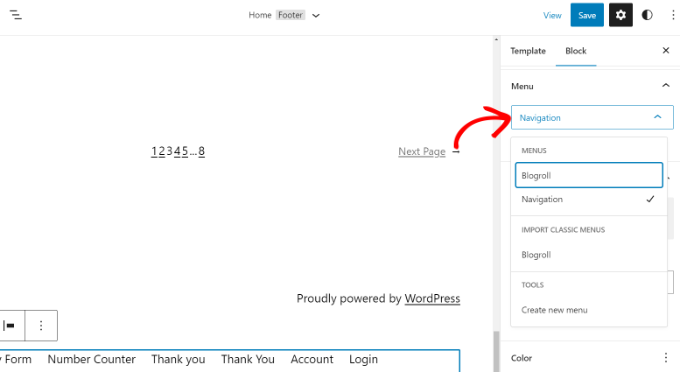
接下来,您的导航菜单将出现在页脚区域。
您可以单击右侧“设置”面板中的“菜单”下拉菜单,然后选择您之前创建的博客菜单。

有一些选项可以更改自定义链接的布局和方向。
完成后,不要忘记保存更改。您现在可以访问您的网站以查看正在运行的博客滚动。

使用 WordPress 主题生成器显示 Blogroll
如果您使用的是像SeedProd这样的 WordPress 主题构建器,那么您还可以展示您的博客。
SeedProd 是最好的拖放式WordPress 网站构建器。它允许您创建自定义主题,提供预构建模板,并具有许多自定义选项。
在本教程中,我们将使用 SeedProd Pro 版本,因为它包含主题生成器。还有一个SeedProd Lite版本您可以免费使用。
首先,您需要安装并激活 SeedProd 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
安装后,您将看到 SeedProd 欢迎页面。继续输入许可证密钥,然后单击“验证密钥”按钮。您可以在 SeedProd 帐户区域找到许可证密钥。

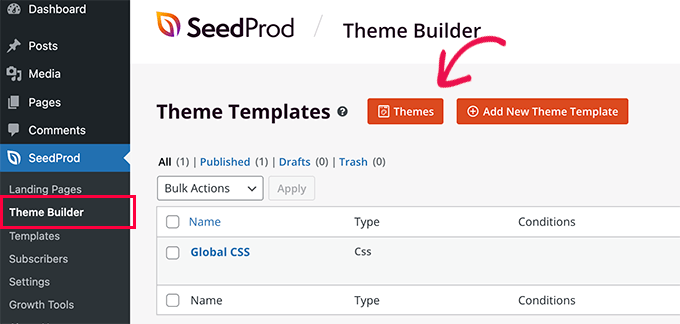
之后,您需要从 WordPress 仪表板转到SeedProd » 主题生成器。
接下来,继续并单击顶部的“主题”按钮。

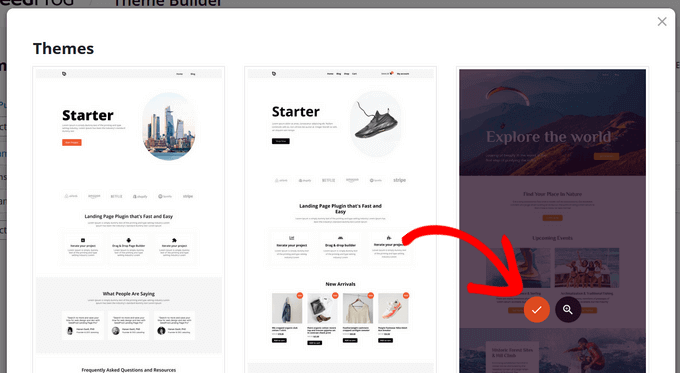
SeedProd 提供预构建的主题模板可供选择。
只需将鼠标悬停在模板上,然后单击橙色勾号按钮即可选择主题。

接下来,您将看到不同的主题模板。
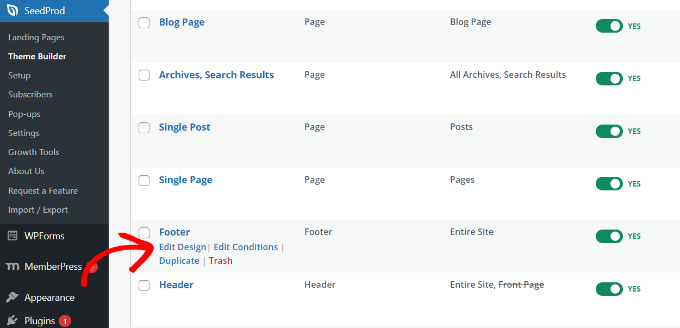
向下滚动到“页脚”模板,然后单击“编辑设计”选项。

这将启动拖放网站构建器。
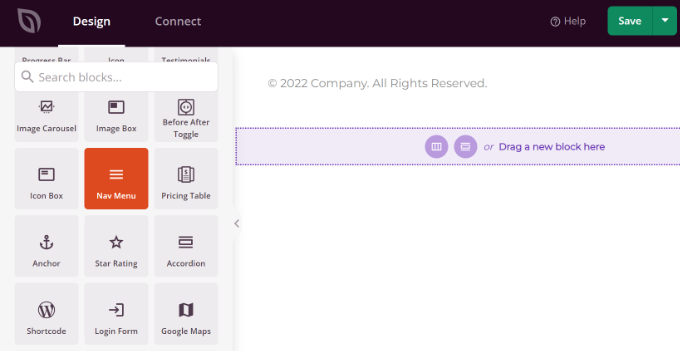
您可以通过添加不同的块来自定义 WordPress 主题的页脚部分。要添加博客卷,请继续将导航菜单块添加到页脚区域。

添加导航菜单块后,您将看到默认的简单菜单类型。
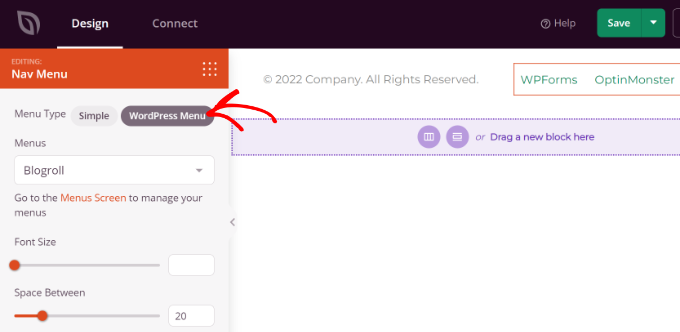
从左侧的菜单中,只需选择“WordPress 菜单”作为菜单类型。接下来,从下拉菜单中选择 Blogroll 作为菜单。

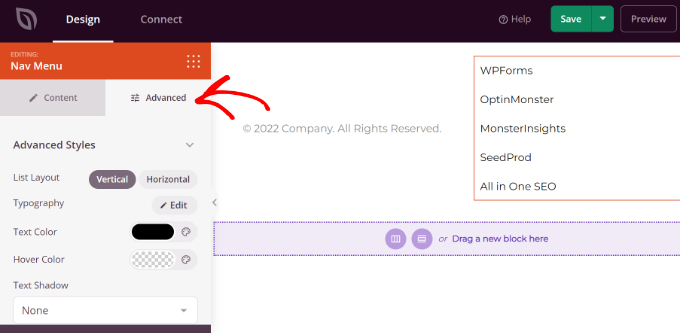
之后,您可以从左侧菜单切换到“高级”选项卡,进一步自定义博客导航菜单。
有一些选项可以将列表布局更改为垂直或水平,编辑排版、文本颜色、悬停颜色等。

完成后,只需单击顶部的“保存”按钮并退出网站构建器。
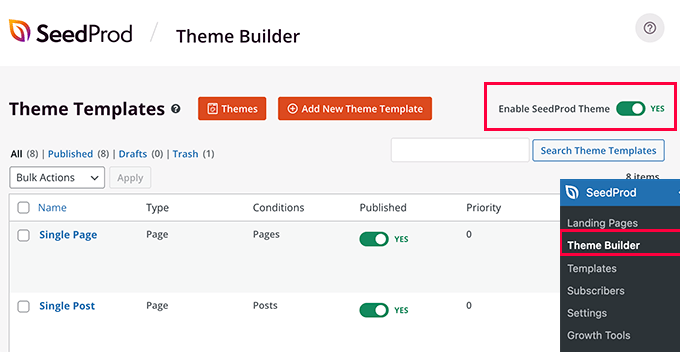
接下来,您需要确保您的 SeedProd 主题处于活动状态。

只需从 WordPress 仪表板转到SeedProd » 主题生成器,然后单击“启用 SeedProd 主题”开关即可。
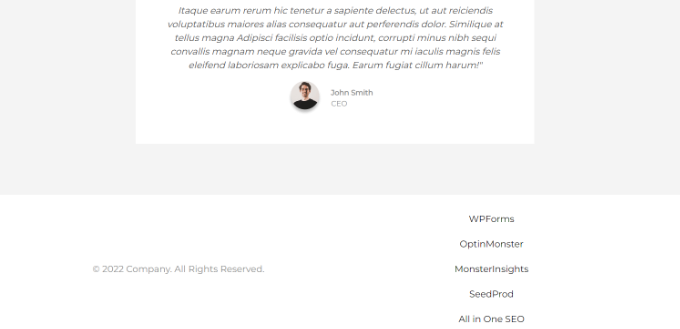
您现在可以访问您的网站以查看自定义主题中的博客菜单。

有关更多详细信息,请参阅我们的指南,了解如何轻松创建自定义 WordPress 主题而无需任何代码。




