您是否正在寻找一种将特色图像添加到您的 WordPress 博客文章中的方法?
特色图像,也称为帖子缩略图,是大多数主题都支持的众所周知的 WordPress 功能。它们是您博客文章的主要图像,通常出现在您的主页和社交媒体的标题旁边。
在本文中,我们将向您展示如何在 WordPress 中轻松添加特色图像或发布缩略图。

WordPress 精选图像初学者指南
特色图像是 WordPress 主题的一项功能。几乎所有 WordPress 主题都内置了对特色图像的支持,并在WordPress 网站的不同区域中精美地显示它们。

作为人类,我们发现视觉元素比纯文本更有吸引力。精选图像可帮助您使博客页面看起来更具吸引力。
它们还可以帮助您建立用户参与度并增加页面浏览量。搜索引擎和社交媒体网站也可能使用这些图像并将其显示在搜索结果和社交媒体新闻源中。
大多数特色图像用于博客文章,但您也可以为页面和自定义帖子类型设置特色图像。
注意:特色图片与封面图片不同。查看WordPress 中封面图像与特色图像之间的区别。
话虽如此,让我们来看看如何在 WordPress 中轻松添加特色图像。
视频教程
https://www.youtube.com/embed/GQJbXFLGAOA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您喜欢书面说明,请继续阅读。
在 WordPress 中添加帖子缩略图或特色图像
要将特色图像添加到 WordPress 帖子中,只需编辑或创建新的博客帖子即可。
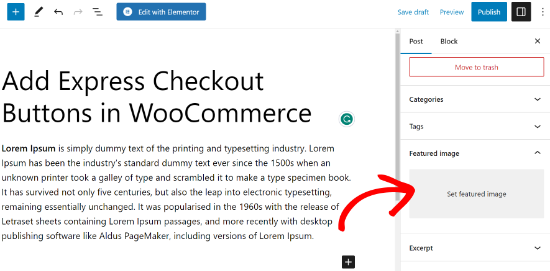
在内容编辑器中,您将在右栏中找到特色图像选项卡。

您需要单击“设置特色图像”区域,这将弹出 WordPress 媒体上传器弹出窗口。
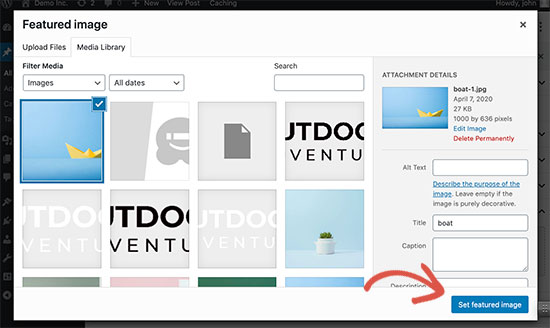
从这里,您可以从计算机上传图像或使用媒体库中的现有图像。选择图像后,只需单击“设置特色图像”按钮即可。

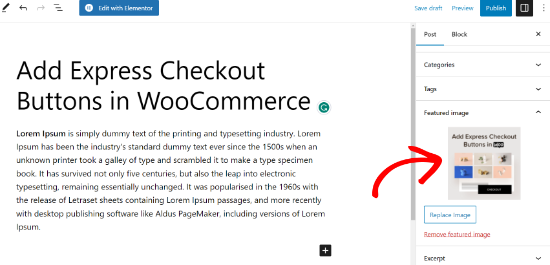
WordPress 现在将在右栏中显示特色图像的预览。
然而,实际的特色图像看起来会有所不同,具体取决于您的 WordPress 主题。

您现在可以保存或发布您的帖子或预览它以查看特色图像将如何显示在您的实时网站上。
根据主题开发人员定义的设置,您的特色图像将自动与您的帖子一起显示。
如何查找并有效使用特色图像
大多数初学者遇到的下一个大问题是在哪里可以找到用作特色图像的图像。
您不能只使用谷歌图像搜索并使用互联网上的任何图像。这些图像受版权法保护,未经适当许可使用它们可能会引起法律麻烦。
幸运的是,您可以使用多种资源来为您的博客文章查找免费图像。
我们最喜欢的是:
- Shutterstock – 他们有一些免费图片,但真正的价值来自他们的付费计划,可以让您访问大量高质量的照片、插图、图画、视频等。
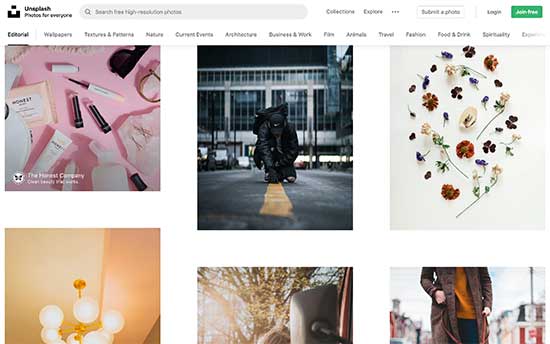
- Unsplash – 一种流行的在线资源,发布可在网站和其他项目中使用的高分辨率图像。
- Negative Space – 组织良好的无版权图像集合。
- New Old Stock – 来自公共档案馆的老式照片集。

注意:所有这些来源都提供高分辨率图像,这意味着它们的文件大小和尺寸都很大。在将图像用作特色图像之前,您需要针对网络优化图像。
特色图像由您的 WordPress 主题处理。为了更改主题显示特色图像的方式,您将需要一些基本的 CSS 或 WordPress 编码技能。
如果您对编码感到满意,请继续阅读以获取更多提示。
WordPress 中的特色图像和帖子缩略图主题开发人员指南
特色图片是几乎所有WordPress 主题都支持的流行功能。在极少数情况下,您可能会遇到不支持特色图像的主题,或者您可能不喜欢它们处理特色图像的方式。
在这种情况下,您可以向主题添加特色图像支持或更改其显示方式。
如果您可以轻松地编辑 WordPress 主题文件并且了解一些自定义 CSS,那么您可以自己完成。
如果您的主题不支持特色图像,那么您将不会在内容编辑器中看到添加特色图像的选项。
要在 WordPress 主题中添加特色图像支持,您需要在主题的functions.php文件中添加以下代码行:
| 1 | add_theme_support( 'post-thumbnails'); |
由
如果您不是开发人员,我们不建议直接编辑您网站上的functions.php 文件。最轻微的错误可能会破坏网站并导致大量错误。
添加自定义代码的一种更简单的方法是使用WPCode。它是 WordPress 最好的代码片段插件。您可以使用该插件轻松管理所有自定义代码片段,而不必担心弄乱您的网站。
首先,您需要安装并激活 WPCode 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
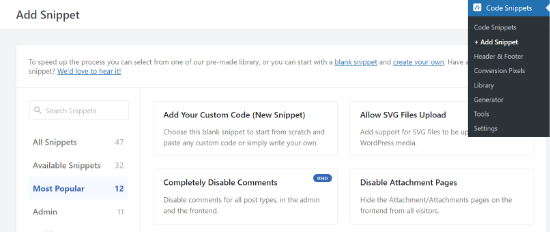
激活后,您可以从 WordPress 仪表板转到代码片段 » + 添加片段。从这里,只需选择“添加您的自定义代码(新代码段)”选项。

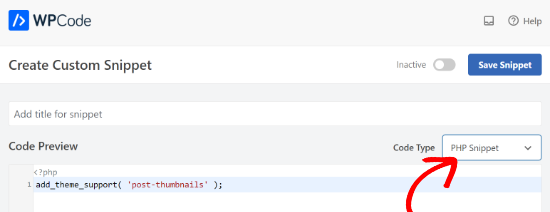
接下来,您可以在“代码预览”区域中输入自定义代码。
不要忘记单击“代码类型”下拉菜单并选择“PHP 片段”作为类型。

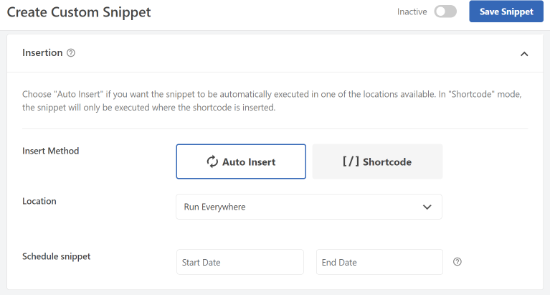
完成后,您可以向下滚动并选择代码的插入方法。
WPCode 默认情况下将使用“自动插入”选项并在任何地方运行代码。但是,您可以更改位置并选择在特定位置运行代码,例如页眉、页脚、段落之前等。
还有一种简码方法,您可以手动输入简码来运行代码。

对于本教程,您可以使用默认方法并在各处自动插入代码。
完成后,只需单击顶部的开关即可激活代码片段,然后单击“保存代码片段”按钮。
此代码将为帖子和页面启用特色图像支持。您现在可以转到帖子或页面块编辑器,您将看到已启用特色图像选项。
但是,当您设置特色图像时,它不会自动显示在您的 WordPress 主题中。要在主题中显示特色图像,您需要编辑模板并在要显示特色图像的位置添加以下代码行:
| 1 | <?php the_post_thumbnail(); ?> |
由
您添加上述代码的文件将根据您的主题而有所不同。您需要将代码添加到后循环中。
相关:请参阅WordPress 主题层次结构备忘单,以更好地了解主题的工作原理。
配置特色图像的大小
上面的代码是您需要添加特色图片支持并在主题中显示特色图片的基本功能。要设置您上传的精选图像的图像大小,您需要将此行代码添加到您的functions.php文件或WPCode片段中。
| 1 | set_post_thumbnail_size( 50, 50); |
由
set_post_thumbnail_size 的参数按以下顺序排列:宽度、高度。
您还可以设置其他图像大小以与 the_post_thumbnail() 函数一起使用。例如:
| 12 | // Image size for single postsadd_image_size( 'single-post-thumbnail', 590, 180 ); |
由
在此示例中,我们添加了一个名为single-post-thumbnail的新图像尺寸,宽度为 590 像素,高度为 180 像素。
要在我们的主题中使用此图像大小,我们仍然需要将其添加到适当的主题文件中。
要了解更多信息,请参阅有关在 WordPress 中添加其他图像尺寸的指南以了解更多详细信息。
如果您之前上传过精选图像,但它们仍然以其他尺寸显示,那么您需要为旧帖子重新生成缩略图和图像尺寸。
下面是具有特定图像尺寸的特色图像函数的示例。
| 1 | <?php the_post_thumbnail( 'single-post-thumbnail'); ?> |
由
这是完整功能的分解版本。您还可以使用特色图像执行许多其他操作。
关于 WordPress 中精选图像的常见问题解答
作为初学者,您在博客上使用精选图像时可能会遇到疑问或问题。以下是有关精选图像的一些最常见问题。
1. 为什么特色图片在我的帖子中出现两次?
有时,初学者会添加特色图像,然后在帖子编辑器的内容部分中添加相同的图像。
您所要做的就是从内容区域中删除图像,然后仅使用特色图像元框来添加特色图像。有关此主题的更多信息,请参阅我们关于如何修复 WordPress 中出现两次的特色图像的文章。
2. 封面图片和特色图片有什么区别?
封面图像用于您的帖子或页面的内容区域。它们通常用于分隔冗长页面或帖子的不同部分。
特色图像是文章的代表性图像。它确实出现在内容之前或旁边,但不在实际文章内。
有关此主题的更多信息,请参阅有关 WordPress 中封面图像和特色图像之间的差异的指南。
3. 如何在最近的博客文章旁边显示特色图片?
WordPress 块编辑器附带“最新帖子”块,可让您使用帖子缩略图显示最近的帖子。
您还可以使用“最近帖子小部件扩展”插件在侧边栏小部件中显示带有缩略图的最近帖子。有关更多详细信息,请参阅有关如何在 WordPress 中显示最近帖子的文章。
4. 如何在WordPress中提醒作者添加特色图片?
特色图像会突出显示在您的主页、博客页面和其他存档页面上。
如果您或博客上的其他作者忘记设置并发布了帖子,那么该帖子将不会显示特色图片。这会看起来很糟糕并且不一致,这对用户体验不利。
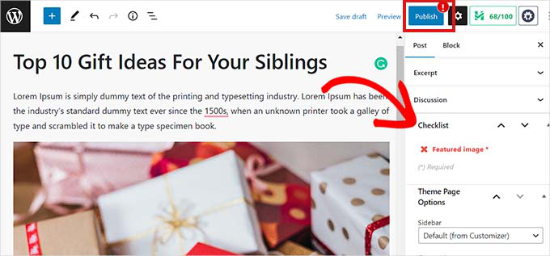
您可以安装并激活PublishPress Checklist插件,当有人尝试发布没有特色图片的帖子时,该插件会显示通知。

有关更多详细信息,请参阅我们关于如何在 WordPress 中要求特色图像的文章。




