您想增加 WordPress 的浏览量并降低跳出率吗?
在您的网站上停留时间更长并查看更多页面的用户更有可能加入您的电子邮件列表、发表评论、购买、在社交媒体上关注您等等。
在本文中,我们将向您展示如何使用经过验证的方法来增加 WordPress 的综合浏览量并降低跳出率。

什么是跳出率?
跳出率是指登陆您的网站但没有继续访问第二页就离开的访问者的百分比。高跳出率意味着您无法说服访问者留在您的页面上并采取行动。
访问者可以通过多种方式从您的网站跳出。
- 单击后退按钮
- 输入新的 URL
- 关闭选项卡或窗口
- 会话超时(由于托管错误)
人们总是会离开网站。这很正常,因为这就是人们浏览网络的方式。但是,好的跳出率和坏的跳出率之间存在差异。
良好的跳出率意味着您的访问者拥有良好的用户体验,并在您的网站上找到了他们想要的内容。糟糕的跳出率意味着许多访问者登陆您的网站并很快离开。
什么是好的跳出率?
良好的跳出率会因您所在的行业和您拥有的网站类型而异。
在查看自己的数据时,您可以牢记一些一般规则。
- 超过80%就很糟糕了
- 70% 到 80% 之间属于贫困
- 50% 到 70% 之间比较好
- 30% 到 50% 之间就很好了
- 低于20%一般是跟踪误差
您的跳出率较高的原因有很多。幸运的是,大多数这些原因都是可以解决的。
- 您的网站加载速度太慢
- 您的访问者很难浏览您的网站
- 你的设计很糟糕
- 没有任何明确的号召性用语
您可以采取很多措施来提高跳出率并增加WordPress 网站收到的综合浏览量。
入门
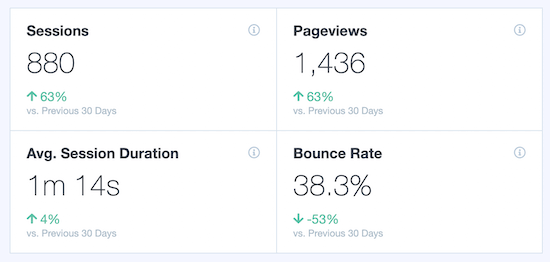
在开始之前,您需要了解现有的跳出率和平均浏览量。
我们建议将 Google Analytics 与MonsterInsights插件结合使用。它是WordPress 的最佳分析解决方案,已被超过 300 万个网站使用。
这使您可以直接从 WordPress 仪表板轻松查看流量和用户数据。当您实施本文中的提示时,您会发现您的数字有所改善。

有关更多详细信息,请参阅有关如何在 WordPress 中安装 Google Analytics 的指南。
1. 加速你的 WordPress 网站
如果您的跳出率很高,那么很容易认为您的内容或网站是罪魁祸首。但是,您的访问者可能在有机会看到您的内容之前就离开了。
如果您的网站在 2 秒内没有加载,那么您的访问者将不会等待。这适用于移动和桌面访问者。
加快您的 WordPress 网站速度将改善您的用户体验,增加您的综合浏览量,并有助于您的WordPress SEO 排名。
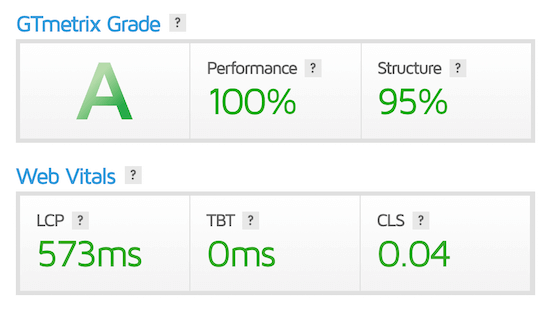
首先,您需要运行网站速度测试,以便了解您的网站当前的运行情况。有关更多详细信息,请参阅我们有关如何正确运行网站速度测试的指南。

了解网站当前的运行情况后,您就可以开始提高 WordPress 网站的速度。
幸运的是,有很多方法可以提高 WordPress 网站的性能。
对于大多数网站来说,降低网站速度的最大因素是WordPress 托管或不正确的WordPress 缓存配置。
为了帮助您修复网站速度,我们创建了有关如何提高 WordPress 速度和性能的终极指南。
2.改进你的WordPress导航菜单
导航菜单是访问者在您的网站上导航的主要方式之一。大多数网站所有者不会再三考虑他们的导航菜单。
但是,导航菜单过于复杂或令人困惑可能会导致更高的跳出率。
您希望您的导航菜单简单并帮助访问者准确找到他们正在寻找的内容。

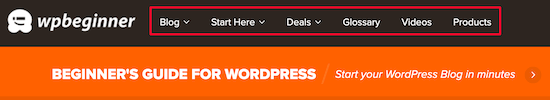
我们使用下拉导航菜单来简单地组织 WPBeginner 博客上的数千篇文章。即使您有一个内容丰富的网站,您仍然应该以逻辑方式组织菜单。
WordPress 可以轻松地在 WordPress 网站上创建菜单和子菜单。有关更多详细信息,请参阅有关如何在 WordPress 中添加导航菜单的初学者指南。
3. 改进 WordPress 中的内部链接
将内容内部链接在一起不仅有利于搜索引擎优化,而且也是在增加页面浏览量的同时降低跳出率的最佳方法之一。
内部链接是从网站上的一个页面链接到另一个页面的过程。
例如,我们可以在这句话中链接到我们最好的 WordPress SEO 插件指南作为我们的内部链接。
内部链接是增强现有内容的相关链接。
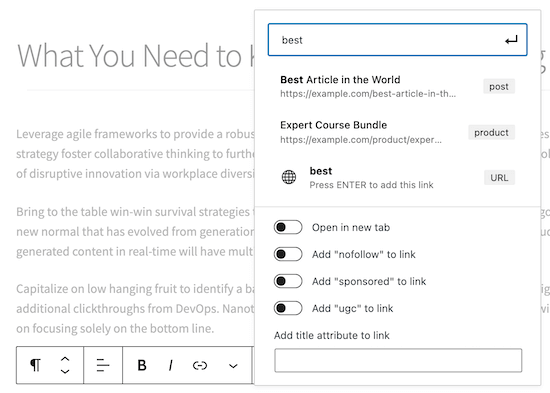
您可以直接从WordPress 内容编辑器轻松添加内部链接。

有关更多详细信息,请参阅有关如何在 WordPress 中添加链接的初学者指南。
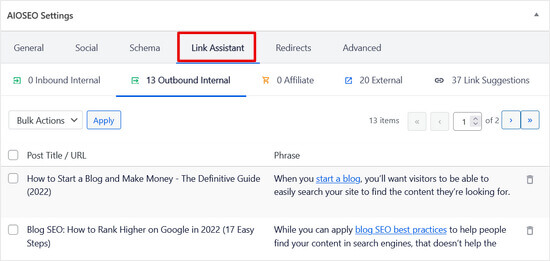
注意:您在上面的屏幕截图中看到的一些附加选项是由WordPress 的多合一 SEO 插件添加的。我们建议使用 AIOSEO 来提高您的 SEO 排名。
AIOSEO还具有链接助手功能,使内部链接更易于管理。它将自动在您的内容中查找内部链接机会,您只需单击几下即可应用这些机会。

您可以在我们的最佳内部链接插件列表中了解更多信息。
4.为WordPress添加内部搜索
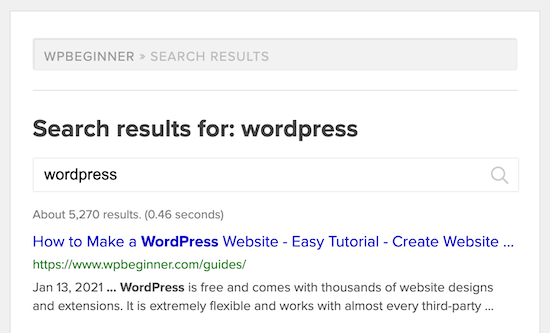
内部搜索可让访问者在您的网站上搜索他们想要的内容,就像 Google 一样。
用户通常会在离开您的网站之前使用您的网站搜索栏来查找他们正在寻找的内容。

默认情况下,WordPress 有一个内置的搜索小部件。然而,算法的结果非常有限。
我们建议使用 WordPress 搜索插件来增强访问者的搜索体验。有关更多详细信息,请参阅我们的最佳 WordPress 搜索插件列表,以改善您的网站搜索。
5. 在新选项卡中打开外部链接
链接到其他网站也是很好的做法。它可以帮助您与其他网站所有者建立关系,并使您的内容更有价值。
但是,外部链接可能会使访问者离开您的网站,这会增加您的跳出率。
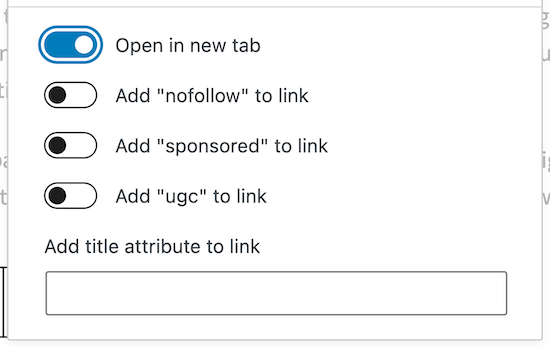
解决此问题的最佳方法是在新选项卡或窗口中打开外部链接。这样,当访问者单击外部链接时,他们就不会离开您的网站。

WordPress 有一个选项可以让您的外部链接在帖子编辑器的新选项卡中打开。
有关更多详细信息,请参阅有关如何在新窗口或选项卡中打开外部链接的指南。
6.添加相关帖子或热门帖子
您的访问者在阅读完帖子后离开的原因之一是您没有向他们展示下一步该做什么。
因此,他们没有留下来阅读更多内容,而是离开了。
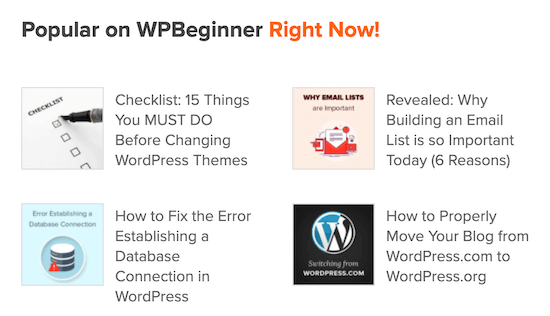
解决此问题的一个简单方法是在帖子末尾添加“相关帖子”或“热门帖子”部分。
如果访问者阅读了文章的底部,那么您就知道他们正在参与并喜欢您的网站。是时候鼓励他们继续阅读了。

有很多方法可以做到这一点。我们建议使用MonsterInsights的 WordPress 热门帖子插件。这使您可以轻松地将热门帖子添加到 WordPress 并让您可以控制布局。

您甚至可以使用它在博客内容中添加内嵌趋势帖子:

7. 让你的内容可读
大多数网站严重依赖书面内容。如果您的内容的网络格式不正确,那么这可能会导致您的访问者望而却步。
有几个关键部分可以确保您的内容易于阅读。
首先,确保您网站上的文本在所有设备上都可读。
如果读者必须放大或眯着眼睛才能在移动设备上看到您的文本,则说明您的字体大小不够大。有关更多详细信息,请参阅有关如何轻松更改 WordPress 中的字体大小的指南。
其次,您需要正确格式化内容。读者倾向于快速浏览而不是逐行阅读。因此,您的内容需要符合人们在线阅读的方式。

您可以通过多种方法以正确的方式格式化您的网络文章。
- 使用副标题来分解您的内容
- 让你的段落简短
- 尽可能使用项目符号和列表
- 嵌入视频并将图像添加到您的内容中
- 用对话的语气写作
8. 针对移动设备优化您的 WordPress 网站
超过一半的互联网流量来自移动设备。如果您的网站未针对移动设备进行优化,那么您将为许多访问者提供糟糕的体验。
如果您的跳出率很高并且您没有针对移动设备进行优化,那么这可能就是原因。
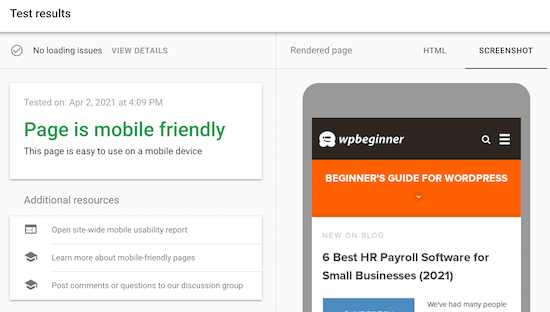
查看您的网站是否针对移动网络进行了优化的最佳方法是使用Google 的移动设备友好测试。

您所要做的就是输入您的网址,您就会收到一份报告,向您展示如何优化您的网站。
确保您的网站针对移动设备进行优化的最简单方法是选择响应式 WordPress 主题。响应式 WordPress 主题会自动调整以适应访问者的屏幕尺寸。
因此,您的 WordPress 网站在移动设备、平板电脑和桌面设备上都会看起来不错。
使用响应式主题可以轻松针对移动设备进行优化。您所要做的就是安装并激活主题,您的网站将适合移动设备。
您还可以通过多种方式预览和编辑网站的移动版本,以便确保它在移动设备上看起来很棒。
有关更多详细信息,请参阅我们有关如何预览 WordPress 网站移动版本的指南。
9.正确使用WordPress弹出窗口
弹出窗口是扩大电子邮件列表的好方法。但是,如果使用不当,它们可能会对用户体验产生负面影响。
您可能访问过一个被弹出窗口轰炸的网站。当您只想阅读内容时。
您可以创建在访问者离开您的网站时显示的弹出窗口,而不是创造糟糕的体验。
您可以让他们离开,也可以尝试将他们转变为订户。
最简单的方法是使用OptinMonster。它是市场上最好的潜在客户开发软件,已被超过 120 万个网站使用。我们能够使用 OptinMonster 将我们的电子邮件列表增长 600%。

您可以使用 Exit-Intent® 技术在访问者考虑离开您的网站时显示弹出窗口。还有高级定位功能,因此您可以创建和显示与访问者高度相关的弹出窗口。
有关更多详细信息,请参阅有关如何在 WordPress 中使用 OptinMonster 构建电子邮件列表的指南。
10. 在 WordPress 中创建自定义 404 页面
如果访问者通过无效链接访问您的网站,他们将看到 404 页面。该页面尚未在您的网站上创建,因此他们会收到一条错误消息。
404 页面的目标是将访问者重定向到他们可能认为有用的内容,而不是点击后退按钮并离开您的网站。
根据您的WordPress 主题,您的标准 404 页面可能已经列出了您的页面、类别或帖子。但是,这仍然留下了很大的改进空间。
404 页面的目标是为访问者提供相关信息,以便他们能够找到所需的内容并留在您的网站上。

您可以通过 404 页面发挥创意。有些网站使用幽默,而另一些网站则为访问者提供有用的搜索工具。
创建自定义 404 页面的最简单方法是使用SeedProd 插件。
有关更多详细信息,请参阅我们的最佳 WordPress 404 错误页面设计示例列表。
11.改进你的WordPress侧边栏
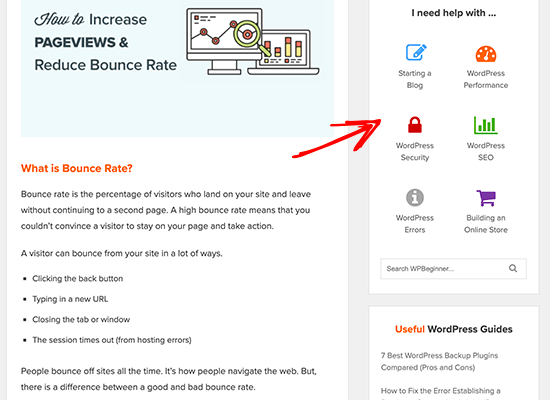
如果您的WordPress 博客有侧边栏,您可以采取多种措施来优化该空间。例如,您可以添加热门帖子、电子邮件注册表单、展示广告,甚至Instagram 照片等内容。
但是,由于您的目标是降低跳出率并增加综合浏览量,因此您应该包含链接到网站内其他区域的有用资源。
我们最大化侧边栏并引导访问者访问我们网站上的其他热门资源。当您向下滚动页面时,您会发现链接到详细教程、搜索栏和有用的 WordPress 指南的图像。

请注意,如果您的网站不使用侧边栏,请使用本文中的其余提示来优化您的网站。
12.在主页上显示 WordPress 帖子摘录
如果您的主页包含最新的博客文章,那么您可以将它们转换为摘录而不是整个帖子。这可以通过两种方式帮助您的网站。
首先,它减少了页面加载所需的时间。其次,它为访问者提供更多选择来查找正确的内容,从而有助于增加页面浏览量。
我们的主页让读者有机会查看我们的 5 篇最新博客文章。

我们的博客页面列出了 10 篇帖子,以及帖子摘录,并阅读更多链接。
您可以将帖子摘录添加到 WordPress 网站上的多个位置。
有关更多详细信息,请参阅我们的指南,了解如何在无需编码的情况下自定义 WordPress 摘录。
增加博客浏览量的最终想法
超过 70% 放弃您网站的人将永远不会再回来。这就是为什么在他们离开后你有办法联系他们很重要,这样你就可以让他们回来。
实现此目的的两种最佳方法是创建电子邮件通讯并向您的网站添加网络推送通知。
这两者都将帮助您增加网站的浏览量和整体流量。
您还可以查看我们的终极指南,了解如何通过 27 个经过验证的技巧来增加博客流量。




