您想了解 WordPress 布局术语的含义吗?
许多初学者在网站上工作时都会遇到 WordPress 布局术语和词汇。这些是设计师和开发人员使用的词语,普通用户可能会觉得它们很混乱。
在本指南中,我们将解释一些最常用的 WordPress 布局术语。这将帮助您了解 WordPress 网站布局所使用的术语,并像专业人士一样在您的网站上工作。

为什么要学习 WordPress 布局术语?
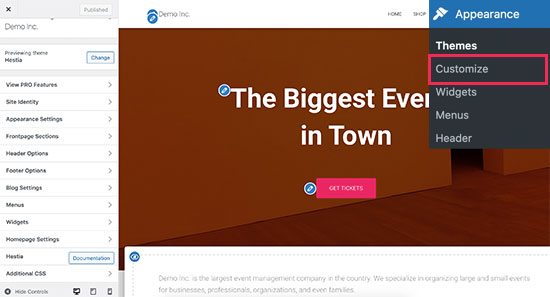
WordPress 主题控制网站的外观。您可以通过访问外观»定制器页面来定制它们。

所有顶级 WordPress 主题都附带使用定制器设置修改网站设计的选项,但根据主题,您的选项会受到限制。
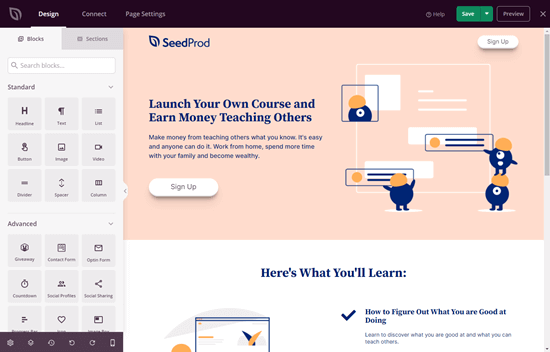
为了获得更大的灵活性,您可以使用WordPress 页面构建器插件,例如SeedProd。

SeedProd 允许您使用简单的拖放工具轻松创建自己的自定义布局,而无需编写任何代码。
它还附带了数十个模板,您可以将其用作起点。此外,它还支持 WooCommerce,它还可以帮助您为在线商店创建布局。
然而,当您为网站创建布局时,您可能会遇到不熟悉的网页设计术语。
学习这些网站布局术语将帮助您了解 WordPress 网站设计的构建块,以便您可以更轻松地创建您可以想象的任何设计。
话虽这么说,让我们揭开这些常见 WordPress 布局术语的神秘面纱,了解它们的含义以及如何使用它们。
以下是我们将在本文中解释的概念和术语的快速列表。
了解典型的 WordPress 布局
WordPress 布局的其他常见组件
WordPress 页面生成器中的布局术语
了解典型的 WordPress 布局
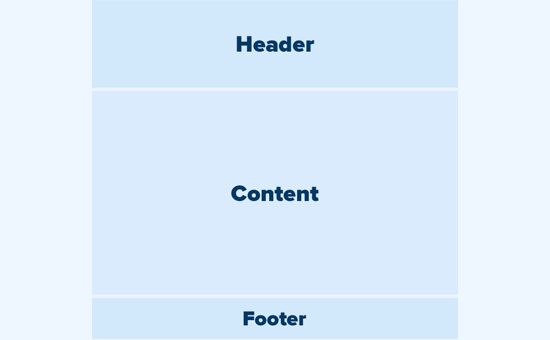
大多数网站都使用非常熟悉的布局。它看起来像这样:

网站的顶部区域称为页眉,接下来是内容区域,然后是页面底部的页脚。
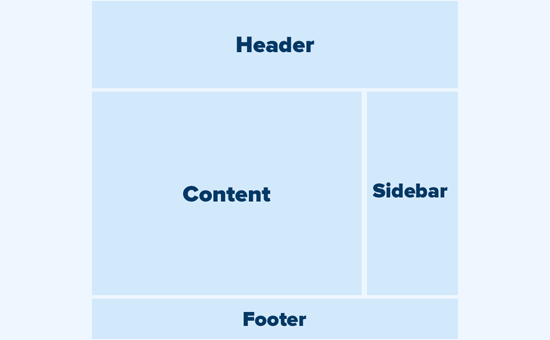
根据用户正在查看的页面,布局可能会有所不同。例如,在WordPress 博客页面上,它可能在内容区域旁边包含一个侧边栏。

然后,这个基本布局会填充其他元素,我们将在本文后面讨论。
让我们首先更详细地讨论每个主要部分。
WordPress 布局中的标题
WordPress 布局中的页眉是任何页面的顶部部分。它通常包含您的网站徽标、标题、导航菜单、搜索表单以及您希望用户首先看到的其他重要元素。
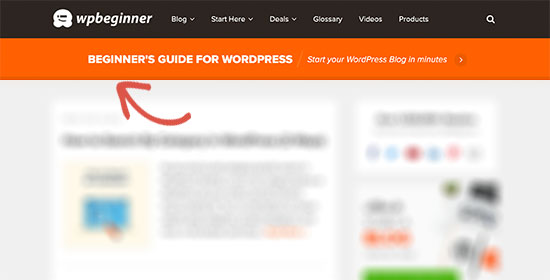
以下是标题部分在 WPBeginner 上的外观。

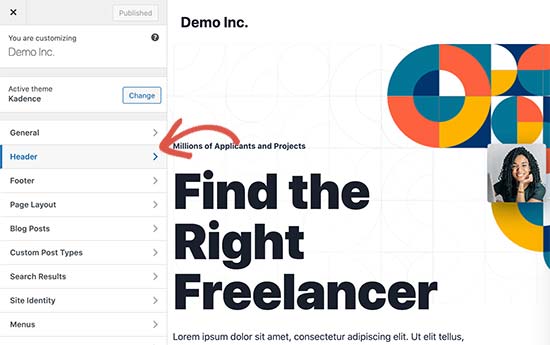
WordPress 主题定制器中的自定义标头
许多流行的 WordPress 主题都带有附加功能来自定义 WordPress 布局的标题区域。此功能有时称为自定义标头。

根据您的 WordPress 主题,您也许可以使用标语或号召性用语按钮将全角图像添加到标题中。某些 WordPress 主题可能允许您更改徽标、导航菜单和标题图像的位置。
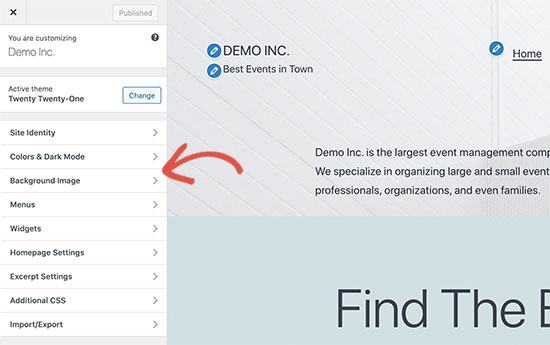
WordPress 主题定制器中的自定义背景
与自定义标题功能类似,某些 WordPress 主题可能允许您在 WordPress 网站上设置自定义背景颜色或图像。

您通常可以在主题定制器下找到此选项。但是,它有时会隐藏在其他选项卡内。有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加背景图像,或如何更改 WordPress 中的背景颜色。
WordPress 中的内容区
内容区域位于布局的标题部分之后。这是显示页面主要内容的地方。
对于自定义主页布局,内容部分可能包括号召性用语,然后是服务或产品、推荐和其他重要信息。

在线商店通常使用此区域来促进持续销售、特色产品、畅销商品等。
WordPress 博客可能会使用内容丰富的布局,其中包含最近文章的摘录和图像、时事通讯注册表单等。
这是 WPBeginner 的主页布局的外观。这是一个内容丰富的网站,这就是为什么最近的文章占据了整个内容区域。

默认情况下,WordPress 使用博客布局将您最近的博客文章显示为网站的首页。但是,您可以更改它并使用任何页面作为首页。
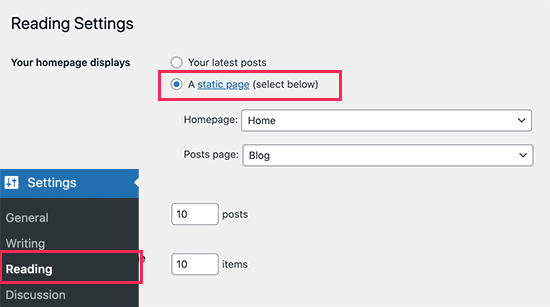
只需转到“设置”»“阅读页面”,然后在“您的主页显示”选项下选择“静态页面”即可。

之后,您可以选择一个页面作为您的主页,另一个页面作为您的博客页面。有关更多详细信息,请参阅有关如何在 WordPress 中为博客文章创建单独页面的指南。
不要忘记单击“保存更改”按钮来存储您的设置。
现在您可以编辑选择作为主页的页面并创建自定义主页布局。
WordPress 布局中的侧边栏
顾名思义,侧边栏通常出现在内容区域的右侧或左侧。

在 WordPress 中,侧边栏也是小部件就绪区域。这意味着您可以向此区域添加小部件并显示档案、时事通讯注册表单、类别、热门内容等元素。
WordPress 布局中的页脚区域
页脚区域显示在内容区域下方页面布局的底部。它通常包括一个页脚小部件区域,您可以在其中显示重要页面的链接,例如隐私政策、条款和条件、关于页面等。

想知道要在网站的页脚中添加什么内容?请参阅此清单,列出要添加到 WordPress 网站页脚的内容。
WordPress 布局的其他组件
接下来,我们将了解一些可以添加到页眉、内容、侧边栏或页脚部分的 WordPress 布局组件。这些是帮助您构建功能布局的构建块。
WordPress 中的导航菜单
导航菜单或菜单是水平或垂直的链接列表。大多数网站的标题区域顶部至少显示一个主导航菜单。

然而,一些网站在标题区域使用多个导航菜单。
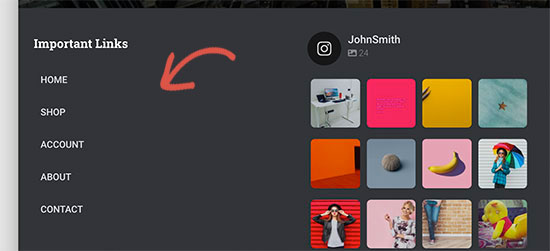
WordPress 还允许您将导航菜单显示为小部件。这些菜单显示为垂直的链接列表,您可以将它们放置在侧边栏或页脚小部件区域中。

有关更多详细信息,请参阅有关如何在 WordPress 中添加导航菜单的指南。
在 WordPress 布局中使用小部件
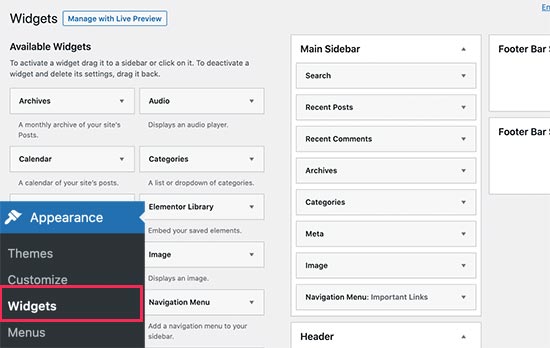
小部件是您可以添加到 WordPress 网站的小部件就绪区域或侧边栏的元素。大多数 WordPress 主题都带有多个小部件就绪区域,您可以在其中添加小部件。
WordPress 附带了几个可供您使用的内置小部件。许多流行的 WordPress 插件也带有自己的小部件。例如,您可以使用小部件添加热门帖子列表、联系表单、横幅广告、社交媒体源等。
您可以通过访问WordPress 管理区域中的外观 » 小部件页面来查看所有这些小部件。

有关更多详细信息,请参阅有关如何在 WordPress 中添加和使用小部件的指南。
在 WordPress 布局中使用块
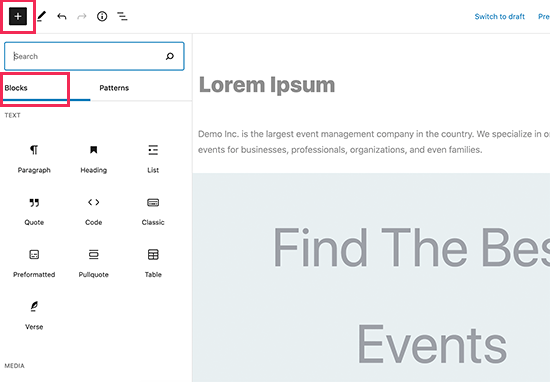
WordPress 附带了一个强大的内容编辑器,称为块编辑器。该编辑器旨在帮助您使用块为 WordPress 帖子和页面创建漂亮的布局。

对于任何内容的最常见元素,都有不同类型的块。例如,您可以添加段落、标题、图像、图库、视频嵌入、列、表格等。
这允许您为 WordPress 网站上的每个帖子或页面创建不同的布局,而无需安装插件或更改主题。
WordPress 布局中的特色图像
如果您访问 WPBeginner 的主页,您会注意到每个文章标题旁边的缩略图。这些被称为特色图像。

WordPress 允许您为您的帖子和页面设置特色图像。然后,您的 WordPress 主题会在网站的不同区域使用这些图像。要了解更多信息,请参阅有关如何在 WordPress 中添加特色图像的指南。
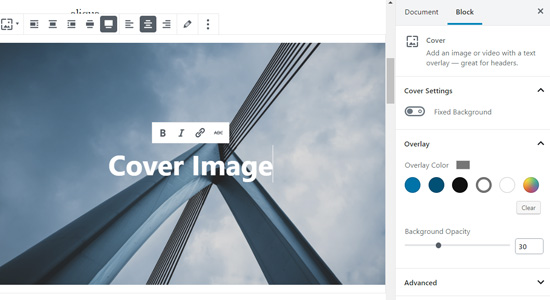
WordPress 中的封面图片
封面图像通常是用作博客文章或页面中新部分的封面照片的宽图像。
您可以使用“封面”块将其添加到您的帖子或页面。封面块还允许您使用背景颜色而不是图像。

要了解更多信息,请参阅我们有关封面图像与特色图像之间差异的详细指南。
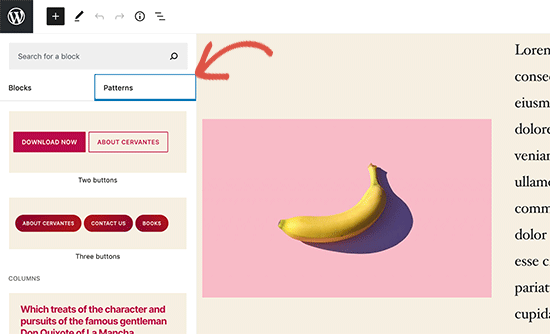
在 WordPress 编辑器中使用模式
在WordPress 5.5中,模式被引入到 WordPress 块编辑器中。每个模式都是按常用布局的特定顺序排列的块的集合。

您可以选择按钮、标题样式、图库、列等。这使得初学者可以轻松地使用常见模式快速构建布局。
这是一个相对较新的功能,因此可用的模式集有限。然而,随着更多的 WordPress 主题和插件将自己的模式添加到块编辑器中,更多的模式将变得可用。
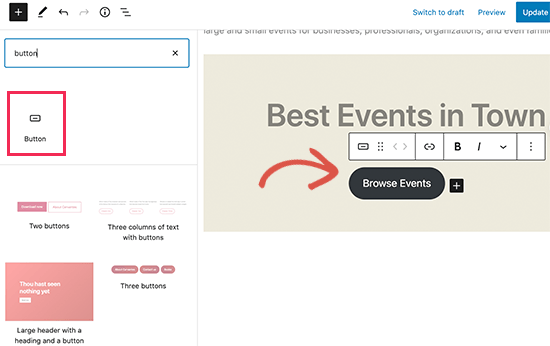
在 WordPress 布局中添加按钮
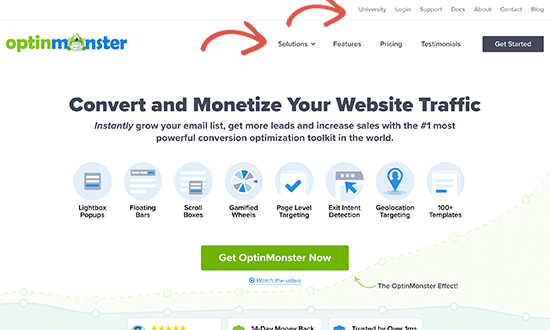
按钮在现代网站设计和布局中发挥着重要作用。它们为用户提供了明确的号召性用语,帮助您发展业务和提高转化率。
默认的块编辑器带有自己的按钮,您可以在任何 WordPress 帖子或页面中使用它们。

您的 WordPress 主题还可能在主题定制器下附带号召性用语按钮设置。最流行的 WordPress 页面构建器插件还附带可供您使用的各种样式的按钮。
您甚至可以使用插件在 WordPress 中添加点击通话按钮。
有关更多详细信息,请参阅有关如何在 WordPress 中添加号召性用语按钮的指南。
在 WordPress 布局中使用自定义 CSS
CSS 是用于创建网站的样式语言。您的 WordPress 主题和插件都有自己的 CSS 规则,但有时您可能想要更改一些小内容,例如文本颜色、字体大小或背景颜色。
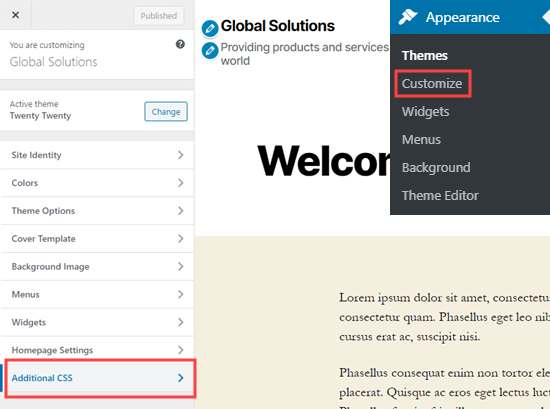
这就是自定义 CSS 的用武之地。WordPress 使您可以更轻松地保存自己的自定义 CSS 规则。只需转到“外观”»“自定义”页面,然后单击“其他 CSS”选项卡即可。

从这里,您可以添加自定义 CSS 规则,并且您将能够在实时预览中看到它们的应用。有关此主题的更多信息,请参阅有关如何在 WordPress 中添加自定义 CSS 的完整指南。
WordPress 页面生成器中的布局术语
为您的登陆页面构建自定义 WordPress 布局的最简单方法是使用 WordPress 页面构建器。
我们建议使用SeedProd。它是市场上最适合初学者的 WordPress 页面构建器插件。
其他页面构建器对常用工具和功能使用类似的术语。
在 WordPress 页面生成器中使用模板
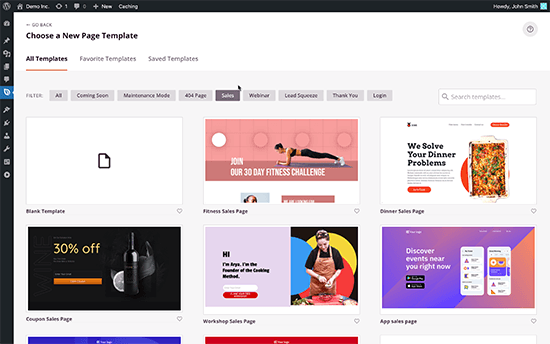
模板是创建网页布局的最快方法。所有流行的页面构建器插件都附带了一堆现成的模板,您可以将其用作起点。

例如,SeedProd 具有您可能需要的不同类型页面的模板,包括登陆页面、销售页面、404 页面、即将推出的页面等。
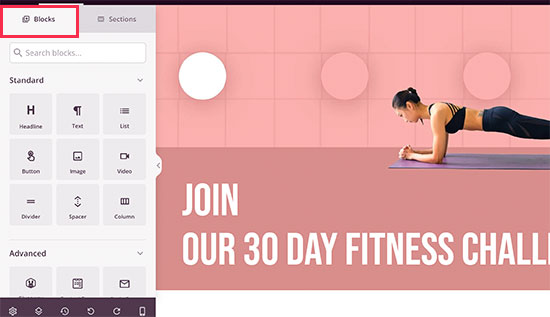
WordPress 页面生成器中的模块和块
就像默认 WordPress 编辑器中的块一样,页面构建器插件也使用块。一些页面构建器可能将它们称为模块或元素,但它们本质上是相同的东西。
但是,页面构建器插件比默认编辑器具有更多的块。例如,SeedProd 包括推荐块、WooCommerce块、Google 地图、联系表单、Facebook 嵌入等。

您可以使用块来创建自己的布局,移动它们,并尝试找出最适合您业务的布局。
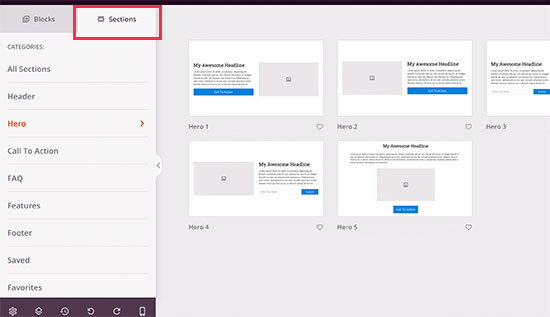
在 WordPress 布局中使用部分
与默认编辑器中的“模式”功能类似,部分是一组组合在一起的块,可立即创建网站的公共区域。例如,标题部分、英雄图像、定价表等。

不同的 WordPress 页面构建器插件可能使用不同的术语。例如,在 SeedProd 中,它们被称为“节”,而Beaver Builder将它们称为“保存的行”和“列”。




