您想更改 WordPress 中的管理配色方案吗?
更改 WordPress 管理员的配色方案可让您为您和您的团队创建自定义仪表板。配色方案可以与您的品牌设计相匹配,也可以仅采用您最喜欢的颜色。
在本文中,我们将向您展示如何轻松更改 WordPress 中的管理配色方案。

为什么要更改 WordPress 中的管理配色方案?
如果您不喜欢 WordPress 中的默认管理配色方案,那么您可以轻松地将配色方案更改为您喜欢的颜色。
您还可以更改配色方案以匹配WordPress 主题的设计,甚至添加深色模式功能。
如果您有一个会员网站或在线商店,用户可以登录您的网站,并且希望您的网站和管理仪表板提供类似的体验,这可能会很有用。
您还可以为临时站点使用不同的管理配色方案,以便更轻松地将其与实时站点区分开来。
话虽这么说,让我们向您展示几种可以更改 WordPress 中的管理配色方案的不同方法。您可以使用下面的快速链接直接跳至您要使用的方法。
如何使用 WordPress 默认设置更改管理配色方案
WordPress 有一个内置功能,可让您从 WordPress 管理仪表板的几个预定调色板中进行选择。
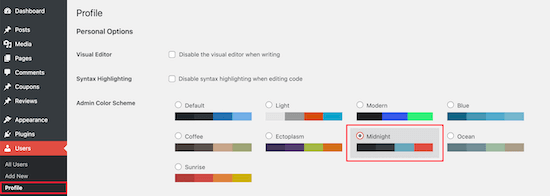
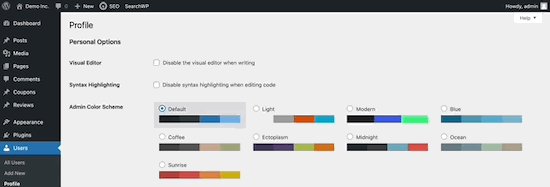
要更改管理配色方案,只需登录到 WordPress 管理仪表板,然后导航到用户 » 配置文件。
之后,通过单击单选按钮在“管理配色方案”部分中选择新的配色方案。

有 9 种不同的配色方案可供选择。
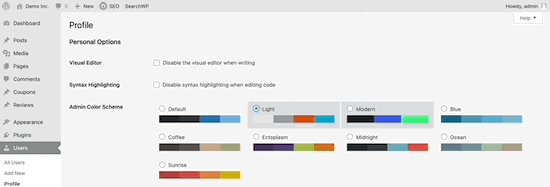
当您单击不同的选项时,配色方案将自动更改。

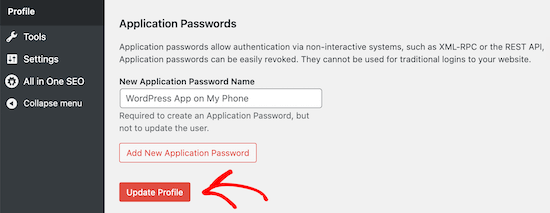
选择您喜欢的配色方案后,您需要向下滚动到页面底部并单击“更新配置文件”按钮。

您还可以控制WordPress 网站上其他注册用户的管理配色方案。
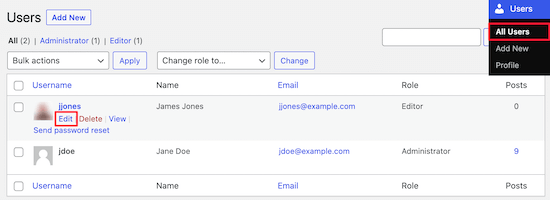
为此,请转到用户 » 所有用户,然后将鼠标悬停在用户上并单击“编辑”按钮。

然后,只需按照与上述相同的过程即可更改该用户的管理配色方案。
完成后,请务必点击页面底部的“更新个人资料”按钮。
如何在 WordPress 中创建自定义管理配色方案
如果您想要为管理仪表板提供更多颜色选择,那么您可以创建自定义配色方案并将其上传到您的WordPress 博客。
为此,请访问免费的WordPress 管理颜色网站并单击“开始创建”按钮。

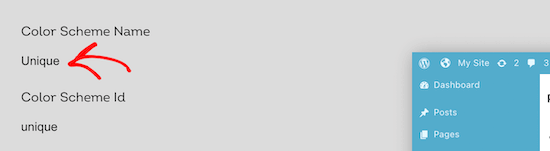
然后,在“配色方案名称”框中输入名称。
该名称将作为新的颜色选项显示在您的 WordPress 管理面板中。

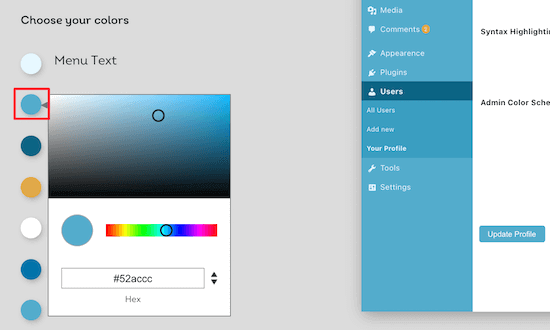
之后,您可以通过单击“选择颜色”部分中的颜色选项来完全自定义您的配色方案。
要更改现有颜色之一,请单击该颜色并从弹出窗口中选择新颜色。您可以单击颜色选择器上的任意位置,或输入特定颜色的十六进制代码。

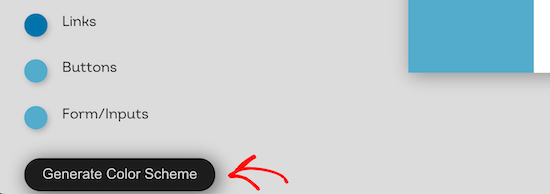
完成配色方案的自定义后,单击页面底部的“生成配色方案”按钮。
这将创建您需要添加到 WordPress 的配色方案代码。

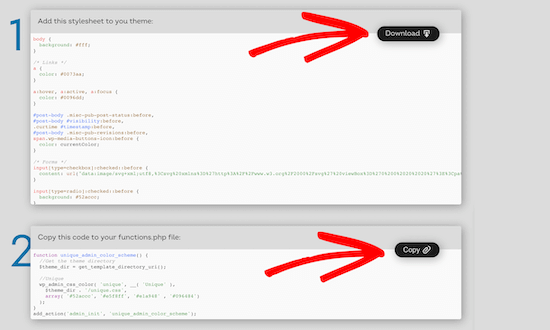
下一页将有两个不同的代码文件。
您需要下载 CSS 文件并复制代码片段并将其粘贴到您喜欢的文本编辑器中。我们会将这些添加到您的 WordPress 文件中。

如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制和粘贴代码的指南。
您可以将代码片段添加到您的functions.php文件中或使用代码片段插件。
在本教程中,我们将使用代码片段插件WPCode。这是向 WordPress 网站添加代码片段的最简单且最适合初学者的方法。
首先,您需要安装免费的 WPCode 插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
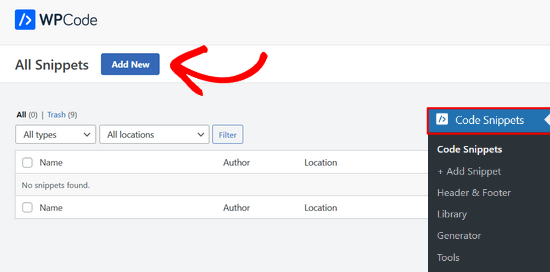
激活后,您的 WordPress 管理栏中将出现一个标有“代码片段”的新菜单项。单击它将显示您在网站上保存的代码片段的列表。由于您刚刚安装了该插件,因此您的列表将为空。
继续并单击“添加新”按钮以在 WordPress 中添加您的代码片段。

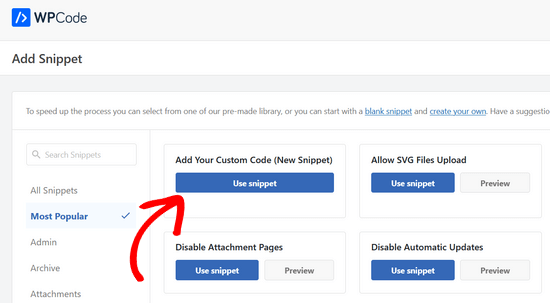
接下来,您将看到“添加片段”页面。导航到“添加自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

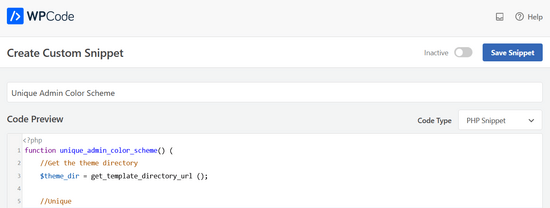
然后,为您的代码片段命名。这可以是任何可以帮助您记住代码用途的内容。
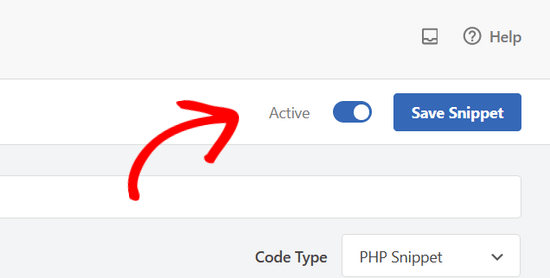
现在您可以将上面复制的代码片段粘贴到“代码预览”框中。您还需要从右侧的下拉列表中选择“PHP Snippet”作为代码类型。

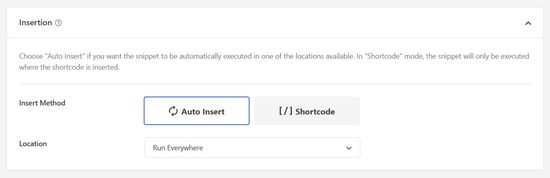
接下来,您需要为代码片段选择插入方法。
您可以将其保留在“自动插入”方法中,这样它将自动在适当的位置插入并执行代码片段。

之后,将开关从“非活动”切换为“活动”,然后单击屏幕右上角的“保存片段”按钮。
这将保存代码并激活新的管理配色方案。

现在,您需要将之前下载的 CSS 样式表上传到WordPress 托管帐户中的主题目录。
为此,您可以使用FTP 客户端或 WordPress 托管控制面板中的文件管理器选项。
如果您以前没有使用过 FTP,那么您可能需要查看我们有关如何使用 FTP 将文件上传到 WordPress 的指南。
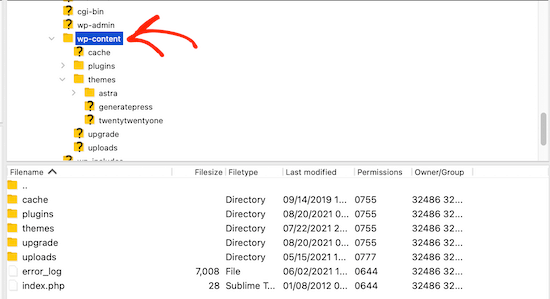
首先,您需要使用 FTP 客户端或 cPanel 中的文件管理器连接到您的网站。连接后,您需要导航到该/wp-content文件夹。

在该wp-content文件夹内,您将看到一个名为“主题”的文件夹。这是 WordPress 存储您的网站使用或过去使用过的所有主题的地方。
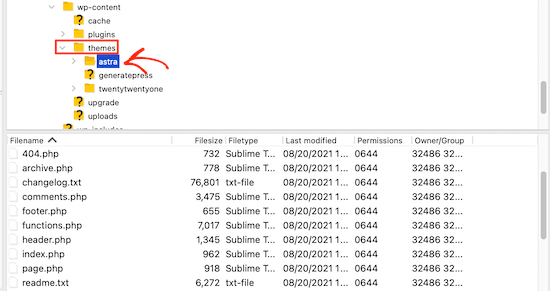
您需要单击主题文件夹,然后打开您正在使用的主题的文件夹。

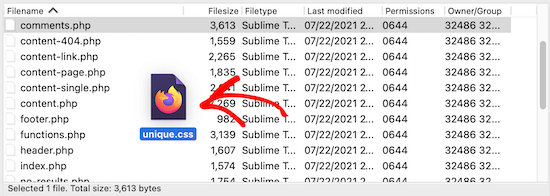
然后,上传display.css您下载的文件。
您的 CSS 文件将具有您之前选择的名称。

注意:如果您更改 WordPress 主题,则需要将 CSS 文件上传到新主题文件夹。
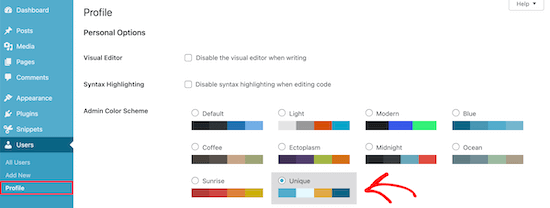
之后,导航至“用户”»“您的个人资料”。
然后,您可以选择刚刚创建的新配色方案。

如果您想使用此配色方案,请务必单击页面底部的“更新配置文件”按钮。
如何控制新用户的默认管理配色方案
当新用户创建帐户时,他们可以选择自定义其配色方案。但是,您可能想要控制默认的管理配色方案或阻止用户完全更改配色方案。
最简单的方法是使用免费插件Force Admin Color Scheme。
首先,您需要安装并激活该插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
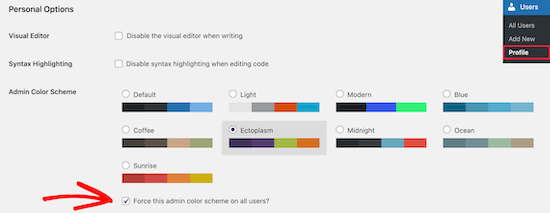
激活后,导航至“用户”»“个人资料”,然后选择您的管理颜色并单击“在所有用户上强制使用此管理颜色方案”复选框。

之后,单击页面底部的“更新个人资料”按钮。
现在,您网站上的所有新用户和现有用户的默认管理配色方案将相同。
该插件还会禁用所有用户的管理配色方案选择器。唯一可以更改此颜色的用户是具有管理员访问权限的用户。




