您想自动从您的 WordPress 网站发布到 Facebook 吗?
Facebook 是世界上最大的社交媒体网站之一,拥有近 30 亿活跃用户。通过将您的博客文章分享到 Facebook,您可以吸引更多访问者访问您的网站并获得更多浏览量。
在本文中,我们将向您展示如何在每次发布新的 WordPress 博客文章时自动发布到 Facebook。

为什么在 Facebook 上自动分享 WordPress 帖子?
有很多方法可以与受众保持联系,例如建立电子邮件列表和定期发送电子邮件通讯。尽管如此,您仍不能忽视 Facebook 等社交媒体网站的庞大用户群。
作为最大的社交媒体网站,Facebook 可以成为 WordPress 网站的重要流量来源。
要建立强大的追随者,与 Facebook 受众互动非常重要。这意味着在 Facebook 上回复评论、分享内容以及定期发布更新。
这可能会让人不知所措,因此我们整理了一份完整的 WordPress 社交媒体备忘单来帮助您入门。您还可以通过自动化社交媒体活动来节省时间和精力。
话虽如此,让我们看看如何在每次发布新的 WordPress 帖子时自动发布到 Facebook。
视频教程
https://www.youtube.com/embed/sYJ8kODmjK8?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
使用 Uncanny Automator 自动从 WordPress 发布到 Facebook
自动发布到 Facebook 的最佳方法是使用 Uncanny Automator。它是 市场上最好的 WordPress 自动化插件,可让您创建强大的工作流程,从而节省您的时间、提供更好的用户体验并发展您的业务。
更好的是,它集成了 100 多个插件、应用程序和服务,包括 Google Drive、Slack、Asana、Facebook 等。

在本指南中,我们将使用 Uncanny Automator 的专业版。不过,还有一个免费的 Uncanny Automator 插件,可为您提供 1,000 个积分用于 Facebook,因此您可以在购买前试用该插件。使用这些积分后,您将需要升级到 Pro 帐户或更高版本才能继续自动在 Facebook 上发帖。
如果您使用免费插件,步骤将基本相同。
您需要做的第一件事是安装并激活Uncanny Automator插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您还将被要求安装免费版本的 Uncanny Automator。该插件的轻型版本用作专业版的基础。
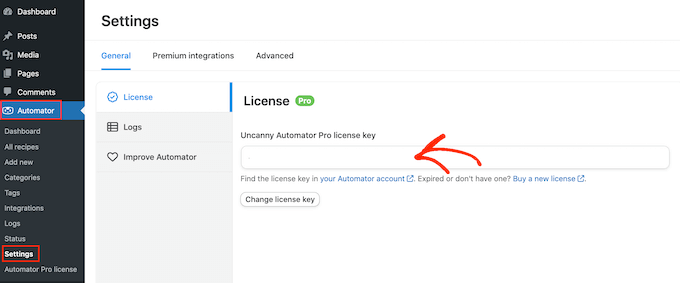
激活后,转到 Automator » 设置 ,然后在“Uncanny Automator Pro 许可证密钥”字段中输入您的许可证密钥。

您可以在 Uncanny Automator 网站上您的帐户下找到此信息。
完成后,单击“激活许可证”
将您的 Facebook 页面连接到 Uncanny Automator
在为 Facebook 创建自动化工作流程之前,您需要将 Facebook 页面连接到 Uncanny Automator。
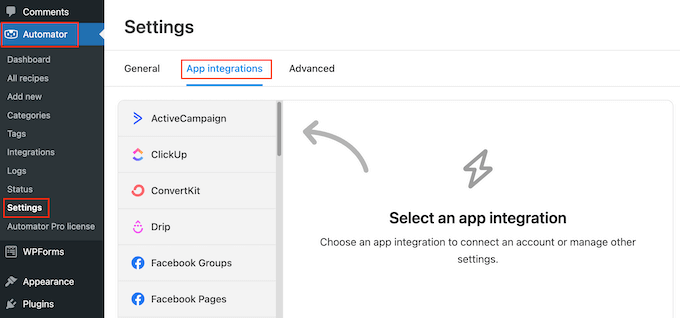
要建立此连接,请转到Automator » 设置,然后单击“应用程序集成”选项卡。

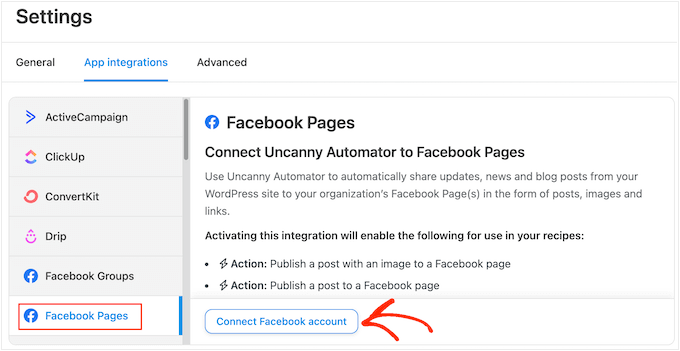
然后,在左侧菜单中,点击“Facebook 页面”。
在这里,选择“连接 Facebook 帐户”。

单击此按钮后,将出现一个弹出窗口,您可以在其中登录 Facebook 帐户。如果您启用了双因素身份验证,那么您还需要通过此附加检查才能将 Facebook 连接到 Uncanny Automator。
登录后,Facebook 会询问您是否允许 Uncanny Automator 访问您的姓名和个人资料图片。如果您愿意这样做,请单击“继续”按钮。

接下来,系统会询问您是否要让 Uncanny Automator 在 Facebook 上发帖。
您可以继续并单击“继续”。

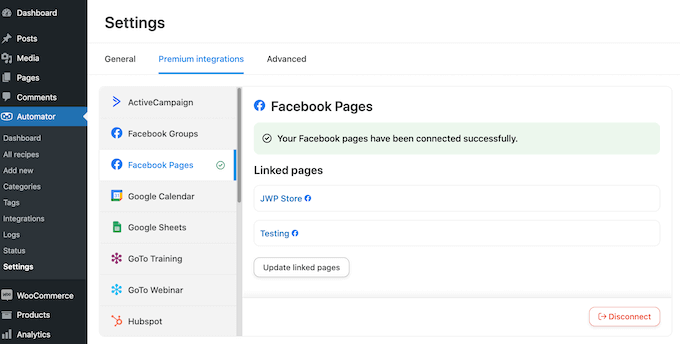
完成此操作后,您将返回到 Uncanny Automator 仪表板。
您现在将看到链接到您的 Facebook 帐户的所有页面。这些是 Uncanny Automator 可以自动发布的页面。

从 Uncanny Automator 自动发布到 Facebook
现在,您已准备好创建一个配方,每次您发布新的WordPress 博客文章时,该配方都会自动发布 Facebook 状态。
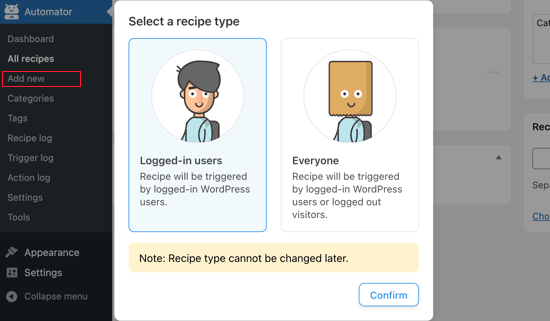
只需转到Automator »在 WordPress 仪表板中添加新内容
您现在可以选择是创建“登录”食谱还是“所有人”食谱。对于本食谱,请继续选择“登录用户”,然后单击“确认”按钮。

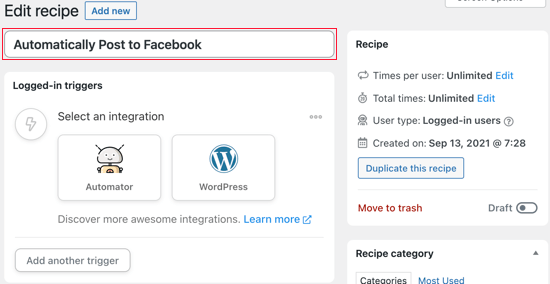
接下来,您可以通过在“标题”字段中输入菜谱名称来命名。
这仅供您参考,因此您可以使用任何您想要的东西。

之后,您需要定义触发操作的条件。
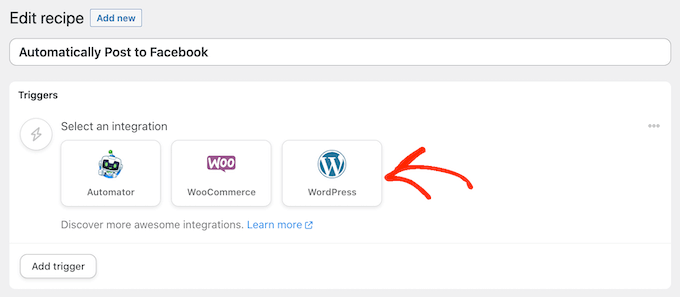
每次发布 WordPress 博客时,我们都希望发布到 Facebook,因此请点击“选择集成”下的“WordPress”。

您现在将看到可以在WordPress 网站上使用的所有触发器。
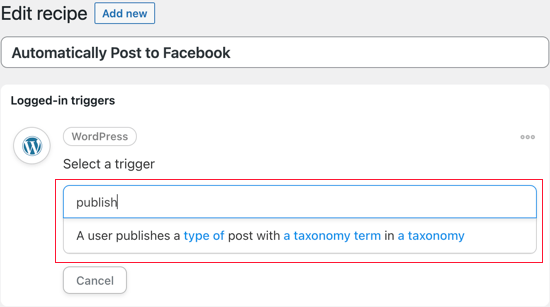
您应该搜索“发布”并选择名为“用户发布带有分类术语的帖子类型”的触发器。

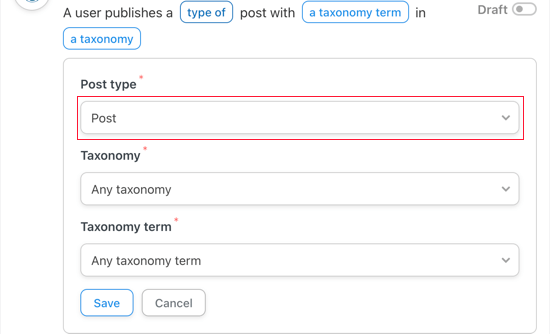
在此示例中,我们只想在发布帖子而不是页面时更新 Facebook。考虑到这一点,打开“帖子类型”下拉列表并选择“帖子”。
然后,您可以通过更改“分类”设置来决定是否要共享特定 类别或标签的帖子。

不要忘记单击“保存”来存储您的更改。
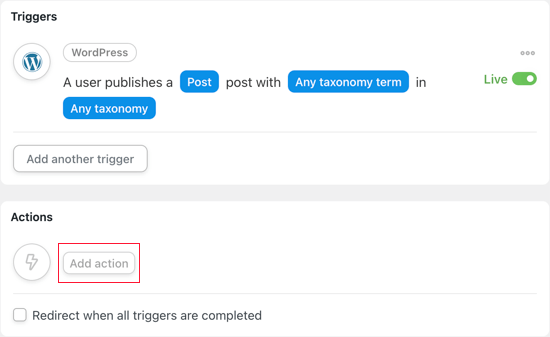
接下来,您需要选择每次发布帖子时 Uncanny Automator 将执行的操作。首先单击“添加操作”按钮。

Uncanny Automator 现在将显示您可以使用的所有集成。例如,有一个集成可以让您在 WordPress 中发布新帖子时自动发推文。
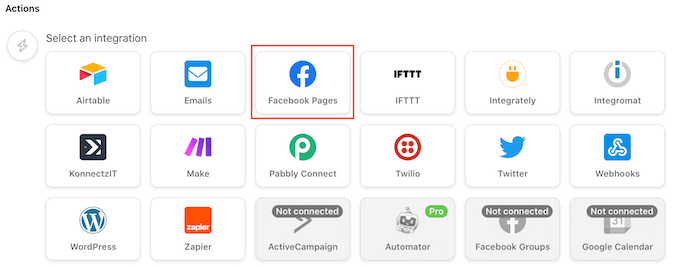
由于我们想要发布到 Facebook,因此请继续并单击“Facebook 页面”按钮。

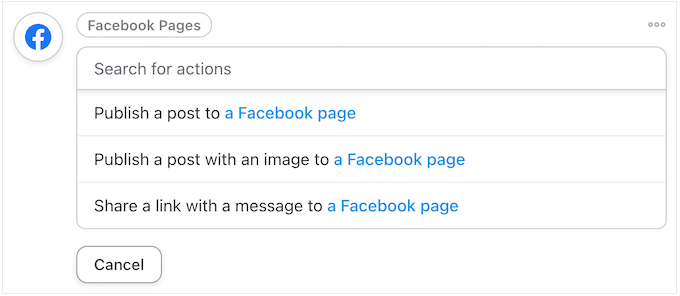
您现在将看到所有不同的 Facebook 操作。
如果您的帖子有特色图片,那么最好选择“发布带有图片的帖子”。但是,如果您不想将图像添加到 Facebook 帖子中,则可以选择“将帖子发布到 Facebook 页面”。

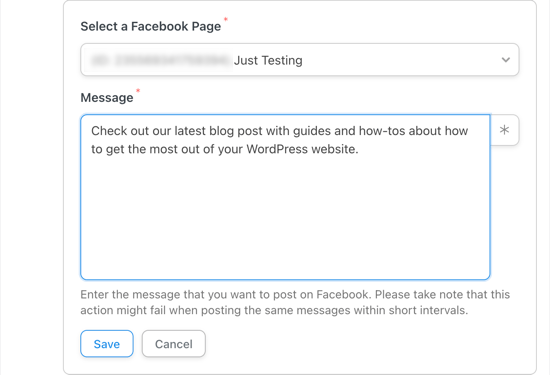
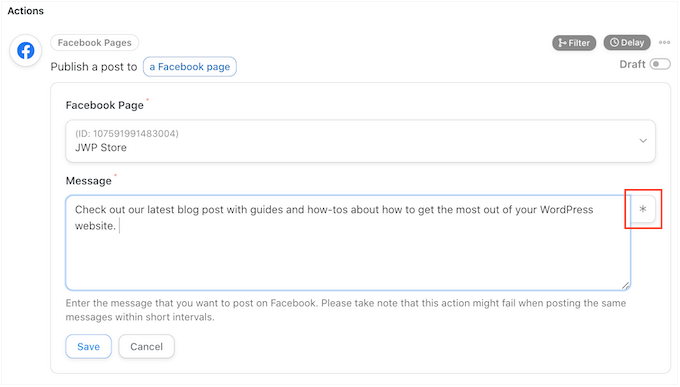
如果您拥有多个 Facebook 页面,则需要使用“Facebook 页面”下拉列表选择要发布内容的页面。
之后,您可以通过在“消息”框中输入要发布的状态来创建它。

写入状态时,您需要使用令牌将帖子标题和 URL 添加到消息中。当 Uncanny Automator 发布您的状态时,它会将这些标记替换为帖子中的真实信息。
要添加令牌,请单击“*”按钮。

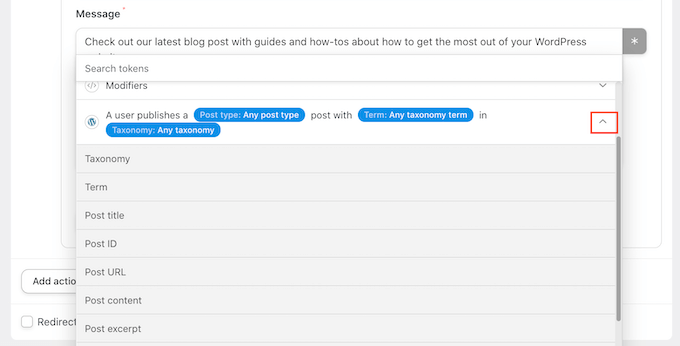
然后,单击“用户发布帖子…”旁边的箭头
这会向您显示该帖子的所有不同标记。

您可以将任何令牌添加到您的 Facebook 状态。
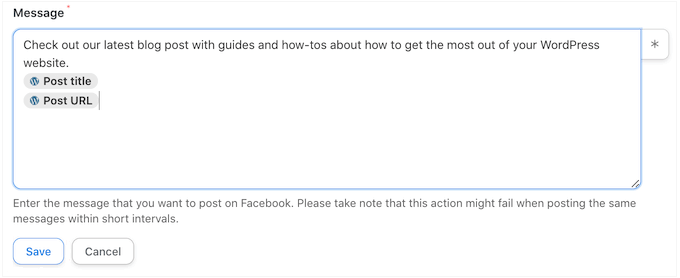
但是,您通常需要选择“帖子标题”和“帖子 URL”,以便人们可以访问该博客帖子。

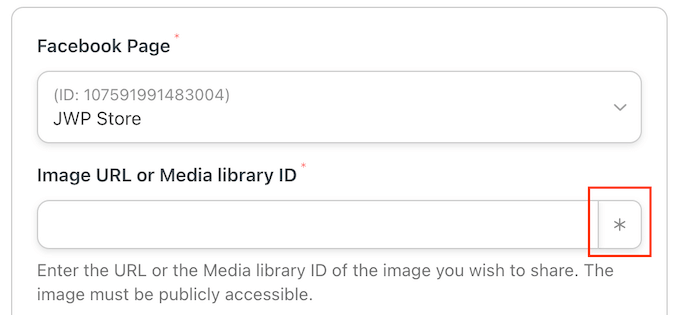
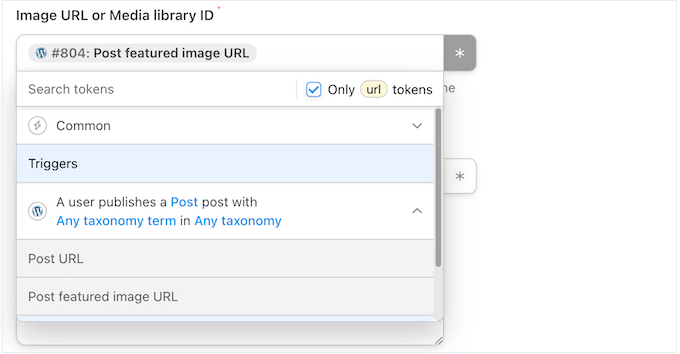
如果您选择“发布带有图像的帖子”作为操作,那么您需要让 Uncanny Automator 知道在哪里可以找到该图像。
找到“图像 URL 或媒体库 ID”字段,然后单击其“*”按钮。

然后,单击展开“用户发布帖子…”触发器。
在这里,点击“发布特色图片 URL”。

当您对操作的设置方式感到满意时,请不要忘记单击“保存”。
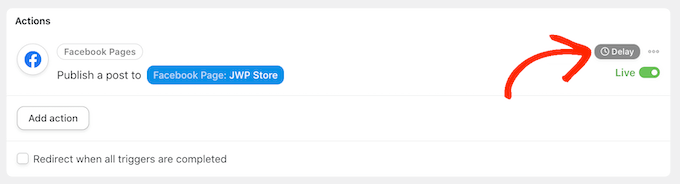
此时,您可能需要添加延迟,以便 Uncanny Automator 不会在您发布博客后立即发布到 Facebook。
为此,只需将鼠标悬停在“将帖子发布到…”操作上,然后在出现时单击“延迟”。

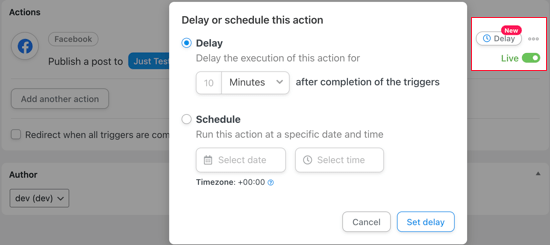
现在,您可以选择是否在一段时间延迟后或在特定日期或时间触发 Uncanny Automator 操作。
这使您可以在受众最有可能在线时向 Facebook 发帖。

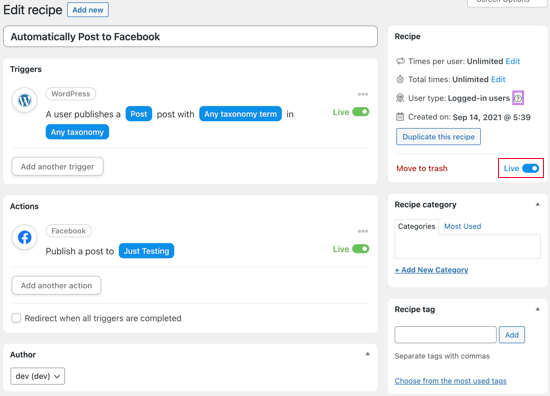
此时,您已经设置了触发器和操作,但您仍然需要发布配方。
要使菜谱生效,请单击“草稿”开关,使其显示“实时”。

现在配方已上线,每次您发布帖子时,Uncanny Automator 都会发布新的 Facebook 状态。
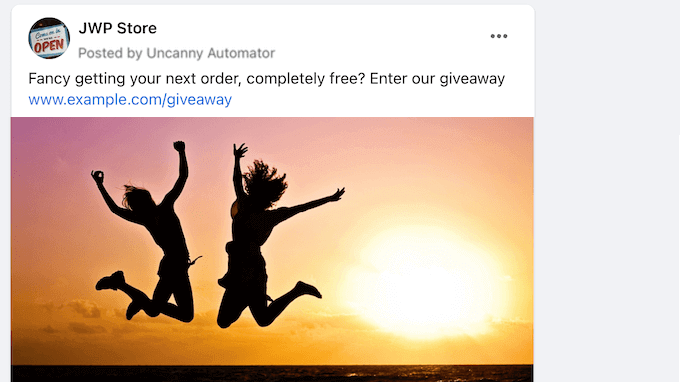
我们在测试网站上发布了一篇新的博客文章,该文章在 Facebook 页面上的显示方式如下。

如果正确的缩略图没有出现在 Facebook 状态中,那么您可以参阅我们的指南,了解如何修复 WordPress 中不正确的 Facebook 缩略图问题。




