您是否想知道在更改 WordPress 主题之前应该做什么?
切换 WordPress 主题时,您必须执行几个非常重要的步骤,以确保过程顺利,并且不会丢失任何重要数据。
在此 WordPress 清单中,我们将分享更改 WordPress 主题之前必须执行的首要任务。

编者注:如果您正在寻找有关如何切换主题的分步说明,请参阅我们的初学者指南,了解如何正确更改 WordPress 主题。
切换主题是每个网站所有者每隔几年至少做出一次的重要决定。
当然,您必须决定要切换的原因,并选择一个适合您所有需求的主题。
我们有一个最佳 WordPress 多用途主题和最佳 WordPress 博客主题的列表,如果您正在寻找建议,您可以查看这些主题。
选择要切换到的主题后,请务必遵循下面的清单,以确保在此过程中不会丢失任何内容或数据。
1. 记下任何 WordPress 主题自定义
一些WordPress 网站所有者会通过直接向主题文件添加代码片段来自定义 WordPress 主题。代码片段是向您的网站添加不属于库存主题的新功能的好方法。
但是,如果您将这些片段直接添加到主题文件中,则很容易丢失它们。
如果您或 Web 开发人员进行了这些更改,请确保检查当前的主题文件并记下已添加的所有其他代码。
为了将来添加代码片段,我们始终建议使用代码片段插件,例如WPCode。这样,即使您稍后更改主题,也可以保留这些片段。有关更多详细信息,请参阅有关将网络片段粘贴到 WordPress 的初学者指南。
2. 获取当前 WordPress 主题性能指标
在更改主题之前,您应该检查当前网站的加载速度和性能。这使您可以比较切换主题后页面加载时间的差异。
由于WordPress 的速度和性能在用户体验和WordPress SEO中起着重要作用,因此您需要确保新主题比您现在使用的主题更快。
您可以使用 WordPress 速度测试工具(例如IsItWP 的免费网站速度测试工具)轻松检查当前网站速度指标。

有关更多详细信息,请参阅我们有关如何运行网站速度测试的指南。
3.记下当前主题侧边栏和小部件区域
侧边栏用于向您的网站添加不同的小部件,例如电子邮件通讯订阅表格、社交媒体按钮、热门帖子等。
由于每个主题都有不同的小部件区域,因此如果您切换主题,您的小部件可能会意外地从您的网站移动或消失。
这就是为什么在更改主题之前记下您在 WordPress 侧边栏和网站的任何其他小部件区域中使用的小部件非常重要的原因。然后您可以在切换后轻松复制它们。
如果您添加了任何自定义代码或短代码,请确保复制此代码并将其保存在安全的地方,以便您可以在新主题中使用它。
4.复制现有的WordPress跟踪代码
许多用户会将分析跟踪代码直接添加到他们的主题文件中。某些 WordPress 主题还允许您将跟踪代码直接添加到主题选项面板中。
忽视这些重要的跟踪代码是一个常见的错误。
您需要确保复制用于分析、广告等的所有网站跟踪代码,以便将它们添加到您的新网站。
如果您想让自己轻松起来,那么我们建议使用像MonsterInsights这样的插件在 WordPress 中安装 Google Analytics 。
通过使用 MonsterInsights,您可以放心,您的分析不会中断或数据丢失。您还可以解锁奖励跟踪,例如链接点击和按钮点击跟踪、WordPress类别和标签分析、作者跟踪等等。

对于所有其他跟踪代码,您可以使用免费的WPCode插件。有关更多详细信息,请参阅有关如何在 WordPress 中添加页眉和页脚代码的指南。
5. 备份您当前的 WordPress 网站
定期备份您的网站总是一个好主意。在更改主题之前,您应该完全备份您的帖子、页面、插件、媒体和数据库。
最简单的方法是使用WordPress 备份插件来创建整个网站的备份。
我们建议使用复制器插件。它允许您轻松创建自动的计划备份并将其保存在 Dropbox、Google Drive 等云存储服务上。

还有一个免费版本的 Duplicator可以帮助您入门。有关更多详细信息,请参阅有关如何备份 WordPress 网站的指南。
这将有助于确保您在切换主题时出现任何问题时可以轻松恢复您的网站。
6.将你的WordPress网站置于维护模式
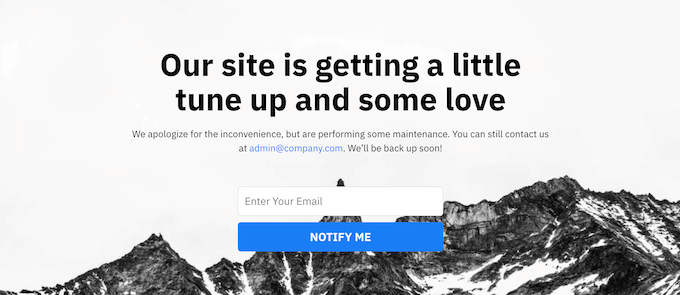
对网站进行更改时,将网站置于维护模式始终是一个好习惯。维护模式可让您向访客显示用户友好的通知。

这有助于防止访问者在半成品或正在建设中看到您的网站。
为此,我们建议使用SeedProd插件。它是最好的拖放式 WordPress 页面构建器,已被超过 100 万个网站使用。
它可以让您轻松创建自定义维护模式页面、登陆页面、即将推出的页面、404 页面等。

有关更多详细信息,请参阅我们有关如何将 WordPress 网站置于维护模式的指南。
7. 测试所有功能和安装的 WordPress 插件
激活新的WordPress 主题后,您需要确保具有与以前相同的功能,并且所有旧插件都可以与新主题配合使用。
您可以首先添加回从旧 WordPress 主题文件复制的代码片段。有关更多详细信息,请参阅我们的将代码片段粘贴到 WordPress的初学者指南。
然后,花一些时间使用由 WordPress 插件支持的网站功能。如果您此时遇到任何错误,请参阅我们的WordPress 错误故障排除初学者指南。
8. 跨浏览器和设备测试新的 WordPress 主题
跨浏览器测试将帮助您确保您的新网站在不同的浏览器、屏幕尺寸、操作系统和移动设备上看起来不错。
大多数访问者可能会使用 Google Chrome 来访问您的WordPress 博客。然而,全球数亿用户仍在使用 Firefox、Microsoft Edge、Safari 等其他网络浏览器。
如果您的新网站无法在其中一种浏览器上正常运行,那么您就会错过访问者和流量。
幸运的是,您可以使用各种跨浏览器测试工具来查看您的网站在不同浏览器和设备上的外观。
有关更多详细信息,请参阅我们有关如何在不同浏览器中测试 WordPress 网站的指南。
9.删除你不再需要的WordPress插件
某些 WordPress 主题会在您安装主题时预安装插件。其中一些可能有用,但其他时候您不需要它们。
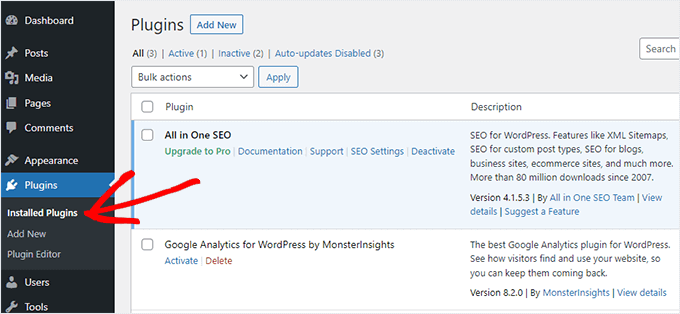
只需转到插件»已安装的插件即可查看您的主题是否添加了任何新插件。

现在也是检查整个插件列表以查看是否有任何插件值得删除的好时机。
如果您正在寻找与您的新主题配合使用的高质量插件,请查看我们精选的必备WordPress 插件。
10.让您的用户知道您的新网站已上线
准备好启用新的 WordPress 主题后,您可以关闭维护模式。
您还应该与您的读者联系,告诉他们您的新网站。这将使您的受众做好准备,这样他们就不会因任何重大的设计更改而感到困惑,并且还有助于保持订阅者的参与并返回您的网站以查看新设计。
以下是我们在 Facebook 上分享的有关我们新网站重新设计的示例帖子。

我们建议通过电子邮件通讯、社交媒体和推送通知来通知您的受众。
如果您正在寻找更多方式来推广您的网站,请参阅我们有关如何与读者分享您的博客文章的指南。
11. 测试新 WordPress 主题的加载速度
一旦您的新主题上线并且您完成了上述步骤,就可以进行另一次速度测试了。理想情况下,您的新网站将会更快,并在速度测试中获得更好的分数。
为此,只需使用您之前使用过的相同网站速度工具并比较结果即可。
如果新主题比旧主题慢,请确保运行多个测试,从不同区域进行测试,并检查是否有任何可能导致下降的缓存或防火墙设置。
12.监控你的WordPress网站跳出率
跳出率是指登陆您的网站并离开而没有继续访问第二页的访问者的百分比。高跳出率意味着您没有说服访问者在您的网站上停留足够长的时间来采取行动。
切换主题后,监控跳出率非常重要。有些主题在帮助访问者浏览您的网站方面更加友好。
如果您的跳出率自切换主题后有所上升,那么您需要努力降低它。您可以通过改进导航菜单、添加热门帖子小部件、添加更多内部链接等来做到这一点。
有关更多详细信息,请参阅我们有关如何增加 WordPress 页面浏览量和降低跳出率的指南。
13.倾听读者的反馈来改进你的WordPress网站
最后,在切换到新主题后,听取读者的反馈非常重要。有些读者可能喜欢或讨厌您设计的某些部分。
您不必听取每个读者的意见并做出他们建议的更改。但是,如果有一群读者遇到同样的问题,那么可能值得研究一下。
您可以通过向您的网站添加联系表单或开展调查询问读者对您的新设计的反馈来收集访问者的反馈。
最简单的方法是使用WPForms。它是市场上 最好的 WordPress 调查插件,已被超过 500 万个网站使用。

它可以让您使用拖放生成器轻松创建引人入胜的调查表单。
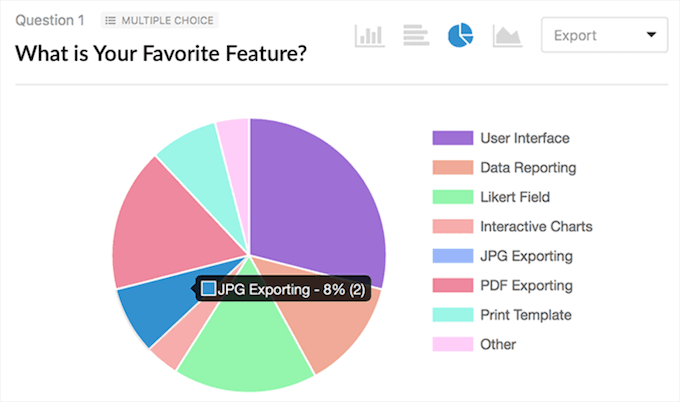
另外,报告部分会自动创建精美的报告来帮助分析您的结果。

有关更多详细信息,请参阅我们有关如何在 WordPress 中创建调查的指南。




