您想允许用户在您的网站上注册吗?
您可以在 WordPress 中启用用户注册,以允许用户在您的网站上添加帖子、评论或执行其他操作。
在本文中,我们将向您展示如何轻松允许用户在 WordPress 网站上注册以及如何管理用户。

以下是我们将在本教程中介绍的主题列表:
- 在 WordPress 中启用用户注册
- 在 WordPress 中添加登录和注册链接
- 在 WordPress 中添加元小部件
- 使用 WPForms 创建自定义登录和注册页面
- 使用 SeedProd 创建自定义登录页面
- 在 WordPress 中管理用户
注意:本指南重点介绍如何使用默认用户角色和功能将用户添加到 WordPress 站点。如果您希望通过允许用户付费购买优质内容和访问社区来在线赚钱,那么您应该查看我们创建 WordPress 会员网站的终极指南。
在 WordPress 中启用用户注册
WordPress 具有管理用户注册的内置功能。它默认处于关闭状态,但您可以轻松将其打开。
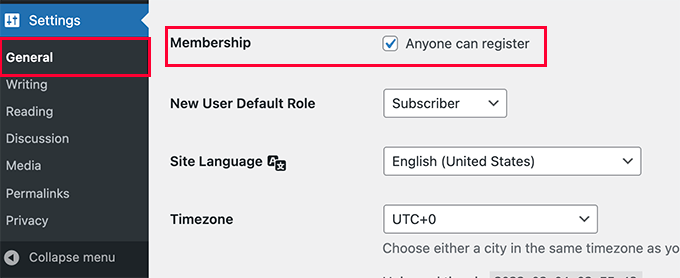
只需前往WordPress 管理区域中的“设置”»“常规”页面即可。向下滚动到“会员资格”部分,然后选中“任何人都可以注册”选项旁边的框。

接下来您需要选择默认用户角色。这是分配给在您网站上注册的每个新用户的用户角色。
WordPress 中的每个用户角色都有自己的权限和功能。请参阅有关WordPress 用户角色和权限的指南,了解有关 WordPress 中用户角色的更多信息。
默认用户角色是“订阅者”,您可以将其更改为任何其他可用的用户角色。
例如,如果您希望用户在您的网站上撰写帖子,那么您可以将默认用户角色更改为贡献者或作者。
重要提示:切勿使用“管理员”作为用户注册的默认用户角色,否则新用户可能会接管您的网站并将您锁定。
不要忘记单击“保存更改”按钮来存储您的设置。
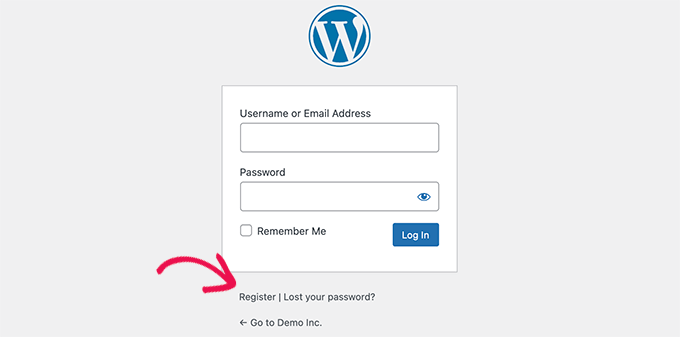
现在您的 WordPress 网站已开放供用户注册。您可以访问 WordPress 登录页面,您将看到注册为新用户的选项。

在 WordPress 中添加登录和注册链接
打开您的网站进行用户注册后,您可能想让用户知道他们可以注册并登录其帐户。
有多种方法可以做到这一点。
您可以简单地将 WordPress 侧栏中的链接添加到登录和注册页面,也可以为您的网站创建自定义登录和注册页面。
我们将向您展示 3 种不同的方法,以便您选择最适合您需求的一种。
方法1:将Meta Widget添加到WordPress侧边栏
添加登录链接的最简单方法是将元小部件添加到侧边栏。
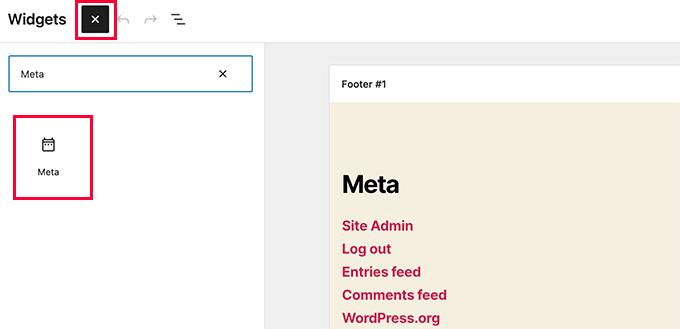
只需转到外观»小部件页面并将“元”小部件添加到侧边栏即可。您可以参阅我们关于如何在 WordPress 中添加和使用小部件的指南以获取详细说明。

元小部件包括注册、登录/注销、RSS 源、评论源和 WordPress.org 网站的链接。
这是它在我们的示例网站上的显示方式:

方法 2:使用 WPForms 创建自定义登录页面
第一种方法的问题是无法自定义注册或登录表单。您无法添加表单字段或更改表单的设计,并且它们与您网站的设计不匹配。
通过使用您自己的自定义登录页面,您可以提供更好的用户体验。您可以将表单嵌入网站上的任何页面,并添加表单字段来收集您想要的任何信息。
我们将向您展示创建您自己的自定义登录页面的不同方法。最简单的一种是使用WPForms插件。
WPForms是市场上最好的 WordPress 联系表单插件。它附带一个用户注册插件,可让您轻松在网站上的任何位置添加登录和注册表单。

您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:您至少需要专业版许可证才能访问用户注册插件。
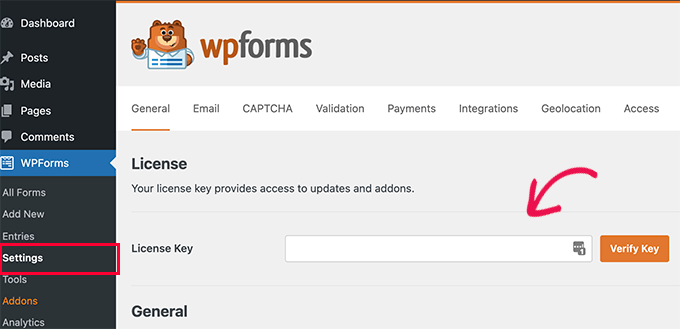
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以从 WPForms 网站上的帐户获取此许可证密钥。

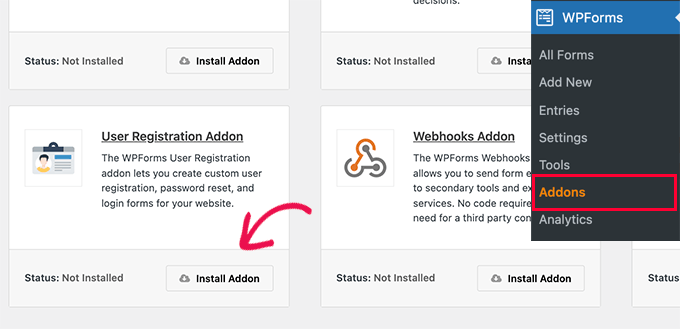
验证后,您需要前往WPForms » Addons页面。
在此页面上,向下滚动到“用户注册插件”,然后单击旁边的“安装插件”按钮。

WPForms 将安装该插件,然后您需要单击激活按钮才能开始使用它。
您现在已准备好使用 WPForms 创建自定义注册和登录表单。
创建自定义注册表
只需访问WPForms » 添加新页面即可启动 WPForms 的表单生成器。
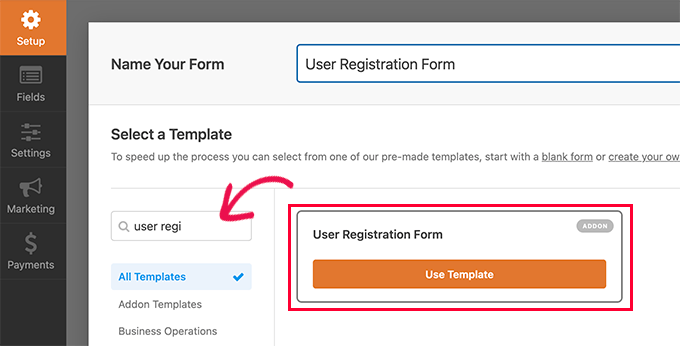
首先,您需要输入表单名称,然后在“选择模板”部分下搜索用户注册模板。

单击“使用模板”按钮继续,WPForms 将为您创建一个简单的 WordPress 用户注册表单。
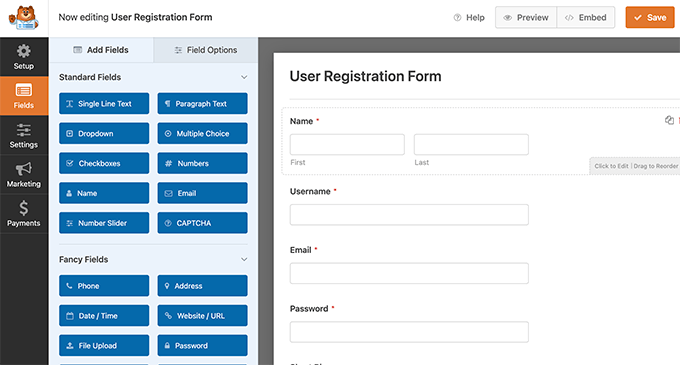
您现在可以从左侧面板添加新字段,并使用简单的拖放界面自定义现有字段的顺序。

添加完字段后,单击左侧的“设置”菜单。
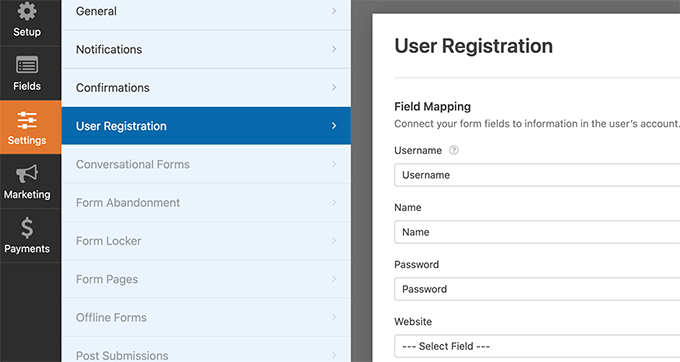
然后选择“用户注册”选项卡。

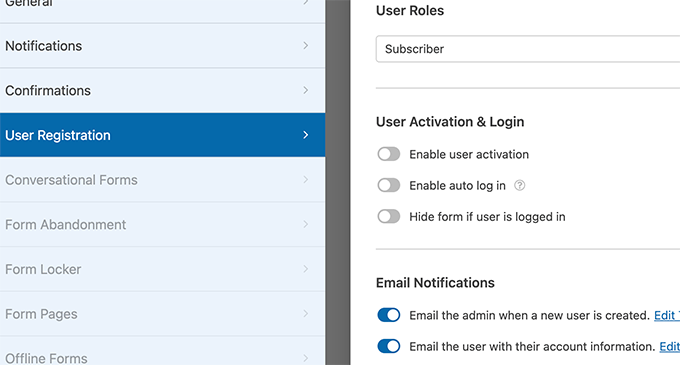
您可以在此处将每个表单字段映射到用户个人资料中的信息、选择用户角色、启用通知、选择确认页面并启用用户激活。
用户激活功能可帮助您减少WordPress 中的垃圾用户注册。
如果您选择手动方法,则所有用户都必须经过管理员批准才能登录您的站点。

如果您选择电子邮件方式,则用户必须单击激活链接才能登录您的网站。
除了添加表单字段之外,您还可以将表单与其他 WPForms 插件连接。
例如,您可以连接到电子邮件营销服务提供商并自动将新用户添加到您的电子邮件列表中。同样,您可以将 WPForms 连接到 PayPal 和 Stripe 等支付服务来接收在线付款。
完成后,不要忘记单击屏幕右上角的“保存”按钮来保存表单设置。
您现在可以通过单击关闭按钮退出表单生成器。
您的用户注册表单已准备好添加到您的 WordPress 网站。
只需创建一个新的 WordPress 页面或编辑您想要用作注册页面的现有页面。
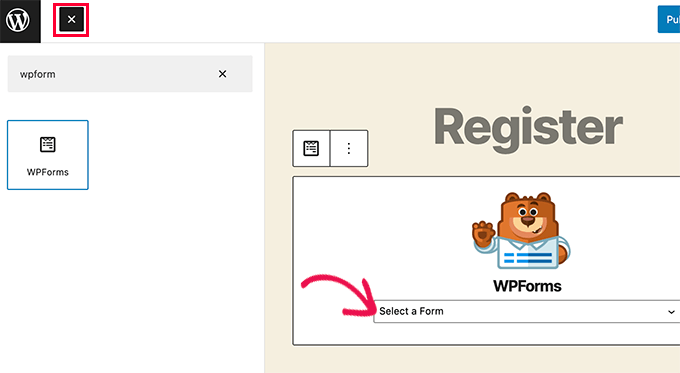
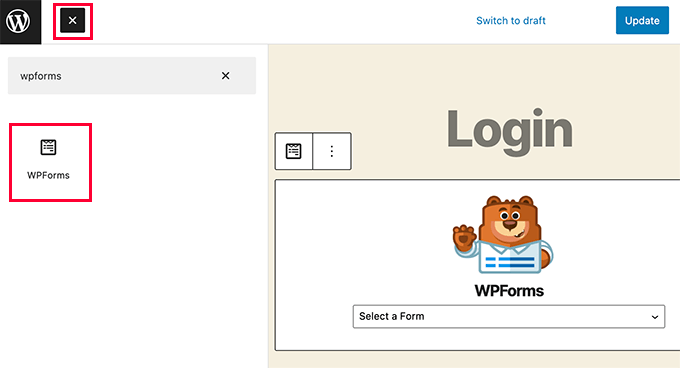
在页面编辑屏幕上,您需要将 WPForms 块添加到内容区域。

在 WPForms 块中,只需单击下拉菜单并选择您之前创建的“用户注册表单”。
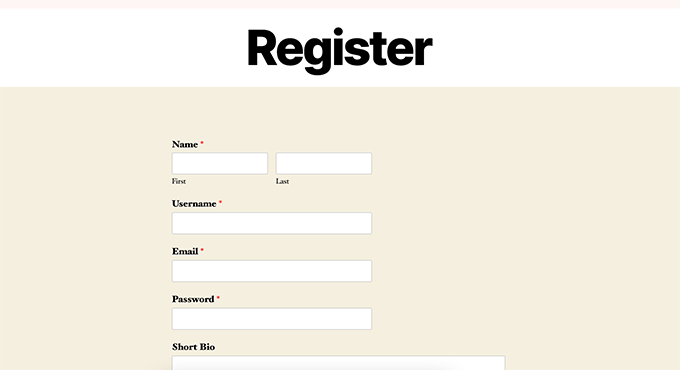
您现在可以保存或发布您的页面,然后访问该页面以查看正在运行的自定义用户注册页面。

创建自定义登录表单
现在您的自定义用户注册页面已激活,让我们向您的 WordPress 网站添加自定义登录表单。
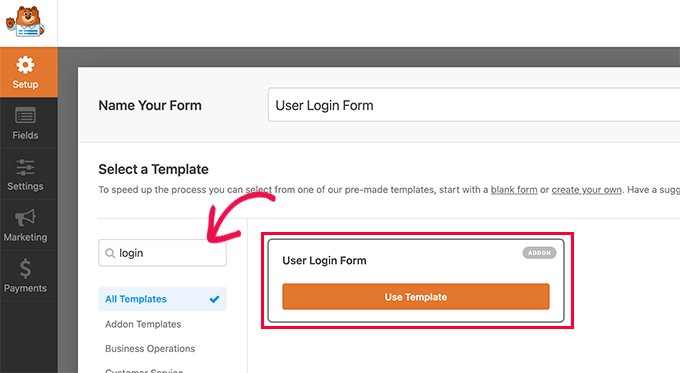
首先,请访问WPForms » 添加新内容。这将启动 WPForms 的表单生成器界面。
您需要为自定义登录表单提供名称,然后选择“用户登录表单”作为模板。

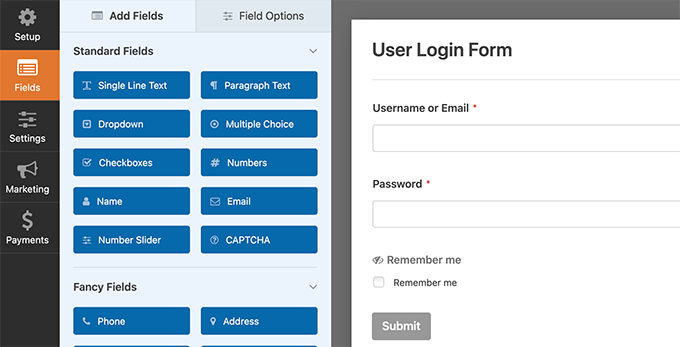
WPForms 现在将创建一个新的登录表单。
默认情况下,它只有用户名和密码字段。

您可以通过从左侧面板添加其他字段来将其添加到表单中。
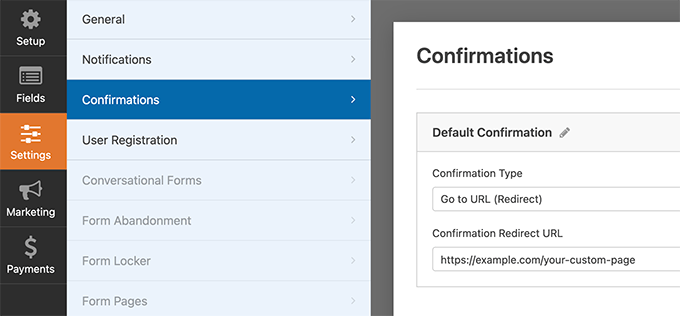
接下来,您需要单击设置选项卡,然后单击“确认”选项卡。您可以在此处定义成功登录后要执行的操作。
您可以向用户显示一条消息,将他们重定向到他们来自的页面,或将他们重定向到您网站上的任何其他页面。

单击屏幕右上角的“保存”按钮来存储您的表单设置。
您现在可以通过单击关闭按钮退出表单生成器界面。
您的自定义登录表单已准备好添加到您的 WordPress 网站中。
您可以通过创建新页面然后将 WPForms 块添加到内容区域来将自定义登录表单添加到页面。

您还可以将自定义登录表单添加到侧边栏。
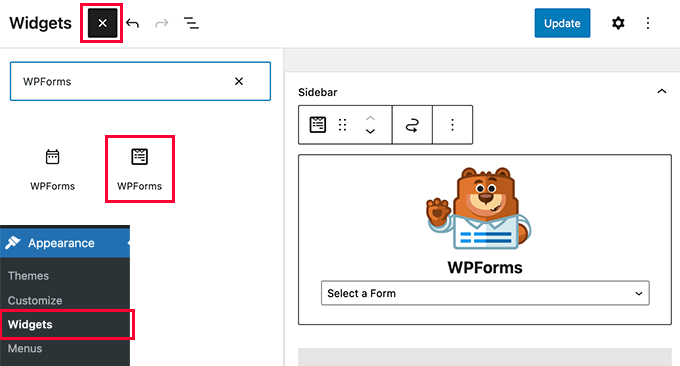
只需转到外观»小部件页面并将 WPForms 块或旧小部件添加到侧边栏即可。

从下拉菜单中选择您刚刚创建的自定义登录表单,然后单击“更新”按钮来存储您的小部件设置。
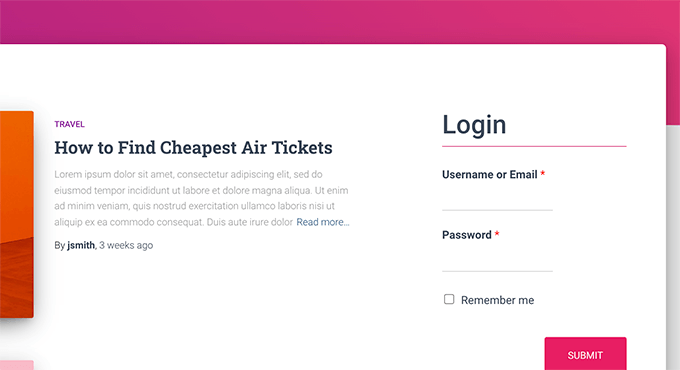
您现在可以访问您的网站以查看正在运行的自定义登录表单。

有关此主题的更多信息,请参阅有关如何为 WordPress 创建自定义登录页面的指南。
方法 3. 使用 SeedProd 创建自定义登录页面
现在,如果您单独使用 WPForms 创建自定义登录页面,那么您的登录页面的设计仍然取决于您的WordPress 主题。
如果您想设计一个看起来更专业、更时尚的自定义登录页面怎么办?
SeedProd允许您轻松地为您的网站创建漂亮的自定义登录页面。
它是市场上最强大的WordPress 页面构建器插件。您可以使用它来创建任何类型的页面,而无需编写任何代码或学习任何特殊的设计技能。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
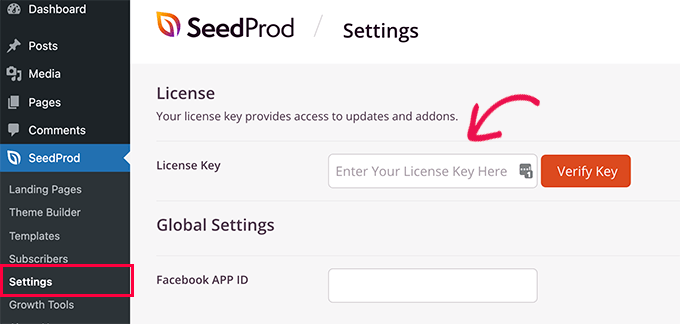
激活后,系统会要求您输入 SeedProd 许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

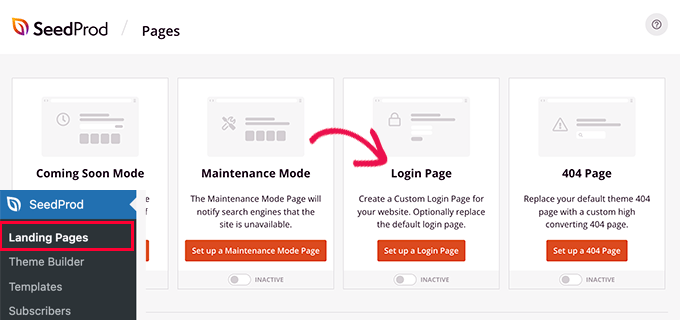
接下来,您需要访问SeedProd » 登录页面页面并单击设置登录页面按钮。

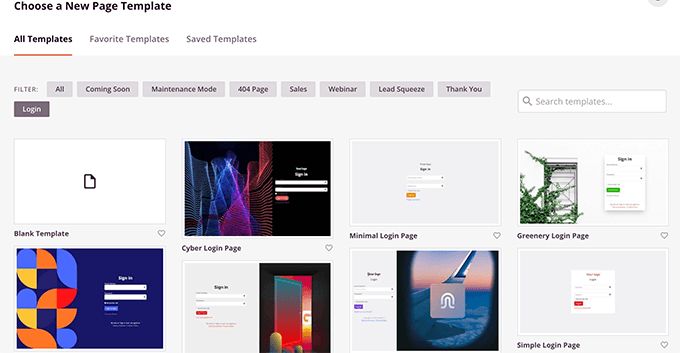
接下来,系统会要求您选择登录页面的模板。
SeedProd 附带了几个专业设计的模板可供选择,或者您也可以从空白画布开始。

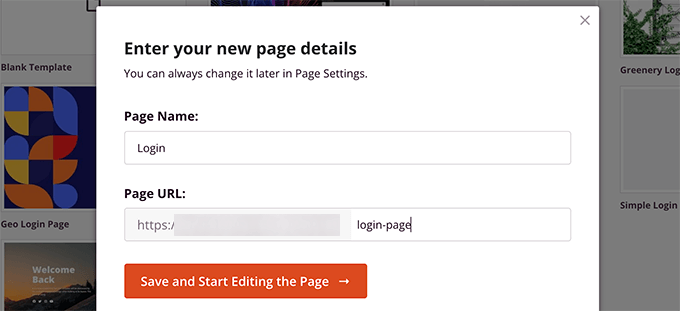
接下来,您需要提供自定义登录页面的名称和 URL。
然后单击“保存并开始编辑”按钮继续。

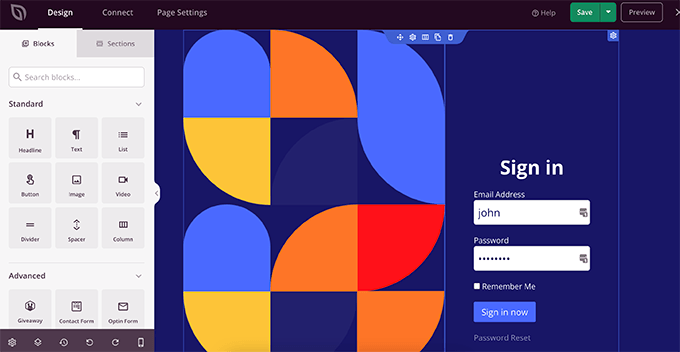
这将启动 SeedProd 的页面构建器界面。
您将看到登录页面的实时预览,您可以在其中指向并单击以编辑任何项目。

您还可以从左栏向登录页面添加新块。
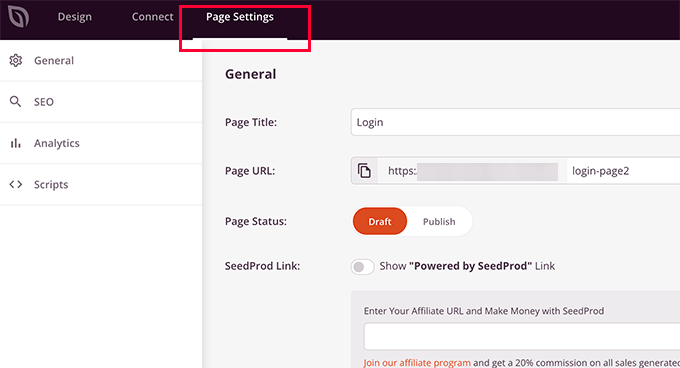
对设计感到满意后,切换到“页面设置”选项卡。

从这里,您可以将用户从默认的 WordPress 登录页面重定向到您的自定义登录页面。您还可以在隔离模式下运行登录页面,这将禁止加载任何WordPress 页眉和页脚脚本。
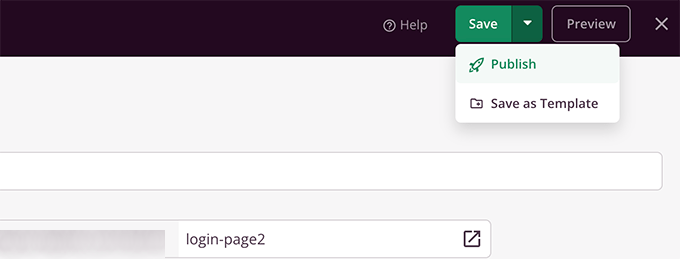
一旦您对更改感到满意,您只需单击“保存”按钮并发布您的登录页面即可。

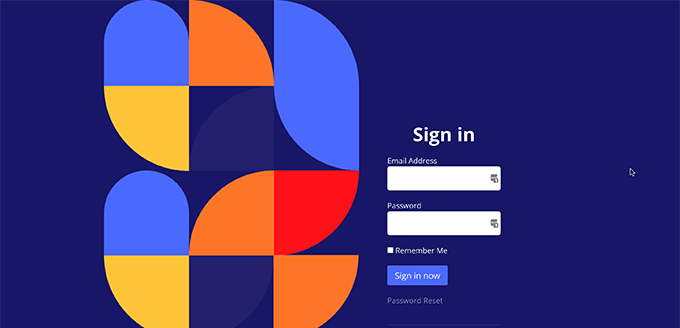
您现在可以在隐身模式下打开一个新的浏览器选项卡并访问您的登录页面以查看其运行情况。

有关更多详细信息,请参阅有关如何在 WordPress 中创建自定义登录页面的终极指南。
在 WordPress 中管理用户
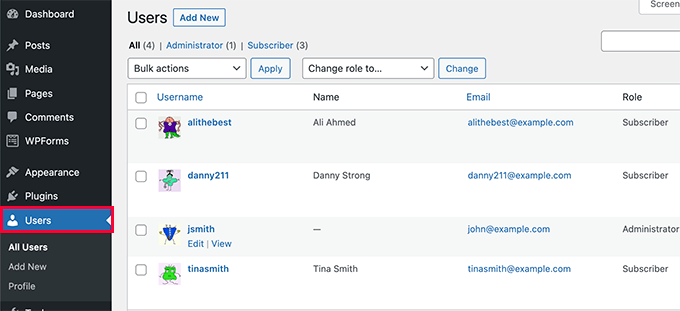
您可以通过单击WordPress 管理员中的“用户”来查看网站上的所有注册用户。WordPress 将向您显示用户列表及其用户名、姓名、角色和电子邮件地址。

作为管理员,您可以随时删除任何用户。
您还可以编辑用户配置文件、更改他们的角色,甚至可以更改他们的密码。
这使您可以完全控制用户可以或不可以在您的 WordPress 网站上执行哪些操作。




