您想在 WordPress 中为地址字段添加自动完成功能吗?
最近,我们的一位用户询问我们如何在 WordPress 表单中添加地址字段的自动完成功能。自动完成功能允许用户在键入时从实时生成的建议中快速选择地址。
在本文中,我们将向您展示如何使用 Google Places API 在 WordPress 中添加地址字段的自动完成功能。

为什么在 WordPress 中添加自动完成地址字段
在 WordPress 中添加自动完成地址字段可以帮助您改善网站的用户体验。
例如,如果您拥有一家电子商务商店,您的客户将能够更快地输入他们的地址并避免拼写错误。
当购物者输入地址时,可能的地址将根据他们当前的位置显示在屏幕上,因此他们所需要做的就是选择正确的地址。这有助于您减少错误,因为向用户显示的选项与 Google Places 和 Google Maps API 相关联。
地址字段中的自动完成是您可以为用户提供的最方便的功能之一。如果您可以快速帮助买家完成结帐,他们更有可能完成购买。
通过使每次购买变得快速而简单,您更有可能提高销售额,并将偶尔的购物者变成回头客。
现在您已经了解了在 WordPress 中添加自动完成地址字段的好处,我们将逐步向您展示如何操作。
视频教程
https://www.youtube.com/embed/r4zeGIMrzzE?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活自动完成 Google 地址插件。

有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问WordPress 仪表板中的设置 » 自动完成页面来配置插件设置。

系统会要求您输入 Google Places API 密钥。此 API 密钥允许您的网站与 Google 地图连接,并从其数据库中实时检索自动完成建议。
访问 Google 地方信息 API 密钥
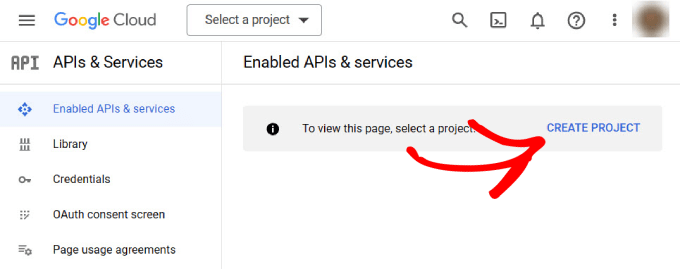
前往Google Developer Console网站并创建一个新项目。

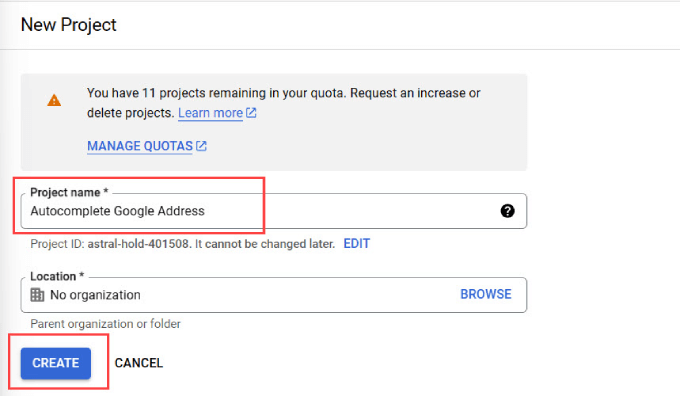
您将进入一个新页面,要求您提供项目的名称。
使用有助于您稍后识别项目的名称,然后单击“创建”按钮。如果您有想要连接的组织,可以点击“浏览”链接查看选项下拉列表。

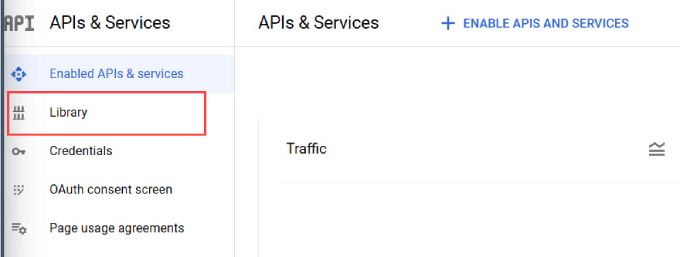
等待几秒钟,您将自动重定向到 API 和服务页面。
从这里,您想要导航到左侧面板并单击“库”选项卡。

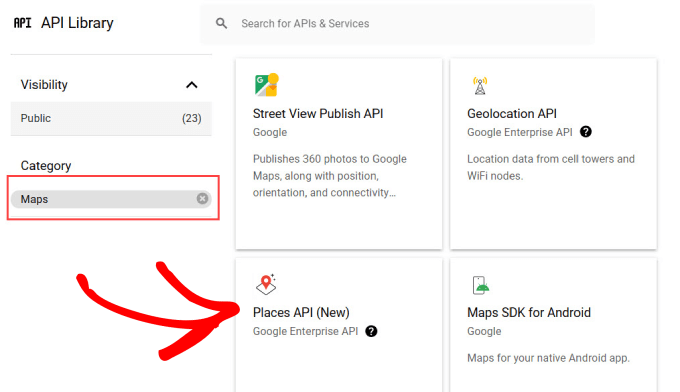
现在,您将看到可以为您的项目启用的流行 Google API 的列表。在左侧面板中,选择“地图”以仅按与地图相关的选项进行过滤。
您只需找到并单击“Places API”选项即可。

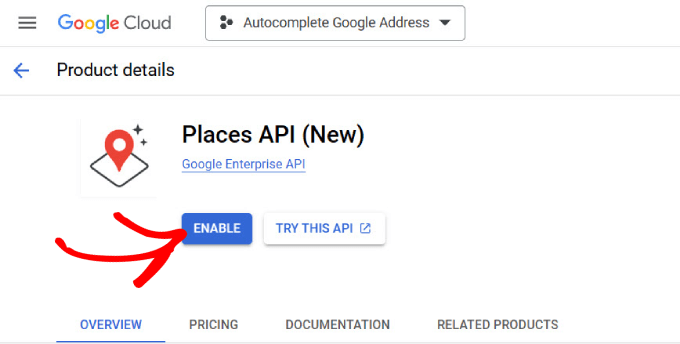
从那里,您将被引导至 Places API 的概述页面。
只需单击“启用”按钮即可授权 API。

如果您的 Google 控制台设置正确,您应该会看到一个弹出窗口,其中包含您的 API 密钥。
但是,如果这是您第一次设置 Google Console 帐户,则可能需要输入结算信息。

现在,您可以返回您的 WordPress 网站。
将 API 密钥从 Google 控制台粘贴到显示“Google Place API 密钥”的位置。

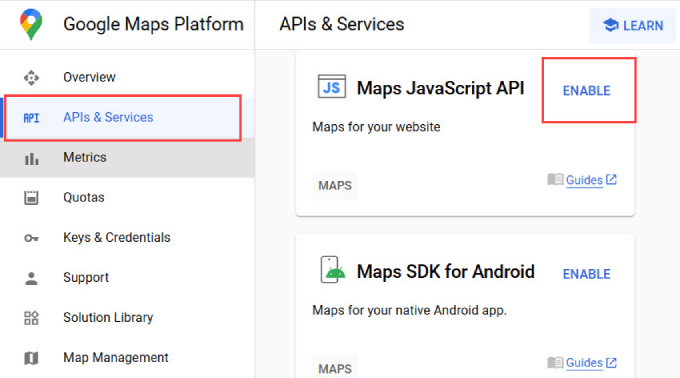
为了确保自动完成地址在 WordPress 中正常工作,您需要启用 Google Maps JavaScript API。
因此,您所要做的就是从 Google 开发者控制台仪表板返回“API 和服务”选项卡。然后,找到“Maps JavaScript API”并单击“启用”。

现在,您已准备好继续添加表单 ID。
对于下一步,您将需要要添加自动完成地址功能的地址字段的表单 ID。
在 WordPress 表单字段中启用自动完成地址
您可以将自动完成地址功能添加到由任何WordPress 表单生成器插件创建的任何表单字段。
我们将在本教程中使用WPForms,因为它是最好的拖放表单生成器,并且对于初学者来说最容易使用。但是,无论您使用什么联系表单插件,这些说明都将起作用。
首先,您需要创建一个具有一个或一组地址字段的表单。
完成后,像平常一样将此表单添加到您的 WordPress 网站。
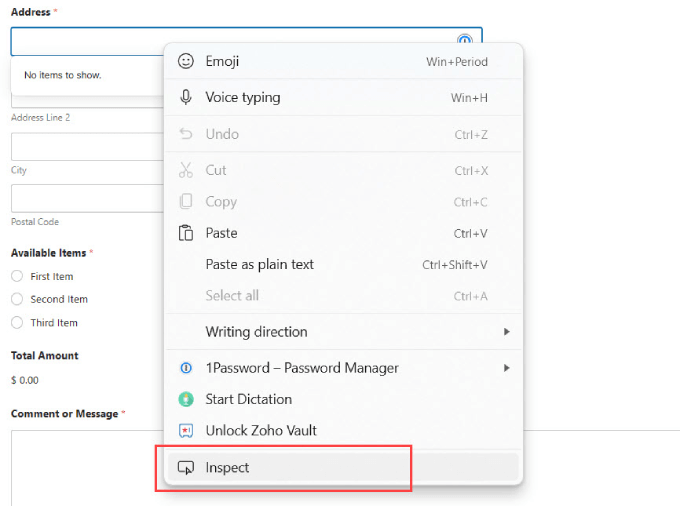
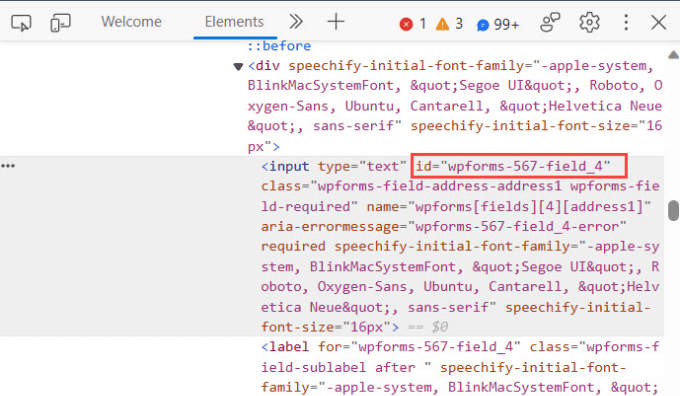
接下来,转到您添加表单的帖子或页面。您需要右键单击地址字段并从浏览器菜单中选择“检查”。

在这里,您将看到突出显示的部分,其中包含输入字段的表单 ID 值。
例如,在此屏幕截图中,我们表单的 ID 值为wpforms-567-field_4。

您需要复制该值并将其粘贴到插件设置页面。
但是,您需要将自动完成功能添加到整个地址表单中。例如,如果您希望用户能够自动填充整个送货地址,这意味着他们需要自动填充城市、起始地址和邮政编码。
在这种情况下,您需要遵循相同的过程,单击“检查”,然后查找每个字段的表单 ID。

获得所有 ID 后,将其复制到“自动完成”页面,其中显示“表单 ID”。
添加多个 ID 时,您需要用逗号和引号分隔每个 ID,如下所示。完成后,不要忘记点击“保存更改”。

就这样; 您现在可以访问您的表单页面并尝试输入地址。
表单字段将自动开始显示使用 Google Places 和Google Maps 的建议。

现在,您已成功将 Google 地址自动完成功能添加到您的表单中。用户将能够自动填写您的表单,无论他们是从您的WooCommerce 商店结账还是完成用户注册。
我们希望本文能帮助您了解如何在 WordPress 中为地址字段添加自动完成功能。您可能还想查看我们的24 个商业网站必备 WordPress 插件列表或有关如何创建电子邮件通讯的指南。
