您想创建指向您的 WordPress 博客文章或页面的短链接吗?
短链接对于在电子邮件、Facebook 消息甚至短信中共享非常有用。
在本文中,我们将向您展示如何使用插件生成短链接,以及如何将“获取短链接”按钮添加回经典 WordPress 编辑器。

为什么在 WordPress 中创建短链接?
在社交媒体上分享您的网络内容可以提高用户参与度并为您的网站带来新用户。但粘贴长链接或 URL 并不总是最好的方法。
这是因为某些社交媒体平台会限制您可以使用的字符数。较短的 URL 可为您提供额外的空间来容纳更有用的内容,这可以为您的WordPress 网站带来更多的参与度和流量。
这就是最初创建 Bitly 和 TinyURL 等 URL 缩短服务的原因。他们将长链接变短,这样就不会占用太多空间。
例如,如果您使用SEO 友好的 URL 结构,那么您可能会拥有如下所示的长 URL:
我们对该帖子的简短链接节省了大量空间:
http://wpbeg.in/b6xh7G
注意:我们的短链接使用自定义域 wpbeg.in,该域的设置技术性更强,并且需要您购买另一个域。我们有一个关于如何创建您自己的自定义短 URL 的单独教程。
过去,WordPress 让您可以轻松获得博客文章或页面的短链接。经典编辑器的永久链接区域旁边有一个“获取短链接”按钮。

但是,如果您最近开始创建博客,那么您将不会在 WordPress 网站上看到此功能,因为它在 WordPress 4.4 版本之后被删除。WordPress 仍会创建链接,但该按钮已被删除。
尽管如此,您仍然可以通过几种方法获取 WordPress 帖子和页面的短链接。
我们将介绍最好的链接缩短器插件,以及在经典编辑器中恢复“获取短链接”按钮的几种方法。只需单击下面的链接即可直接跳至每个选项:
方法 1:使用 Pretty Links 插件创建短链接
我们将从适合每个人的方法开始。Pretty Links插件是WordPress 最好的 URL 缩短器之一。它不依赖于经典编辑器,并且会从任何 URL 创建自己的短链接。
它适用于所有链接,包括博客或网站之外的页面。因此,除了让您分享自己的内容之外,它也是缩短附属链接的完美工具。
首先,您需要安装并激活Pretty Links插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: Pretty Links有一个专业版,具有更强大的功能,例如关键字自动链接、链接类别和标签,但在本教程中,我们将使用免费版本。
激活插件后,漂亮的链接部分就会添加到您的 WordPress 仪表板中。要创建您的第一个短链接,您需要转到漂亮链接»添加链接页面。
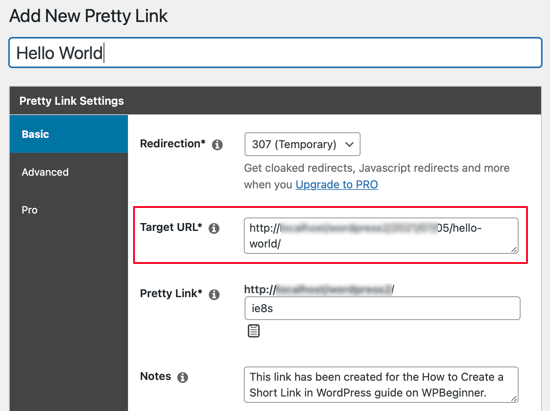
接下来,您需要将要共享的页面的原始 URL 粘贴到“目标 URL”文本字段中。系统会自动创建一个简短的漂亮链接,但如果您想让它更具可读性,您可以对其进行自定义。

创建一些短链接后,您可能不记得它们的用途。
因此,最好输入网页标题并考虑写下您需要记住的任何内容。

填写“漂亮链接”表单后,单击“更新”按钮以激活短链接。

您现在将看到所有漂亮链接的列表。要将其复制到剪贴板,只需单击屏幕右侧的“复制”图标即可。
之后,您可以将其粘贴到任何社交媒体渠道中。Pretty Links 甚至会记录每个链接的点击次数。

虽然 Pretty Links 具有内置分析功能,但您可以通过使用MonsterInsights插件将其与 Google Analytics 连接来进一步改进您的分析功能。
有关更多详细信息,请参阅有关如何在 WordPress 中正确设置 Google Analytics 的分步指南。
方法 2:使用经典编辑器的“恢复短链接按钮”插件
这是将“获取短链接”按钮添加回经典编辑器的简单方法。
首先,您需要安装并激活“恢复短链接按钮”插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将自动将“获取短链接”按钮添加到经典编辑器中。要检查它是否有效,只需编辑您的任何帖子即可。

当您单击“获取短链接”按钮时,它将显示您的帖子或页面的 WordPress 短链接。

您可以将链接复制到剪贴板,以便在电子邮件和消息中与受众分享。
方法三:在经典编辑器中用代码创建短链接按钮
此方法适用于更高级的用户,并且使用代码而不是插件。它通过将自定义代码片段添加到主题的functions.php 文件中,将短链接按钮添加到经典编辑器中。
但是,我们不建议没有经验的用户编辑主题文件,因为如果您犯了错误,则可能会破坏您的网站。
相反,我们将使用WPCode,它是 WordPress 最好的代码片段插件。它可以轻松地在 WordPress 中添加自定义代码,而无需编辑主题文件。
您可以查看我们关于如何在 WordPress 中复制和粘贴代码片段的指南,了解更多详细信息。
首先,您需要安装并激活免费的 WPCode 插件。有关分步说明,请参阅我们有关如何安装 WordPress 插件的教程。
激活后,该插件将向您的 WordPress 管理栏添加一个标有“代码片段”的新菜单项。单击它将显示您在网站上保存的所有自定义代码片段的列表。由于您刚刚安装了该插件,因此您的列表将为空。
继续并单击“添加新”按钮以在 WordPress 中添加您的第一个自定义代码片段。

这将带您进入“添加片段”页面。您可以从内置库中选择代码片段或添加您自己的自定义代码。
在本教程中,通过单击下方的“使用代码片段”按钮来选择“添加自定义代码(新代码片段)”选项。

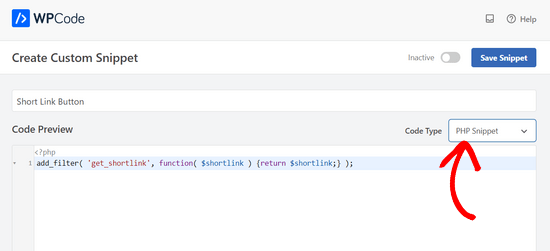
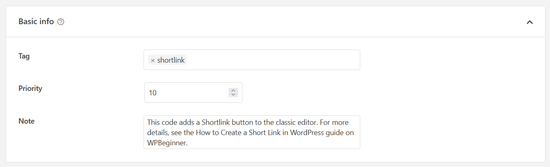
在下一个屏幕上,首先输入自定义代码片段的标题。我们称之为“短链接按钮”。输入标题后,只需将下面的代码片段复制并粘贴到“代码预览”框中即可。
| 1 | add_filter( 'get_shortlink', function( $shortlink) {return$shortlink;} ); |
由

不要忘记从屏幕右侧的下拉列表中选择“PHP Snippet”。
当您将来遇到此片段时,您可能不记得它的用途。因此,最好在注释部分中输入一些有用的内容作为提醒。

您还可以为代码片段分配标签。这将帮助您按主题和功能对代码片段进行排序。
接下来,您可以选择插入代码的方式。对于此代码段,您需要将其保留在“自动插入”方法中,以便该代码段将自动插入并在您的网站上执行。

最后,您需要将右上角的开关从“非活动”切换为“活动”。
然后,单击“保存片段”按钮。

激活代码片段后,短链接按钮将添加到经典编辑器中。
当您编辑帖子时,它将显示在您发布的所有帖子上。

我们希望本文能帮助您了解如何在 WordPress 中创建短链接。您可能还想了解如何获得免费电子邮件域,或查看我们对最佳域名注册商的比较。



