您想在 WordPress 导航菜单中添加 nofollow 链接吗?
许多网站所有者更喜欢向外部链接添加 nofollow 标签,但初学者在向菜单添加自定义链接时可能会发现这很棘手。
在本文中,我们将逐步向您展示如何在 WordPress 导航菜单中轻松添加 nofollow 链接。

为什么要在 WordPress 导航菜单中添加 Nofollow 链接?
如果您正在运行WordPress 网站,那么您可能需要在创建外部链接时添加 nofollow 标签。这可以让搜索引擎知道不要将任何链接汁从您的页面传递到您链接到的其他网站。
当您链接到外部网站时,搜索引擎会将其视为排名信号,并且会将您的一小部分权限传递给其他网站。作为一般SEO 最佳实践,您应该向所有您不信任的外部网站添加 nofollow。
您可以通过将rel="nofollow"属性添加到链接来实现这一点,如下所示:
| 1 | <ahref="https://example.com"rel="nofollow">Example</a> |
由
要了解更多信息,您可以参阅我们的初学者指南,了解如何在 WordPress 中添加 nofollow 链接。
然而,向导航菜单项添加 nofollow 链接有点不同,可能会让初学者感到困惑。
在本文中,我们将向您展示如何在不使用任何插件的情况下在 WordPress 导航菜单中添加 nofollow 链接。
我们将介绍两种方法。第二种方法适用于使用WordPress 5.9或更高版本以及与主题编辑器兼容的主题的用户:
方法 1:使用 WordPress 菜单编辑器添加 Nofollow 链接
如果您使用的是较旧的 WordPress 主题,该主题附带主题定制器并具有单独的菜单选项卡,则此方法适合您。
要开始使用,只需访问WordPress 管理侧栏中的外观 » 菜单页面。
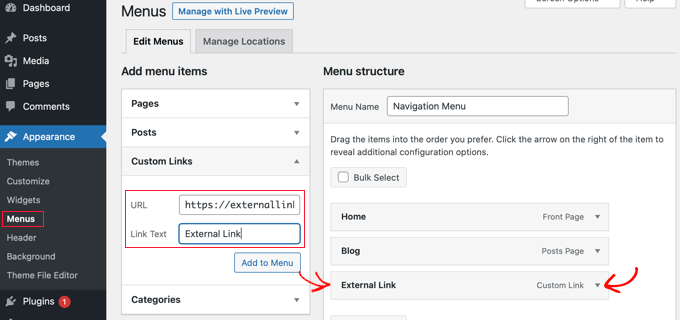
首先,您需要将外部链接添加到 WordPress 导航菜单,就像添加任何自定义链接一样。
为此,请单击“自定义链接”选项卡,以便您可以看到 URL 和链接文本选项。在这里,只需输入您要链接的网站的 URL 和链接文本。

之后,单击“添加到菜单”按钮将外部链接添加到“菜单结构”列。
现在,要将 nofollow 属性添加到链接,您需要单击菜单项右侧的向下箭头,如上面的屏幕截图所示。
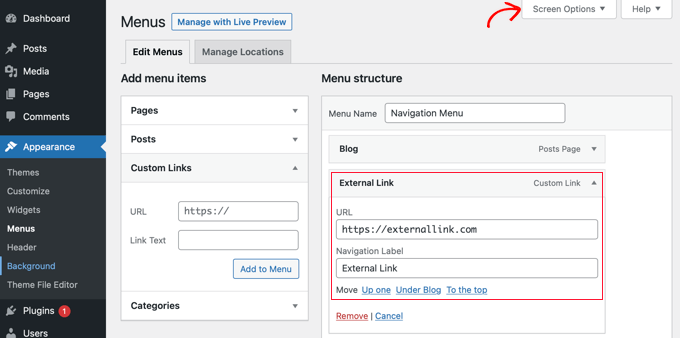
在这里,您将看到刚刚添加的外部链接的详细信息,包括 URL 和导航标签。

如果您没有看到“链接目标”和“链接关系”选项,则必须添加它们。
要显示这些选项,请单击屏幕右上角的“屏幕选项”按钮。
之后,选中链接目标和链接关系 (XFN) 选项旁边的框。

现在,您可以向下滚动回到展开的菜单项,您会在其中注意到两个新选项。
接下来,只需输入nofollow链接关系字段即可。
我们建议您在添加外部链接时还单击“在新选项卡中打开链接”复选框。这是提高参与度并防止访问者离开您的 WordPress 网站的好方法。

最后,单击“保存菜单”按钮来存储您的更改。
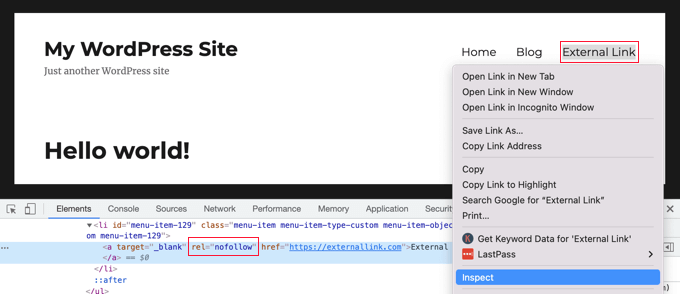
您现在可以预览您的网站以查看新的 nofollow 菜单条目。

让我们确保 nofollow 属性已添加到链接中。
只需右键单击新链接并选择“检查”即可。您的浏览器窗口将分成两个窗口。
在底部窗口中,您将能够看到链接的 HTML 源代码,其中将显示链接的 nofollow 属性。
方法 2:使用 WordPress 主题编辑器添加 Nofollow 链接
此方法适用于使用 WordPress 5.9 或更高版本并且拥有支持 WordPress 全站编辑器的块主题的用户。
在这种情况下,您将无法使用外观 » 菜单页面。
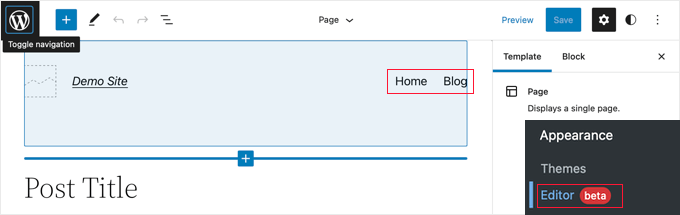
相反,您应该导航到WordPress 仪表板中的外观 » 编辑器页面。
这将在屏幕上打开 WordPress 完整站点主题编辑器。

将新链接添加到导航菜单
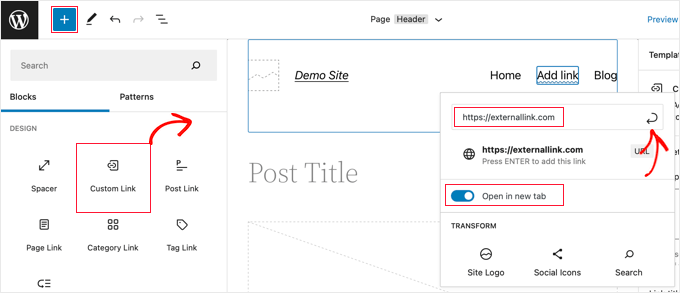
如果您需要添加新的菜单项,则必须单击屏幕左上角的“添加块”(+) 按钮。
这将打开块菜单,您必须在其中向下滚动,直到找到自定义链接块,然后将其拖到导航菜单上。

您现在可以键入或粘贴 URL。如果需要,您还可以切换“在新选项卡中打开”选项以在新窗口中打开链接。之后,请确保单击弹出窗口右上角的“提交”图标,以便存储菜单项的设置。
链接 URL 现在将添加到菜单中,但您通常需要更具描述性的内容,例如网站名称。只需开始输入即可重命名菜单项。
为链接添加 Nofollow 属性
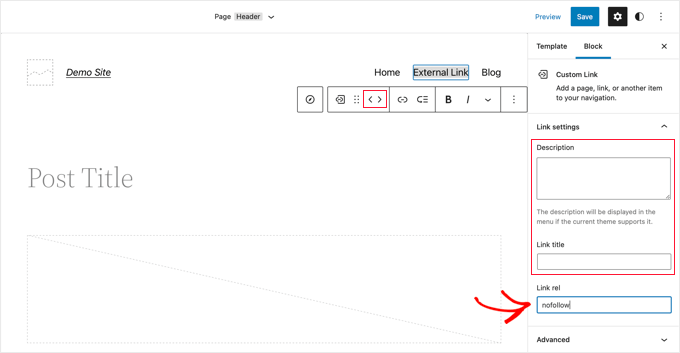
现在,要将 nofollow 属性添加到菜单项,只需单击它,就会出现一个工具栏。
接下来,您需要单击该工具栏上的链接图标。在右侧的设置窗格中,您需要在链接关系(’Link rel’)字段中输入 nofollow 属性。

如果您愿意,还可以添加链接的说明和标题,并使用工具栏上的箭头图标对菜单项重新排序。
完成后,点击屏幕顶部的“保存”按钮。将添加新的自定义链接,您可以访问您的网站以查看导航菜单现在的外观。

我们希望本教程能帮助您了解如何在 WordPress 导航菜单中添加 nofollow 链接。您可能还想了解如何使用 Uncanny Automator 在 WordPress 中创建自动化工作流程,或者查看我们的提示列表以加快 WordPress 性能。



