您想在您的 WordPress 网站上添加带有数字签名的合同协议表格吗?
通常,要签署合同,您必须手动打印/扫描签名或支付昂贵的第三方设计服务费用。
在本文中,我们将向您展示如何轻松地将合同协议表单添加到您的 WordPress 网站,人们可以进行电子签名。

为什么要创建在线合同协议表?
在线合同协议表很容易填写和提交。通常,您将以PDF 格式发送协议,另一方必须打印、填写、扫描并发回。
这是很多工作。
通过在WordPress 网站上创建在线合同协议表,用户可以立即填写并使用电子签名进行数字签名。
它不需要任何价格过高的 SaaS 软件,并且非常适用于许多不同类型的法律文件。
例如,您可以使用它来创建行为准则表格、就业表格、非营利或志愿者申请表格等。
数字签名合法吗?
是的,数字签名和数字签名文档具有法律效力。如果双方都同意数字签名,并且用于数字签名的软件保留了数字签名的记录,那么它们就被视为具有法律约束力的合同。
但是,它们不能用于所有类型的法律文件。例如,需要公证的法律文件或表格需要法庭印章或证人。
话虽如此,本文并非法律建议。请考虑聘请律师以获得实用的法律建议和指导。
准备您的合同协议表
如果您还没有起草合同,咨询律师是个好主意。您需要确保您的合同合法并且不会在将来给您带来任何可能的问题。
除了合同条款本身之外,您的合同表格可能还需要以下空间:
- 签名人的姓名。
- 签名人的地址。
- 合同签订日期。
- 为您的客户(或新员工)实际签署合同的空间。
话虽这么说,让我们在 WordPress 中创建一个带有数字签名字段的合同协议表格
您可以单击下面的链接跳至您首选的方法:
方法 1:使用 WPForms 创建数字签名合同表单
如果您想从 WordPress 仪表板创建数字签名的合同表格,那么此方法适合您。
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WPForms 还有免费版本。但是,在本教程中,您需要 WordPress 插件的专业版来解锁签名插件。
激活后,前往WPForms » 设置页面输入您的许可证密钥。
您可以在 WPForms 网站上的帐户中找到此信息。

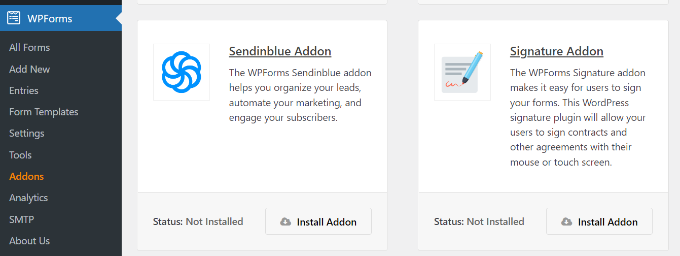
接下来,您需要从 WordPress 管理侧边栏访问WPForms » 插件页面,然后转到签名插件。
从这里,单击“安装插件”按钮,插件将自动安装并在您的网站上激活。

您现在已准备好使用数字签名功能创建合同协议表。
只需从 WordPress 仪表板转到WPForms » 添加新页面即可创建表单。
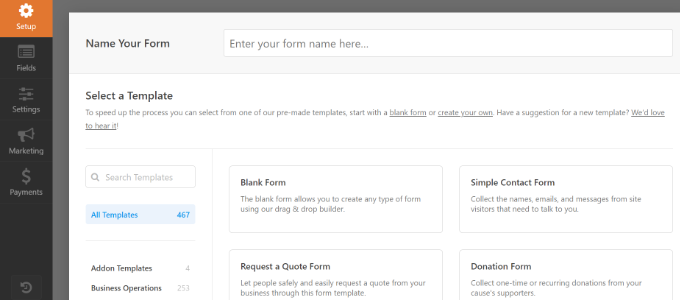
这将启动 WPForms 表单生成器界面,您需要在其中提供表单标题,然后选择一个模板。
我们将在本示例中使用“空白表单”模板,但如果您愿意,也可以选择其他模板。只需单击模板即可加载它。

您可能希望在表格上方的页面上包含合同本身的文本。这可能包括您的签名图像。
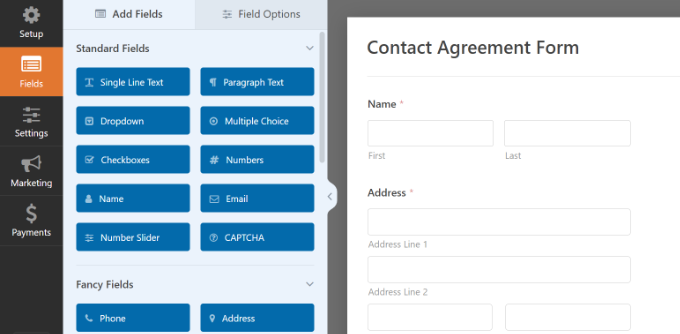
在表单本身中,您只需添加需要填写的字段即可。
要添加新字段,请将其从左列拖放到模板中。您可以通过在预览列中上下移动字段来重新排列字段。

如果您还想向用户发送签名表单的副本,请不要忘记添加电子邮件字段,用户可以在其中提供其电子邮件地址。
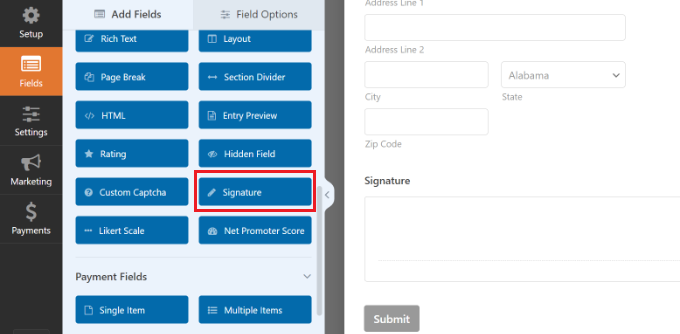
一旦您对添加的字段感到满意,就可以添加最重要的表单字段:签名字段。
向下滚动到“精美字段”部分,然后单击将签名字段添加到您的表单中。

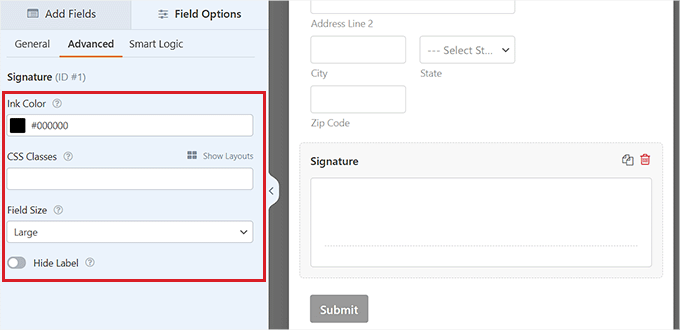
之后,单击该字段以在左栏中打开其设置。
从这里,您可以更改标题、添加描述或切换所需的开关,以便用户在不填写此字段的情况下无法提交合同协议。
完成此操作后,您还可以从顶部切换到“高级”选项卡来更改链接颜色、调整字段大小或向字段添加 CSS 类。

配置合同协议表格的设置
只需单击“设置”选项卡即可查看表单的设置。默认设置适用于大多数情况,但您可能需要进行一些更改。
特别是,您需要检查“通知”是否正确。
默认情况下,提交表格后,已签署的合同协议表格将发送至管理员的电子邮件地址。这通常是您的 WordPress 网站设置者的电子邮件地址。如果不是您,请在此处输入您的电子邮件地址。
您可能还想将表单的副本发送给用户。为此,请转到“设置”»“通知”选项卡,然后单击“添加新通知”按钮。

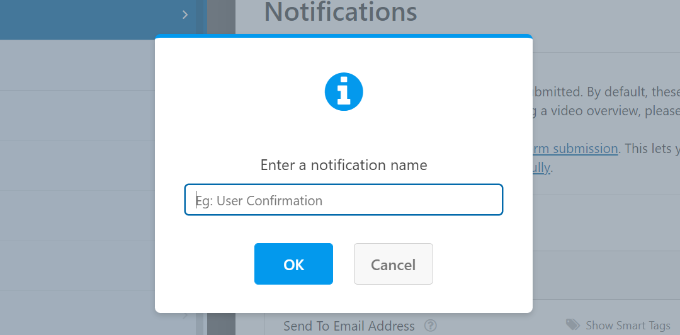
现在将打开一个弹出窗口,您需要在其中为新通知添加名称。我们将其命名为“发送给用户”。
输入名称后,单击“确定”按钮。

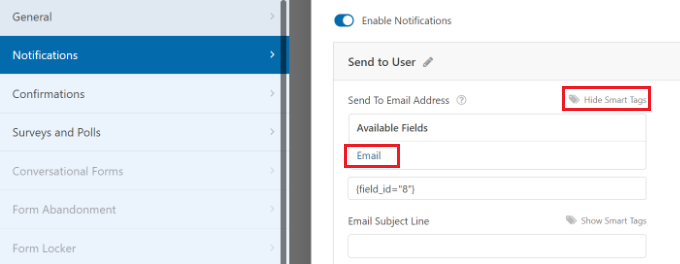
您现在应该会看到新的通知。
在“发送到电子邮件地址”部分中,单击“智能标记”链接并选择“电子邮件”字段。

检查所有其他设置并根据您的要求进行调整。WPForms 现在也会向用户发送表单确认电子邮件。
有关详细说明,您可能需要查看有关如何创建具有多个收件人的联系表单的教程。
接下来,切换到“确认”选项卡。从这里,您可以编辑签署表格的客户(或员工或志愿者)将看到的确认消息。

对设置感到满意后,只需单击屏幕顶部的“保存”按钮即可。您现在可以关闭并退出表单生成器。
将您的合同协议表添加到您的网站
最后,您需要将合同协议表嵌入到您的 WordPress 网站上。
您可以创建新页面或编辑现有页面。首先,您需要先添加合同条款的文本,然后再添加表单本身。
之后,只需将 WPForms 块添加到您的内容区域即可。

从下拉框中选择您的合同协议表格,WPForms 将自动在内容编辑器中加载表格预览。
您现在可以保存或发布您的 WordPress 页面,以使您的表单公开可用。
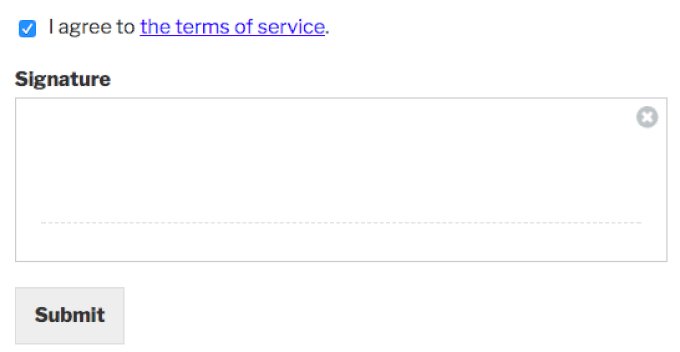
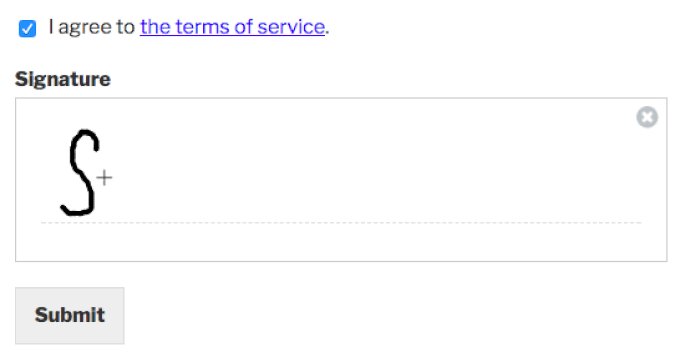
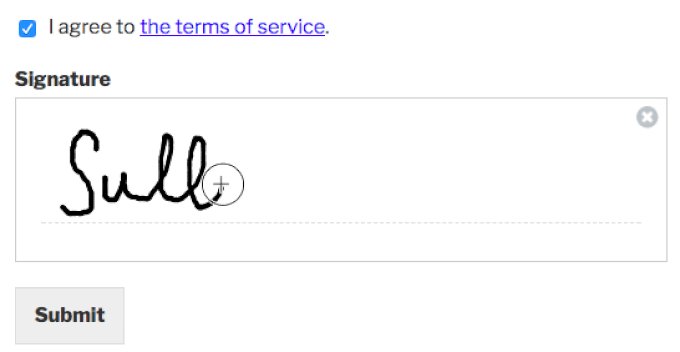
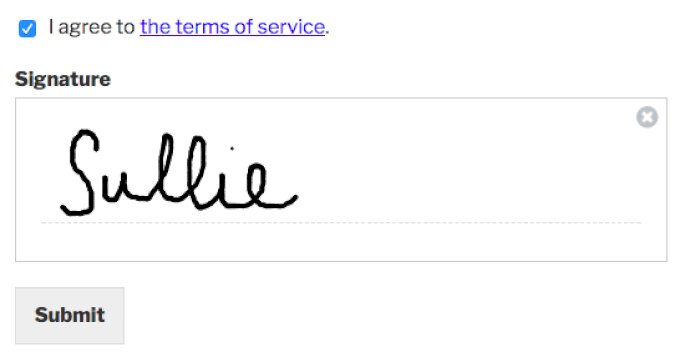
之后,访问该页面以查看正在生效的合同协议表格。不要忘记测试合同协议表格。您应该能够使用鼠标、触控板或触摸屏输入签名。

确保您在提交表格后看到确认消息并收到电子邮件。
如果您没有收到电子邮件,请不要担心。这是一个相当常见的问题,我们有关于如何修复 WordPress 不发送电子邮件的说明。
方法 2:使用 SignNow 对合同表格进行数字签名
如果您已经创建了 PDF 或 Microsoft Word 格式的表单或协议,并且想要邀请其他人签署合同,那么您可以使用signNow。
您可以使用它来设置电子签名、生成协议、谈判合同、与他人协作等等。最好的部分是它提供免费试用。
首先,您可以访问signNow网站并单击顶部的“免费试用”按钮。还有一个选项可以输入您的电子邮件地址并单击“免费试用”按钮。

在下一个屏幕上,您需要输入帐户密码。
SignNow 还允许您使用 Facebook、Microsoft 或 Google 帐户进行注册以创建帐户。

之后,您将看到一个欢迎屏幕,您可以在其中输入您的姓名以创建数字签名。
完成后,单击“下一步”按钮。

接下来,signNow 将向您显示签名样式和您的姓名缩写。
如果需要,您可以更改签名的样式,然后单击“下一步”按钮。

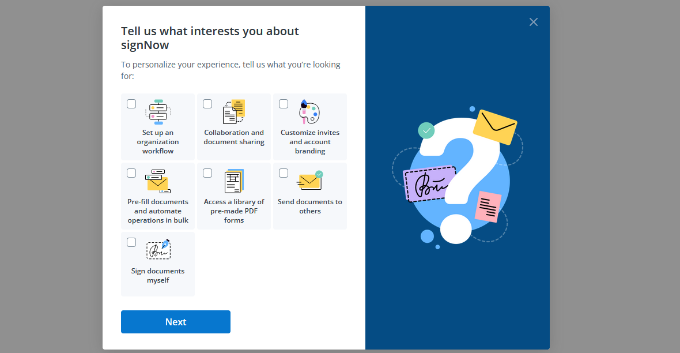
在下一步中,您需要选择您对 SignNow 感兴趣的内容。
只需使用复选框选择一个或多个选项,然后单击“下一步”按钮。

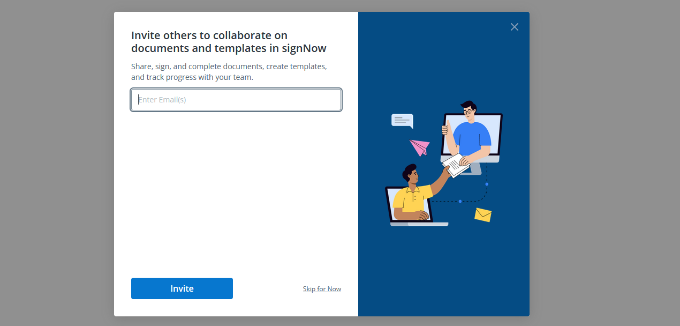
之后,您可以邀请其他人在 SignNow 中协作处理文档。
只需输入电子邮件地址并单击“邀请”按钮即可。您也可以暂时跳过此步骤,稍后再邀请其他人。

您现在可以使用 SignNow 将电子签名添加到您的文档中。
只需单击“上传您的第一个文档”按钮即可开始。

之后,从您的笔记本电脑或计算机上传合同协议文档。
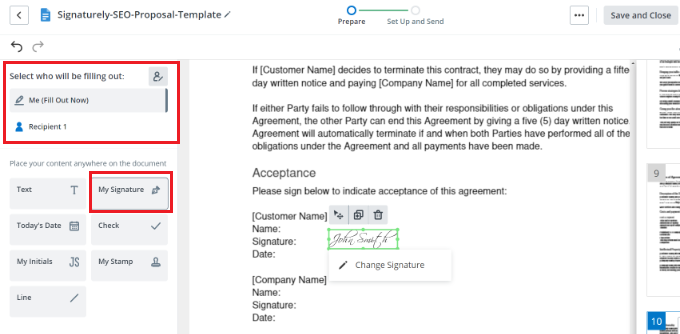
现在,signNow 将在其文档查看器中加载您的合同。

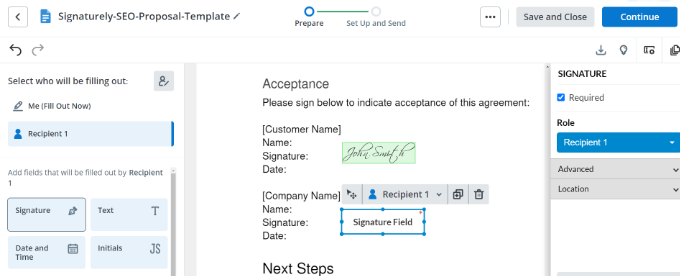
从左侧的菜单中,您可以选择谁将填写文档。例如,选择“我(立即填写)”选项,然后在合同上的任意位置添加您的签名。
之后,您可以在“选择谁将填写”部分下更改为“收件人 1”。从这里,在您希望其他人签署合同的位置添加“签名”元素。

接下来,继续并单击顶部的“继续”按钮。
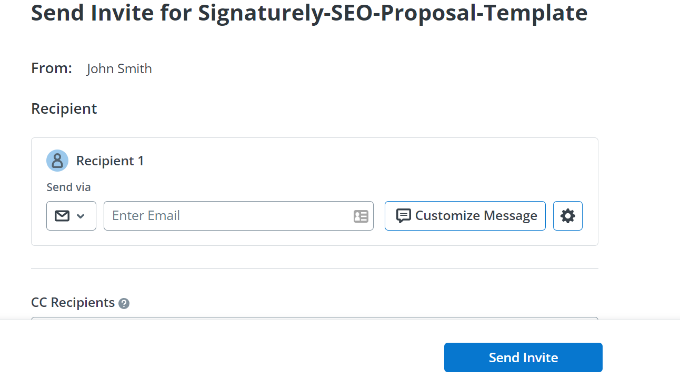
您现在可以输入收件人的电子邮件地址,然后单击“发送邀请”按钮。

就是这样!您的收件人现在将收到一封邀请签署文档的电子邮件。一旦他们将签署的合同发回给您,signNow 将保留签名记录。
我们希望本文能帮助您了解如何在 WordPress 中创建带有数字签名的合同协议表格。您可能还对我们关于如何在 WordPress 中选择最佳域名注册商的初学者指南以及我们专家精选的WordPress 最佳电子签名软件感兴趣。



