您想在 WordPress 中创建子主题吗?
一旦您学习了 WordPress 基础知识,您可能想了解如何自定义您的 WordPress 网站。对于任何想要自定义 WordPress 主题的人来说,子主题都是一个很好的起点。
在本文中,我们将向您展示如何在 WordPress 中创建子主题。

为什么需要儿童主题?
子主题是继承另一个 WordPress 主题(即父主题)的功能、特性和风格的 WordPress 主题。然后,您可以自定义子主题,而无需对父主题进行任何更改。
子主题是自定义 WordPress 主题的最佳方式,因为它们节省时间和精力。父主题已经包含大量格式和功能,因此您不必从头开始编写所有代码。
它们还可以安全地更新您的 WordPress 主题。由于您修改了子主题而不是父主题,因此更新父主题时不会丢失任何自定义内容。
一旦您对您的子主题感到满意,您甚至可以在另一个 WordPress 网站上使用它。
提示:正在寻找一种无需创建子主题或编辑functions.php 文件即可自定义主题的简单方法?免费的 WPCode 插件允许您轻松插入 PHP、CSS、HTML 等代码片段。
开始创建子主题之前
要创建子主题,您应该意识到您将使用代码。您需要对HTML和CSS有基本的了解,才能了解需要对代码进行哪些更改才能实现您的目标。
一些PHP知识也很有帮助。您至少应该熟悉从其他来源复制和粘贴代码片段。
我们建议您在本地开发环境中进行练习。您可以将实时 WordPress 站点移动到本地服务器以进行测试,或使用虚拟内容进行主题开发。
最后,您需要决定父主题。您应该选择外观和功能与您的最终目标相似的父主题。目的是尽可能少地进行更改。
在本文中,我们将使用 Twenty Twenty-One 主题,它是默认的 WordPress 主题之一。
创建您的第一个儿童主题
您可以通过创建所需的文件夹和文件来手动创建子主题。或者您可以使用子主题插件创建一个。
手动方法很有用,因为它将帮助您熟悉本教程后面需要使用的文件。如果您在创建这些文件时遇到困难,可以使用插件方法。
您只需使用一种方法,并且可以使用以下链接跳转到您喜欢的方法:
方法一:使用代码创建子主题
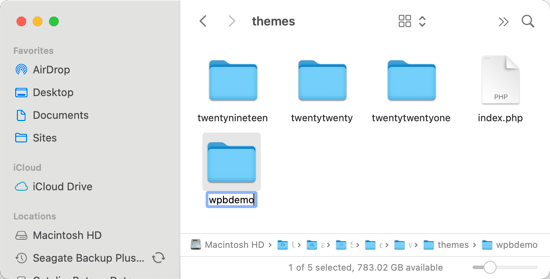
首先,您需要在 WordPress 安装文件夹中打开 /wp-content/themes/ 并为您的子主题创建一个新文件夹。
您可以将此文件夹命名为任何您想要的名称。在本教程中,我们将其命名为 wpbdemo。

接下来,您需要为您的子主题创建前两个文件。首先打开记事本等文本编辑器。
然后您需要将以下代码粘贴到空文档中:
| 12345678 | Theme Name: WPB Child ThemeTheme URI: https://www.wpbeginner.com/Description: A Twenty Twenty-One child themeAuthor: WPBeginnerAuthor URI: https://www.wpbeginner.comTemplate: twentytwentyoneVersion: 1.0.0Text Domain: twentytwentyonechild |
由
此代码包含有关子主题的信息,因此请随意更改它以满足您的需求。现在将此文件作为 style.css 保存在您刚刚创建的子主题文件夹中。这是您的子主题的主要样式表。
您需要做的下一件事是创建第二个文件,该文件将从父主题导入或排队样式表。为此,请在文本编辑器中创建一个新文档并添加以下代码:
| 1234567 | /* enqueue scripts and style from parent theme */functiontwentytwentyone_styles() {wp_enqueue_style( 'child-style', get_stylesheet_uri(),array( 'twenty-twenty-one-style'), wp_get_theme()->;get('Version') );}add_action( 'wp_enqueue_scripts', 'twentytwentyone_styles'); |
由
当您使用 Twenty TwentyOne 作为父主题时,此代码将起作用。如果您使用不同的父主题,则需要使用不同的代码,如WordPress 主题手册中所述。
如果您在修改不同父主题的代码时遇到困难,那么您可能需要使用插件方法。
现在将此文件另存为functions.php 在您的子主题文件夹中。我们稍后将回到此文件,为您的子主题添加功能。
注意:过去,父主题是使用 style.css 中的 @import 命令导入的。我们不再推荐此方法,因为它会增加加载样式表所需的时间。
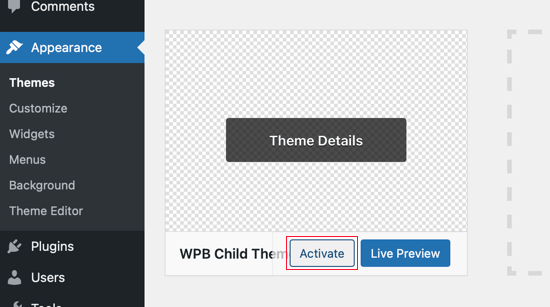
您现在已经创建了一个非常基本的子主题,当您导航到“外观”»“主题”时,您应该会看到 WPB 子主题。您需要单击“激活”按钮才能开始在您的网站上使用子主题。

由于您尚未更改子主题中的任何内容,因此您的网站将使用其父主题的功能和外观。您现在可以继续到下一部分,您将在其中自定义子主题。
方法2:使用插件创建子主题
子主题配置器是一个易于使用的 WordPress 插件,可让您快速创建和自定义 WordPress 子主题,而无需使用代码。
您需要做的第一件事是安装并激活子主题配置器插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
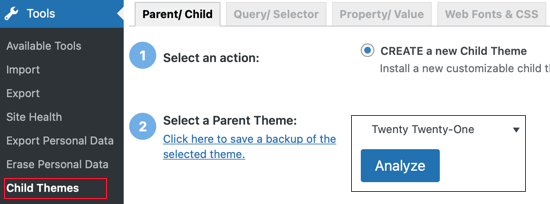
激活后,您需要导航至WordPress 仪表板中的工具 » 子主题。
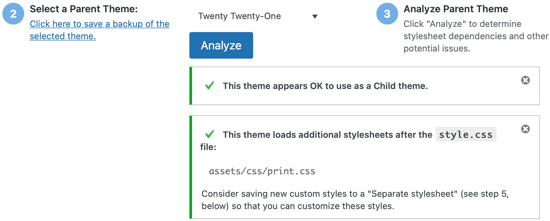
在“父/子”选项卡上,系统会要求您从下拉菜单中选择父主题。我们将选择“二十二十一”主题。

单击“分析”按钮后,插件将确保该主题适合用作父主题。
二十分二十一点就可以了。

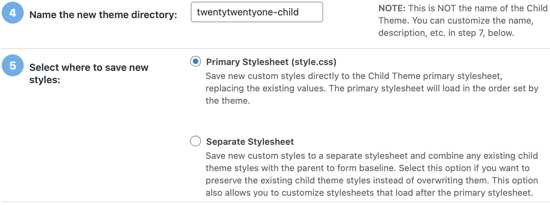
接下来,系统将要求您命名将保存子主题的文件夹,并选择保存样式的位置。
我们将保留默认设置。

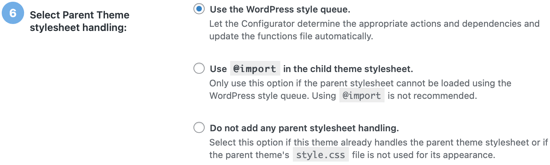
在以下部分中,系统将要求您选择如何访问父主题样式表。
同样,我们将使用默认设置。

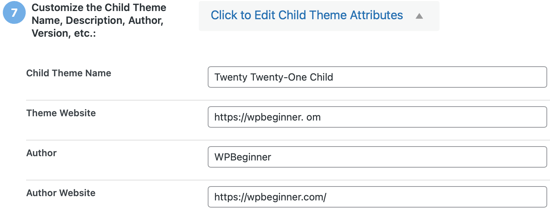
当您到达第 7 部分时,您需要单击标有“单击以编辑子主题属性”的按钮。
然后,您可以填写子主题的详细信息。

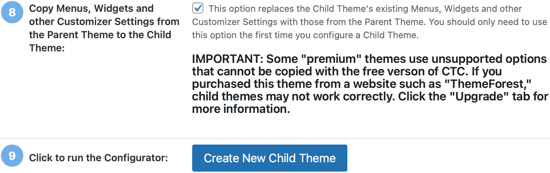
当您手动创建子主题时,您会丢失父主题的菜单和小部件。子主题配置器可以将它们从父主题复制到子主题。
如果您想这样做,请选中第 8 节框。

最后,单击按钮创建新的子主题。该插件将为您的子主题创建一个文件夹,并添加稍后用于自定义主题的 style.css 和functions.php 文件。
在激活主题之前,您应该单击屏幕顶部附近的链接进行预览,并确保它看起来不错并且不会破坏您的网站。

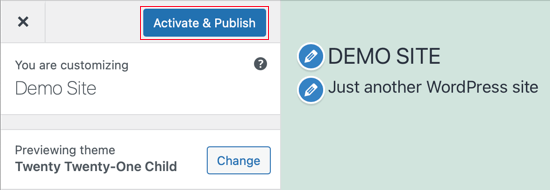
如果一切似乎都正常,请单击“激活并发布”按钮。
现在,您的子主题将上线。

在此阶段,子主题的外观和行为将与父主题完全相同。接下来,我们将开始定制它。
定制您的孩子主题
现在我们将自定义子主题,使其看起来与父主题略有不同。我们通过向 style.css 文件添加代码来实现此目的,这需要对CSS有一定的了解。
您可以通过从父主题复制和修改现有代码来简化该过程。您可以使用 Chrome 或 Firefox Inspect 工具或直接从父主题的 style.css 文件中复制来找到该代码。
方法 1:从 Chrome 或 Firefox 检查器复制代码
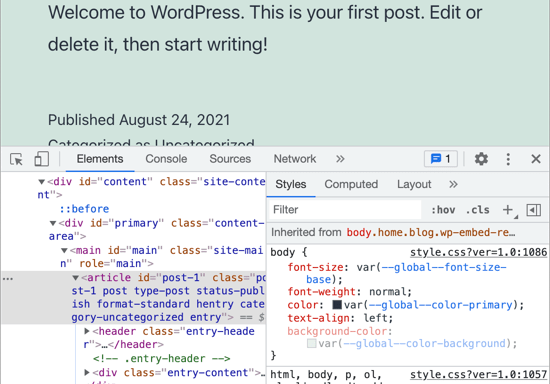
发现需要修改的 CSS 代码的最简单方法是使用 Google Chrome 和 Firefox 附带的检查器工具。这些工具允许您查看网页任何元素背后的 HTML 和 CSS。
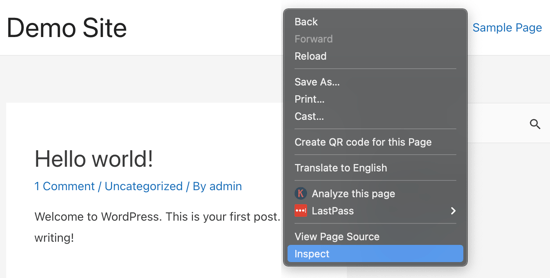
例如,如果您想查看帖子正文使用的 CSS,只需将鼠标悬停在帖子上并右键单击选择“检查”即可。

这会将您的浏览器屏幕分成两部分。在屏幕底部,您将看到该页面的 HTML 和 CSS。
根据您的浏览器设置,HTML 和 CSS 可能会显示在屏幕右侧。

当您将鼠标移到不同的 HTML 行上时,Chrome 检查器将在顶部窗口中突出显示它们。它还会向您显示与突出显示的元素相关的 CSS 规则。
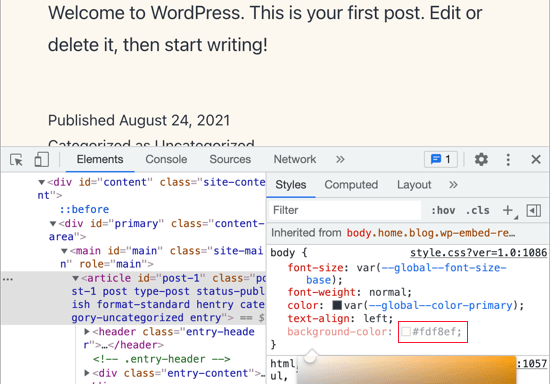
您可以尝试在那里编辑 CSS 看看它的外观。让我们尝试将正文的背景颜色更改为#fdf8ef。

您将看到页面背景颜色发生变化,但这种变化只是暂时的。
要使其永久生效,您需要复制此 CSS 规则并将其粘贴到子主题的 style.css 文件中。
| 123 | body {background-color: #fdf8ef;} |
由
保存对 style.css 文件所做的更改,然后预览您的网站。
您可以继续对主题样式表中想要更改的任何内容重复该过程。这是我们为子主题创建的完整样式表。请随意尝试和修改它。
| 1234567891011121314151617 号18192021222324252627282930 | Theme Name: WPB Child ThemeTheme URI: https://www.wpbeginner.com/Description: A Twenty Twenty-One child themeAuthor: WPBeginnerAuthor URI: https://www.wpbeginner.comTemplate: twentytwentyoneVersion: 1.0.0Text Domain: twentytwentyonechild*/.site-title {color: #7d7b77;}.site-description {color: #aba8a2;}body {background-color: #fdf8ef;color: #7d7b77;}.entry-footer {color: #aba8a2;}.entry-title {color: #aba8a2;font-weight: bold;}.widget-area {color: #7d7b77;} |
由
方法 2:从父主题的 style.css 文件复制代码
您还可以直接从父主题的 style.css 文件复制一些代码。然后,您可以将其粘贴到子主题的 style.css 文件中并进行修改。
当使用 Twenty Twenty-One 作为父主题时,这特别有用,因为它大量使用了 CSS 变量。
比如我们上面修改页面的背景颜色时,原来的代码是:
| 1 | background-color: var(--global--color-background); |
由
这里,“–global–color-background”是一个变量。该变量可以在整个主题的多个位置使用。要立即更改所有这些位置的颜色,您只需更改变量的值即可。
您需要导航到 WordPress 安装文件夹中的 /wp-content/themes/twentytwentyone,然后在文本编辑器中打开 style.css 文件。然后您可以找到 –global-color-background 的定义位置。
| 1 | --global--color-background: var(--global--color-green); |
由
我们发现该变量是由另一个变量定义的!
事实上,在父主题 style.css 的 :root 部分中,我们发现定义了一系列颜色变量。这是“二十二十一”主题使用的调色板。
| 12345678910111213 | :root {--global--color-black: #000;--global--color-dark-gray: #28303d;--global--color-gray: #39414d;--global--color-light-gray: #f0f0f0;--global--color-green: #d1e4dd;--global--color-blue: #d1dfe4;--global--color-purple: #d1d1e4;--global--color-red: #e4d1d1;--global--color-orange: #e4dad1;--global--color-yellow: #eeeadd;--global--color-white: #fff;} |
由
一旦您为您的 WordPress 网站选择了完美的配色方案,这些变量将让您快速自定义您的子主题。
您只需复制该代码并将其粘贴到子主题的 style.css 文件中即可。然后,您需要将颜色代码替换为您为自己的调色板选择的新颜色代码。
然后,这些颜色将自动在整个子主题的多个位置使用。它不仅速度更快,而且会使主题的颜色更加一致。
敢于冒险。绿色变量不一定是绿色。
您可以对其他变量执行相同的操作。Twenty Twenty-One 的 style.css 列出了字体系列和大小、标题、行间距等变量。您可以将其中任何内容复制到新的 style.css 文件中,您可以在其中自定义它们。
编辑模板文件
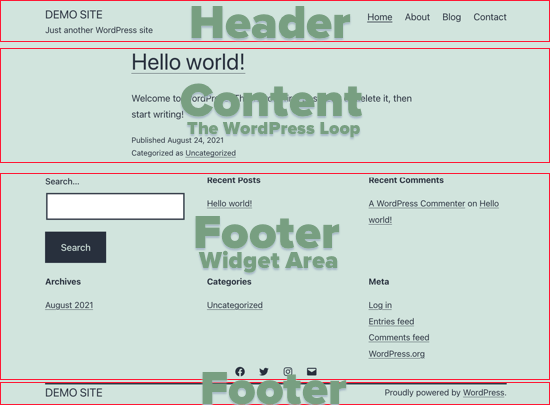
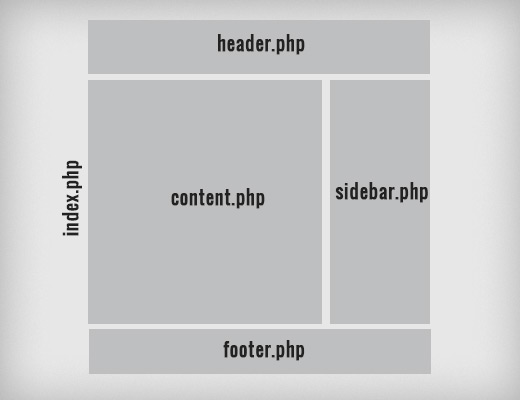
每个 WordPress 主题都有不同的布局。例如,“二十二十一”主题具有页眉、内容循环、页脚小部件区域和页脚。

每个部分都由二十二个文件夹中的不同文件处理。这些文件称为模板。
模板通常以其使用的区域来命名。例如,页脚部分通常由 footer.php 文件处理,页眉和导航区域由 header.php 文件处理。

某些区域(例如内容区域)可能由称为内容模板的多个文件处理。
如果您想修改模板,请首先在父主题文件夹中找到该文件并将其复制到子主题文件夹中。之后,您应该在文本编辑器中打开该文件并进行所需的修改。
在本教程中,我们将把 footer.php 文件从父主题文件夹复制到子主题文件夹。完成此操作后,您需要在记事本等纯文本编辑器中打开该文件。
例如,我们将从页脚区域删除“自豪地由 WordPress 提供支持”链接,并在其中添加版权声明。为此,您应该删除 <div class= “powered-by”> 标记之间的所有内容。
| 123456789 | <div class="powered-by"><?phpprintf(/* translators: %s: WordPress. */esc_html__( 'Proudly powered by %s.', 'twentytwentyone'),'<a href="'. esc_url( __( 'https://wordpress.org/', 'twentytwentyone') ) . '">WordPress</a>');?></div><!-- .powered-by --> |
由
然后,您需要粘贴在下面示例中这些标签下方找到的代码。
| 123 | <div class="powered-by"><p>© Copyright <?php echodate("Y"); ?>. All rights reserved.</p></div><!-- .powered-by --> |
由
保存文件并访问WordPress 网站后,您应该能够看到新的版权声明。
为您的子主题添加新功能
主题中的functions.php文件使用PHP代码在WordPress 站点上添加功能或更改默认功能。它就像 WordPress 网站的插件一样,会自动使用您当前的主题激活。
您会发现许多 WordPress 教程要求您将代码片段复制并粘贴到functions.php 中。但是,如果将其添加到父主题,则每当您安装主题的新更新时,它都会被覆盖。
这就是为什么我们建议在添加自定义代码片段时使用子主题。在本教程中,我们将向主题添加一个新的小部件区域。
我们可以通过将此代码片段添加到子主题的functions.php 文件中来做到这一点。您还可以使用WPCode 插件在 WordPress 中添加自定义代码,这意味着您不需要编辑函数文件:
| 1234567891011121314151617 号18 | <?php// Register Sidebarsfunctioncustom_sidebars() {$args= array('id'=> 'custom_sidebar','name'=> __( 'Custom Widget Area', 'text_domain'),'description'=> __( 'A custom widget area', 'text_domain'),'before_title'=> '<h3 class="widget-title">','after_title'=> '</h3>','before_widget'=> '<aside id="%1$s" class="widget %2$s">','after_widget'=> '</aside>',);register_sidebar( $args);}add_action( 'widgets_init', 'custom_sidebars');?> |
由
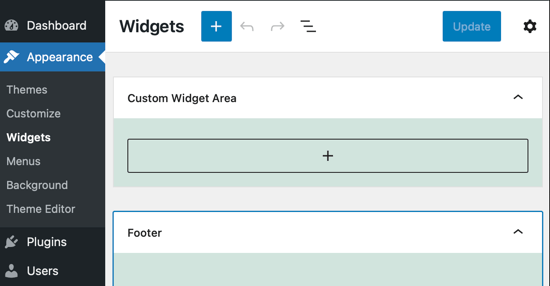
保存文件后,您可以访问WordPress 仪表板的外观 » 小部件页面。
在这里,您将看到新的自定义小部件区域。

您可以在有关如何在 WordPress 中添加动态小部件就绪区域和侧边栏的指南中了解有关添加小部件区域的更多信息。
您可以使用自定义代码片段将许多其他功能添加到主题中。查看这些对于 WordPress 函数文件非常有用的技巧。
故障排除
如果您以前从未创建过子主题,那么您很可能会犯一些错误。只是不要太快放弃。您可以查看我们最常见的 WordPress 错误列表来查找修复方法。
您可能会看到的最常见错误是由于代码中遗漏的某些内容而导致的语法错误。您将在有关如何查找和修复 WordPress 中的语法错误的快速指南中找到解决这些问题的帮助。
如果出现严重问题,您随时可以重新开始。例如,如果您不小心删除了父主题所需的某些内容,那么您只需从子主题中删除该文件并重新开始即可。
我们希望本教程能帮助您学习如何创建 WordPress 子主题。您可能还想了解如何选择最好的网站构建器或查看我们的必备 WordPress 插件列表来发展您的网站。




