您想向 WordPress 主题中的帖子添加奇数和偶数类吗?
添加奇数和偶数类可以让您以不同的方式设置其他帖子的样式。
在本文中,我们将向您展示如何在 WordPress 主题中的帖子中添加奇数/偶数类。

为什么要在 WordPress 主题中的帖子中添加奇/偶类?
许多WordPress 主题使用奇数或偶数类来进行 WordPress 评论。它可以帮助用户直观地看到一条评论的结束位置和下一条评论的开始位置。
同样,您可以在 WordPress 帖子中使用此技术。它看起来美观,可以帮助用户快速浏览包含大量内容的页面。对于杂志或新闻网站的主页特别有帮助。
话虽如此,让我们看看如何在 WordPress 主题中的帖子中添加奇数和偶数类。
向 WordPress 主题中的帖子添加奇数/偶数类
WordPress 生成默认的 CSS 类,并将它们动态添加到您网站上的不同项目中。这些 CSS 类帮助插件和主题开发人员为不同的项目添加自己的样式。
WordPress 还附带了一个名为 的函数post_class,主题开发人员使用该函数向帖子项目添加类。请参阅我们的指南,了解如何以不同的方式设置每个 WordPress 帖子的样式。
它post_class也是一个过滤器,这意味着您可以将自己的函数挂钩到它。这正是我们将在这里做的事情。
只需将此代码添加到主题的functions.php文件、特定于站点的插件或代码片段插件中即可。
| 123456789 | functionoddeven_post_class ( $classes) { global$current_class; $classes[] = $current_class; $current_class= ($current_class== 'odd') ? 'even': 'odd'; return$classes;}add_filter ( 'post_class', 'oddeven_post_class');global$current_class;$current_class= 'odd'; |
由
我们建议使用WPCode插件添加此代码。它是最好的代码片段插件,可以安全、轻松地在 WordPress 中添加自定义代码。
首先,您需要安装并激活免费的 WPCode 插件。有关说明,请参阅有关如何安装 WordPress 插件的指南。
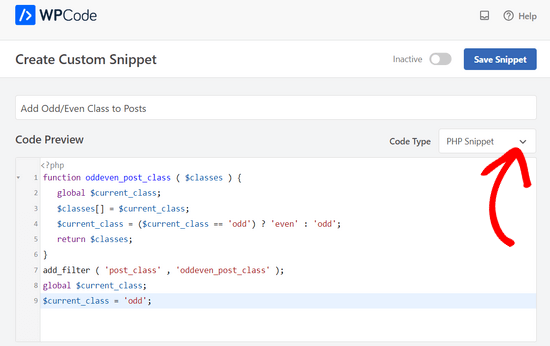
激活后,从 WordPress 仪表板转到 代码片段 » + 添加片段页面。然后,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

从那里,为您的代码片段添加一个标题,可以是任何可以帮助您记住代码用途的标题。
接下来,将上面的代码粘贴到“代码预览”框中,然后从右侧的下拉列表中选择“PHP 片段”作为代码类型。

之后,只需将开关从“非活动”切换为“活动”,然后单击“保存片段”按钮即可。

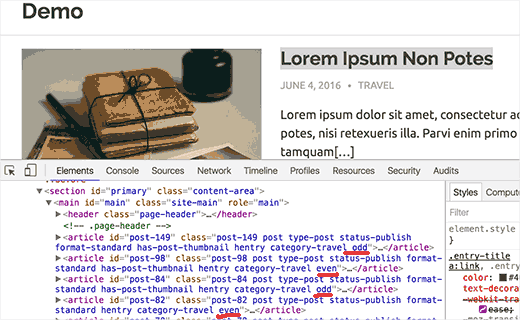
该函数只是将奇数添加到第一个帖子中,然后添加偶数,依此类推。
您可以在站点的源代码中找到奇数类和偶数类。只需将鼠标移至帖子标题,然后右键单击以选择“检查”或“检查元素”。

现在您已经在帖子中添加了偶数和奇数类。下一步是使用CSS设置它们的样式。您可以将自定义 CSS 添加到子主题的样式表、主题定制器中,或者使用WPCode插件。
以下是一个示例 CSS,您可以将其用作起点:
| 123456 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
由
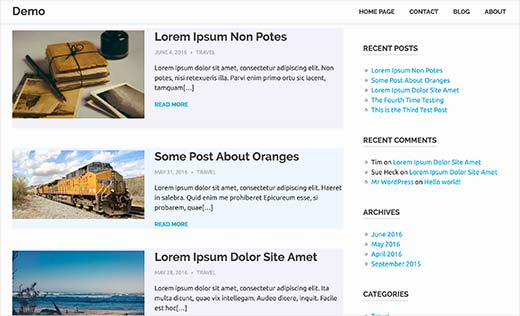
这是它在我们的测试站点上的样子:

如果您不知道如何使用 CSS,那么您可能需要查看我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
我们希望本文能帮助您了解如何向 WordPress 主题中的帖子添加奇数/偶数类。您可能还想查看我们关于如何设计 WordPress 评论布局的指南以及我们专家精选的最佳 WordPress 页面构建器。



