您想在 WordPress 中添加评论隐私选择复选框吗?
欧盟的 GDPR 法律规定,您需要获得明确同意才能存储用户的个人信息。如果您在网站上启用了评论,则需要添加评论隐私复选框以遵守 GDPR 并避免收到巨额罚款。
在本文中,我们将向您展示如何将 GDPR 评论隐私选择加入复选框添加到您的 WordPress 网站。

何时以及为何在 WordPress 中添加评论隐私选择复选框?
《通用数据保护条例》(GDPR) 旨在让欧盟公民更好地控制自己的个人数据。
这项法律的出台改变了许多组织处理数据隐私的问题。有关此主题的更多信息,请参阅我们的WordPress 和 GDPR 合规性终极指南。
如果您违反 GDPR,您可能会被罚款甚至入狱。考虑到这一点,您网站的每个部分都应该符合 GDPR,包括您的评论表单。
评论表收集访问者的个人信息,包括他们的姓名和电子邮件地址。WordPress 还将这些信息存储在浏览器 cookie 中,以便将来可以自动填写用户的信息。
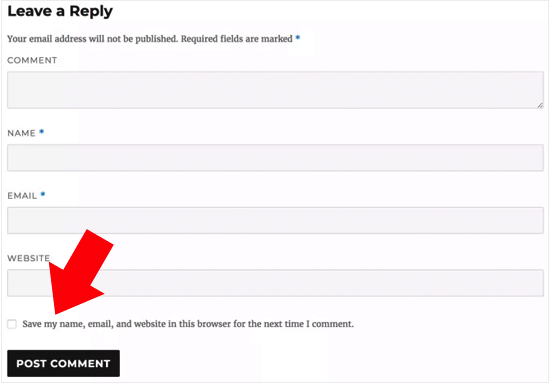
默认情况下,WordPress 评论表单会显示评论隐私选择加入复选框。

所有使用默认评论表单的WordPress 主题都会自动显示 GDPR 同意和隐私复选框。但是,如果您的主题未显示此复选框,那么您可能需要添加自己的评论隐私选择框。
如何在 WordPress 中启用评论隐私选项复选框
在创建您自己的评论隐私框之前,最好检查您的主题是否尚未内置此功能。
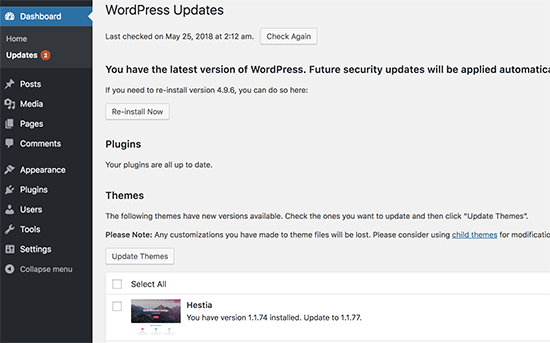
首先,明智的做法是转到仪表板 » 更新来检查您的主题和 WordPress 核心是否是最新的。

如果有任何可用更新,请继续安装它们。如果您需要帮助,请参阅我们有关如何安全更新 WordPress 的指南。
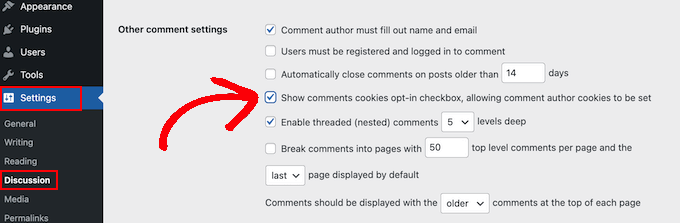
之后,转到“设置”»“讨论”并滚动到“其他评论设置”。在这里,选中“显示评论 cookie 选择加入复选框……”旁边的框。

完成后,只需单击“保存更改”即可存储您的设置。现在,您可以访问您的WordPress 网站,查看这些更改是否添加了缺少的复选框。
如果您已完全更新,但仍然看不到评论隐私复选框,则这意味着您的主题正在覆盖默认的 WordPress 评论表单。
GDPR 是一项法律要求。考虑到这一点,我们建议要求主题开发人员通过打开支持票来解决此问题。如需建议,请参阅我们有关如何正确请求 WordPress 支持的指南。
另一种选择是将评论隐私复选框添加到您的 WordPress 主题中。有几种不同的方法可以执行此操作,因此请使用下面的快速链接直接跳转到您要使用的方法。
方法 1:向您的 WordPress 主题添加评论隐私复选框(推荐)
您可以使用代码将评论隐私复选框添加到主题的评论表单中。
此方法确实需要您编辑主题文件,因此它不是最适合初学者的方法。但是,它应该适用于大多数 WordPress 主题。它还将使您的主题的表单样式和布局保持完整。
在添加自定义代码之前,您可能需要使用备份插件(例如Duplicator Pro)创建备份。
完成后,您将需要找到覆盖默认 WordPress 评论表单的代码。通常,您可以在主题文件夹中的 comments.php 或functions.php 文件中找到它。
请注意,如果您直接编辑 WordPress 主题文件,那么下次更新主题时您将丢失这些更改。话虽如此,我们建议 创建一个子主题,因为这允许您更新 WordPress 主题而不会丢失自定义功能。
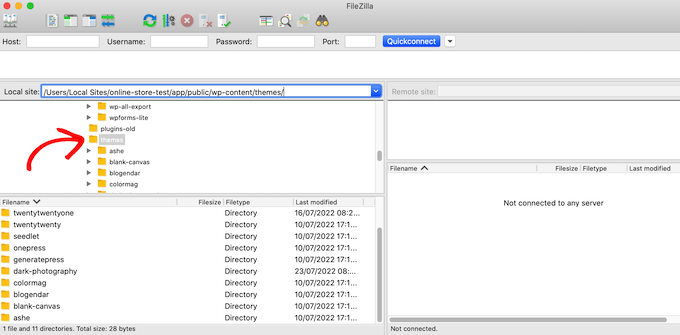
首先,您需要 使用 FTP 客户端 (例如 FileZilla)连接到您的 WordPress 站点,或者您可以使用 WordPress 托管 cPanel 的文件管理器。如果您是 SiteGround 客户,则可以使用站点工具仪表板。
如果这是您第一次使用 FTP,那么您可以查看我们有关 如何使用 FTP 连接到您的站点的完整指南。
连接后,您需要转到 /wp-content/themes/ 并打开当前 WordPress 主题的文件夹。

您现在可以打开comments.php 和functions.php 文件并查找具有comment_form_default_fields过滤器的任何代码。主题使用此过滤器来覆盖默认的 WordPress 评论表单。
它将包含您所有评论表单字段的行。每个主题都不同,但以下是您正在寻找的代码示例:
| 1234567891011121314151617 号181920212223242526272829 | $comments_args= array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field'=> ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea"type="text"rows="10"id="textarea1"name="comment"aria-required="true"></textarea></div></div>', 'fields'=> apply_filters( 'comment_form_default_fields', array( 'author'=>''. '<div><div class="input-field">'. '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="'. esc_attr( $commenter['comment_author'] ) . '" size="30"'. $aria_req. ' /></div></div>', 'email'=>''. '<div><div class="input-field">'. '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="'. esc_attr( $commenter['comment_author_email'] ) . '" size="30"'. $aria_req. ' /></div></div>', 'url'=>''. '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="'. esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', ) ), ); comment_form($comments_args); ?> |
由
在此代码中,您会注意到comment_form_default_fields过滤器用于修改作者、电子邮件和 URL 字段。
它使用以下格式显示每个字段:
| 12 | 'fieldname'=> 'HTML code to display the field','anotherfield'=> 'HTML code to display the field', |
由
我们将在代码块的末尾添加评论隐私选择加入复选框字段。现在我们的代码如下所示:
| 1234567891011121314151617 号1819202122232425262728293031323334 | $comments_args= array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field'=> ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea"type="text"rows="10"id="textarea1"name="comment"aria-required="true"></textarea></div></div>', 'fields'=> apply_filters( 'comment_form_default_fields', array( 'author'=>''. '<div><div class="input-field">'. '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="'. esc_attr( $commenter['comment_author'] ) . '" size="30"'. $aria_req. ' /></div></div>', 'email'=>''. '<div><div class="input-field">'. '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="'. esc_attr( $commenter['comment_author_email'] ) . '" size="30"'. $aria_req. ' /></div></div>', 'url'=>''. '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="'. esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', // Now we will add our new privacy checkbox optin 'cookies'=> '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"'. $consent. ' />'. '<label for="wp-comment-cookies-consent">'. __( 'Save my name, email, and website in this browser for the next time I comment.') . '</label></p>', ) ), ); comment_form($comments_args); ?> |
由
进行此更改后,请确保保存文件并将其上传回您的 WordPress 托管帐户。
完成后,您可以访问您的 WordPress 博客 以查看实际更改。
方法 2:将主题的评论表单替换为 WordPress 默认值
此方法只是将主题的评论表单替换为默认的 WordPress 评论表单。
此方法可以更改评论表单的外观,因此如果您想保留表单的样式和布局,这不是最好的方法。但是,进行此更改后,您始终可以使用自定义 CSS设置评论表单的样式。
再次强调,最好对子主题进行这些更改,而不是直接编辑 WordPress 主题。有关分步说明,请参阅我们关于如何创建 WordPress 子主题的初学者指南。
完成后,您就可以编辑主题的 comments.php 文件,因此请按照上述相同过程连接到您的服务器。
之后,打开 comments.php 文件并查找包含该comment_form()函数的行。您的主题将具有定义的参数、函数或模板,用于加载主题的自定义评论表单。该comment_form行看起来像这样:
| 1 | <?php comment_form( custom_comment_form_function() ); ?> |
由
您需要将其替换为以下行:
| 1 | <?php comment_form(); ?> |
由
完成后,保存更改。
现在,如果您访问您的网站,您将看到默认的 WordPress 评论表单,其中带有评论隐私选择复选框。

我们希望本文能帮助您了解如何在 WordPress 中添加 GDPR 评论隐私选择复选框。您可能还想查看有关如何允许用户在 WordPress 网站上注册的指南以及我们专家精选的最佳联系表单插件。




