您是一位有抱负的 WordPress 主题设计师,正在寻找在主题中使用 CSS 的新方法吗?
幸运的是,WordPress会自动添加您可以在主题中使用的CSS 类。其中一些 CSS 类会自动添加到<body>WordPress 网站上每个页面的部分。
在本文中,我们将解释 WordPress 主体类,并为有抱负的主题设计师在其项目中使用它们提供提示和技巧。

以下是您将在本文中学到的内容的快速概述。
- 什么是 WordPress Body Class?
- 何时使用 WordPress 正文类
- 如何添加自定义主体类
- 使用 WordPress 插件添加正文类
- 将条件标签与 Body 类一起使用
- 动态添加自定义主体类的其他示例
- 浏览器检测和浏览器特定的正文类
什么是 WordPress Body Class?
Body 类 (body_class) 是一个 WordPress 函数,允许您将 CSS 类分配给 body 元素。
HTML 正文标记通常从主题的 header.php 文件开始,该文件在每个页面上加载。这允许您动态地确定用户正在查看哪个页面,然后相应地添加 CSS 类。
通常,大多数入门主题和框架已经在 HTML body 标记内包含了 body 类函数。但是,如果您的主题没有它,那么您可以通过修改 body 标签来添加它,如下所示:
| 1 | <body <?php body_class($class); ?>> |
由
根据显示的页面类型,WordPress 会自动添加适当的类。
例如,如果您位于存档页面,WordPress 会自动将存档类添加到 body 元素。几乎每个页面都会这样做。
相关:了解WordPress 在幕后的工作原理(信息图)。
以下是 WordPress 可能添加的一些常见类的示例,具体取决于所显示的页面:
| 1234567891011121314151617 号181920212223242526272829303132 | .rtl{}.home {}.blog {}.archive {}.date {}.search {}.paged {}.attachment {}.error404{}.single postid-(id) {}.attachmentid-(id) {}.attachment-(mime-type) {}.author {}.author-(user_nicename) {}.category {}.category-(slug) {}.tag {}.tag-(slug) {}.page-parent {}.page-child parent-pageid-(id) {}.page-template page-template-(template file name) {}.search-results {}.search-no-results {}.logged-in {}.paged-(page number) {}.single-paged-(page number) {}.page-paged-(page number) {}.category-paged-(page number) {}.tag-paged-(page number) {}.date-paged-(page number) {}.author-paged-(page number) {}.search-paged-(page number) {} |
由
正如您所看到的,通过手头拥有如此强大的资源,您只需使用 CSS 即可完全自定义您的 WordPress 页面。您可以自定义特定的作者个人资料页面、基于日期的档案等。
话虽这么说,现在让我们看看如何以及何时使用 body 类。
何时使用 WordPress 正文类
首先,您需要确保主题的 body 元素包含 body 类函数,如上所示。如果是,那么它将自动包含上面提到的所有 WordPress 生成的 CSS 类。
之后,您还可以将自己的自定义 CSS 类添加到 body 元素。您可以在需要时添加这些类。
例如,如果您想要更改特定作者在特定类别下提交的文章的外观。
如何添加自定义主体类
WordPress 有一个过滤器,您可以在需要时使用它来添加自定义正文类。我们将向您展示如何使用过滤器添加主体类,然后再向您展示特定的用例场景,以便每个人都可以在同一页面上。
由于主体类是特定于主题的,因此您需要将以下代码添加到主题的functions.php文件或代码片段插件中。
| 123456789 | functionmy_class_names($classes) { // add 'class-name' to the $classes array $classes[] = 'wpb-class'; // return the $classes array return$classes;} //Now add test class to the filteradd_filter('body_class','my_class_names'); |
由
上面的代码将向网站每个页面的正文标记添加一个“wpb-class”类。
我们建议使用市场上最好的代码片段插件WPCode添加此代码。它可以安全、轻松地在 WordPress 中添加自定义代码,而无需编辑主题的functions.php 文件。
首先,您需要安装并激活免费的WPCode插件。如果您需要说明,请参阅我们的有关如何安装 WordPress 插件的指南。
激活插件后, 从 WordPress 仪表板转到代码片段 » 添加片段。然后,找到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

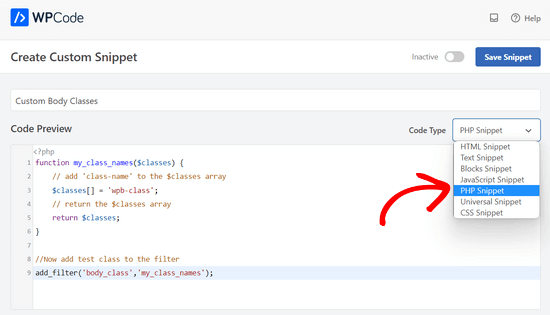
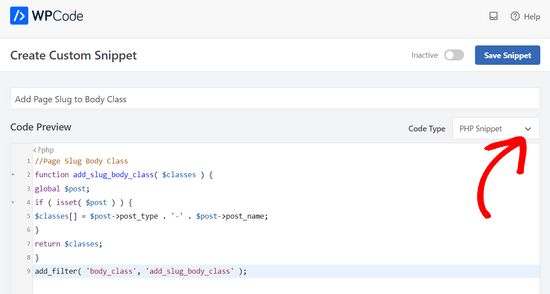
接下来,为代码片段添加标题,并将上面的代码粘贴到“代码预览”框中。您还需要从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

之后,只需将开关从“非活动”切换到“活动”,然后单击“保存片段”按钮即可。

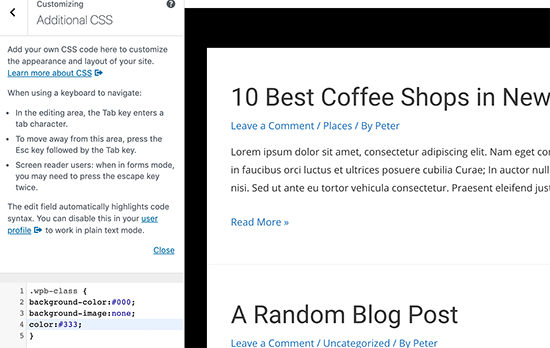
现在您可以直接在主题的样式表中使用此 CSS 类。如果您正在开发自己的网站,那么您还可以使用主题定制器中的自定义 CSS 功能添加 CSS 。

使用 WordPress 插件添加正文类
如果您不从事客户项目并且不想编写代码,那么此方法对您来说会更容易。
您需要做的第一件事是安装并激活自定义主体类插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
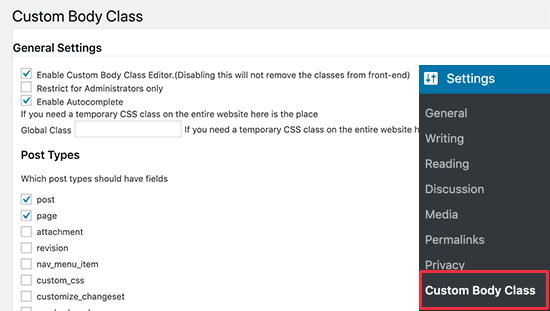
激活后,您需要访问设置»自定义车身类别页面。从这里您可以配置插件设置。

您可以选择要启用正文类功能的帖子类型以及谁可以访问它。不要忘记单击“保存更改”按钮来存储您的设置。
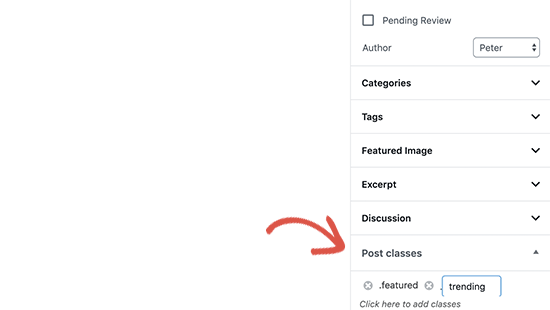
接下来,您可以编辑WordPress 网站上的任何帖子或页面。在帖子编辑屏幕上,您将在标有“帖子课程”的右列中找到一个新的元框。

单击以添加您的自定义 CSS 类。您可以添加多个类,并用空格分隔。
完成后,您只需保存或发布您的帖子即可。该插件现在会将您的自定义 CSS 类添加到该特定帖子或页面的主体类中。
将条件标签与 Body 类一起使用
当 body_class 函数与条件标签一起使用时,它的真正威力就会显现出来。
这些条件标签是 true 或 false 数据类型,用于检查 WordPress 中的条件是 true 还是 false。例如,条件标签is_home检查当前显示的页面是否是主页。
这允许主题开发人员在将自定义 CSS 类添加到 body_class 函数之前检查条件是 true 还是 false。
让我们看一下使用条件标记将自定义类添加到主体类的一些示例。
假设您希望为具有作者用户角色的登录用户设置不同的主页样式。虽然 WordPress 自动生成.home类.logged-in,但它不会检测用户角色或将其添加为类。
现在,在这种情况下,您可以使用条件标记和一些自定义代码来动态地将自定义类添加到主体类中。
为了实现这一点,您需要将以下代码添加到主题的functions.php 文件或代码片段插件中。
| 1234567891011121314151617 号18192021 | functionwpb_loggedin_user_role_class($classes) { // let's check if it is homepageif( is_home() ) { // Now let's check if the logged in user has author user role. $user= wp_get_current_user();if( in_array( 'author', (array) $user->roles ) ) { //The user has the "author" role // Add user role to the body class $classes[] = 'author'; // Return the classes array return$classes; } } else{ // if it is not homepage, then just return default classesreturn$classes; }} add_filter('body_class', 'wpb_loggedin_user_role_class'); |
由
现在,让我们看另一个有用的例子。这次我们将检查显示的页面是否是 WordPress 草稿的预览。
为此,我们将使用条件标签 is_preview,然后添加自定义 CSS 类。
| 12345678 | functionadd_preview_class($classes) { if( is_preview() ) {$classes[] = 'preview-mode';return$classes;}return$classes; }add_filter('body_class','add_preview_class'); |
由
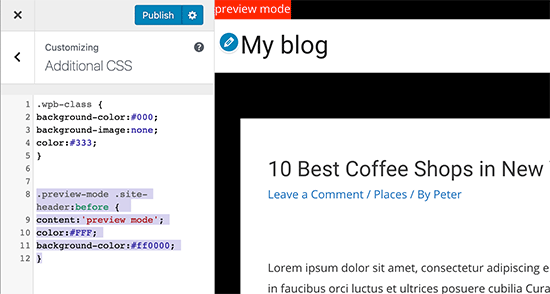
现在,我们将以下 CSS 添加到主题的样式表中,以利用我们刚刚添加的新自定义 CSS 类。
| 12345 | .preview-mode .site-header:before { content:'preview mode';color:#FFF;background-color:#ff0000;} |
由
这是我们的演示网站上的样子:

您可能想查看可在 WordPress 中使用的条件标签的完整列表。这将为您的代码提供一组方便的随时可用的标签。
动态添加自定义主体类的其他示例
除了条件标签之外,您还可以使用其他技术从 WordPress 数据库获取信息并为正文类创建自定义 CSS 类。
将类别名称添加到单个帖子页面的主体类中
假设您想要根据提交的类别自定义单个帖子的外观。您可以使用 body 类来实现此目的
首先,您需要在单个帖子页面上添加类别名称作为 CSS 类。为此,请将以下代码添加到主题的functions.php 文件或代码片段插件中:
| 123456789 | // add category nicenames in body classfunctioncategory_id_class($classes) { global$post; foreach((get_the_category($post->ID)) as$category) $classes[] = $category->category_nicename; return$classes;} add_filter('body_class', 'category_id_class'); |
由
上面的代码将在单个帖子页面的正文类中添加类别类。然后,您可以使用 CSS 类来根据需要设置其样式。
将 page slug 添加到 body 类
将以下代码粘贴到主题的functions.php 文件或代码片段插件中:
| 123456789 | //Page Slug Body Classfunctionadd_slug_body_class( $classes) {global$post;if( isset( $post) ) {$classes[] = $post->post_type . '-'. $post->post_name;}return$classes;}add_filter( 'body_class', 'add_slug_body_class'); |
由
同样,我们建议使用WPCode等代码片段插件在 WordPress 中添加此代码。这样,您就不必担心破坏您的网站。
首先安装并激活WPCode。如果您需要帮助,请按照本指南了解如何安装 WordPress 插件。
激活插件后, 从 WordPress 仪表板转到代码片段 » 添加片段。然后,单击“添加自定义代码(新代码段)”选项下方的“使用代码段”按钮。

接下来,只需将上面的代码粘贴到“代码预览”框中,然后从下拉菜单中选择“PHP 片段”作为代码类型。

最后,将开关从“非活动”切换为“活动”,然后单击“保存片段”按钮。

浏览器检测和浏览器特定的正文类
有时您可能会遇到主题可能需要针对特定浏览器的额外 CSS 的问题。
现在好消息是 WordPress 会在加载时自动检测浏览器,然后将此信息临时存储为全局变量。
您只需检查 WordPress 是否检测到特定浏览器,然后将其添加为自定义 CSS 类。
只需将以下代码复制并粘贴到主题的functions.php文件或代码片段插件中:
| 1234567891011121314151617 号1819 | functionwpb_browser_body_class($classes) { global$is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge; if($is_iphone) $classes[] ='iphone-safari';elseif($is_chrome) $classes[] ='google-chrome';elseif($is_safari) $classes[] ='safari';elseif($is_NS4) $classes[] ='netscape';elseif($is_opera) $classes[] ='opera';elseif($is_macIE) $classes[] ='mac-ie';elseif($is_winIE) $classes[] ='windows-ie';elseif($is_gecko) $classes[] ='firefox';elseif($is_lynx) $classes[] ='lynx';elseif($is_IE) $classes[] ='internet-explorer';elseif($is_edge) $classes[] ='ms-edge';else$classes[] = 'unknown'; return$classes;}add_filter('body_class','wpb_browser_body_class'); |
由
然后您可以使用如下类:
| 1 | .ms-edge .navigation {some item goes here} |
由
如果这是一个小的填充或边距问题,那么这是一个相当简单的修复方法。
肯定还有更多场景使用 body_class 函数可以让您免于编写冗长的代码行。例如,如果您使用像Genesis这样的主题框架,那么您可以使用它在子主题中添加自定义类。
您可以使用 body_class 函数为全角页面布局、侧边栏内容、页眉和页脚等添加 CSS 类。
我们希望本文能帮助您了解如何在主题中使用 WordPress 主体类。您可能还想查看我们关于如何以不同方式设置每个 WordPress 帖子样式的文章,以及我们对最佳 WordPress 页面构建器插件的比较。




