Table of Contents
Elementor Mask Option 允许您向任何元素添加遮罩。使用预设形状为您想要的任何元素(如图像、视频、Google 地图等)创建时尚的设计。以 PNG 或 SVG 格式创建您自己的蒙版并上传它们以获得更多可能性。https://www.youtube.com/embed/videoseries?list=PLZyp9H25CboG9373TVRjekeSDulk-L3jP&enablejsapi=1&origin=https%3A%2F%2Felementor.com

选项控件 #
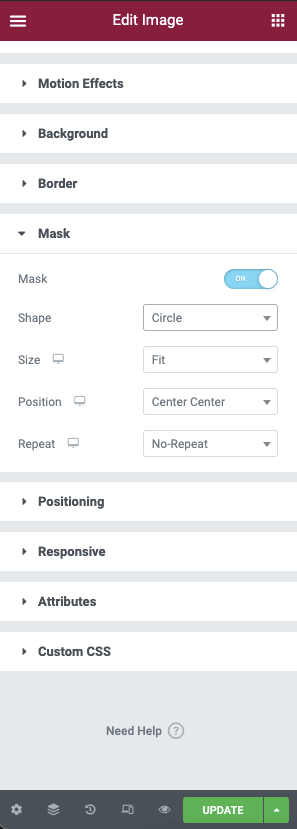
遮罩选项位于兼容小部件的“高级”选项卡中
- 掩码– 切换此项以启用掩码功能
- Shape——选择一种预设形状
——Circle
——Flower
——Sketch
——Triangle
——Blob
——Hexagon
——Custom(上传一个自定义的SVG路径文件) - 图像(选择自定义时) – 您可以使用 .PNG 或 .SVG 格式将自定义蒙版上传到媒体库并应用自定义 形状预设
- 适合– 从下拉菜单中,从以下选项中进行选择:
– 适合
– 填充
– 自定义 - Position – 从下拉菜单中的以下选项中选择遮罩位置:
– Center Center
– Center Left
– Center Right
– Top Center
– Top Left
– Top Right
– Bottom Center
– Bottom Left
– Bottom Right - 重复——从以下重复意见中选择你的面罩:
——不重复
——重复
——重复-X——
重复-Y——
圆形
——空格



