介绍 #
Elementor 支持范围更广的测量单位,为您提供极大的设计灵活性。有关一些常用单位的更多详细信息,请查看我们的文章 – PX、EM、REM、%、VW 和 VH 之间有什么区别?
选择单位 #
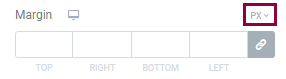
任何需要测量单位的选项,包括测量它的单位(例如 PX 表示像素)。

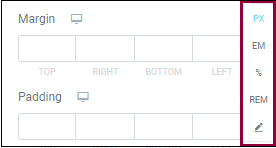
单击此测量单位可打开一个菜单,让您可以切换测量单位。

自定义测量 #
一些网络创作者更喜欢使用 CSS 数学函数来设置测量值。
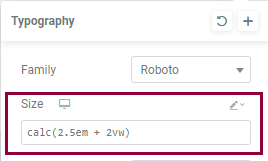
示例:Alex 网站上的标题设置为 4 EM。Drew 更喜欢使用 CSS 数学函数,因此将字体大小设置为:calc(2.5EM + 2vw)。这意味着 Drew 网站上的标题将为 2.5 EM 加上视口宽度(浏览器屏幕的宽度)的 2%。通过使用依赖于视口宽度的数学函数,Drew 的设计将针对任何屏幕尺寸进行微调。
CSS 数学函数可以使您的网站更准确、响应更快,并允许您组合测量单位(例如像素和 VH)
Elementor 支持对许多元素使用自定义 CSS 数学函数——容器、部分、列以及排版控件。
如何添加自定义测量 #
- 如上所述打开单位选择下拉菜单。
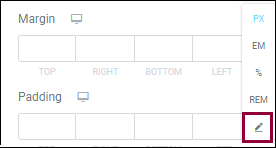
- 选择铅笔图标。

- 在文本框中输入 CSS 数学函数(例如calc(2.5em + 2vw))

输入 CSS 数学函数时,请记住:
- 您必须包括测量单位(例如 50PX 而不是 50)
- 确保值和单位之间没有空格(50PX 不是 50 PX)



