一般的 #
- 帖子类型:选择可以使用Elementor 的位置。如果选中,则“使用 Elementor 编辑”按钮将可用于该帖子类型。如果未选中,则无法使用 Elementor 编辑帖子类型。
- 禁用 默认颜色:选择是使用主题的颜色设置还是让Elementor控制它
- 禁用 默认字体:选择是使用主题的排版设置还是让Elementor控制它
- 改进 Elementor >使用数据跟踪:通过启用此功能,您将帮助我们了解您使用Elementor 的方式并帮助我们改进
风格 #
以前位于此处的样式设置已更改其位置,现在可以在Elementor 编辑器的面板 > 汉堡菜单 >网站设置中找到。您可以使用站点设置进行更改并实时查看它们!
集成 #
集成设置允许您根据需要有选择地将Elementor与第三方 API 连接。
- reCAPTCHA:reCAPTCHA 是 Google 的一项免费服务,可保护您的网站免受垃圾邮件和滥用。在此处粘贴您的 reCAPTCHA 站点密钥和密钥
- reCAPTCHA v3:reCAPTCHA v3 是 Google 的一项免费服务,可保护您的网站免受垃圾邮件和滥用。将您的 reCAPTCHA 站点密钥和密钥粘贴到此处并输入您的分数阈值。分数阈值应为 0 到 1 之间的值。默认值为 0.5
- Facebook SDK:Facebook SDK 允许您连接到您的专用应用程序,以便您可以跟踪您网站上的Facebook Widgets分析。在这里输入您的APP ID
- Mailchimp:输入您的 API 密钥,然后单击“验证 API 密钥”按钮以将 Mailchimp 与Elementor 的 表单小部件集成
- Drip:输入您的 API 令牌,然后单击“验证 API 令牌”按钮以将 Drip 与Elementor 的表单小部件集成
- ActiveCampaign:输入您的 API 密钥和 API URL,然后单击“验证 API 密钥”按钮以将 ActiveCampaign 与Elementor 的表单小部件集成
- GetResponse:输入您的 API 密钥,然后单击验证 API 密钥按钮以将 GetResponse 与Elementor 的表单小部件集成
- ConvertKit:输入您的 API 密钥,然后单击验证 API 密钥按钮以将 ConvertKit 与Elementor 的表单小部件集成
- MailerLite:输入您的 API 密钥,然后单击验证 API 密钥按钮以将 MailerLite 与 Elementor 的 表单小部件集成
- Woocommerce 迷你购物车模板:设置为禁用以使用您的主题或 WooCommerce 的迷你购物车模板而不是 Elementor 的
- TypeKit:将 TypeKit 的数千种字体集成到Elementor中。输入您的 TypeKit项目 ID,然后单击获取项目 ID 按钮
- Font Awesome Pro:输入您的 Font Awesome Pro 工具包 ID,然后单击验证工具包 ID 按钮
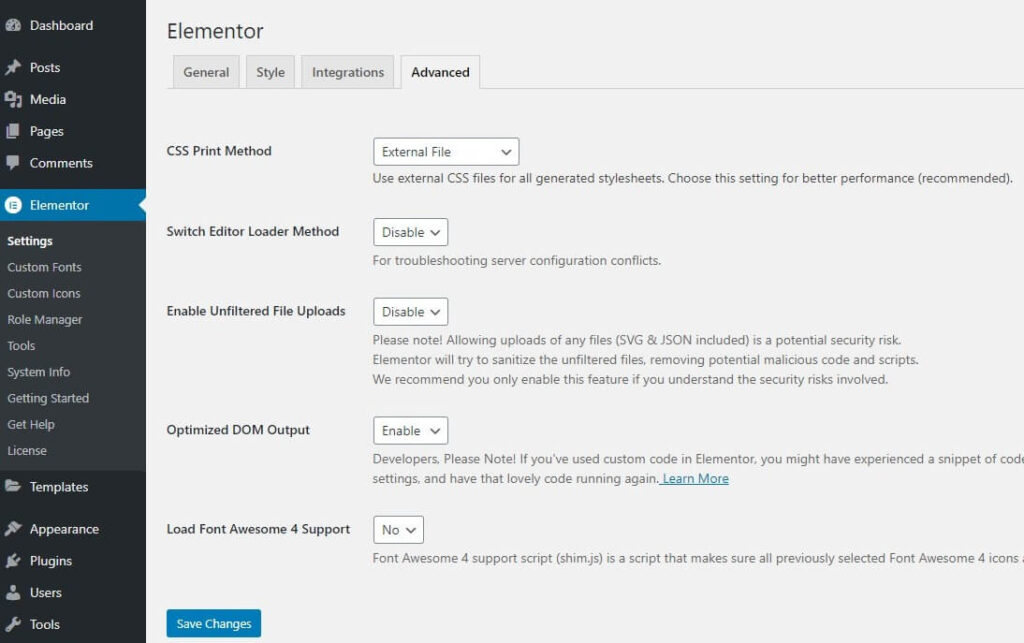
先进的 #
- CSS 打印方法:选择您的 CSS 是作为独立样式表(推荐)还是包含在每个页面上
- 切换编辑器加载器方法:在服务器配置冲突的情况下,启用此选项*
- 编辑手柄:将鼠标悬停在元素的编辑按钮上时显示或隐藏编辑手柄
- 启用未过滤的文件上传:启用或禁用上传 SVG、JSON 和其他未过滤文件的能力。 请注意!允许上传任何文件(包括 SVG 和 JSON)是一个潜在的安全风险。Elementor 将尝试清理未过滤的文件,删除潜在的恶意代码和脚本,但是,我们建议您仅在了解所涉及的安全风险时才启用此功能。
- 优化的 DOM 输出:选择启用以使用优化的 DOM 输出,这会从输出中删除多个 HTML 包装器。默认情况下,这仅在使用 Elementor 3.0+ 创建的新网站上启用。从以前的版本升级到 3.0 的网站应该默认设置为禁用,以避免导致网站布局中断。
- 加载 Font Awesome 4 支持:选择是或否。Font Awesome 4 支持脚本 (shim.js) 是一个脚本,可确保在使用 Font Awesome 5 库时正确显示所有先前选择的 Font Awesome 4 图标。

* Switch Editor Loader Method 有助于解决有时出现的“err_content_decoding_failed”和err_empty_response 问题。启用此选项可帮助用户在资源较少的服务器上运行站点,这些服务器难以读取长 JSON 代码。启用后,该工具会拆分行,以便这些服务器可以毫无问题地读取 JSON 代码。切换到此方法不会对性能产生负面影响。相反,它可能会提高性能。该工具有时也可用于解决死机白屏问题。



