
介绍 #
创建您的第一个网站可能是一项艰巨的任务。您需要设计多个站点部分和版块才能构建专业且令人惊叹的网站。
在本文中,我们将了解这些基本的网站元素:页眉、页脚、英雄和菜单。我们还将讨论为什么每个部分都很重要,以及您应该包含哪些信息才能成功设计网站。
让我们开始吧!
标题站点部分是什么? #
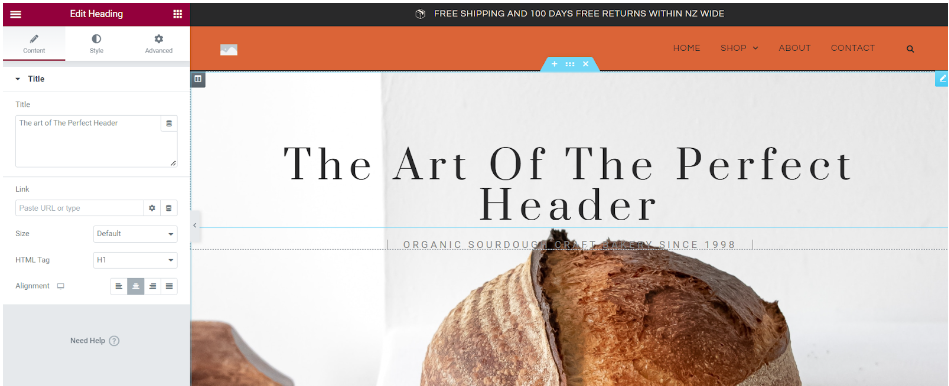
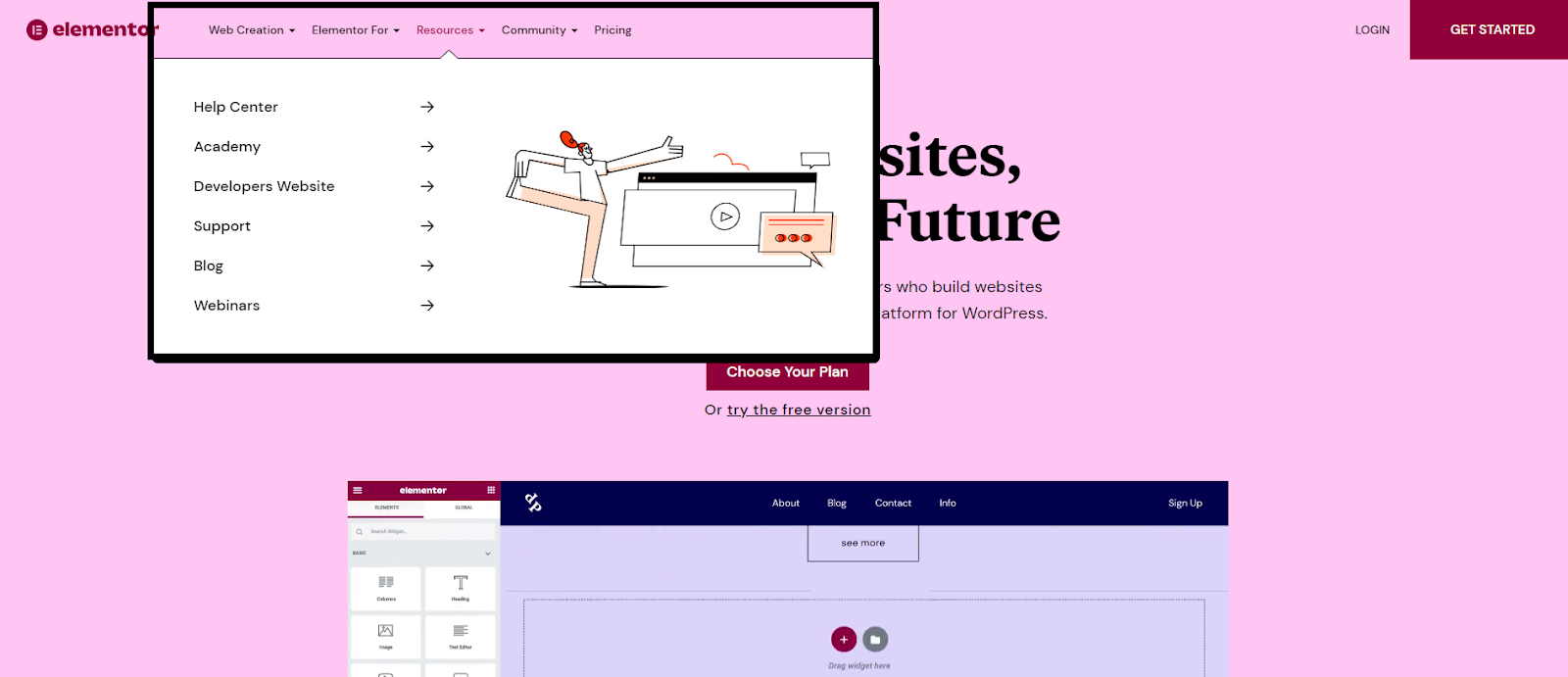
页眉部分位于网页的顶部,其内容很少变化。标头部分通常包含企业名称、徽标、登录信息和菜单,通常带有导航下拉链接。您可以使用这些元素导航到网站的其他部分。
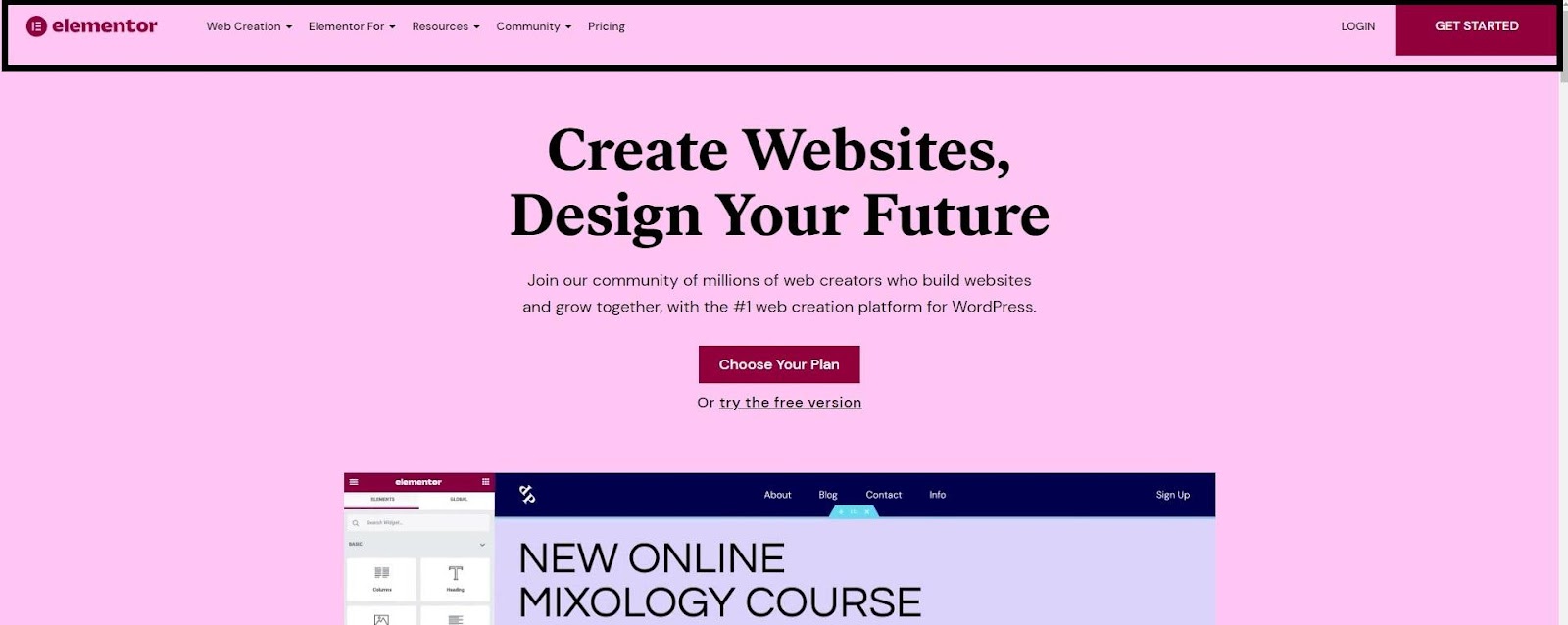
标题定义了整个网站的配色方案,带有时尚的标题和徽标。下图显示了Elementor网站的标题部分,为您提供了一些视角。

什么是页脚网站部分? #
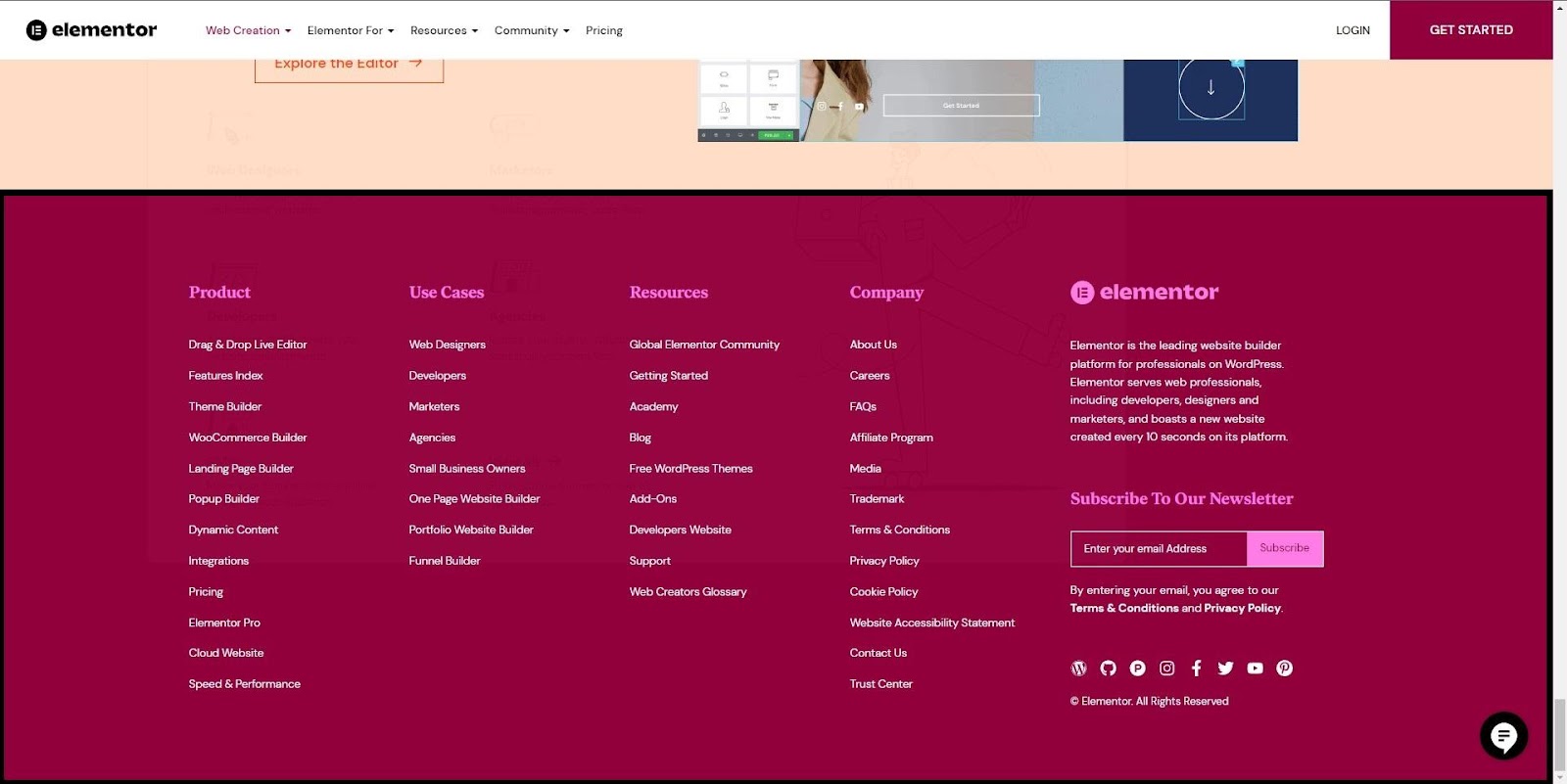
与页眉站点部分一样,页脚站点部分很少更改。与页眉网站部分不同,页脚部分位于您网站的底部。页脚部分包含网站上各个页面的链接等内容以及您不会定期更改的其他信息。这可能包括版权信息、业务详细信息、资源和职业机会。

什么是英雄区? #
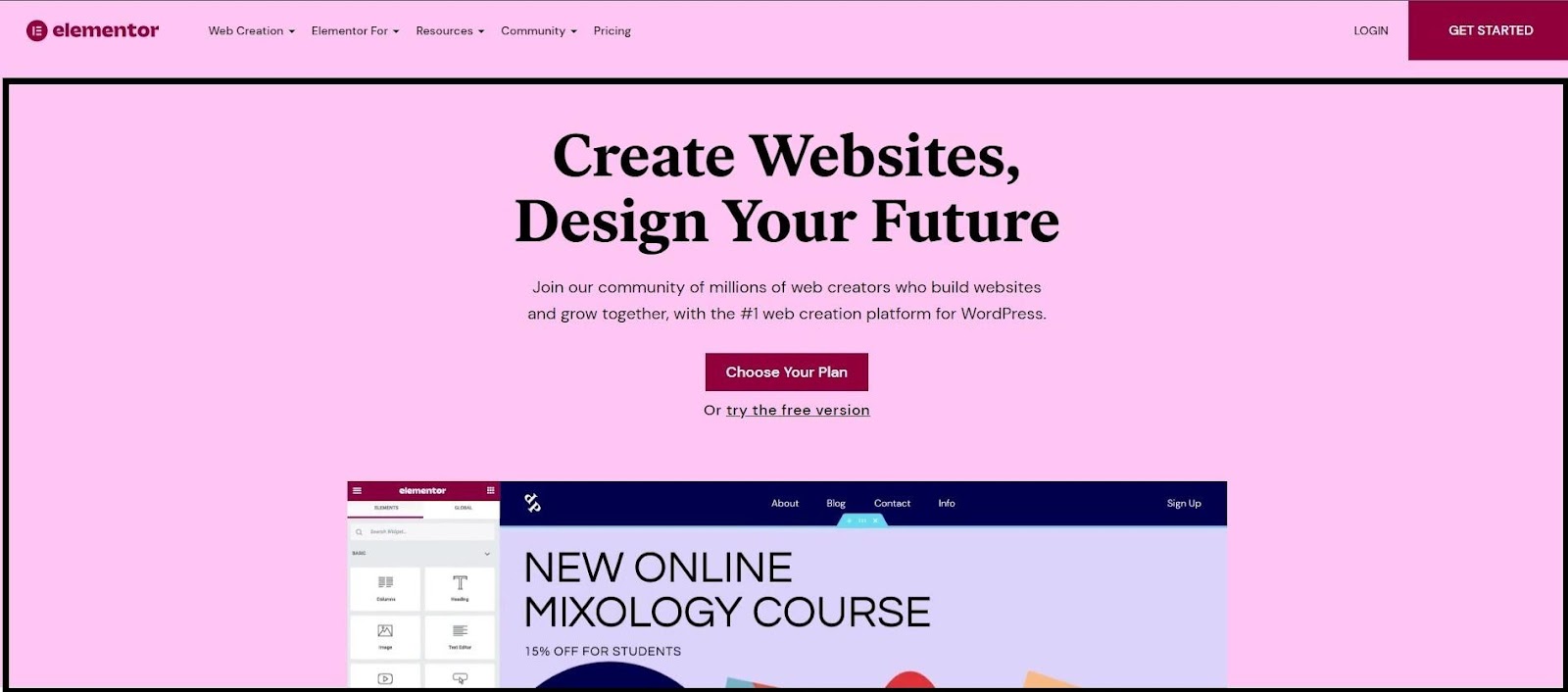
英雄部分是访问者打开您的网站时首先看到的内容。英雄部分从标题部分下方开始,包含您可能希望定期更改的内容。
英雄部分包含可以鼓励用户采取某些行动的 图像、视频或动画,描述使用您的产品或服务的好处,或指向下一页的按钮。
并非您网站的每个页面都需要一个英雄部分。英雄部分最适合您必须建立信任或向客户提供某些东西的情况。在客户通过在浏览器中键入特定 URL 来访问您的网站以获取特定信息的情况下,您不需要英雄部分。在那种情况下,拥有英雄部分只会分散访问者的注意力。
英雄设计不是“一刀切”的解决方案,因此您必须为您独特的网站找到自己的风格。

菜单是什么? #
根据网页的样式,您可以在页眉的不同位置找到导航菜单部分。菜单选择通常包含一组链接,例如下拉菜单或列表菜单。
Elementor 的菜单系统旨在保持页面整洁。这会带来更好的美感,并帮助用户找到他们需要的东西。

如果您想从头开始创建网站,Elementor Pro和Elementor 托管网站订阅都附带主题构建器。
接下来,您可能想要查看Theme Builder 以了解如何自己创建基本的站点部分,例如页眉和页脚,或者了解如何使用 Theme Builder 模板库中提供的页眉和页脚。或者,了解如何使用带有即用型页眉、页脚和专业设计页面的 网站工具包。
要充分利用 Elementor,请查看Elementor 学院以获得更多有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



