通过使用文本路径小部件,您可以将文本附加到任何形状!从预定义的形状列表中选择或上传您自己的 SVG 形状,根据需要自定义和设置样式。

小部件控件 #

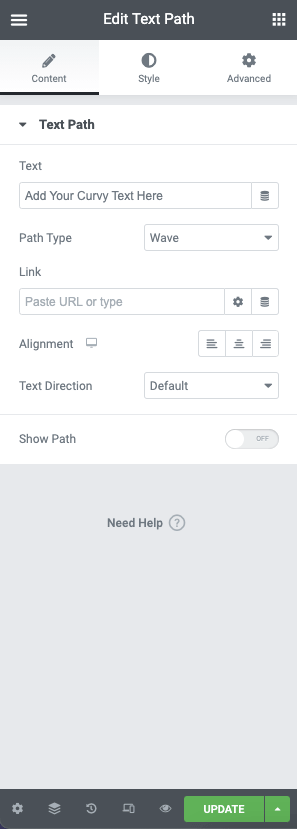
文本路径小部件具有以下控件:
- 文本– 输入您希望显示的文本或使用动态选项
- 路径类型– 从下拉列表中,选择路径类型。您可以从以下选项中进行选择:
– Wave
– Arc
– Circle
– Line
– Oval
– Spiral
– Custom(上传您自己的 SVG 路径文件) - SVG(选择自定义时) – 您可以使用 .SVG 格式将自定义路径上传到媒体库并将其应用于文本路径
- 链接– 添加您的链接 URL 或从动态选项中选择
- 对齐– 选择文本的对齐方式
- 文本方向– 选择文本默认、RTL 或 LTR 的方向
- 显示路径– 切换此选项以显示您的路径
样式选项 #

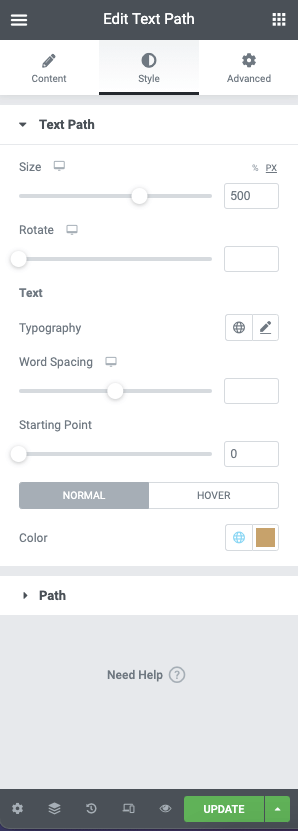
文本路径 #
文本路径具有以下样式控件。这些控制路径的容器:
- Size – 使用 % 或 PX 设置文本路径容器的大小
- Rotate – 以度为单位设置容器的旋转
文本选项 #
- 排版– 设置字体系列、大小和样式,或使用全局排版控件
- 字间距– 使用滑块以 % 为单位设置字间距
- 起点– 使用滑块设置路径上文本的起点
- 颜色– 使用颜色选择器或动态功能为您的文本选择颜色。可以为Normal和Hover类设置颜色。

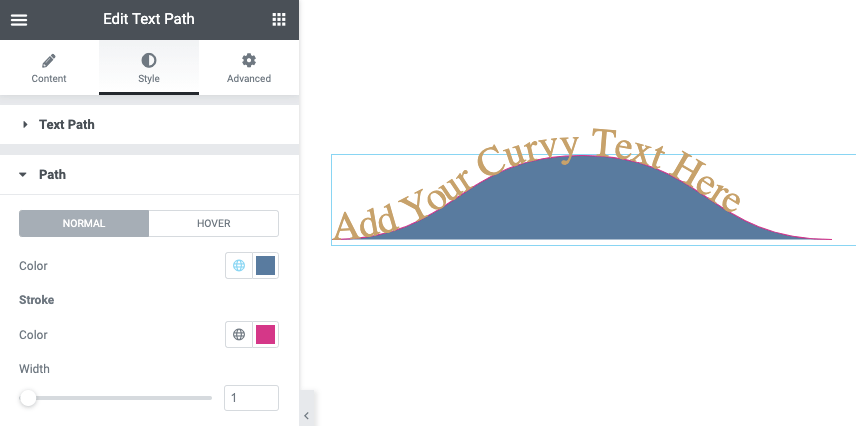
小路 #
使用以下选项控制路径的外观。可以为Normal和Hover类设置这些选项:
- 颜色– 使用颜色选择器或全局选项选择路径的背景颜色
中风 #
- 颜色– 使用颜色选择器或全局选项选择笔划的背景颜色
- 宽度– 使用滑块在 PX 中设置笔触宽度



