将您的设计愿景变成实际的网站 #
当您考虑制作一个网站时,您通常会对它的外观和工作方式有一些想法。也就是说,将网页设计转换为功能正常的网站需要您考虑很多技术细节。您还必须确保您的设计遵循用户体验 (UX) 最佳实践。
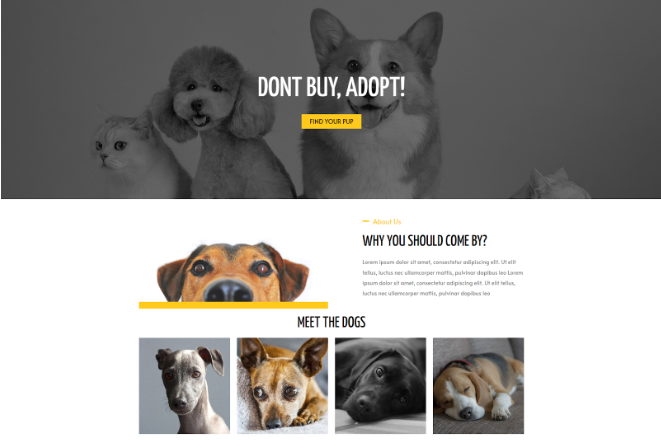
在本文中,我们将向您展示如何规划您的设计并快速将您的想法变成一个功能齐全的网站。您还将了解 Elementor 的灵活性如何帮助您减少创建网站所需的时间。为了演示如何执行此操作,我们将为狗收养业务构建一个页面。
让我们开始吧!

分析页面 #
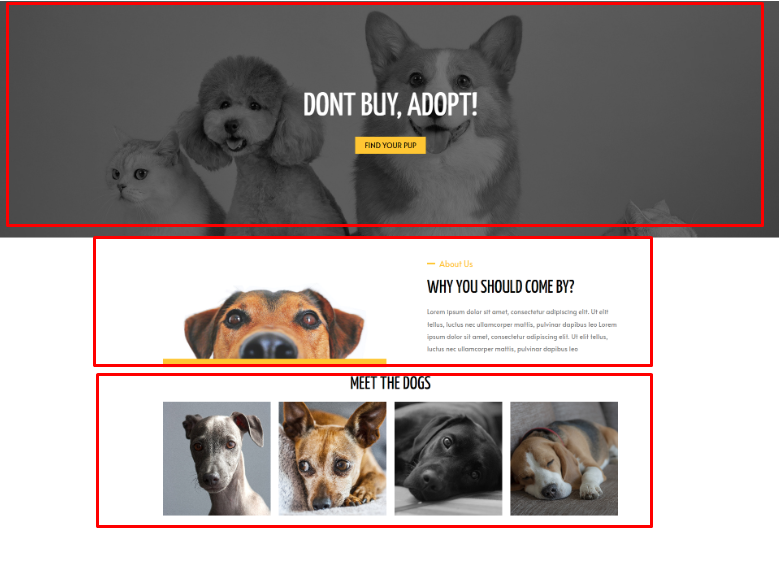
最好的开始方式是使用任何设计软件设计您的页面。视觉设计软件允许您使用特殊工具和功能来帮助您进行整体布局的测量、颜色和网格。您需要确定分区、部分以及内容的布局方式。然后您可以采用该设计并开始将其划分为网格。
将页面分段以获得干净的布局 #
分区是一个重要的步骤,因为分区可以突出您想要强调的元素并赋予您的页面个性。您希望根据要包含在页面上的主题数量向您的设计或布局添加一定数量的部分。请注意不要让您的页面太窄或太拥挤!
在我们的示例页面上,您会看到它被整齐地分为三个水平部分。这些将成为我们的部分。

分析部分 #
成功识别页面的部分后,我们需要决定每个部分的布局方式。规划每个部分的布局至关重要。出色的布局将使您能够以有意义且符合定义的美学的方式深思熟虑地合并文本、图像和其他元素。
正如您在我们的设计中看到的那样,顶部部分不需要任何垂直分隔。它只需要一列,我们将其用作号召性用语 (CTA)。

中间部分有两个不同的部分:图像和文本块。我们将在本节中放置两列来分隔和管理这些部分的位置。

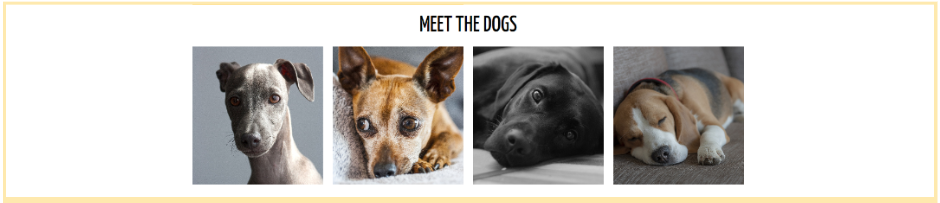
最后,我们想在设计的底部显示四只狗。为此,我们必须将其设为四栏部分。
我们知道如何布局和定位我们的网页内容;现在是时候使用 Elementor 小部件来构建页面了。
使用 Elementor 小部件转换设计 #
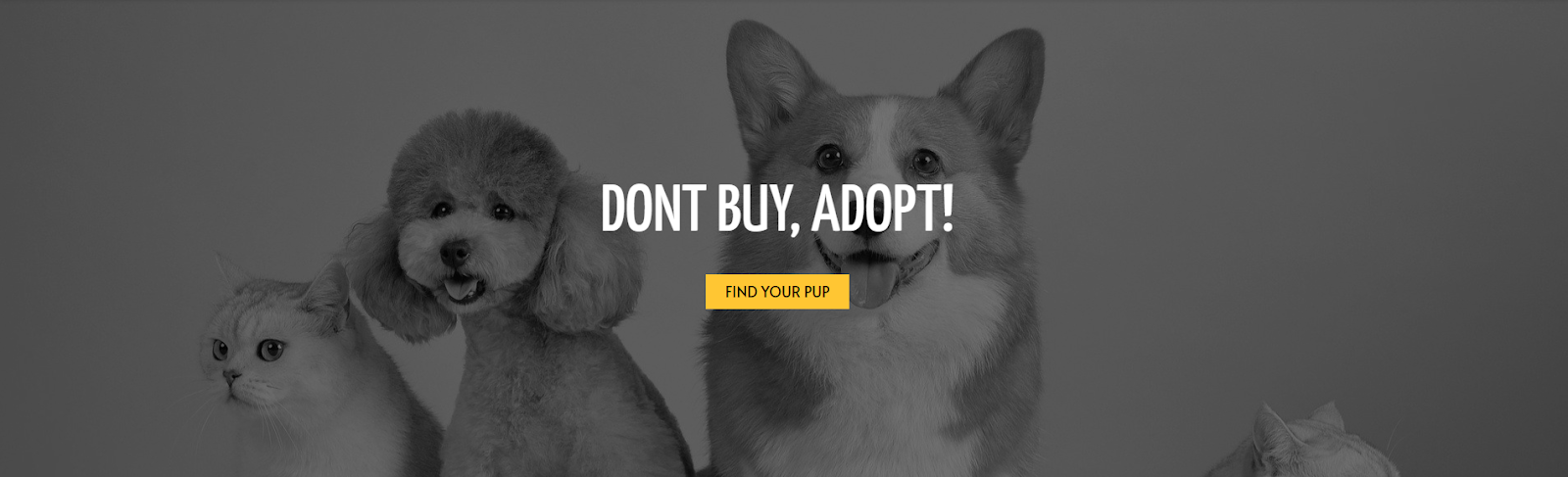
现在我们有了设计的基本布局,是时候决定使用什么小部件和样式了。我们希望访问者首先看到的是令人印象深刻的东西。这就是英雄部分的用武之地。
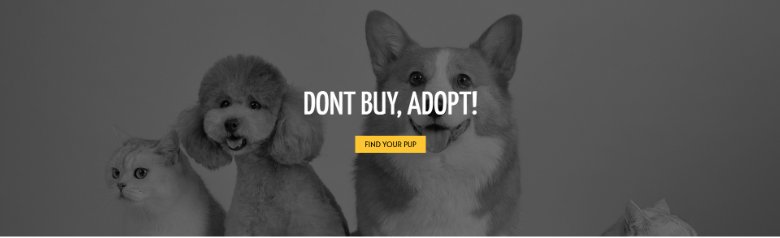
创建英雄部分 #

英雄部分是您网站徽标和菜单下方的区域。这是访问者访问您的网站时看到的第一件事。您需要在本节中包括一些重要的要点,包括您提供的产品、人们应该选择您的原因以及独特的 CTA。
在这种情况下,我们想要一张跨越整个英雄部分的大而令人印象深刻的图像,因此我们将使用该图像作为背景图像。我们还想添加一些短文本,以便用户可以发送联系信息。为此,我们需要使用标题和按钮小部件。


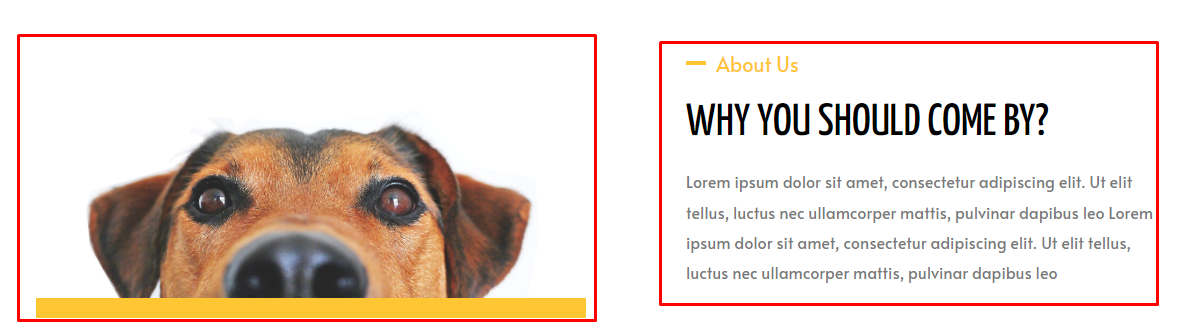
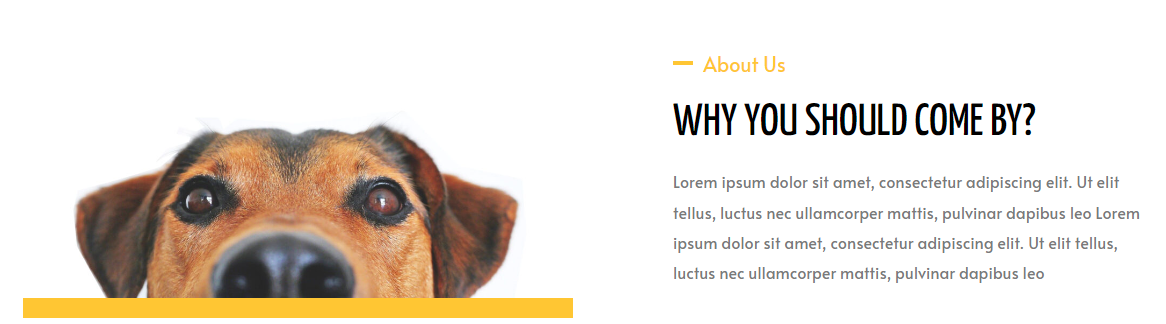
创建中间部分 #

这里的中间部分有一个图像和一些文本,所以我们将使用一个图像和一个文本编辑器小部件。



创建底部 #
最后,我们将在页面底部添加一些令人惊叹的狗图片,以及一些温馨的文字来传达信息。让我们使用翻转框小部件来使页面更有趣,而不是使用不变的图像和文本。
翻转框小部件是一个双面小部件,当用户将鼠标悬停在它们上面时会翻转。使用翻转小部件,您可以在正面看到狗的照片,在背面看到传记信息。这样,访问者将看到这些狗的精美照片,当他们将鼠标悬停在它们上方时,他们将获得传记信息。这有助于保持页面布局干净整洁。

最后的话 #
适当的规划是高效创建网页的关键。当你看一个设计时,你的第一个想法应该是,“我需要如何划分这个页面才能最好地代表设计?” 当然,您不能轻易地在网格上划分每个网页。也就是说,Elementor 足够灵活,可以处理各种创意设计。
现在您已经了解了一些有关页面设计的知识,也许可以尝试在 Elementor 中构建页面。
要充分利用Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



