在此分步教程中,我们将向您展示使用 Elementor 构建登陆页面的简单过程,同时创建一个制作时尚的登陆页面的实例。
笔记!本教程中提到的某些功能(例如“表单”小部件)仅在 Elementor Pro 中可用。如果您还没有,我们强烈建议您升级 到专业版。
您将了解为什么专业设计师选择 Elementor 作为构建登陆页面和完整网站的首选解决方案。
开始之前你需要什么 #
- 一个活跃的 WordPress 安装
- 安装元素
- 安装 Elementor Pro
设置您的着陆页 #
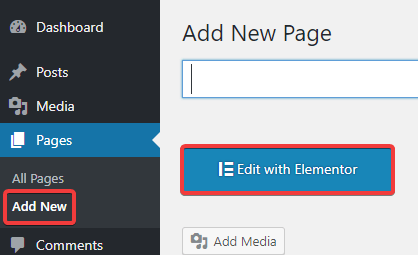
- 首先,在 WordPress 仪表板中,单击页面 > 添加新
- 单击使用 Elementor 编辑

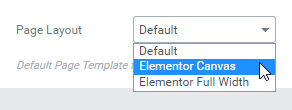
- 转到左下方的齿轮图标
- 将页面布局切换到Elementor Canvas,以便在空白着陆页上工作

添加登陆页面的元素 #

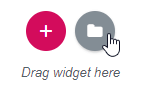
1.点击文件夹图标添加模板
2. 单击块选项卡
3. 使用选择下拉菜单,开始添加将构成您的着陆页的不同块。您可以遵循的可能的着陆页结构是:
标题– 对于着陆页,我们通常将标题最小化。在这个例子中,我们将只显示网站标志,居中到中间。

英雄– 毫无疑问,这是您着陆页中最重要的部分。它有时被称为“首屏”部分,因为这是访问者在滚动页面之前看到的第一件事。出于这个原因,我们将把最重要的元素放在这里。标题、副标题和订阅表格。
服务– 在这里,我们将详细介绍我们的业务提供的主要服务或功能。
感言– 感言部分显示了社会证明,表明您当前的客户对他们从您那里获得的服务感到满意。
投资组合——向访问者展示您的作品示例,以便他们知道您是否符合他们正在寻找的内容。
页脚– 因为您的访问者已经向下滚动页面,所以您想向他们提供另一个号召性用语,以鼓励他们做您希望他们做的事。
关闭页面,我们以页脚结束,通常包括您的隐私政策和使用条款。
自定义每个块 – 挑战自己! #
遍历每个块并进行必要的更改以使其个性化。
以下是一些示例更改:
- 更改标题内容——尝试更改文本以适合您自己的业务描述
- 更改图像– 尝试为自己更改投资组合部分中的图像
- 更改颜色– 选择 3 种您想要使用的颜色并将它们应用到整个页面
- 更改背景– 为您自己更改英雄部分的背景图像
为手机定制 #
所有块都预先设计为 100% 移动响应。尽管如此,您仍可以切换到移动视图并开始为移动设备和平板设备自定义边距、填充和其他设置。
预览结果并发布您的着陆页 #
在您点击发布之前,一个好的经验法则是预览结果并确保一切看起来都井井有条。
为此,请单击左下面板的眼睛图标。

然后,发布文章。您会注意到绿色的发布按钮变为灰色的更新。
下一步 #
您还可以在登陆页面上查看我们的深入视频教程。
要充分利用Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



