Table of Contents
介绍 #
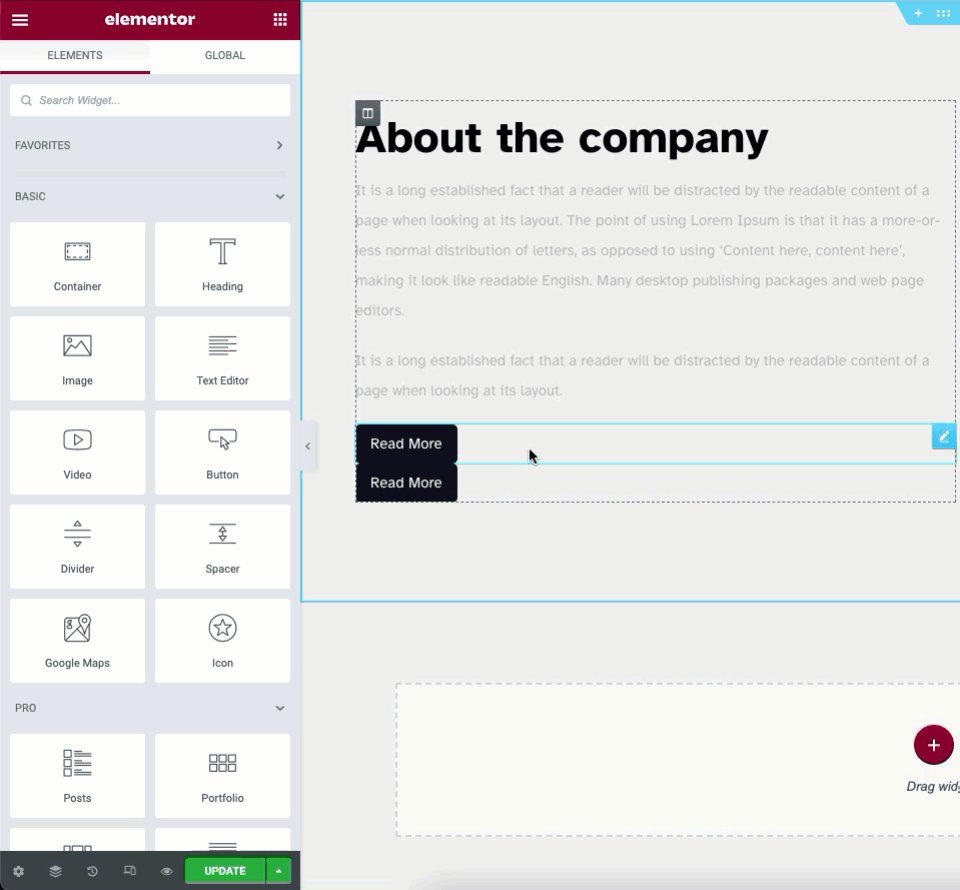
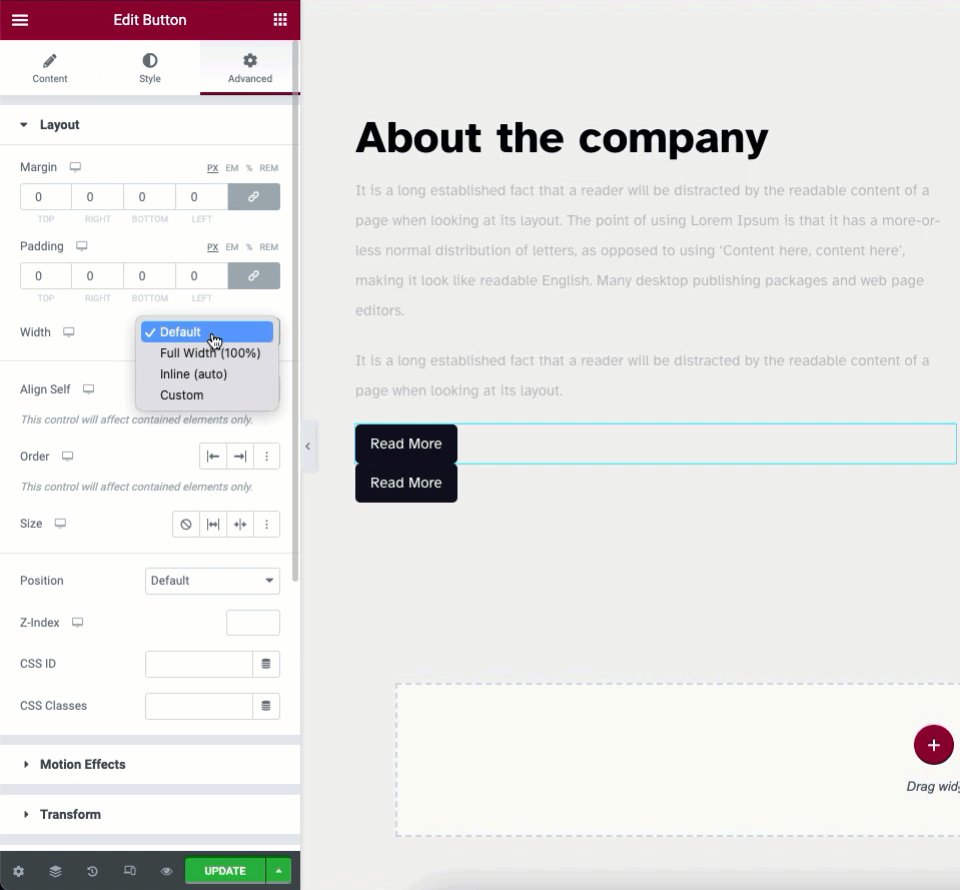
为了将元素(小部件)水平并排放置在同一列中,使用高级选项卡 > 宽度属性中的设置。此设置称为Inline (auto)。
注意:如果 Container 元素被激活,您将使用Container 的Layout选项卡中的Direction > Row属性,而不是 widgets Inline (auto)属性。
什么是内联定位 #
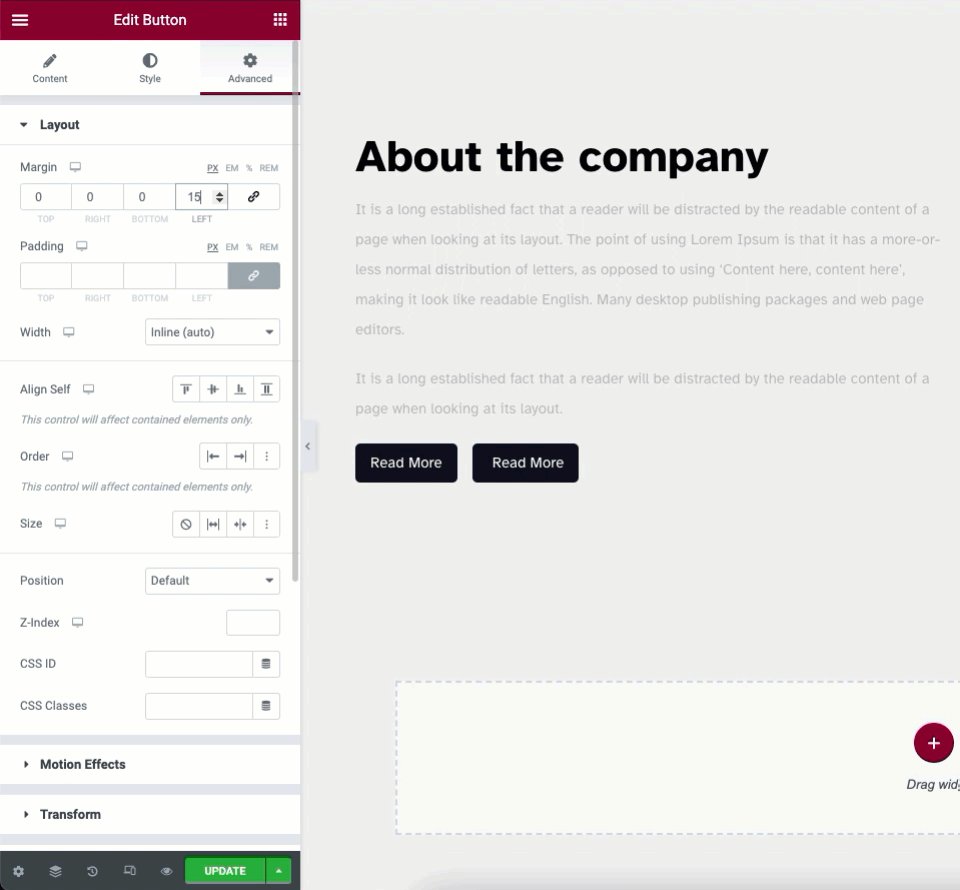
当应用Width > Inline (auto)设置时,每个小部件将只占用容纳它所需的最小宽度。然后元素将在其列内水平对齐。
如何使用内联定位 #
将内联设置应用于小部件 #
注意:要水平对齐多个小部件,每个小部件需要单独定义为Inline(auto)。

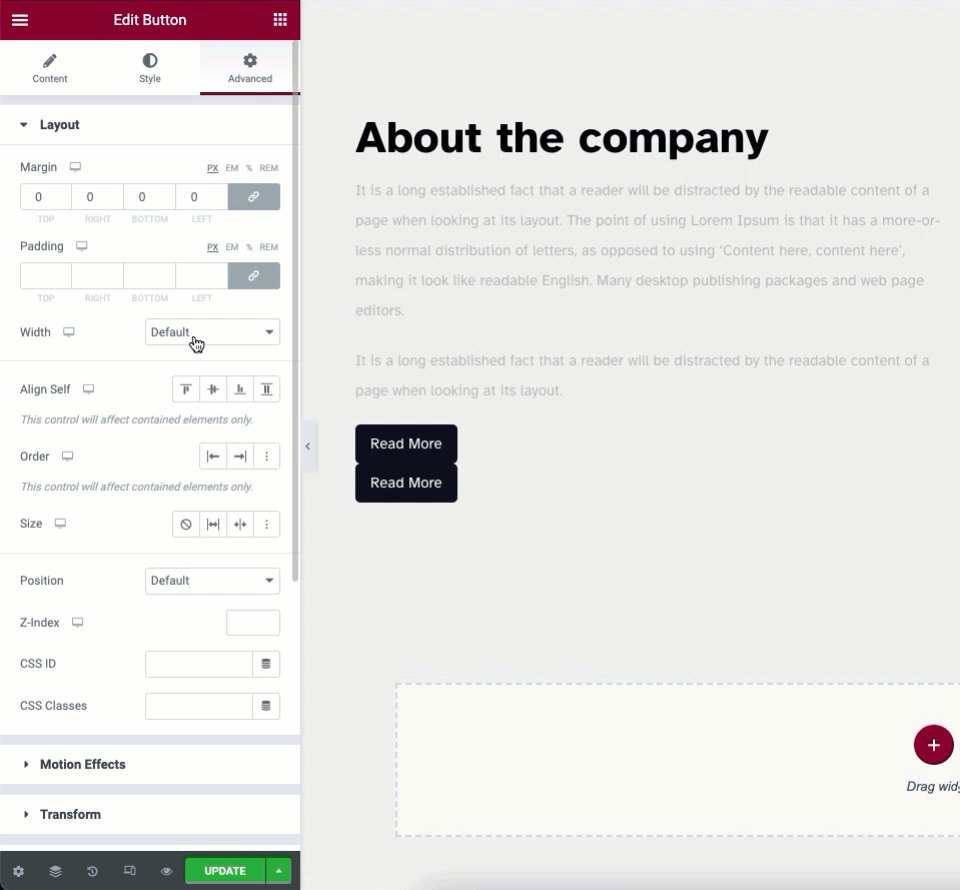
在任何Widget > Advanced > Layout下找到Width属性下拉列表。在这里您可以找到内联(自动)设置。
- 宽度:为水平堆栈中的每个小部件设置为内联(自动)。
- 边距:这可用于在元素之间创建小空间。要设置元素之间的相对空间,您将使用下面的列布局属性
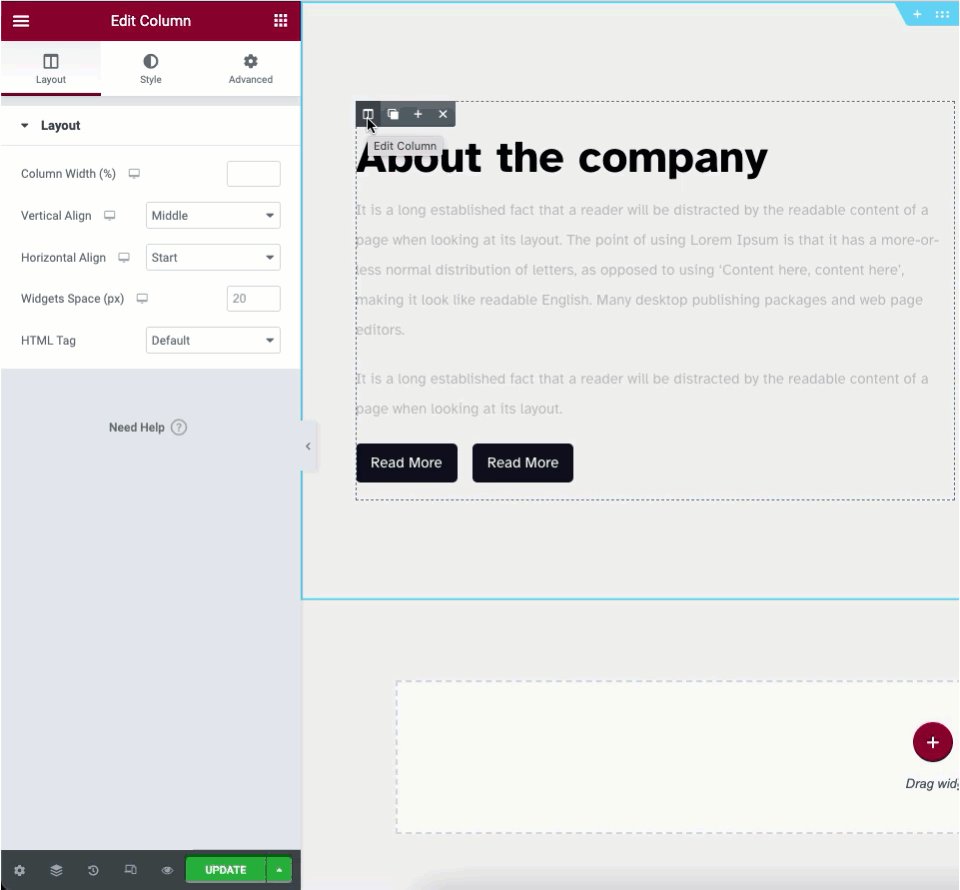
将水平对齐应用于父列 #

为了将列中的元素分布在它们的主轴上,您将使用Column的Layout选项卡中的Horizontal Align属性。此属性使用Flex CSS 属性,稍后在Container元素中扩展。
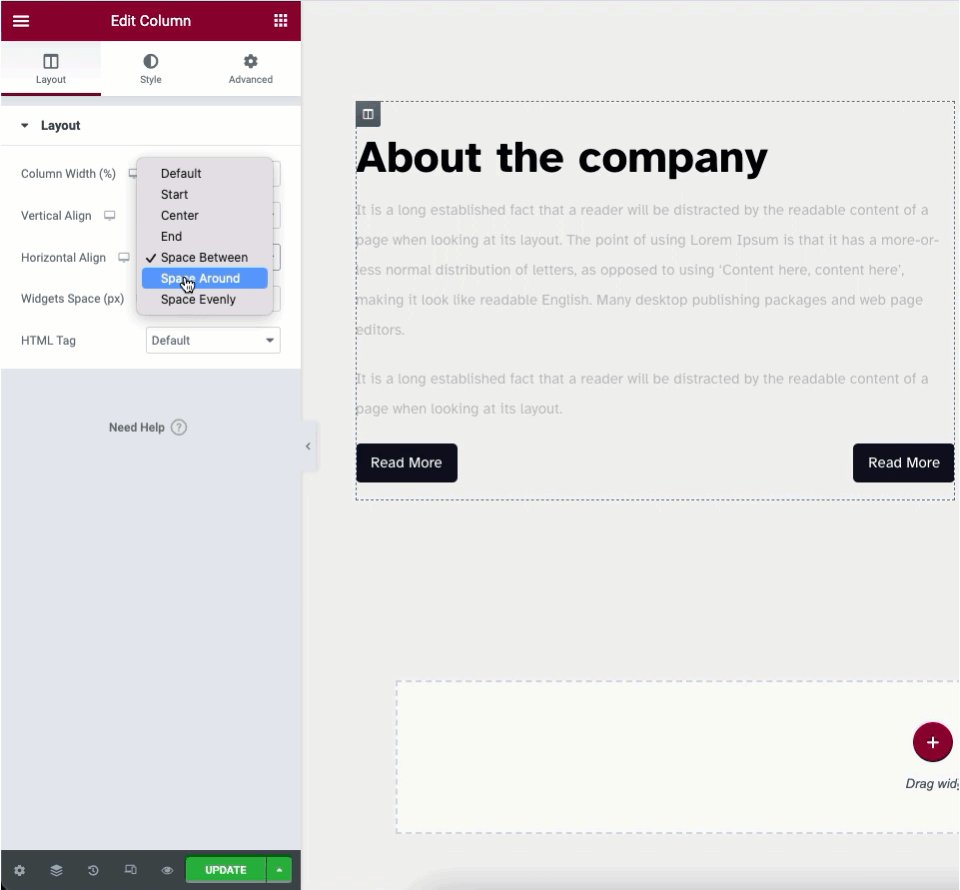
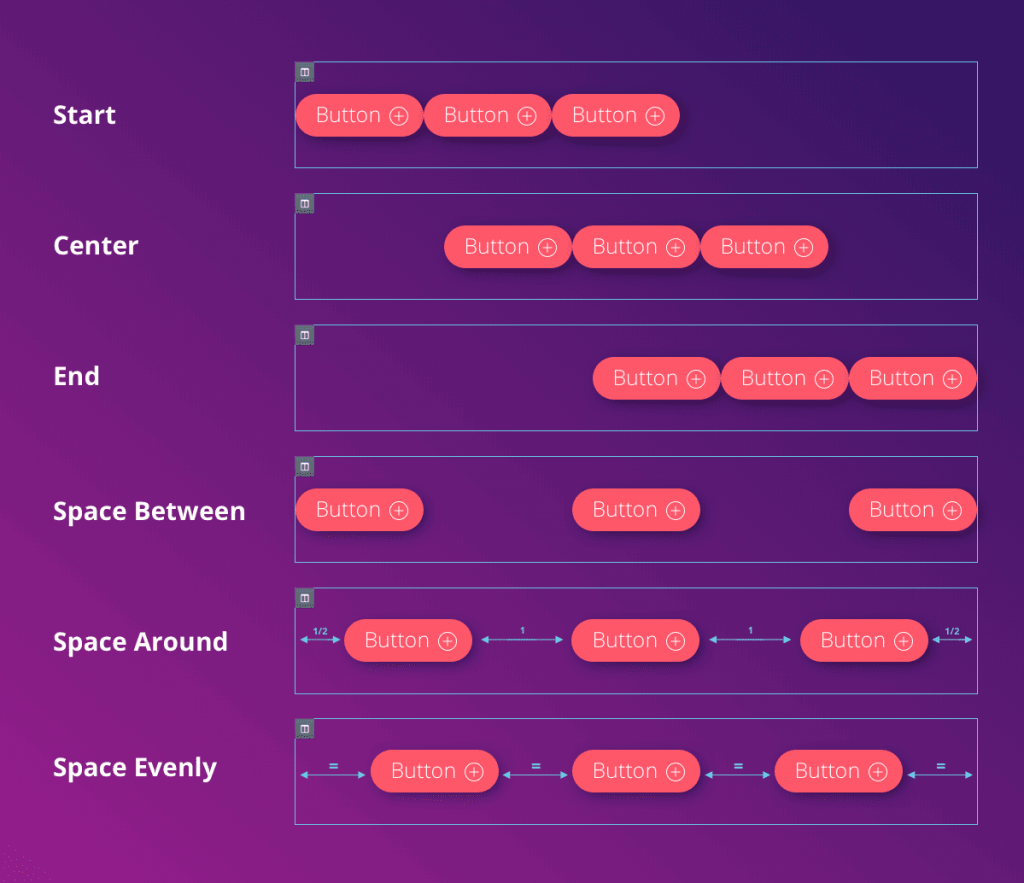
- 在Column > Layout下设置您想要的Horizontal Alignment。在以下选项之间进行选择:开始、居中、结束、间隔、周围间隔和均匀间隔。
弹性属性示例 #
下面是水平对齐属性的信息图。它基于公认的 Flex CSS 术语。

注意:某些元素在设置为内联(自动)时可能无法正常运行,例如图像轮播、幻灯片等。



