在设计您的网站以响应所有设备时使用断点。断点使用一组额外的 CSS 规则根据屏幕宽度应用于元素。例如,标题可以在桌面上显示为 55 像素,在平板电脑上显示为 34 像素,或在移动设备上显示为 21 像素。您的设计有时也可能需要额外的断点。我们现在可以在站点设置中管理这些附加断点。
附加断点是一个稳定的实验,默认情况下在新网站上处于活动状态。https://www.youtube.com/embed/4Iw6Qce4ij4?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
让我们开始吧 #
在下面的文档中了解如何管理您的附加断点。为了使用附加断点功能,您可能需要导航到Elementor > 设置 > 实验并将其设置为活动。此功能将在新安装时激活。
响应模式编辑器 #
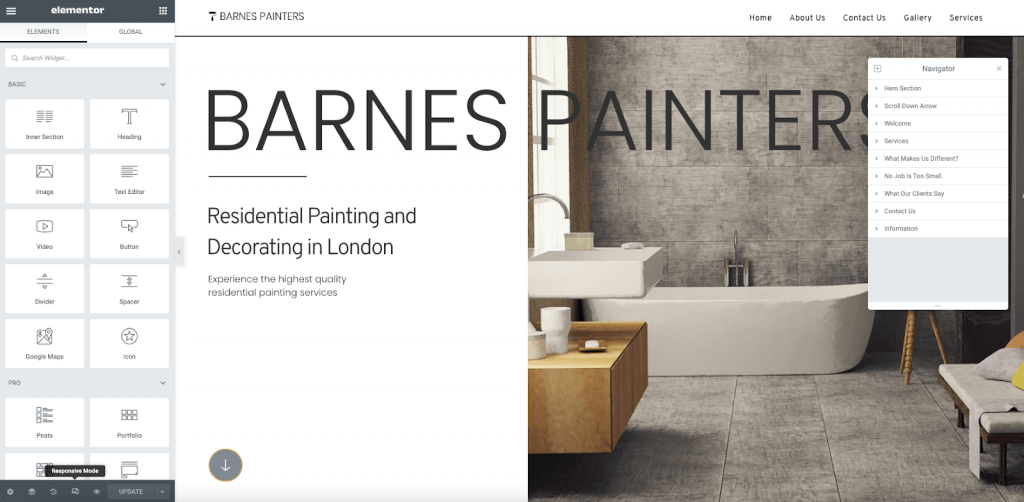
要进入响应模式编辑器,请导航到编辑器面板的下角并单击响应模式图标。这将加载响应模式。这些将另外加载到编辑器中的任何响应控件上。

管理断点 #
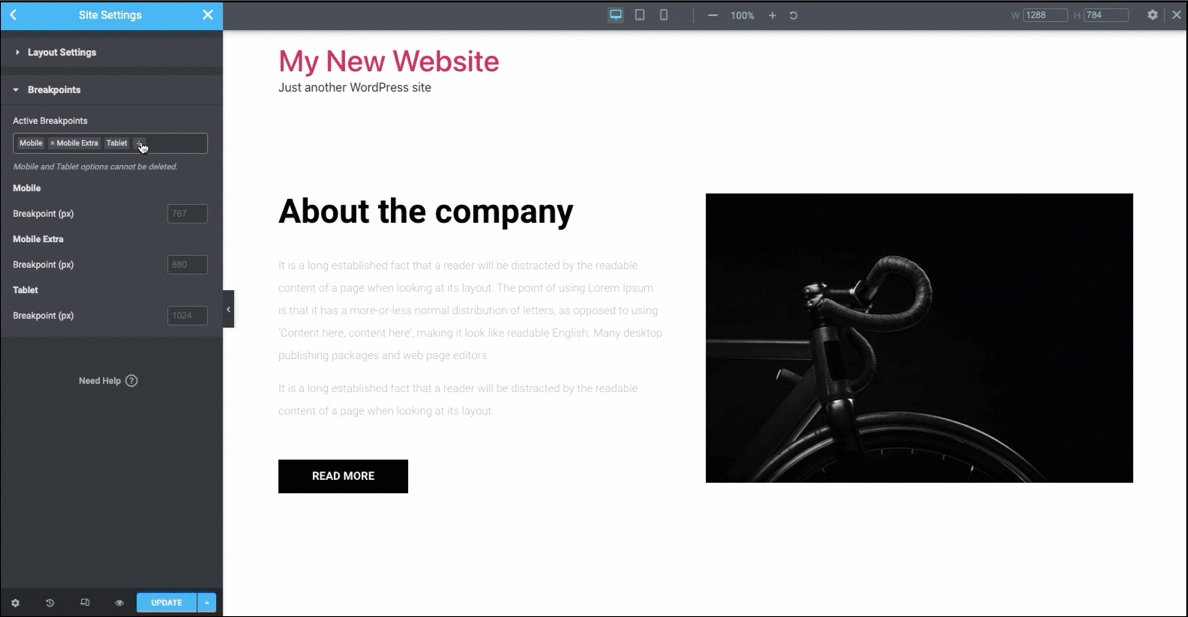
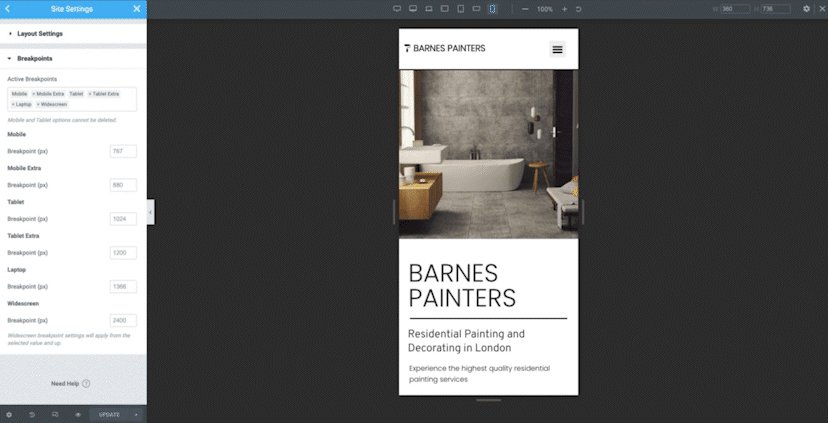
要进入断点编辑器,您可以单击位于屏幕上角的齿轮图标。这也可以在您的站点设置中实现。

添加额外的断点

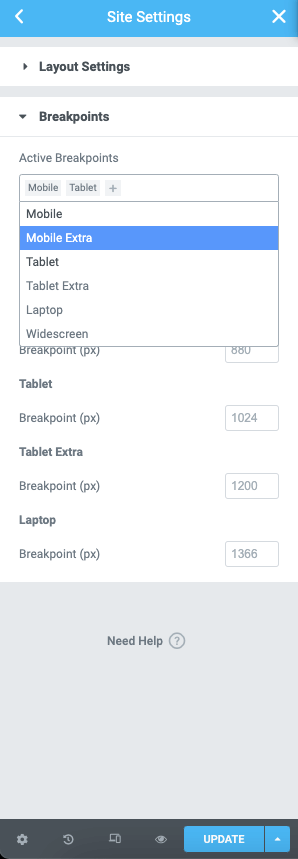
要添加断点,请单击活动断点控件中的 + 图标。将出现一个带有附加选项的下拉列表。在此处添加设计所需的断点。您还可以通过单击每个附加断点旁边的 x 图标来删除此处不需要的断点。
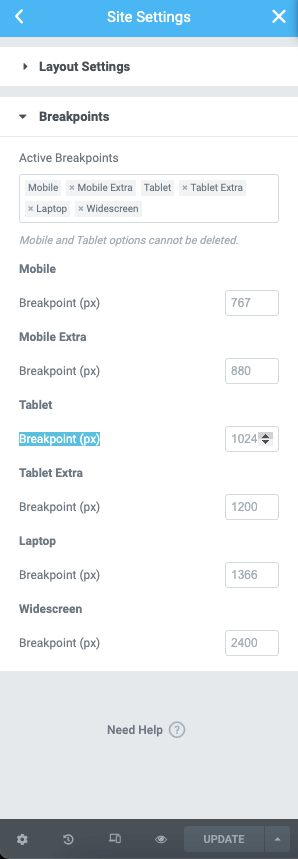
注意:无法删除默认的手机和平板电脑模式。

编辑断点值
您可以通过键入值或使用向上和向下箭头来编辑每个断点所需的值。

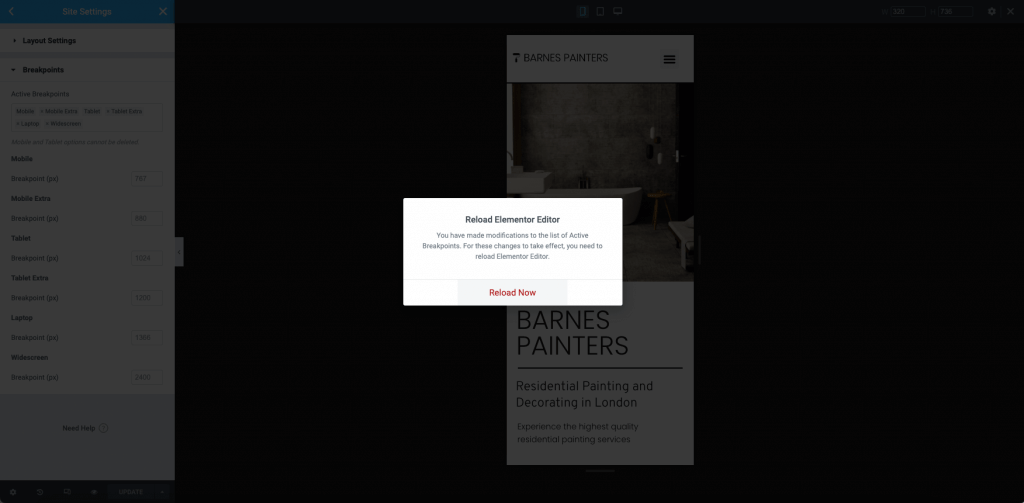
重新加载编辑器 #
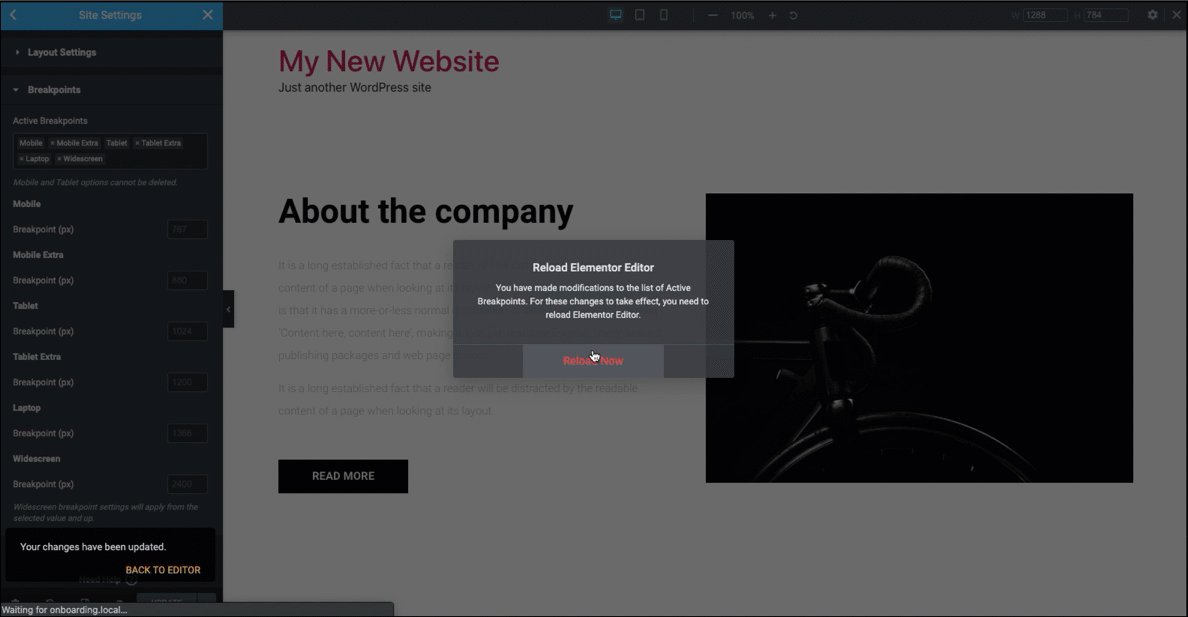
为项目设置断点选项后,单击站点设置中的蓝色保存按钮。将出现一个弹出窗口,通知您需要重新加载页面才能显示新的断点。单击立即重新加载链接。

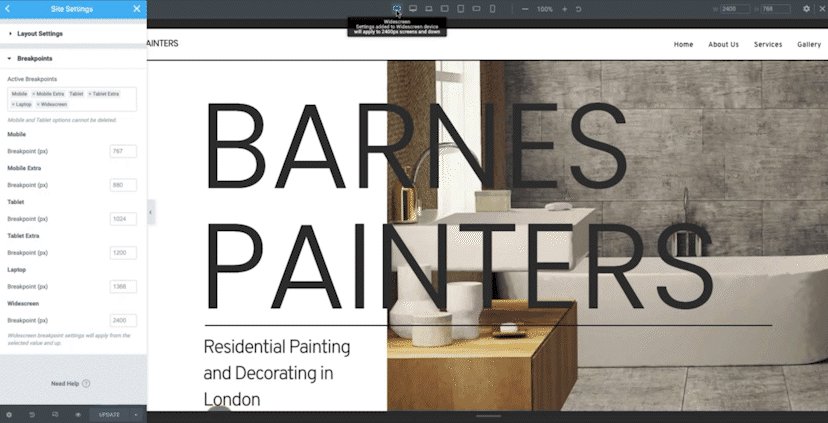
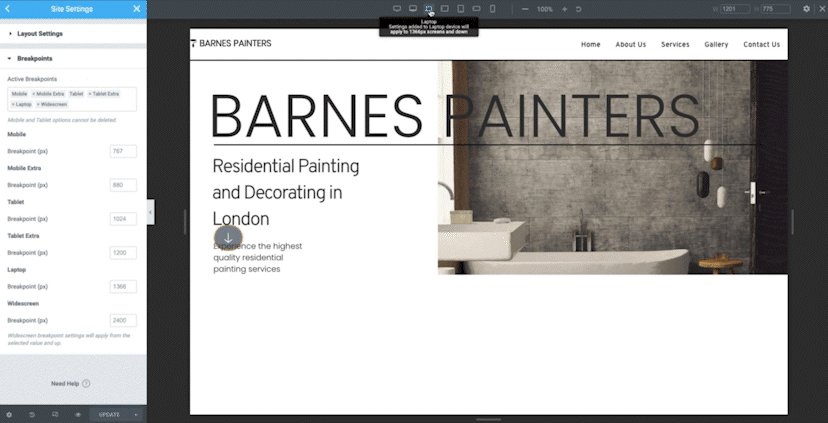
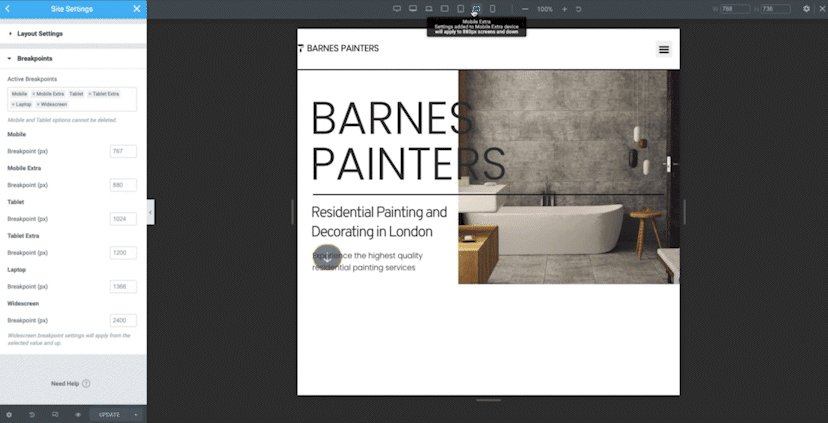
使用额外的断点 #
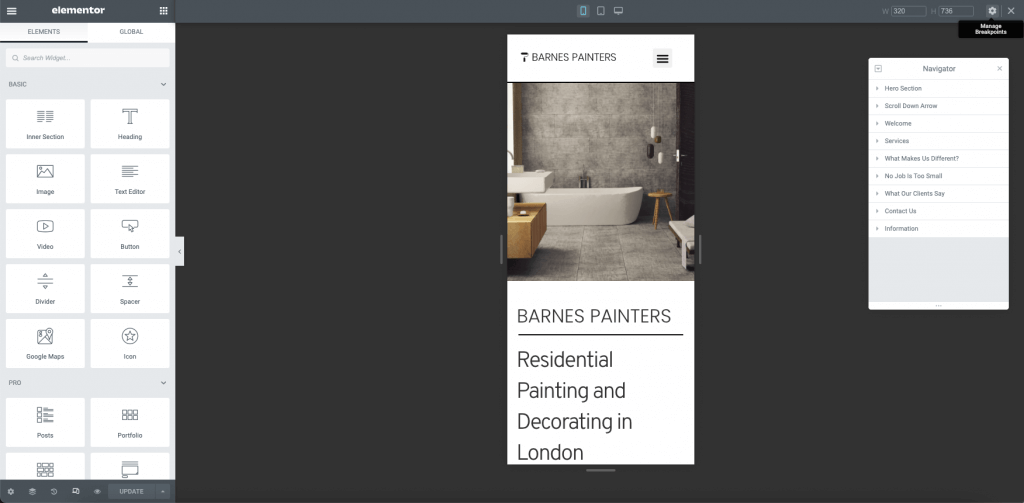
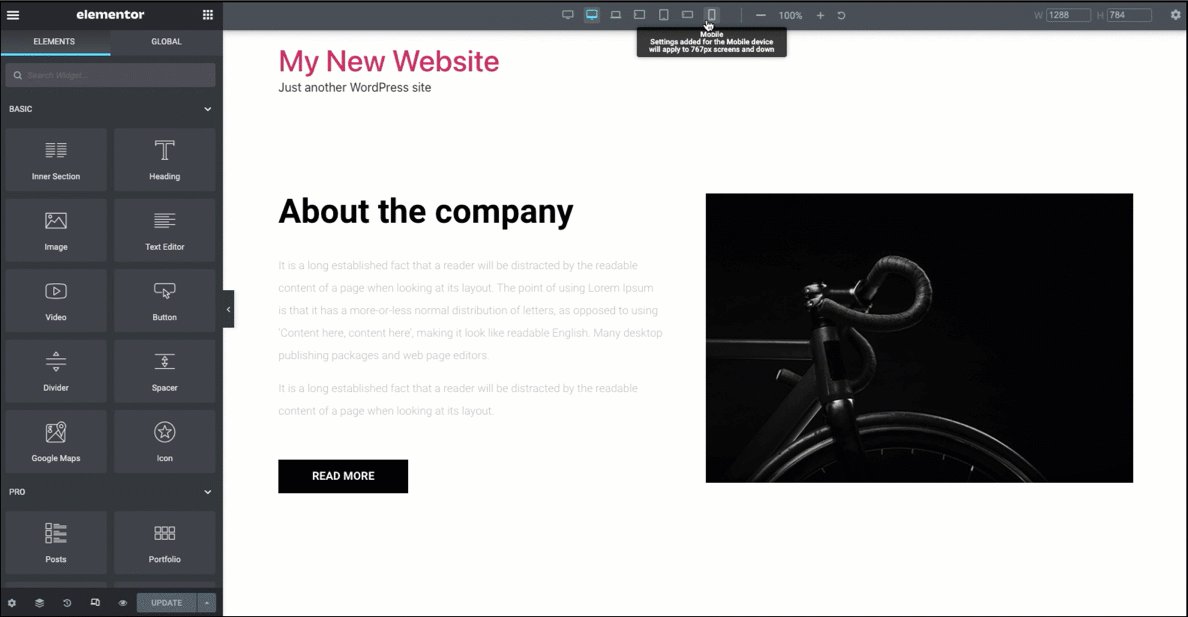
您现在将能够使用响应模式编辑器。单击屏幕顶部的图标,查看您的 Elementor 设计在每个断点宽度上的显示方式。使用缩放级别预览可访问性。您还可以拖动水平和垂直手柄来调整预览大小。

使用级联响应值 #
Elementor 使用跨断点的级联概念,这意味着更改会向下级联。您在较大的断点上所做的更改会级联到较小的断点,但这不会反之亦然;除非您正在为宽屏设计,否则更改较小的断点不会影响较高的断点。在这种情况下,Elementor 正在级联,使桌面设备成为默认断点。在此处了解有关继承值的更多信息。



