什么是全局设置? #
全局设置使您能够更改跨多个小部件或功能通用的属性。全局字体和全局颜色使您可以在整个站点中保持一致的外观并快速更新设计。例如,如果您决定将字体颜色从蓝色更改为粉红色,您可以简单地更改全局字体而不是编辑每个页面。
使用全局字体和颜色 #
如果要全局更新项目,则必须标记才能将它们添加到组中。标记后,您可以使用该全局名称修改组。
您有四组默认的字体和颜色:Primary、Secondary、Text 和 Accent。
在下面的示例中,我们将修改您网站上所有标记为主要的项目,包括标题。首先,让我们为标题创建一个标题。
创建标题 #
要添加标题,您需要选择标题的位置。为此:
- 将标题小部件拖到画布上。
- 在面板中编辑标题文本并选择更新。

更改全局字体 #
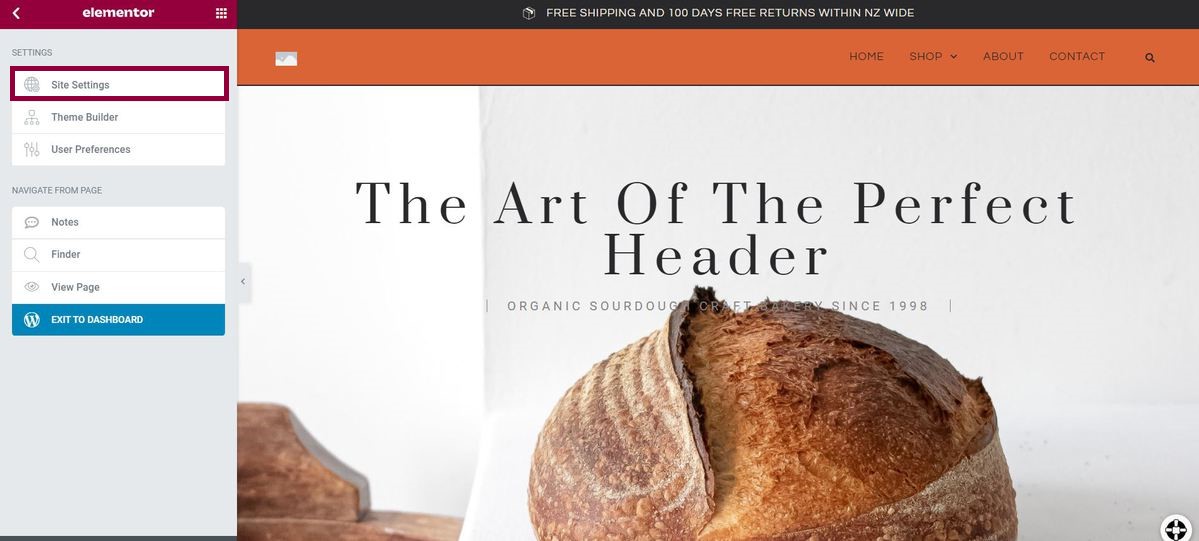
- 导航到面板左上角的汉堡菜单,然后选择Site Settings。
 选择站点设置
选择站点设置 - 单击全局字体。
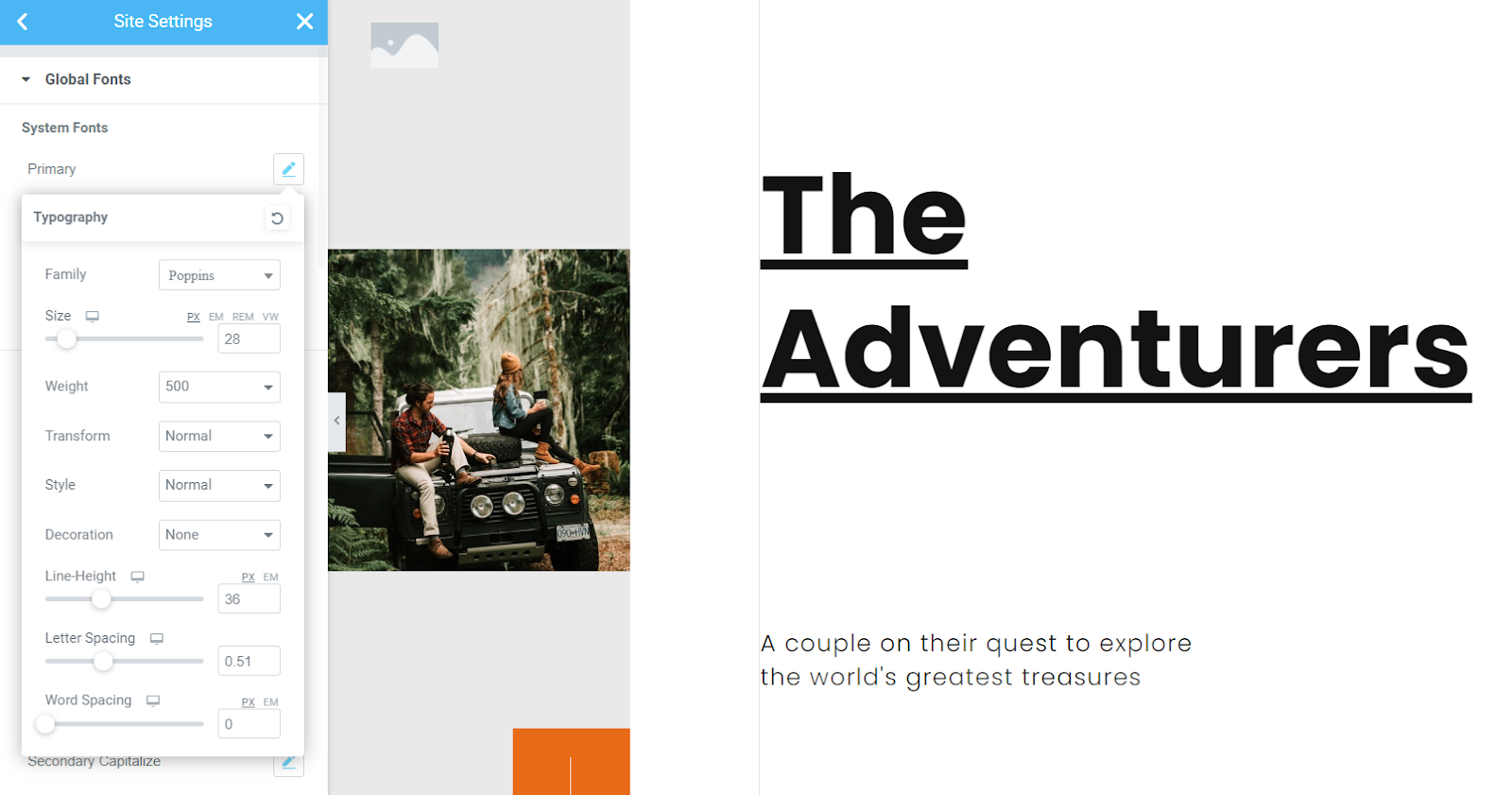
- 转到标记为Primary 的字体。
- 选择铅笔图标。
- 在排版菜单中更改属性。
- 关闭菜单。

更改全局颜色 #
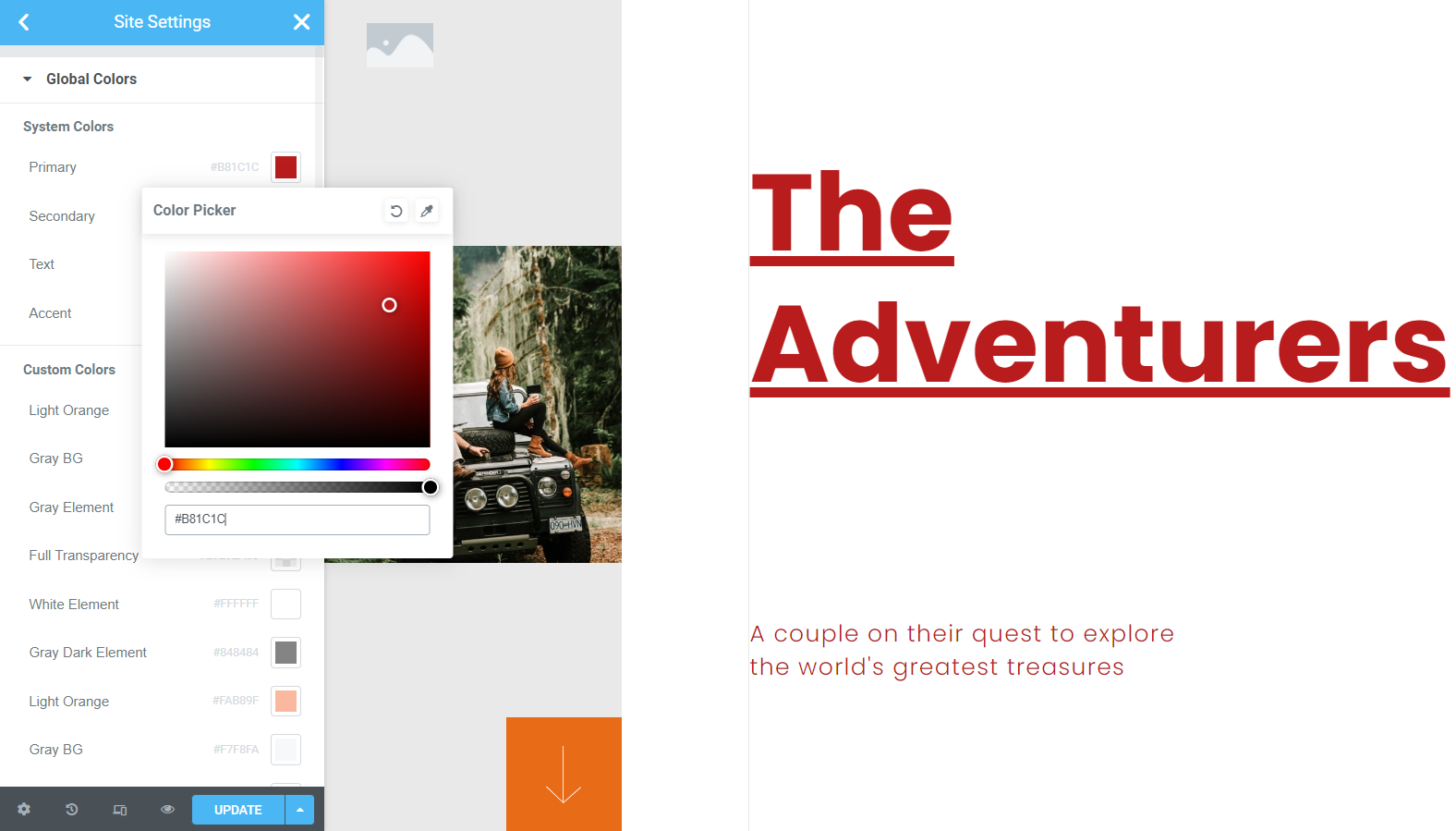
- 单击全局颜色。
- 转到名为Primary的字体标签。
- 单击色样以打开拾色器。
- 从拾色器中选择所需的颜色。
- 关闭菜单。

如果您想先创建全局字体和颜色,设置全局字体和颜色一文中描述的快捷方式很有用。
最后的话 #
您现在可以使用全球字体和颜色创建令人惊叹的网站了。要更加熟练地使用 Elementor Editor,请查看有关创建设计系统的教程。
要充分利用 Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



