介绍 #
现在您已经知道如何创建新页面,我们将向您展示如何使用 flexbox 容器在Elementor中构建您的第一个页面。容器取代了以前的部分和列系统,提供了一种更简单、更灵活的方式来构建网页。
在开始之前,您应该熟悉Elementor Editor的布局(如果您还没有)。
您可能还想熟悉容器的概念。
让我们开始建造 #
现在是时候“动手”了——所以我们将从构建所谓的“英雄部分”开始。 英雄部分是突出的大元素,通常位于页面顶部。它们旨在吸引访问者并将他们留在您的网站上。
我们将基于模板库中的英雄部分构建一个英雄部分,该部分可供所有 Elementor Pro 和 Cloud 用户使用。
一个好的英雄部分从一个伟大的图像、视频或幻灯片开始。在这种情况下,我们将从一张照片开始。如果你想继续,你可以点击下面的图片并将它保存到你的桌面,作为背景图片使用。
创建英雄部分 #
我们需要做的第一件事是创建一个容器来容纳您的英雄部分。
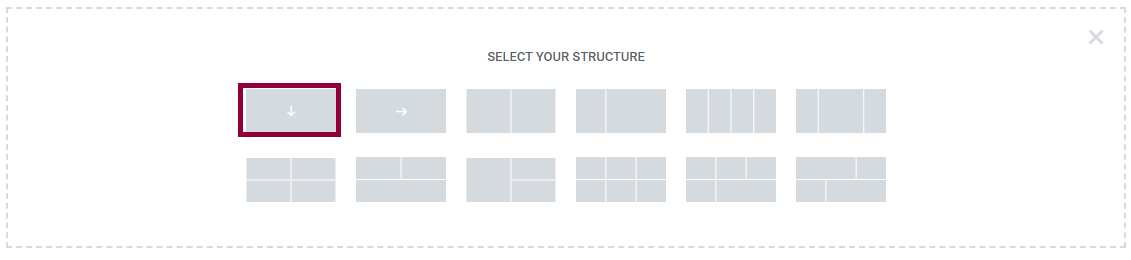
- 单击该
图标可为您的容器创建布局。(单击文件夹图标将开始导入模板的过程,但我们将从头开始构建此部分)。
- 现在我们需要选择一个容器结构。现在,我们将保持简单并使用一个容器——但是,我们仍然需要选择容器是否具有行或列结构。在我们的例子中,元素将垂直排列,因此我们将选择列布局。

好的,现在是发光的时候了。让我们将图像添加到您的英雄部分。有几种方法可以将图像添加到容器中,但在本例中,我们将图像添加为背景这样我们将确保图像填满整个容器。
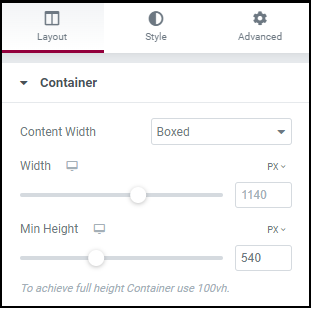
当您创建新容器时,屏幕左侧的面板应该变成编辑部分面板。
如果没有,请单击容器上方蓝色选项卡中的点图标。
- 我们希望我们的英雄部分占据整个屏幕,因此我们将内容宽度设置为Boxed,宽度为 1140 PX,最小。高度为540PX。(了解更多关于不同测量单位的信息)。

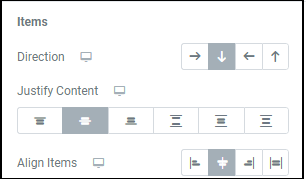
- 我们的 Hero 部分中的文本位于屏幕中间,因此让我们将Justify Content和Align Items设置为居中。

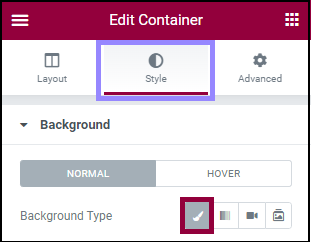
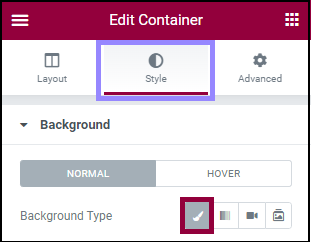
现在是时候添加背景图像了。对于容器,可以在“样式”选项卡中找到背景图像。
了解有关 flexbox 容器的所有可用选项的更多信息。 - 选择样式选项卡并选择经典背景类型。

完成后,您就可以通过单击图像图标来添加图像。
这将打开您的媒体库。在 WordPress 中,最佳做法是通过媒体库添加媒体,这就是我们要做的。
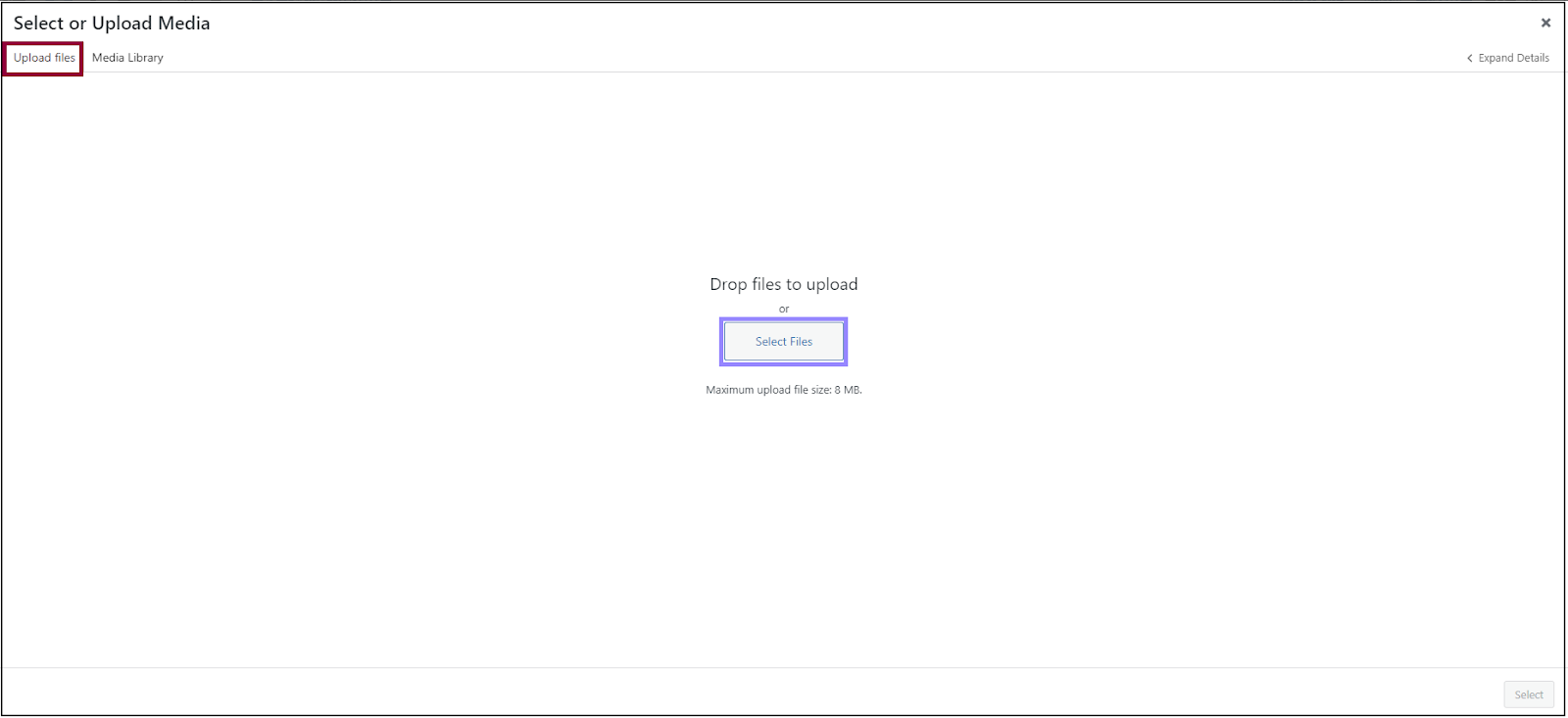
- 要将您下载的图像添加到您的媒体库,请点击上传文件,然后点击选择文件。

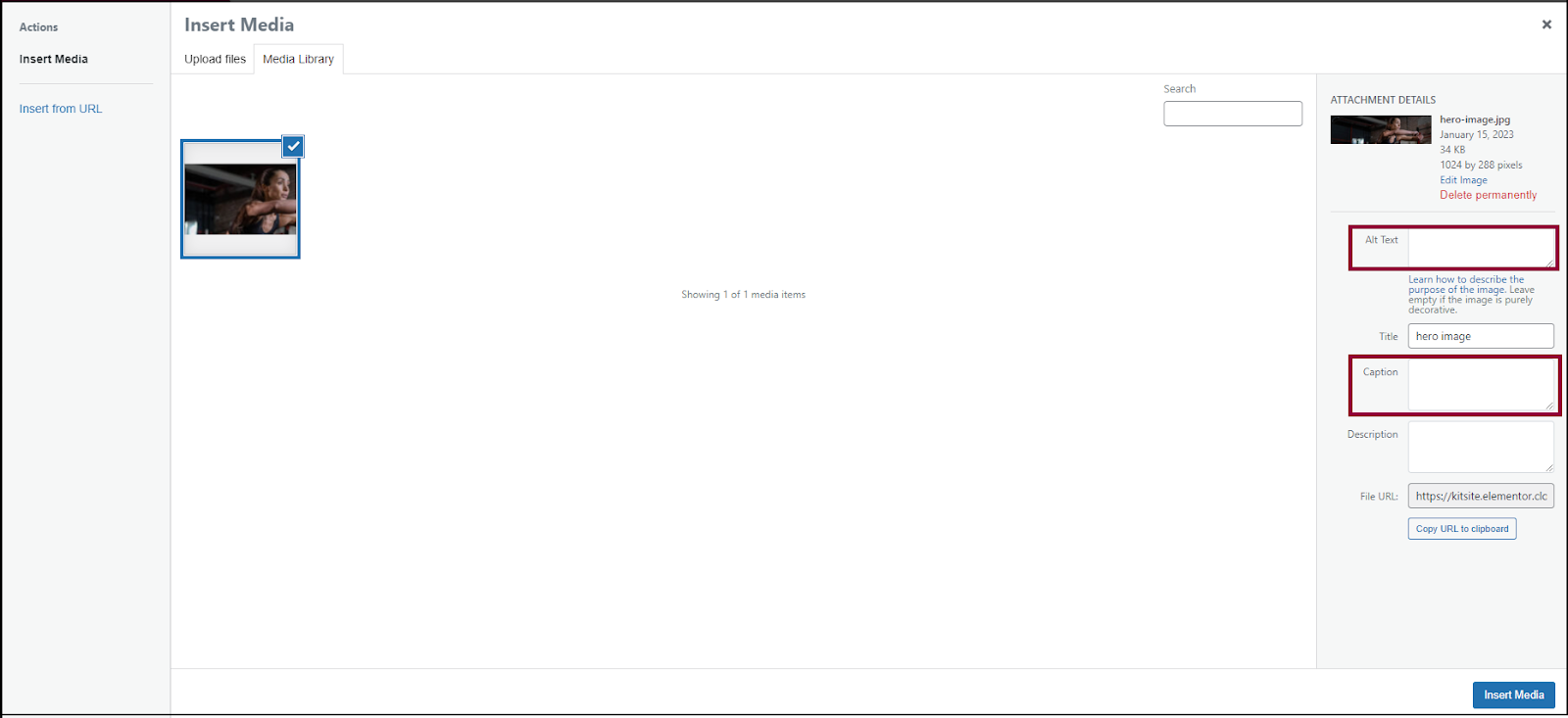
- 导航到您选择的文件,然后单击“打开”。这会将图像添加到您的媒体库中。虽然它是可选的,但最佳做法是添加替代文本和标题。这将有助于您的SEO并使您的网站更易于访问。然后点击插入媒体。

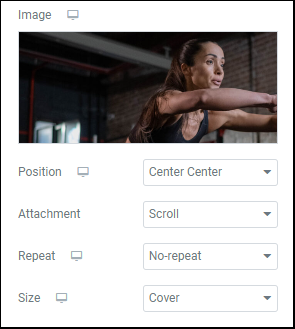
可能看起来还不太英勇,对吗?让我们解决这个问题。 - 我们将更改以下选项:
- 背景图片的位置:Center-Center
- 附件: 滚动
- 重复: 不重复
- 大小: 封面
现在一张大图片将覆盖整个部分。
让我们将文本添加到英雄部分。
在这种情况下,我们使用两种不同样式的文本,因此我们将使用两个标题小部件。
- 单击小部件图标,以便您可以选择一个小部件。

- 将标题小部件拖放到容器中。

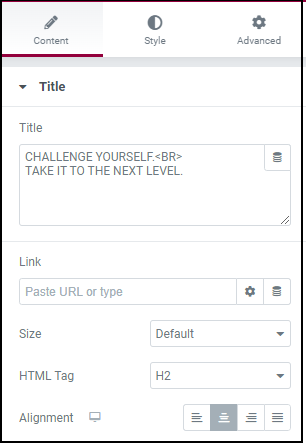
- 在“内容”选项卡的“标题”框中输入“Total Body Fitness”。
- 将对齐方式更改为居中。

现在,我们需要设置标题的样式。
- 单击样式选项卡。
- 将文本的Text Color更改为 #F8F812(了解有关选择颜色的更多信息)。
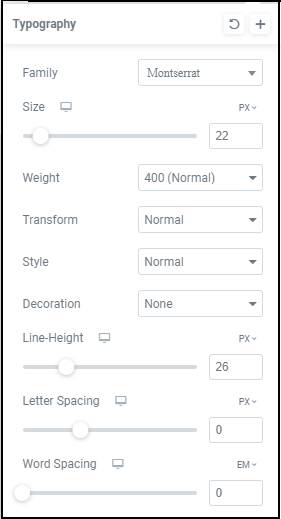
- 将版式更改为:
- 家庭:蒙特塞拉特
- 尺寸:22PX
- 重量: 400
- 变换:正常
- 款式: 普通
- 装修:无
- 行高:26PX
(了解更多关于排版的信息)

详细了解标题小部件的所有这些选项。
添加第二个标题:
- 将标题小部件拖到第一个小部件下。
- 在“内容”选项卡中,将文本更改为“挑战自我。<BR>将其提升到一个新的水平,并对齐到中心。(文本中的 <br> 表示换行符。)

- 转到“样式”选项卡。
- 将文本的Text Color更改为#FFFFFF。
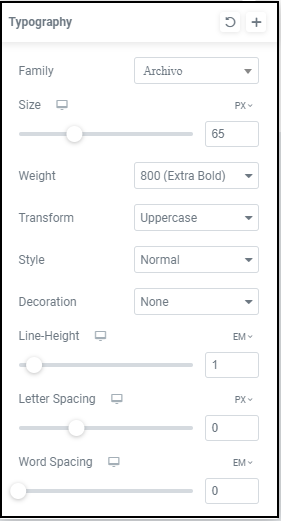
- 将版式更改为:
- 家庭:存档
- 尺寸:65PX
- 重量: 800
- 变换:大写
- 款式: 普通
- 装修:无
- 行高:1EM

最后,我们将添加一个按钮,将感兴趣的访问者直接带到注册页面,从而快速将他们转化为客户。去做这个:
- 将 Button 小部件拖到第二个标题下。
- 在“内容”选项卡中,将文本更改为“查看定价>”
- 将对齐方式更改为居中。
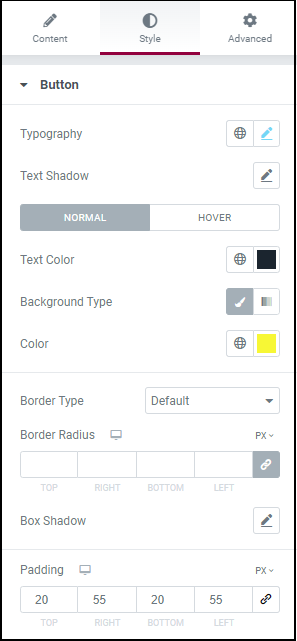
- 转到“样式”选项卡。
- 将版式更改为:
- 家庭:存档
- 尺寸: 18PX
- 重量:800
- 变换:大写
- 款式: 普通
- 装修:无
- 行高:1EM
- 将文本颜色更改为#1B252F。
- 将背景颜色更改为#F8F812。
- 在Padding部分中,单击锁定图标以取消链接值。
- 将值更改为:
- 顶部: 20
- 右: 55
- 底部: 20
- 左: 55
(了解更多关于填充和边距的信息)

您的容器现在应该看起来像页面顶部的容器。如果没有,请查看不同之处并尝试找出您可能跳过或输入错误的值。
单击发布以保存您的页面。

下一步 #
当然,我们只是触及了您可以使用 Elementor 做什么的皮毛。接下来,您可以在英雄下方创建更多部分来完成您的页面。或者您可以尝试将网站工具包应用到您的网站并根据您的需要对其进行自定义。您也可以应用一个套件来检查它,看看专家如何使用 Elementor。如果您更喜欢从头开始工作,您可以了解有关使用主题构建器创建整个站点结构的更多信息。要充分利用Elementor,请前往Elementor 学院获取更多学习资源。如果您有任何问题或需要帮助,请联系我们的支持中心。



