您可以使用Elementor表单轻松发送和自定义电子邮件确认。
将表单小部件添加到您的部分后,转到Actions After Submit > Add Action,然后添加Email。
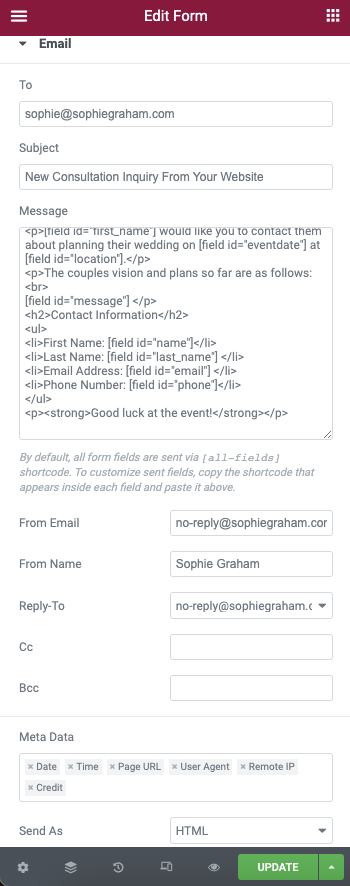
单击打开电子邮件部分
- To:定义站点所有者的地址。它是根据 WordPress 管理员中设置的电子邮件默认添加的。
- 电子邮件主题:输入您的电子邮件主题
- 电子邮件内容:默认情况下,所有表单字段都通过短代码发送:[all-fields]。要自定义内容,请复制字段的简码等。您可以在表单字段>电子邮件(或任何其他表单字段)>高级
[field id="name"]下找到简码。您还可以通过 HTML 构建自己的自定义电子邮件。请参阅文章末尾的示例。 - 来自电子邮件:键入来自电子邮件字段
- 发件人姓名:键入发件人姓名字段
- 回复:键入回复字段。Reply-To 内容与 From Email 字段相同
- 抄送:键入抄送
- 密件抄送:键入密件抄送
- 元数据:在发送的电子邮件中包含其他元数据,例如日期、时间、页面 URL 等。
- 发送为:发送为 HTML 或纯文本
配置邮箱2 #
Email2非常有用。例如,它可能是您网站的访问者在您的网站上发送表单后立即收到的确认电子邮件。
要创建一个,请执行与上述电子邮件相同的过程。
注意:在“收件人”字段中,您应该输入位于电子邮件字段高级选项卡中的简码[field id="email"]。
提示:您可以使用提交者的名字 ( ‘Howdy [field id="name"]’) 来个性化确认电子邮件。
重要提示:请确保使用直引号而不是卷曲引号以避免 jQuery 错误。
HTML部分 #
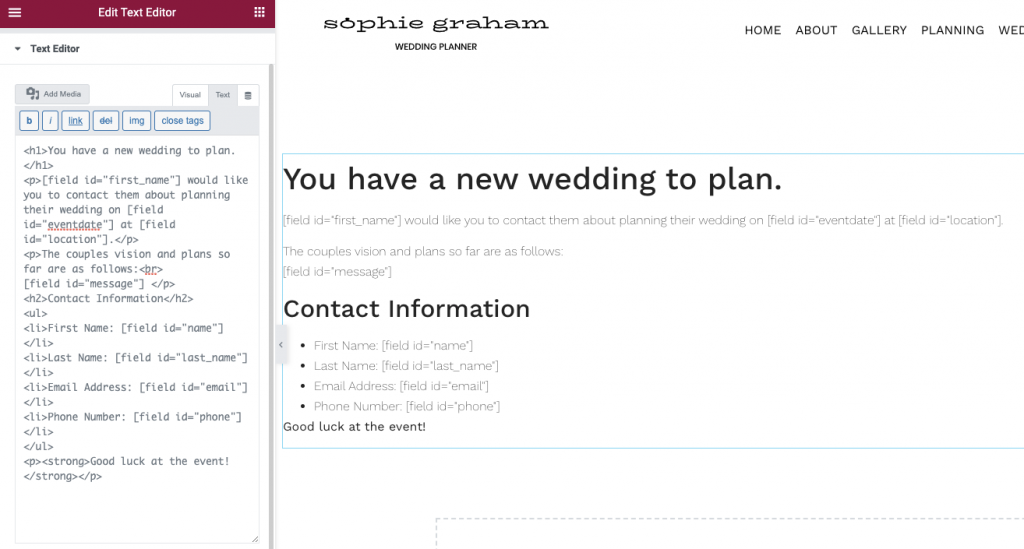
以下是用于此表单的示例模板。您只需要使用基本的 HTML 标记即可开始学习本课程,但可以基于这些知识创建高度自定义的提交。如果您不了解 HTML 或无法访问 Dreamweaver 等任何编辑器应用程序,则可以使用 Elementor 文本编辑器小部件在可视模式下编写电子邮件模板,然后切换到文本模式并复制 HTML。

示例 HTML #
<h1>你有一个新的婚礼要计划。</h1>
<p>[field id=”first_name”] 希望您联系他们计划他们在 [field id=”eventdate”] 在 [field id=”location”] 举行的婚礼。</p>
<p>目前夫妻俩的愿景和计划如下:<br>
[字段 id=”消息”]</p>
<h2>联系方式</h2>
<ul>
<li>名字:[field id=”name”]</li>
<li>姓氏:[字段 id=”last_name”]</li>
<li>电子邮件地址:[field id=”email”] </li>
<li>电话号码:[field id=”phone”]</li>
</ul>
<p><strong>祝活动顺利!</strong></p>
注意:只能使用位于表单字段小部件高级选项卡中的简码。您不能在这里使用其他任何地方的简码。从其他插件或其他地方添加其他短代码将导致服务器错误消息。短代码需要完全按照它在表单字段的高级选项卡中显示的那样编写。
将模板添加到表单 #
我们现在可以使用控件中的电子邮件选项将此 HTML 添加到我们的表单中。将 HTML 粘贴到替换 [all-fields] 默认值的消息字段中。确保在控件底部附近启用了发送为 HTML 选项。

更多表格选项 #
此页面概述了表格 确认 选项。对于其他表格选项,请单击以下链接之一:



