介绍 #
阴影允许您向元素添加视觉效果,使其更具深度并创建 3D 效果。根据它所修改的元素,它可以称为阴影、盒装阴影或文本阴影。您可以通过更改它们的颜色、大小、角度和位置来修改这些阴影。
使用阴影 #
注意:并非所有这些选项都适用于所有类型的阴影。
要创建阴影:
- 单击铅笔图标。
 单击铅笔图标添加阴影。单击圆形箭头图标可删除您创建的阴影。
单击铅笔图标添加阴影。单击圆形箭头图标可删除您创建的阴影。 - 调整阴影的颜色。阴影的颜色可用于帮助增强元素的深度错觉。要选择颜色,请使用颜色选择器。
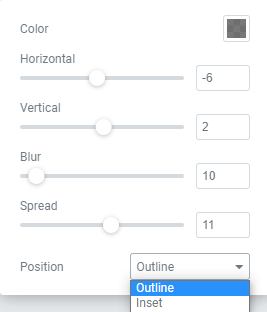
- 使用下拉列表中的滑块调整阴影:
- 水平和垂直将向不同方向移动阴影。这会改变创建阴影的虚拟光源的位置。
- 模糊柔化阴影的边缘
- 传播增加阴影的大小
- Position确定阴影是从元素向外流动 ( Outline ),还是流入元素本身 ( Inset )。

注意:要在创建阴影后删除阴影,请单击圆形箭头(返回默认值)图标。
阴影易于使用,可以帮助使您的网站更深入、更有趣。它能够为您的元素创建从微妙的阴影到截然不同的图层的所有内容。



