在 Elementor 中使用响应式编辑器时,继承的响应式值反映在控件上,例如:填充、边距、图像大小和所有其他数字控件。对于每个额外的自定义断点,了解从一个断点继承到另一个断点的确切内容是有帮助的。使用 Elementor 的可见响应值,您将准确看到继承了哪些值。

使用继承的响应值 #
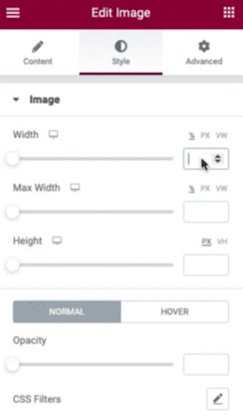
- 在页面上选择一个具有响应属性的对象
- 为桌面视图控件输入值
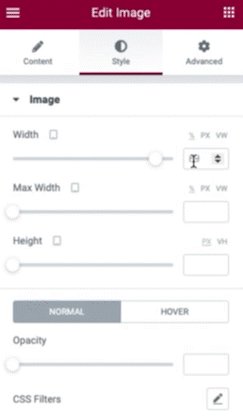
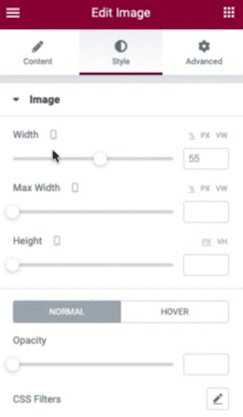
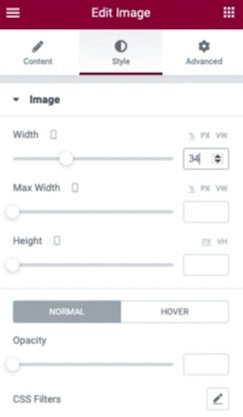
- 选择另一个断点(例如:tablet)。以前的值将反映为灰色的占位符
- 重复其他断点。
级联响应值 #
Elementor 使用跨断点的级联概念,这意味着更改会向下级联。您在较大断点上所做的更改会级联到较小的断点,但反之亦然;除非您为宽屏设计,否则更改较小的断点不会影响较高的断点。在这种情况下,Elementor 正在级联,继承 Desktop 值。



