简码是一种在网站上任何需要的地方显示在数据库中创建的内容的方法。简码通常包含在直括号 [简码] 之间。WordPress 有一个可用的简码库,例如 、 等等。许多原生 WordPress 插件使用可以嵌入到页面或模板中的短代码,例如 WooCommerce、事件日历和 BBPress。Elementor 还为模板和全局小部件生成简码。
WordPress 简码 #
默认法典 #
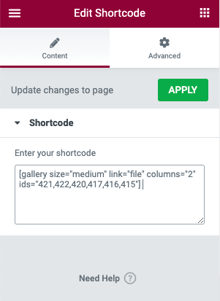
WordPress 有一个默认使用的简码库。例如,可以通过使用简码和所需参数来嵌入画廊,例如:[画廊大小=“中”链接=“文件”列=“2” ids=“421,422,420,417,416,415”] 这可用于创建画廊有两列和六幅图像。短代码将使用这些图像的 ID 来创建您的画廊。
可以在此处找到 WordPress 简码的完整列表https://wordpress.com/support/shortcodes/
重要提示:在上面的简码示例中添加了一个空格 [简码]。这是为了防止它在这篇文章中显示输出。不要在短代码中使用任何空格才能正常工作。
自定义简码 #
您也可以使用 PHP 创建自定义简码。这些通常写入您的子主题的functions.php 文件中。还有第三方插件,例如代码片段,可让您存储 PHP 代码。
向 Elementor 模板添加简码 #
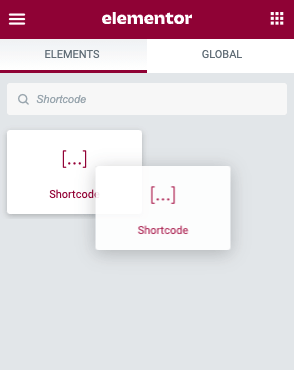
- 将 Elementor 短代码小部件拖到您的页面或模板中。

- 在提供的文本框区域输入您的简码。

- 您可以在高级选项卡中的自定义 CSS 选项中设置简码样式。
Elementor 简码 #

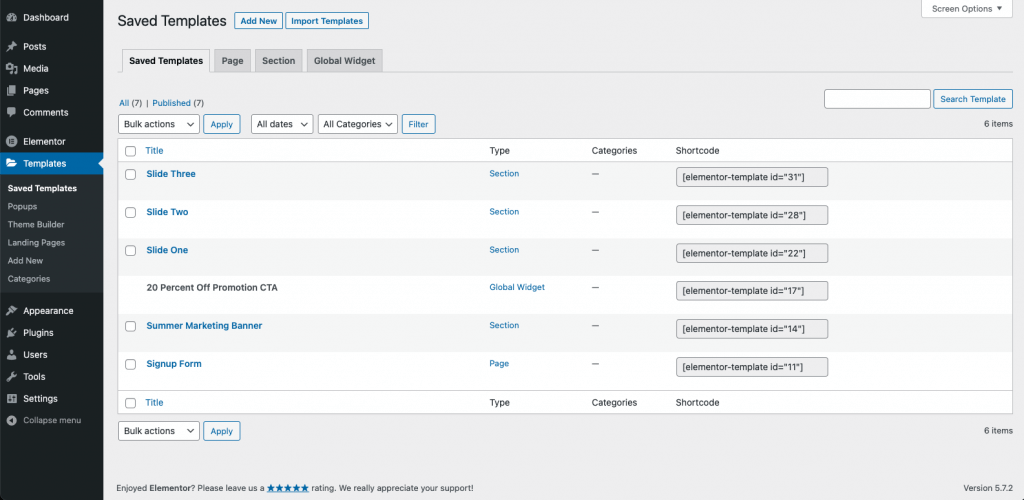
除了 WordPress 简码,Elementor 还为您的模板创建简码。这些页面、部分和全局小部件可以插入到许多小部件中,例如选项卡、滑块等,以创建自定义解决方案。
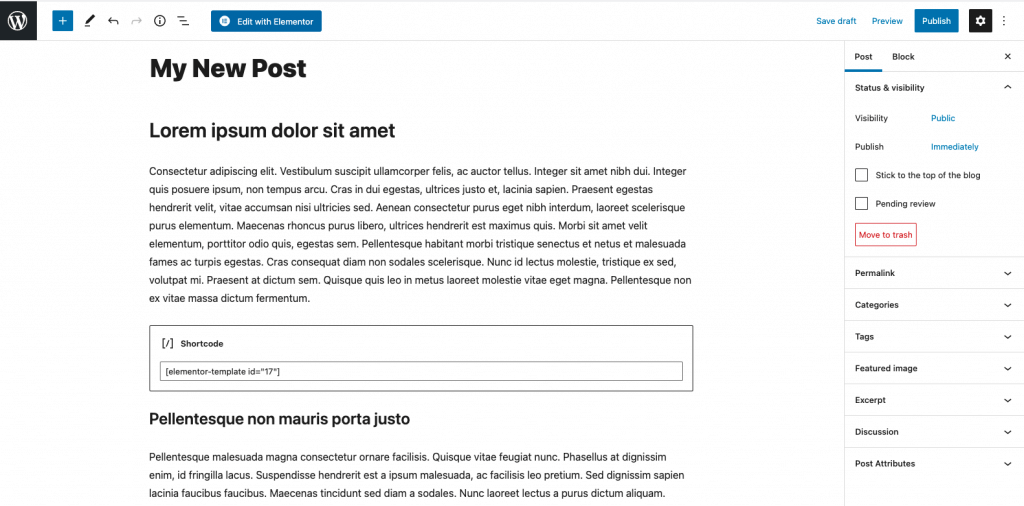
在 WordPress 中使用 Elementor 简码 #
Elementor 模板简码也可以使用简码块放置在 WordPress 块编辑器内容中。这对于在您的帖子和其他 WP 内容中嵌入表单、号召性用语小部件和营销很有用。

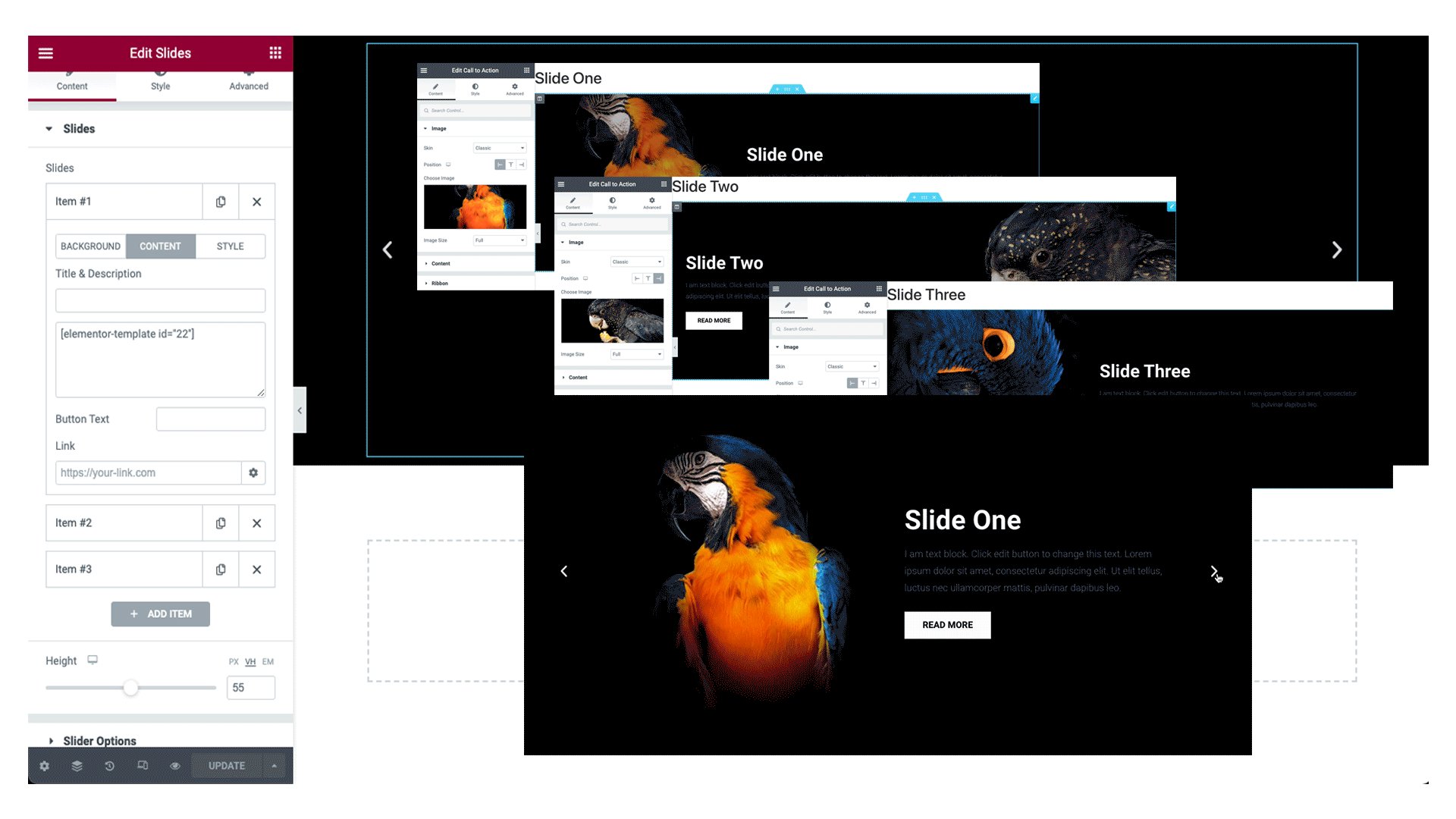
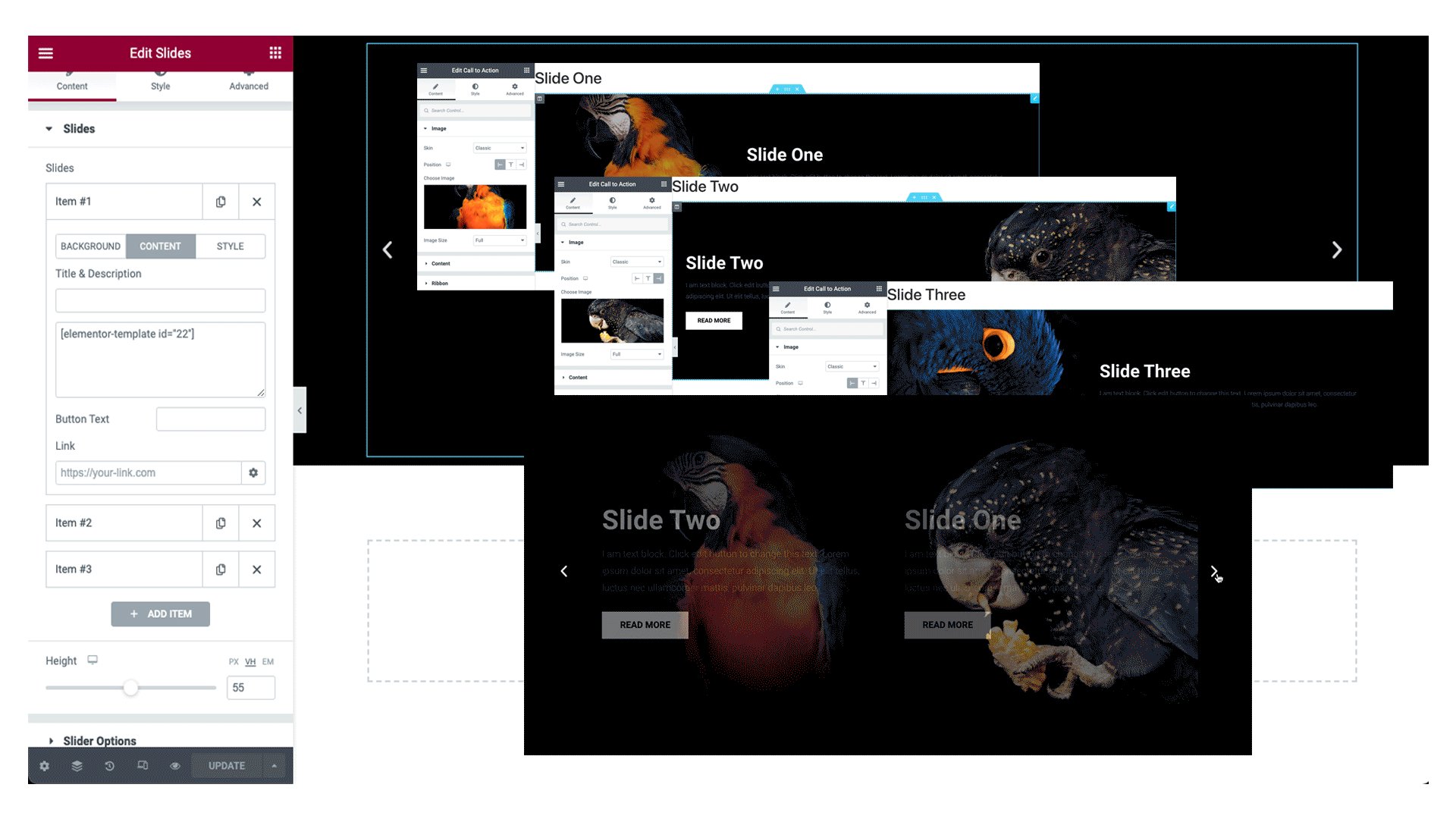
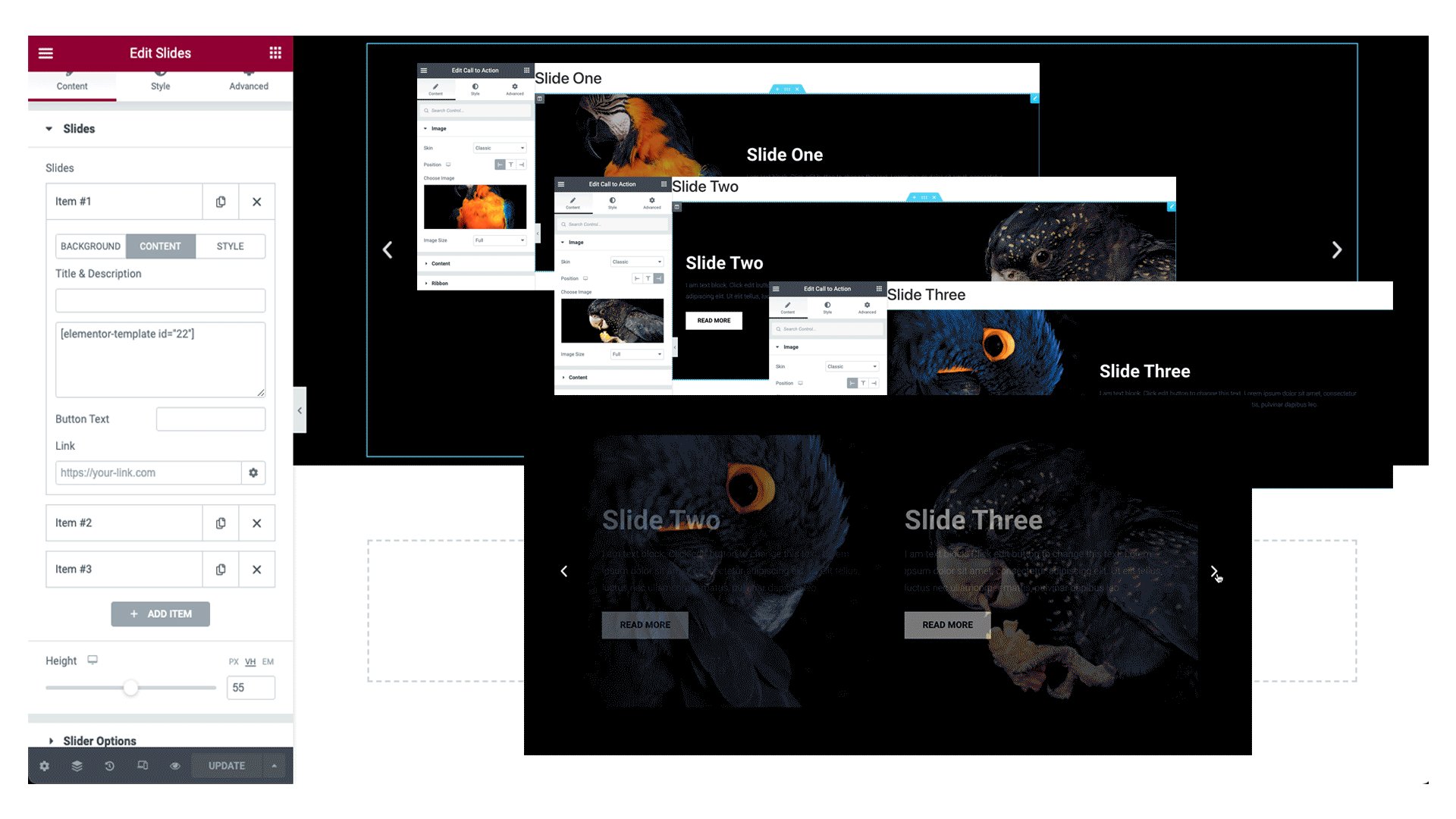
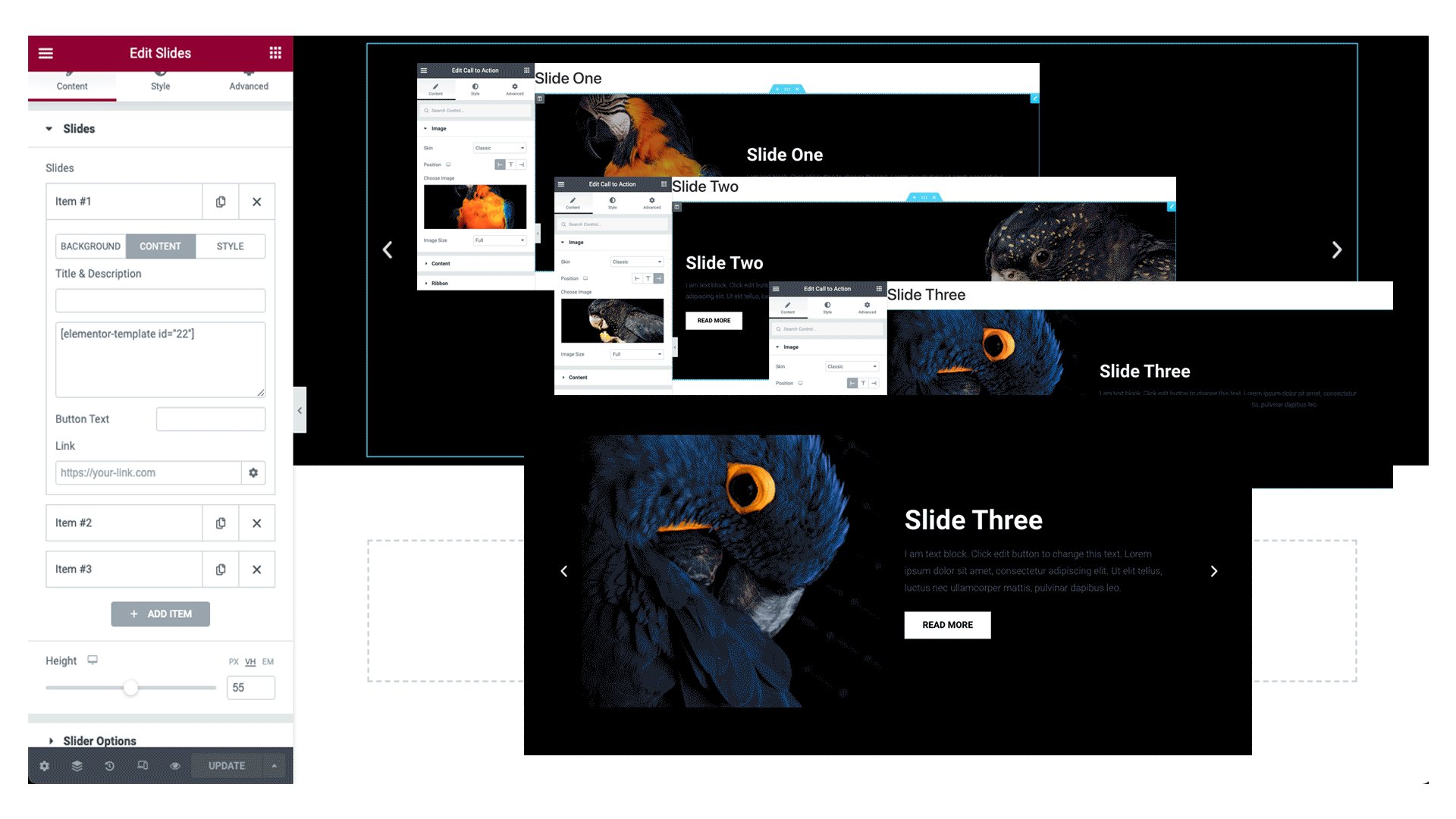
在幻灯片示例中使用模板简码 #
在此示例中,创建了三个模板,每个模板都使用号召性用语小部件。通过将这些保存到模板库并将短代码插入幻灯片小部件的描述区域,您可以为幻灯片创建更加自定义的解决方案。

注意:在许多情况下,短代码不会显示在编辑器中。这是预期的行为。在新选项卡或浏览器中预览您的页面以查看简码输出。



