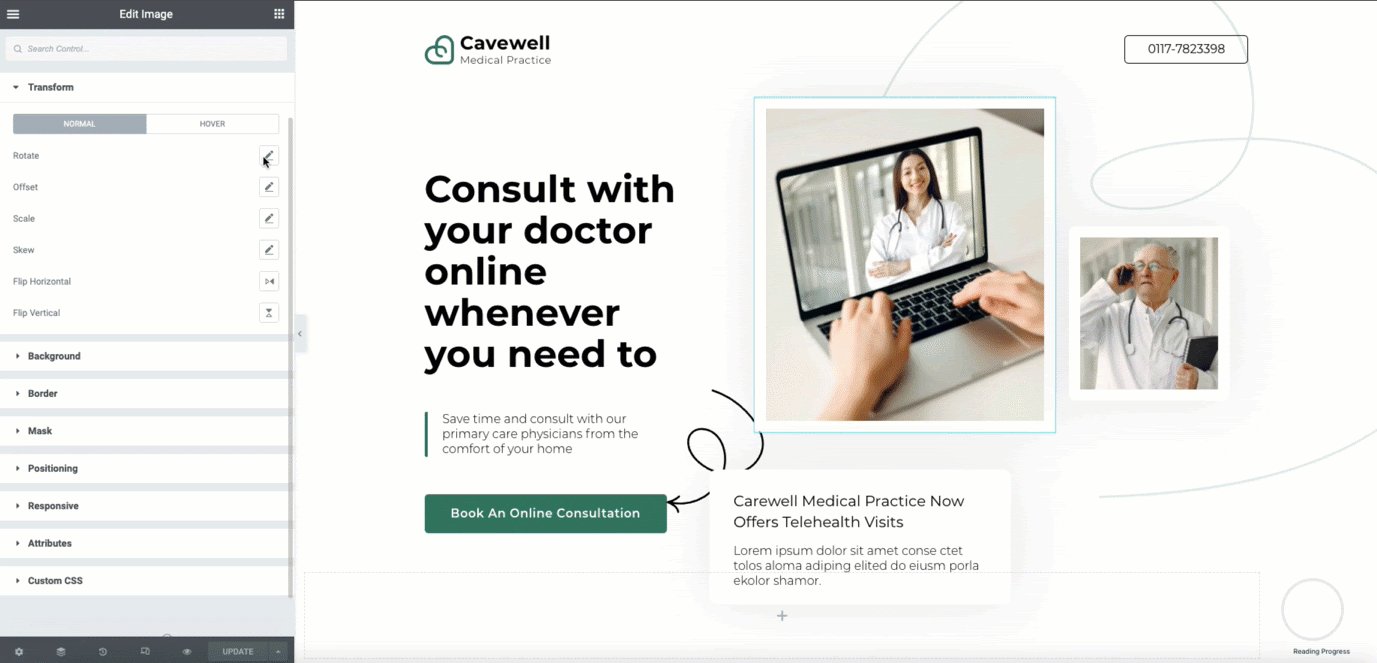
使用 Elementor CSS 变换控件转换您的设计。轻松旋转、偏移、缩放、倾斜和翻转页面元素。这些控件可以位于高级选项卡 > 转换设置中的任何兼容小部件中。

注意:Transform 目前仅适用于小部件,不适用于部分、列或内部部分。
控件 #
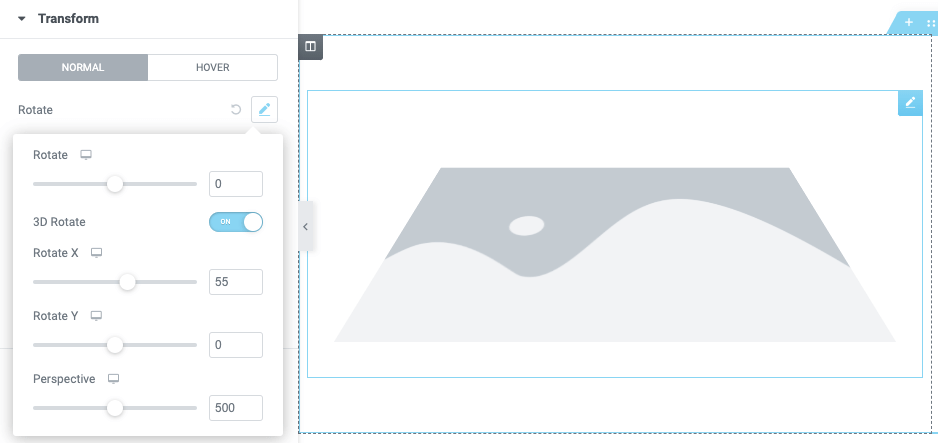
每个 CSS 变换效果的控件可以设置为Normal和Hover状态。编辑悬停状态时,您可以输入效果的持续时间以减少抖动或视觉效果。它们也可以通过单击位于每个控件标签上的设备图标在响应设置中的每个断点进行设置。
旋转 #
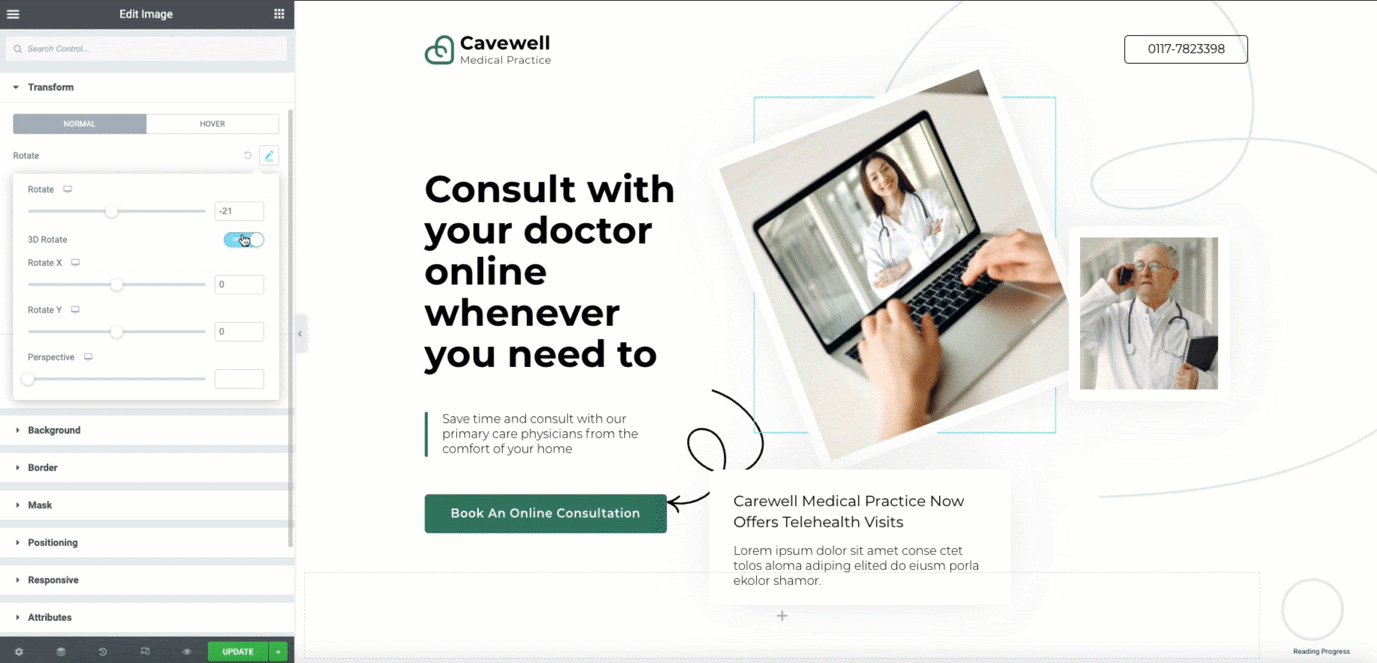
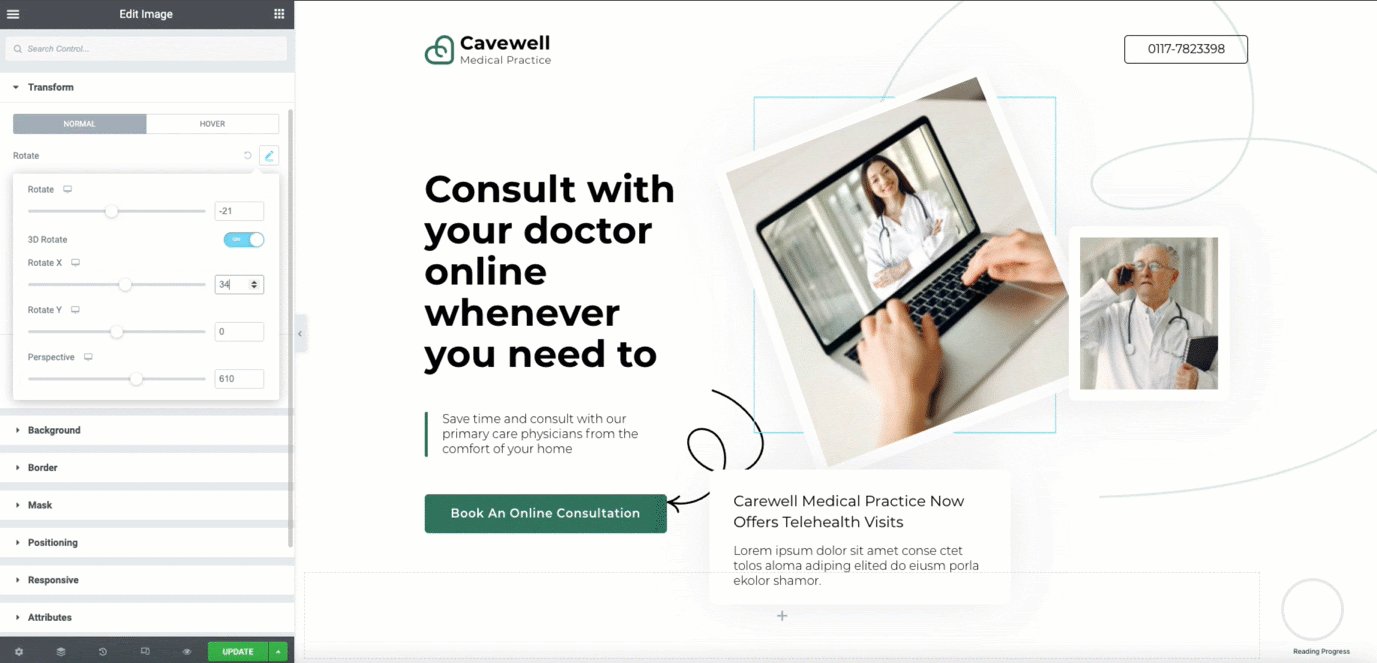
您可以通过使用滑块或根据度数在字段中输入值来轻松旋转页面元素。切换 3D Rotate 以能够在特定轴上旋转并更改视角(px)。旋转 X 和 Y 轴将与透视结合使用,以实现预期目标。

抵消 #
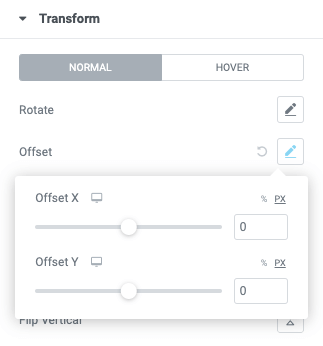
在 X 轴上水平偏移您的元素或在 Y 轴上垂直偏移。这些值可以通过滑块控制或在文本字段中输入值。这些值可以以 % 或 PX 为单位进行测量。

规模 #
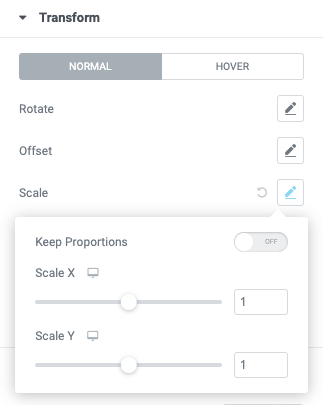
将元素缩放到设计中的完美尺寸。该值可以通过滑块控制或根据百分比在文本字段中输入值。您也可以选择使用切换控件保持比例不变。

偏斜 #
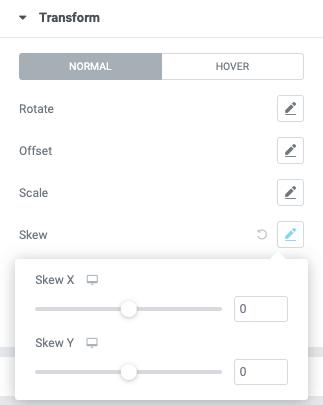
使用倾斜控件为您的元素提供倾斜效果。您可以使用滑块或手动输入基于 % 的字段值来设置 Skew X 和 Y 值。

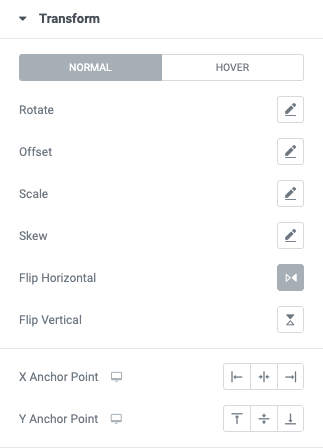
水平翻转 #
使用水平翻转图标控件在 X 轴上反转您的元素。

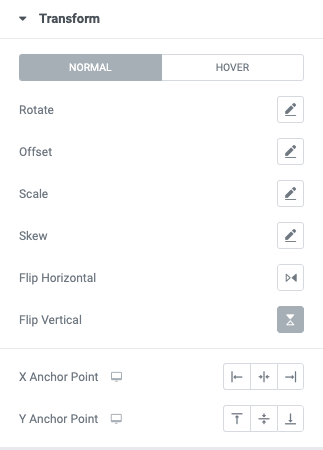
垂直翻转 #
使用翻转垂直图标控件在 Y 轴上反转您的元素。

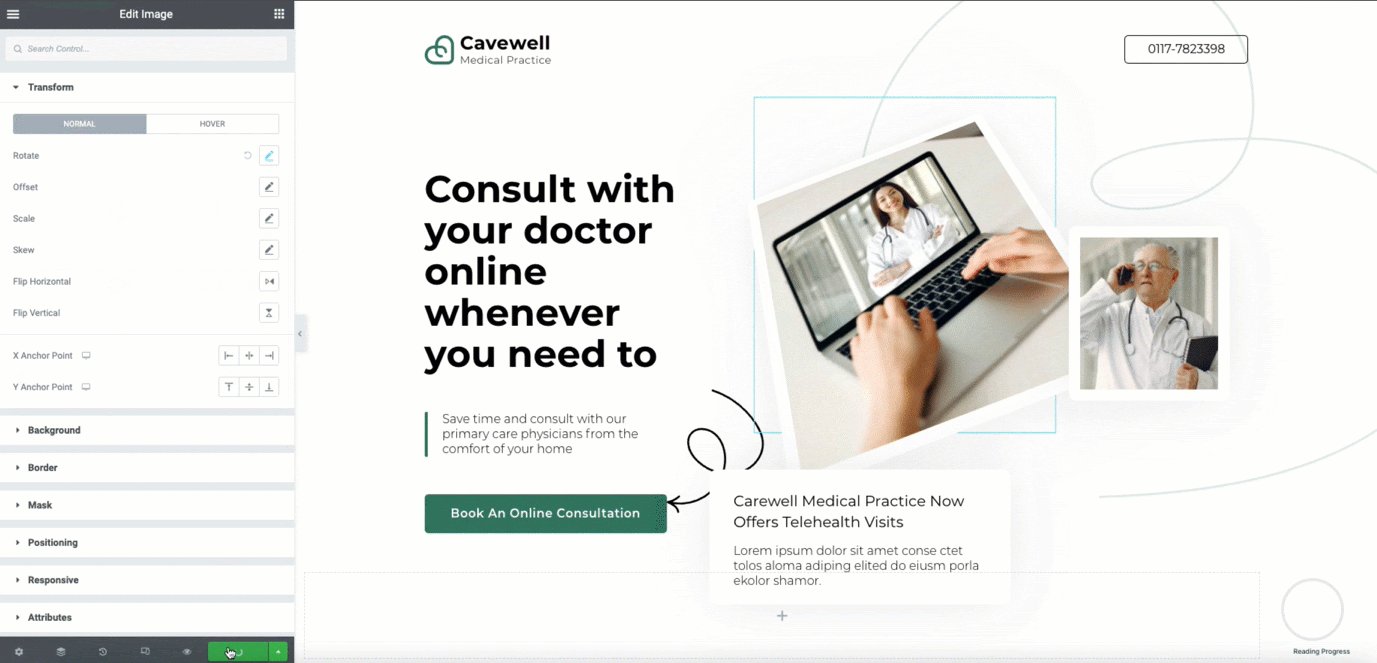
锚点 #
使用锚点控件设置您希望定义的水平 (X) 和垂直 (Y) 基准。
X 锚点 #
使用图标在左侧、中心或右侧锚点之间进行选择。
Y 锚点 #
使用图标在顶部、中心或底部锚点之间进行选择。



