注意:在 3.6+ 版本中,宽度和位置控件变得更易于访问,并且位于小部件高级选项卡的布局部分中,因此,定位部分已被删除。
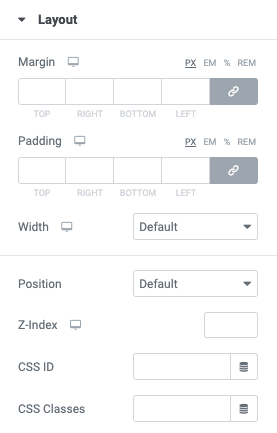
布局 #

- Margin : 以 PX, EM, REM 或 % 设置所选元素的 Margin
- Padding : 以 PX, EM, REM 或 % 设置所选元素的 Padding
- 宽度:选择元素的宽度,从全宽 (100%)、内联(自动)或自定义中选择。
- 宽度(值):仅在选择自定义时可用。使用滑块或以 PX、% 或 VW 输入值来调整列内元素的宽度。
- 垂直对齐:仅在选择全宽 (100%)、内联(自动)或自定义时可用。选择以在开始、中心或结束处显示元素。
- Position:此选项允许您为元素选择绝对或固定定位。如果使用绝对定位或固定定位,您可以在水平和垂直偏移刻度中手动输入数字 X 和 Y 位置
- 默认位置:元素处于其自然状态,仅由页面的自然流定位。这是所有元素的默认位置。
- 绝对位置:元素绝对定位到其第一个定位的父元素。
- 固定位置:将您的小部件设置为具有固定位置并将其放置在自定义位置。当页面滚动时,元素将保持固定在该位置。元素相对于用户的视口定位。
- 附加控制:如果选择绝对或固定,则以下选项也可用。
- 水平方向:设置绝对定位的水平参考点,可选择开始或结束。
- 偏移量:通过偏移量更改水平参考点
- 垂直方向:设置绝对定位的垂直参考点,可选择开始或结束。
- 偏移量:通过偏移量更改垂直参考点
- 水平方向:设置绝对定位的水平参考点,可选择开始或结束。
- Z-index:设置 Z-Index。了解有关 Z 指数的更多信息
- CSS ID:为您的部分设置 CSS ID
- CSS 类:为您的部分设置 CSS 类
提示:在粘性和固定之间感到困惑?Sticky 是一种滚动效果,它相对于它所在的部分。然而,固定位置是相对于用户视口的。
注意:绝对定位不是构建网页布局的推荐方法。话虽如此,它确实在您希望更自由地放置各种页面元素的许多情况下派上用场。
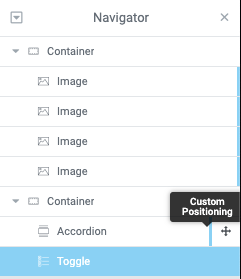
提示:如果使用Full Width、Inline或Custom而不是Default设置 Width 属性,则导航器中将显示一个蓝色指示器。通过将鼠标悬停在这些指标上,您可以识别使用自定义定位或 CSS 的项目。

了解更多:填充和边距
了解更多:如何设置元素的绝对位置
运动效果 #
- 粘性(仅限专业版):将您的部分设置为粘性,并在顶部或底部之间进行选择。了解有关粘性的更多信息
- 滚动效果(仅限专业版):将滚动效果设置为开,以从用户滚动页面时可能发生的各种动画和交互中进行选择。了解有关滚动效果的更多信息
- 入口动画:单击下拉菜单以选择动画。了解有关入口动画的更多信息
背景 #
可以为正常和悬停状态分别设置以下选项。
边界 #
可以为正常和悬停状态分别设置以下选项。
- 边框类型:选择边框类型,从无、实线、双线、点线、虚线或凹槽中选择
- Border Radius : 设置边框半径来控制圆角圆度
- 盒子阴影:调整盒子阴影选项
蒙版 #
可以使用切换开关激活蒙版选项。了解有关蒙版选项的更多信息 以下选项可用:
- 形状:从下拉列表中选择蒙版的形状。选择一种预设形状或上传自定义 SVG 形状
- 尺寸:选择适合、填充或自定义作为蒙版的尺寸
- 位置:选择蒙版的位置 顶部、右侧、底部、左侧和中心选项可用
- 重复:为您的蒙版选择重复选项
响应式
- 反转列:滑动以反转列顺序(非常适合移动设备)
- 可见性:在桌面、平板电脑或移动设备上显示或隐藏您的部分
属性(仅限专业版)
- 添加您自己的自定义属性。了解有关自定义属性的更多信息
自定义 CSS(仅限专业版)
- 添加您自己的自定义 CSS



