鼓励用户参与您的内容并继续阅读,因为他们会确切地知道还剩下多少。进度指示器和跟踪器背景可使用完整的样式自定义。https://www.youtube.com/embed/vaD8sLjdyQk?feature=oembed
添加进度跟踪器 #
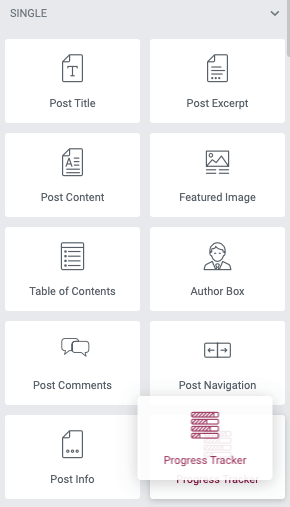
从小部件面板将进度小部件拖到您的页面或将单个帖子模板拖到所需位置。您还可以使用高级选项卡中的定位和粘性效果。

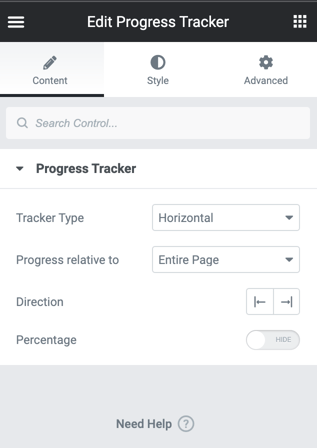
内容控制 #

- 跟踪器类型:从下拉菜单中选择水平或圆形
- 进度相对于:从下拉菜单中选择整个页面、帖子内容或选择器
- 如果选择了选择器,请提供您希望在该字段中跟踪进度的#id 或 .class
- 方向:选择适当的对齐图标
- 百分比:使用切换选择隐藏/显示进度的百分比文本
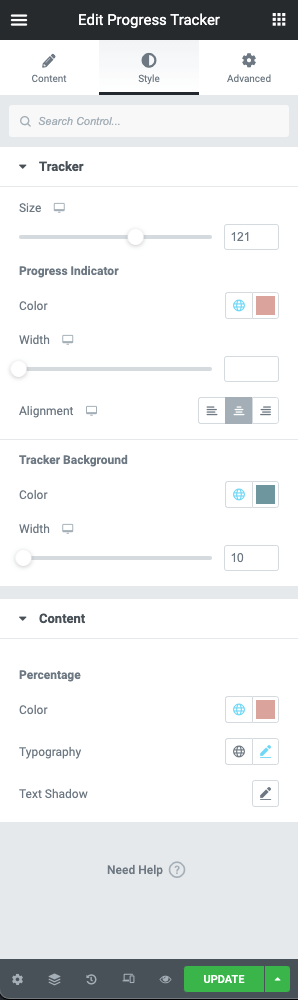
样式控件 #

追踪器 #
- 大小:使用滑块控件或手动输入所需的值
进度指示器 #
- 颜色:使用颜色选择器设置进度指示器颜色
- 宽度:使用滑块控件或手动输入进度指示器的宽度 (PX)
- 对齐:使用适当的图标来设置进度指示器的对齐方式
追踪器背景 #
- 颜色:使用颜色选择器设置跟踪器背景颜色
- 宽度:使用滑块控件或手动输入跟踪器背景的宽度 (PX)
内容 #
百分比 #
- 颜色:使用颜色选择器设置百分比文本颜色
- 排版:使用排版设置来设置族、大小、重量和装饰值
- 文本阴影:使用控件将文本阴影应用于百分比



