当您在 Elementor 中创建表单时,它会使用字段中的简码来生成发送给您或您的客户的外发电子邮件。默认情况下,生成的电子邮件将使用简码 [all-fields]。虽然这会捕获所有现场数据,但发送的电子邮件非常简单,可能难以阅读。通过使用单独的字段短代码和一小段 HTML,您可以生成更多人类可读的表单提交。
注意:如果您拥有 Elementor 托管网站并拥有自定义域名,您可能需要对您的电子邮件进行身份验证。
创建您的表格 #
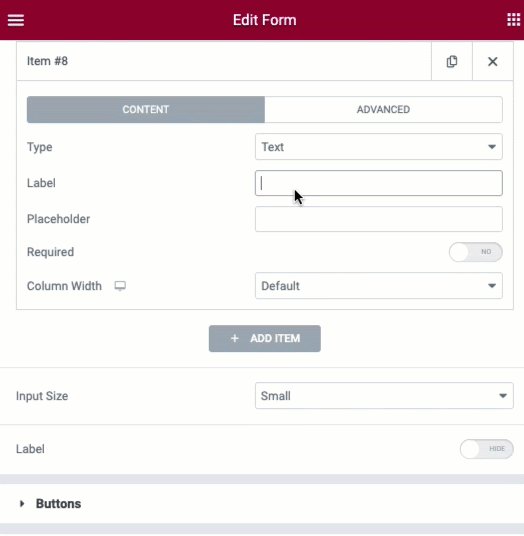
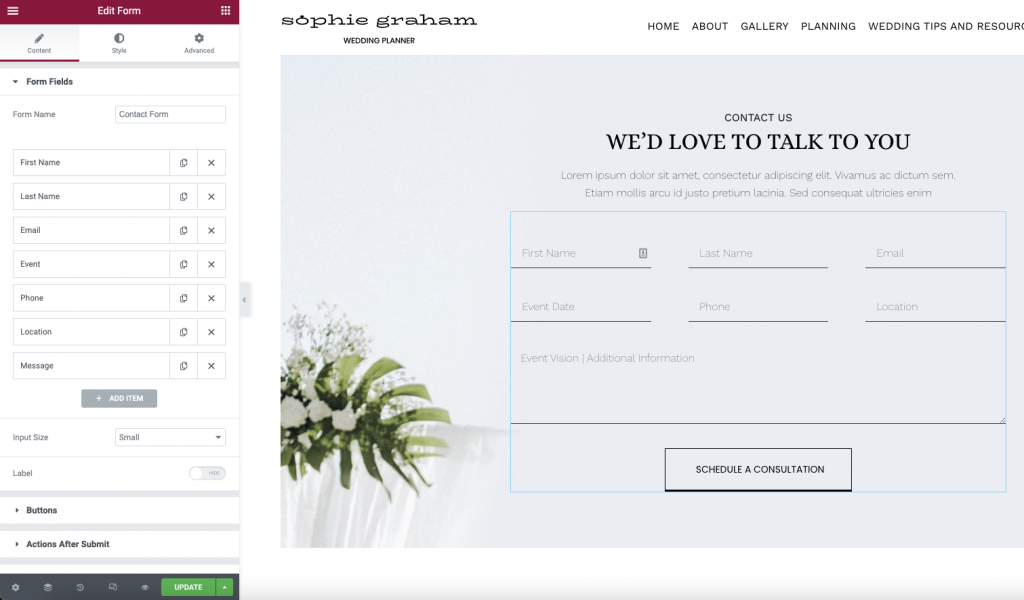
使用 Elementor 表单小部件,创建您的表单。有关表格的更多信息,请单击此处。
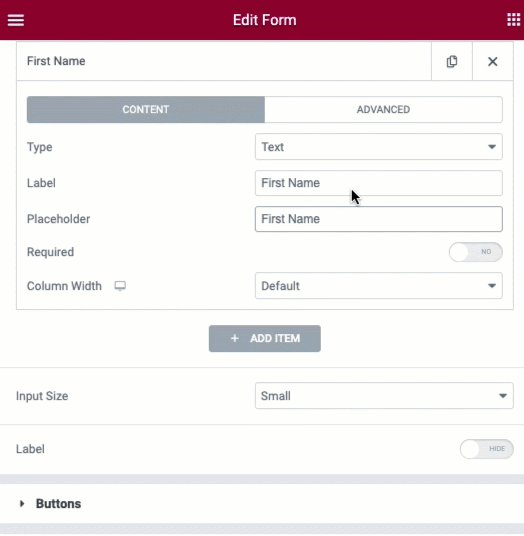
- 为您的字段输入标签和占位符文本
- 切换所需选项(如果需要)
- 设置字段的宽度(如果需要)
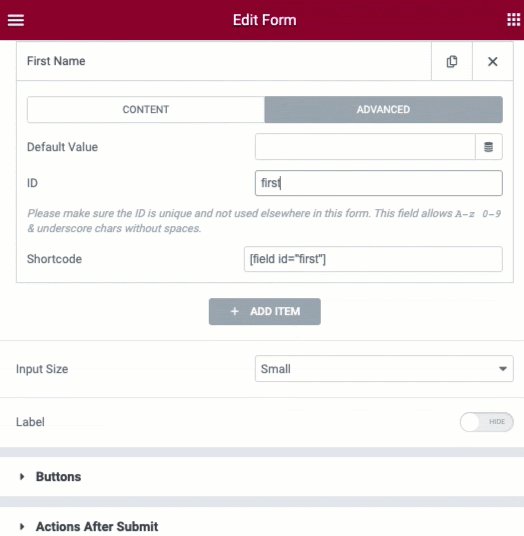
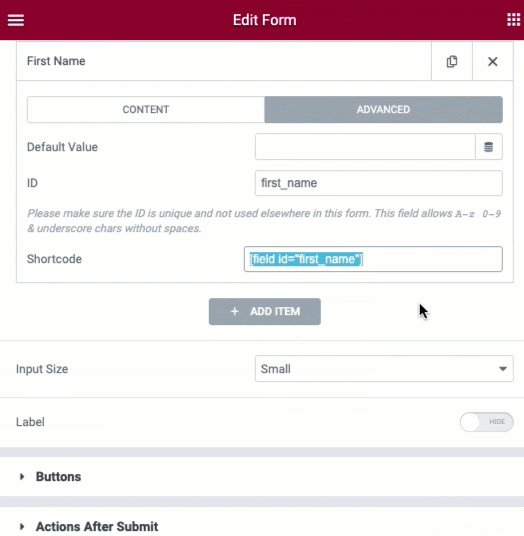
- 在Advanced选项卡中,仅使用字符和下划线(无空格)输入新 ID
- 在简码字段中,复制生成的简码(示例:[field id=”first_name”])
- 将这些短代码粘贴到记事本、Google 文档或任何文本编辑器等应用程序中,以供后续步骤使用。

创建 HTML 电子邮件模板 #
接下来,您将使用这些简码和一些基本的 HTML 来生成您希望接收的电子邮件。在下面的示例中,我们正在使用库中的工具包生成新的婚礼策划人查询电子邮件。

HTML部分 #
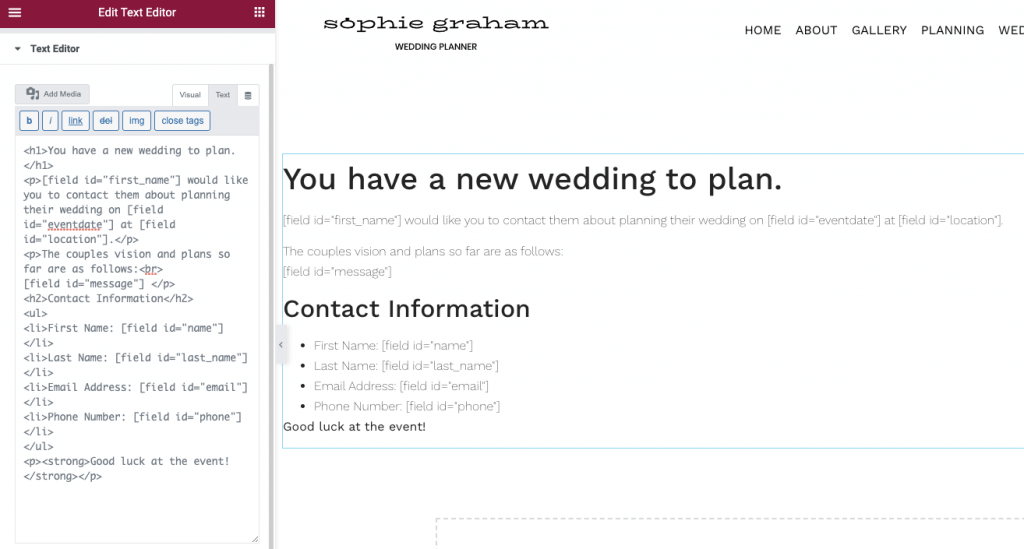
以下是用于此表单的示例模板。您只需要使用基本的 HTML 标记即可开始学习本课程,但可以基于这些知识创建高度自定义的提交。如果您不了解 HTML 或无法访问 Dreamweaver 等任何编辑器应用程序,则可以使用 Elementor 文本编辑器小部件在可视模式下编写电子邮件模板,然后切换到文本模式并复制 HTML。

示例 HTML #
<h1>你有一个新的婚礼要计划。</h1>
<p>[field id=”first_name”] 希望您联系他们计划他们在 [field id=”eventdate”] 在 [field id=”location”] 举行的婚礼。</p>
<p>目前夫妻俩的愿景和计划如下:<br>
[字段 id=”消息”]</p>
<h2>联系方式</h2>
<ul>
<li>名字:[field id=”name”]</li>
<li>姓氏:[字段 id=”last_name”]</li>
<li>电子邮件地址:[field id=”email”] </li>
<li>电话号码:[field id=”phone”]</li>
</ul>
<p><strong>祝活动顺利!</strong></p>
将模板添加到表单 #
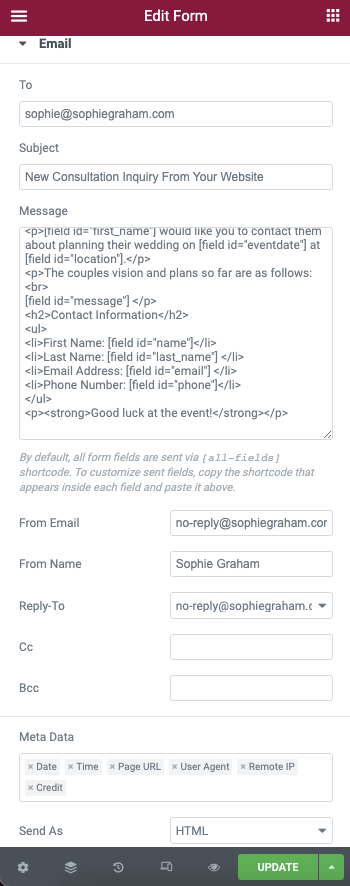
我们现在可以使用控件中的电子邮件选项将此 HTML 添加到我们的表单中。将 HTML 粘贴到替换 [all-fields] 默认值的消息字段中。确保在控件底部附近启用了发送为 HTML 选项。

整理起来 #
您现在可以发布或更新您的表格。向自己发送测试提交以查看生成的电子邮件如何显示。根据需要使用额外的 HTML 和内联 CSS 进一步设计电子邮件的样式。



