文本编辑器小部件是一个 TinyMCE WYSIWYG 编辑器,其行为就像经典的 WordPress 可视化编辑器一样。您可以输入富文本、图像,甚至 WordPress 简码。https://www.youtube.com/embed/kOen1SyK7Zg?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
除了通常出现在 TinyMCE 编辑器上的功能外,此小部件还为您提供了更多样式选项,可让您更改字体粗细、行高、字母间距、对齐方式等设置。
内容 #

- 首字下沉:滑动到开以将文本的第一个字母设置为首字下沉,这会使其更大,并使其能够独立于文本的其余部分进行样式设置。
- Columns:选择将文本拆分成的列数
- Column Gap : 设置列间距的宽度
风格 #
文本编辑器 #
- Alignment:将文本左对齐、右对齐、居中对齐或两端对齐
- 文字颜色:选择文字的颜色
- 排版:设置文本的排版选项
首字下沉(仅在内容选项卡中的首字下沉设置为开时可见) #
- 视图:选择首字下沉的视图样式,从默认、堆叠或框架中选择
- Primary Color : 选择首字下沉的颜色
- 空格:选择首字下沉和其余文本之间的确切空格
- Border Radius:如果选择 Stacked 或 Framed 作为 View,设置border-radius 来控制圆角
- 排版:设置首字下沉的排版选项
先进的 #
设置适用于此小部件的高级选项
将文本拆分为多列的示例 #
https://youtube.com/watch?v=5TJYjw2W1lQ%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
如何使用文本编辑器小部件将文本环绕在图像周围 #
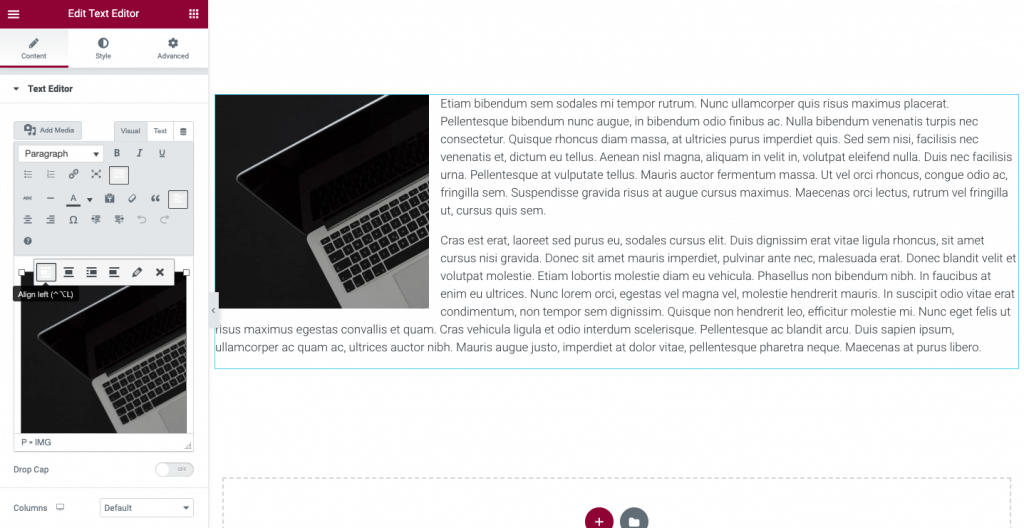
用户有时会询问如何在 Elementor 中将文本环绕在图像周围。这是对文本编辑器小部件的出色使用。只需拖入小部件,单击添加媒体并将您选择的图像上传到 WordPress 的媒体库。然后单击图像,并调整对齐设置以将文本环绕在图像周围,图像位于文本的右侧或左侧。

文本编辑器小部件是否缺少视觉和文本选项卡? #

文本编辑器小部件尊重用户在 WordPress 设置中选择启用或禁用可视选项卡。如果您的选项卡丢失,请转到 WordPress仪表板 > 用户 > 您的个人资料,然后取消选中禁用可视化编辑器的选项。

注意:文本编辑器中文本的排版样式以及其他样式选项仅影响普通段落文本。如果您已将文本编辑器中的任何文本更改为标题(H1、H2、H3 等)或除段落之外的任何其他类型的标签,则样式选项不会影响该文本。在文本编辑器小部件中使用除 <p> 之外的 HTML 标记的文本将从您的主题或您在 Elementor 的全局主题样式设置中设置的任何内容继承排版样式。
注意:如果无法在主窗口中编辑文本,并且只能在侧面编辑器面板中编辑文本,请尝试通过导航到Elementor > Settings > Experiments来禁用Optimized DOM Output实验。



