添加将在访问者提交表单后执行的操作(例如打开或关闭弹出窗口、发送电子邮件通知、连接到第三方如 MailChimp、重定向等)
要了解有关服务集成的更多信息,请访问此链接。
要了解有关表单 API 的更多信息,请在此处访问我们网站上的Elementor 开发人员部分。
用户提交表单后,然后呢? #
新手表单设计者的一个常见问题是,“我已经设置了我的 Elementor 表单,但提交时没有任何反应。为什么?”
答案通常是,“您还没有设置“提交后”操作。”
提交 Elementor 表单后,您将希望执行一个或多个操作,并且每个操作都需要进行少量设置。一些常见的操作包括:
- 通过电子邮件将表单结果发送到一个或多个电子邮件地址。
- 将用户重定向到“谢谢”页面。
- 将订阅者信息添加到时事通讯自动回复服务
- 将用户信息添加到 CRM
- 将表单数据发送到 Slack 或 Discord Channel
- 打开或关闭弹出窗口。
Elementor 表单操作为您提供强大的选项。您可以连接 Mailchimp、Drip、Hubspot、Slack 或 Convertkit 等第三方服务来处理表单信息。Elementor 内置了这些和更多服务集成,但您不仅限于连接内置集成。您的表单还可以通过 Webhook 操作连接到 Zapier 等服务。Zapier 连接到 1000 多个其他服务,并充当您的表单和这些服务之间的桥梁。在此处阅读我们关于将 Elementor 与 Zapier 结合使用的详尽指南。
当前可用的 Elementor 表单操作列表包括:Email、Email2、Mailchimp、Redirect、Webhook、Drip、ActiveCampaign、GetResponse 和 Convertkit、MailerLite、Slack、Discord 和 Popup。要了解有关服务集成的更多信息,请访问此链接。
内容 #
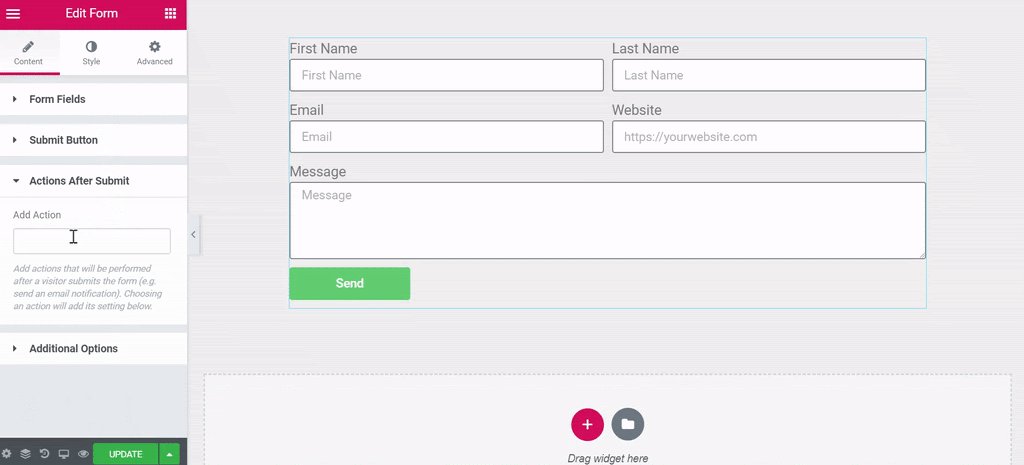
提交后的操作 #
通过在“添加操作”字段内单击来添加新操作。这将显示可供选择的可用操作列表。

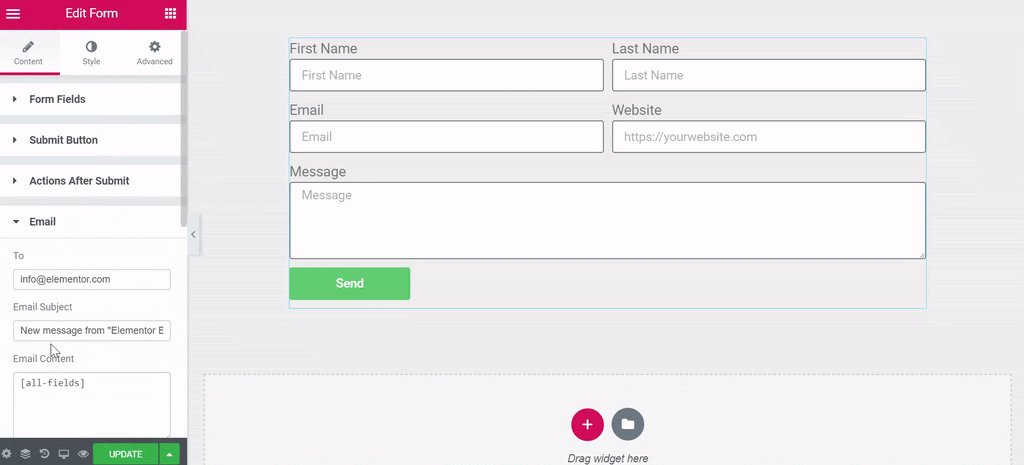
通过电子邮件发送结果 #
选择电子邮件操作。这将添加一个电子邮件选项卡。
单击电子邮件选项卡以打开其选项。
- 收件人:表单提交结果将发送到的电子邮件地址。添加以逗号分隔的其他电子邮件地址。
- 电子邮件主题:电子邮件的主题
- 电子邮件内容:电子邮件的正文。默认情况下,所有表单字段都通过简码发送:[all-fields]。想要自定义发送哪些字段?复制显示在您要发送的字段中的简码,并将其粘贴到此处。
- From Email:“发送自”电子邮件地址
- 发件人姓名:“发件人”姓名
- 回复:发送回复的电子邮件地址
- 抄送:电子邮件地址抄送
- BCC : 发送至 BCC 的电子邮件地址
- 元数据:默认包含可用的元数据。单击每个上的“x”以删除您不想包含在电子邮件中的任何内容。
- 发送为:选择发送电子邮件的格式,HTML 或纯文本
重要的! 只能使用位于表单字段小部件的高级选项卡中的简码。您不能在这里使用其他任何地方的简码。从其他插件或其他地方添加其他短代码将导致服务器错误消息。短代码需要完全按照它在表单字段的高级选项卡中显示的方式编写,但有一个例外。如果高级选项卡中的简码格式为 [field id=email],您必须将字段名称用直引号引起来,因此您需要将 [field id=email] 更改为[field id="email"].
向提交表单的用户发送电子邮件确认 #
配置邮箱2 #
Email2非常有用。例如,它可能是您网站的访问者在您的网站上发送表单后立即收到的确认电子邮件。
要创建一个,请执行与上述电子邮件相同的过程。
注意:在“收件人”字段中,您应该输入位于电子邮件字段高级选项卡中的简码[field id="email"]。
提示:您可以使用提交者的名字 ( ‘Howdy [field id="name"]’) 来个性化确认电子邮件。
这里有一个如何使用 HTML 构建整个电子邮件内容的示例:
<p>
<p>你收到一条新消息!</p>
</p>
<p>
<p>用户名:[field id="name"] <br /> </p> <p> <p>电子邮件:[field id="email"] <br /> </p> <p> <p>电话:[field id="tel"] <br /> </p> <p> <p>消息:[field id="message"] </p> </p> <p> <p>别忘了尽快给他们回电话:) </p> </p>
重要的! 只能使用位于表单字段小部件的高级选项卡中的简码。您不能在这里使用其他任何地方的简码。从其他插件或其他地方添加其他短代码将导致服务器错误消息。短代码需要完全按照它在表单字段的高级选项卡中显示的方式编写,但有一个例外。如果高级选项卡中的短代码格式为 [field id=email],则必须将字段名称用引号引起来,因此您需要将 [field id=email] 更改为[field id="email"].
重定向到感谢页面 #
选择重定向操作。这将添加一个重定向选项卡。
单击重定向选项卡以打开其选项。
- 重定向至:输入页面的 URL 以在提交表单后重定向用户。
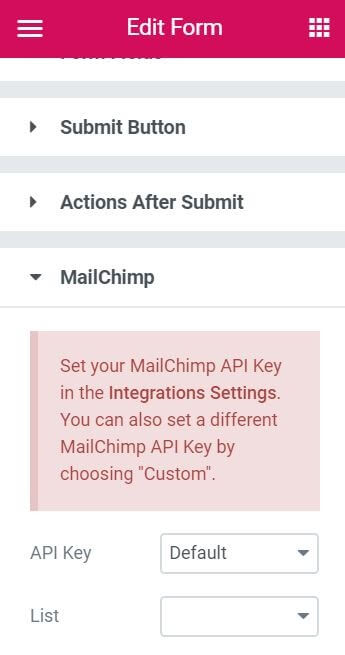
将订阅者添加到时事通讯电子邮件营销服务或将用户信息添加到 CRM #
选择任何第 3 方服务。这将为该服务添加一个新选项卡。
单击所选服务的选项卡以打开其选项。
- API 密钥:在此处输入所选服务的 API 密钥。您必须先在集成设置中设置您的 API 凭据。您还可以通过选择“自定义”来设置不同的 API 凭据。
- 列表/帐户:选择要将表单信息发送到的列表或帐户。

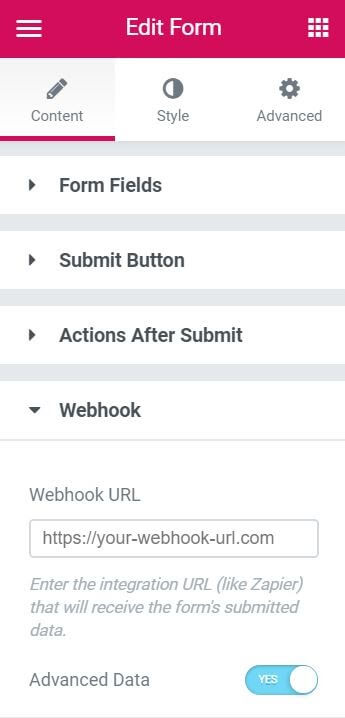
使用 Zapier 将您的表单连接到数以千计的其他服务中的任何一个 #
选择 Webhook 操作。
单击 Webhook 选项卡以打开其选项。
- Webhook URL:输入将接收表单提交数据的集成 URL(如 Zapier)。
- Advanced Data:滑动到 YES 以将 Advanced Data 发送到 webhook,其中将包括元数据,例如日期和时间、远程 IP 等。它还会将数据作为数组发送,例如:[ ‘Name’ => ‘ John Doe’, ‘Email’ => ‘john@doe.com ‘, ‘Message’ => ‘Please contact me’ ]如果Advanced Data设置为NO,数据将以Simple form发送,即发送表单将字段作为文本消息发送到 webhook,例如:“姓名:John Doe,电子邮件:john@doe.com,消息:请联系我。”

将表单数据发送到松弛通道 #
选择松弛动作。这将添加一个新的 Slack 选项卡。
单击 Slack 以打开其选项。
有关详细信息,请参阅Slack 集成文档。
打开或关闭弹出窗口 #
提交表单后可以打开或关闭弹出窗口。
选择弹出操作。这将添加一个弹出选项卡。
单击弹出窗口以打开其选项
- 选择打开弹出窗口以选择将在提交表单后打开的弹出窗口。输入一个或多个字符以生成可供选择的可用弹出窗口的下拉选项。
- 选择关闭弹出窗口以在表单提交后关闭当前弹出窗口。您还可以将弹出窗口设置为Don’t Show Again。

了解有关表单小部件(专业版)的更多信息



